Создание интерактивных изданий в inDesign
Настало новое время, программисты вновь автоматизировали целую кучу шаблонной работы. Множество дизайнеров-кнопочников вынуждены искать новые способы заработка, так что давайте научимся разрабатывать интерактивные и мультимедийные документы и приложения с использованием Adobe Digital Publishing Suite. Работа ведется по большей части в InDesign, в котором создается файл формата folio и распространится через сервисы Adobe. Ага, за распространение ваших трудов придется дать Adobe денежку.
Как всегда в моих статьях, сначала рассмотрим основные моменты, позволяющие избежать косяков. Основные форматы журнальных публикаций на данный момент это PDF, FB2, ePUB и folio. Folio лучше всех поддерживает верстку liquid layout, которая отвечает за дизайн в вертикальной и горизонтальной ориентации экрана, это сразу плюс в карму и возможность вернуться с работы домой на час раньше. FB2 подходит для художественной литературы, для чего то более сложного необходим ePUB. Если говорить о DPS, то в нем многие дизайнеры делают публикацию под мобилки и сразу под ретину, а уменьшается она либо на сервере, либо собирается новое folio. А еще у DPS лучший интерактив на данный момент. Хотя про излюбленный и классический PDF забывать не стоит. Да и клиенты весьма лояльны к ePUB. В любом случае, если у вас возникает вопрос о разных форматах одной страницы—то забывайте про PDF, DPS для мобилок подходит куда больше.
Защитить плод своих трудов просто, быстро и удобно, больше никакого пиратства, убийств дизайнеров в переулке ради исходников и прочих атрибутов 2000-х… в этом пытается нас заверить Adobe, но пока что с помощью WinHex можно получить из файлов folio очень многое, да тот же 7zip в состоянии достать картинки из проектов.
Шрифты: все шрифты, используемые мной на данный момент, всегда OpenType. Узнать тип используемого шрифта довольно просто. Если шрифт представляет собой пару файлов с расширениями .pfb и .pfm, это PostScript-шрифт, он же Type 1/ Type 3. Если это один файл с расширением .ttf—TrueType. Если расширение .otf, это OpenType. Не забываем, что TrueType это квадратичные безье, Type1 кубические. Квадратичные требуют больше точек для описания кривой, т.е. при преобразовании ttf > t1 не меняется практически ничего, а если t1 > ttf, то добавляются новые точки.
Первые шрифты были растровыми, создавались под 72 точки на дюйм, а в принтерах были защиты свои шрифты и нельзя было задать какой то другой шрифт при печати . Но Стив Джобс сходил на курс по каллиграфии, и так вдохновился, что заказал компании Adobe разработать язык postscript. Конечно, под этот язык понадобились шрифты. Компания Adobe разработала шрифты в формате postscript, они были полностью векторными. Названы были эти шрифты Type1. Каждый глиф (символ шрифта) был описан на языке postscript. Apple и Microsoft напряглись, почесались, взялись за ручку и создали TrueType шрифты, не дав Adobe получить весь денежный пирог рынка печати.
Также, когда американцы создавали компьютеры, они решили что для одной буквы хватит одного байта (от 0 до 255), и это означает что у нас ограничение для шрифта 256 символов. Очевидно, что это нестерпимо мало. В итоге был создан OpenType и кодировка Unicode, с целью унифицировать PostScript и TrueType в одном формате. Он использует расширенную кодовую схему, включая символы для нелатинских алфавитов. Шрифты стандарта Unicode двухбайтовые и могут содержать до 65000 знаков. Но если вы будете использовать достаточно старые шрифты, будьте готовы столкнуться с тем, что OpenType с данными PostScript (OT/PS) и OpenType с данными TrueType (OT/TT) работают по-разному в разных операционных системах и софте. Существует три базовые уровня поддержки OpenType. Базовая поддержка использует кодировку Western и работает как обычный шрифт, многоязычная поддержка использует Unicode. полная поддержка использует Unicode + могут быть использованы в соответствии со всеми возможностями позиционирования и замены глифов. Шрифты такого формата я рекомендую использовать для создания публикаций.
Кириллица в названиях самого проекта исключена, как и во всей электронной жизни.
По дизайну и юзабилити. Один из вольных переводов слова юзабилити это доступность. Если конечному пользователю неудобно читать ваш журнал, то вы будете терять деньги, лояльность клиентов, бизнес. Поэтому крайне желательно делать журналы не только интерактивными, но еще доступными и понятными. Давайте освежим в памяти нюансы по юзабилити во избежание потери комфорта клиентов.
Цвет фона. Должна ли быть бумагой белой? Обычно да, но раз мы говорим об электронной публикации, иногда лучше сделать фон желтеньким. Или синеньким, или сереньким? Да и цвет текста делать просто черным нежелательно. Всем известно, что повышенный контраст раздражает тем, что текст начинает восприниматься не текстом, а изображением. Это отвлекает от сути текста. Используйте контраст фона и текста с умом.
Также, пользователь ожидает увидеть элементы управления как можно ближе к объекту, которым он хочет управлять, см. теорию близости Лебедева. И да, элементы управления должны быть очевидны и понятны. Никогда не пытайтесь надеяться на настройки просмотра, как бы очевидно вы их не вынесли в интерфейсе. Пользователи редко меняют настройки по умолчанию.
Пользователи будут чувствовать себя уверенней, если постоянно будут получать понятную обратную связь, т.е. не ленитесь рисовать нажатые состояния контролов. Образы формируются в ассоциативных зонах коры головного мозга, и складываются при сопоставлении разных признаков. Геометрия—необходимый признак классификации формы. Объекты должны быть соразмерны (правильное соотношение длины, ширины и высоты человеческого тела не вызывает чувство дискомфортно, диспропорция же вызывает негативное восприятие. С любым другим образом это правило тоже работает). Говоря языком практика, кнопочки должны быть похожи на кнопочки, а не на цветной квадратик, не надо лишнего креатива. Понятно, удобно, просто—вот золотое правило.
Итак, переходим к продакшену. Во первых, необходимо установить Folio Producer (гуглим DPS Desktop Tools for InDesign).
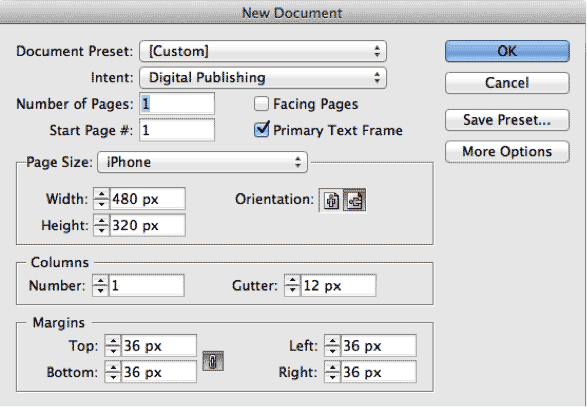
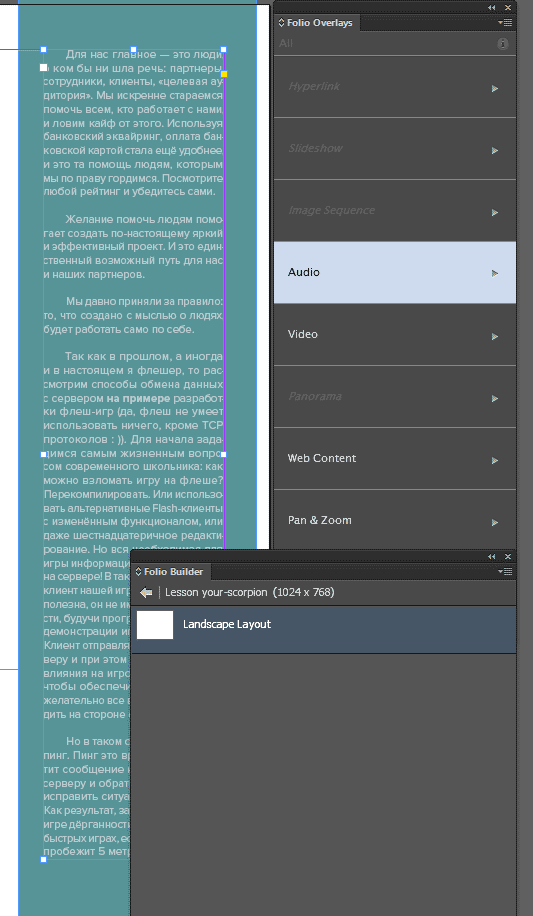
Создаем исходные документы в inDesign. На этом этапе у вас не должно возникнуть проблем, так как примерно с 2008 года школьники знают InDesign так же хорошо, как топовые дизайнеры знают Photoshop. Основное: inDesign должен понимать, что работа ведется над интерактивным документом, никаких полей под обрез быть не должно. Выбираете из предустоновок, под какую платформу вы разрабатываете продукт (iPhone, iPad, KindleFire, Nook, android tabler 10″), и начинаете создавать красивый дизайн. Как закончите, открывайте окно Folio Overlays.

В Folio Overlays мы видим набор кнопок. Вот одна очень интересная функция: Scrollable Frame. Она позволяет создавать блоки с прокручивающимся или перелистывающимся контентом, что позволяет сэкономить место. Можно включать/выключать индикаторы прокрутки, делать скролл только по вертикали или горизонтали. С аудио/видео/панорамами проблем возникнуть не должно, это очень примитивный и интуитивно понятный функционал. Всякие Pan&Zoom нужны для масштабирования элементов. В Pan&Zoom есть три золотых правила: никакой прозрачности для растра, картинки не более 2000px, и изображение увеличивается только до 100% вида, увеличить на 200% не получится.
Как говорилось ранее, простой интерактивный документ отличается от DPS по большей части в одном — DPS заточен под мобильные устройства. Соответственно, без возможности лазить в интернет обойтись не могло (Web Viewer), ведь мобильные устройства в наши дни очень тесно связаны с интернетом. Web Viewer позволяет подгружать интернет-контент. Новости из vkontakte в колонке публикации? Запросто! Хорошая фишка: вы можете использовать для просмотра свои собственные настройки CSS-таблиц.
Hyperlink позволяет переходить по ссылкам. Казалось бы, и обычный функционал inDesign позволяет внедрить такую фичу, но параметр Open in Folio добавляет чуток разнообразия: вы сможете открыть ссылку непосредственно в интерфейсе вашей публикации. Какой вариант выбрать? Давайте отталкиваться от идеи, что сложные сайты лучше открывать в браузере, так как jQuery в среде публикации может вести себя не очень хорошо.
Не самая инуитивно понятная функция Image Sequence. Секвенция, как вы знаете, это последовательность изображений. Какой толк от неё внутри публикации? Конечно же, имитация видео! Вы ведь видели красивые, анимированные промо-страницы Apple с видео-анимацией, привязанной к скроллу страницы? Тот же эффект вы можете получить, используя Image Sequence.

Ссылки на страницу внутри фолио делаем так: кнопке присваивается атрибут go to url, а в адресе прописывается:
navto://[articlename]#n (где articlename – название как в foliobuilder, а #N это номер страницы). Также, возможно указать электронную почту (mailto:), текстовое сообщение (SMS), и звонок (tel:). Можно добавить возможность просмотра видео в iTunes. При создании ссылки на внешнее приложение надо выбрать параметр «Open in Device Browser» в палитре Overlays.
Многие уже насчитали аж два способа использовать HTML: ссылки на внешние ресурсы и отображение веб-конента непосредственно в публикации. Но самое вкусное — импорт HTML непосредственно в публикацию. Итак, у вас есть HTML-страничка, заархивируйте её в .zip, вместе со всем необходимым содержимым. Папку с этим архивом назовите HTMLResources. Саму папку архивировать не надо. Можно создать две версии под разные ориентации экрана, просто добавьте в конце названия файла_v и _h , например: «article_h.html».
Заархивировали? Открывайте окно Folio Builder, выберите ваше фолио и нажмите Import HTML Resources, выберите HTMLResources.zip.
Как получить файл folio в свое распоряжение?
Находим в директории профиля пользователя файлы *.folio
У меня они находятся по адресу «[Logical disk]:\Users\[UserName]\AppData\Roaming\StageManager.BD0…4.1\Local Store\dmp»
Если folio находится в облаке, то тут сложнее: в Folio Builder кликните на нужное folio, а потом выберите команду «Просмотр —> на Рабочем столе». После этого загрузится folio из облака, и возвращаемся к первому шагу, идем в папку dmp и ищем файлы формата *.folio.
Важно отметить, что полученный файл folio на винде не запустить, если нет установленного индизайна. На айпаде — пожалуйста, на андроид тоже можно. Но если у вас windows без InDesign, то извольте сосать лапу.
Существуют альтернативы DPS, от Woodwing и Quark, Calibre и Telerik Platform. Важно понимать, что электронные журналы делают не для компов, а для планшетников и смартфонов. Читать эти журналы пользователи будут на планшетах и смартфонах с помощью специального приложения-движка, в отличии от coffee-table глянцевых журналов. Они имиджевые, без актуальных новостей.
Acrobat reader Pro также позволяет создавать интерактивные документы. Хороший результат достигается за счет использования JavaScript, что позволяет делать операции вычисления, проверки данных, интерактивные действия, подгрузку вредоносного кода, запуска печати сразу при открытии файла (для веба), улучшение прототипирования всяких UI.
Как это делается?
1) В настройках Акробата, в закладке JavaScript включить Enable Acrobat JavaScript, перезапустить.
2) Acrobat 9: Advanced > Document Processing > Document JavaScripts
3) Acrobat 10: Tools > JavaScript > Document JavaScript
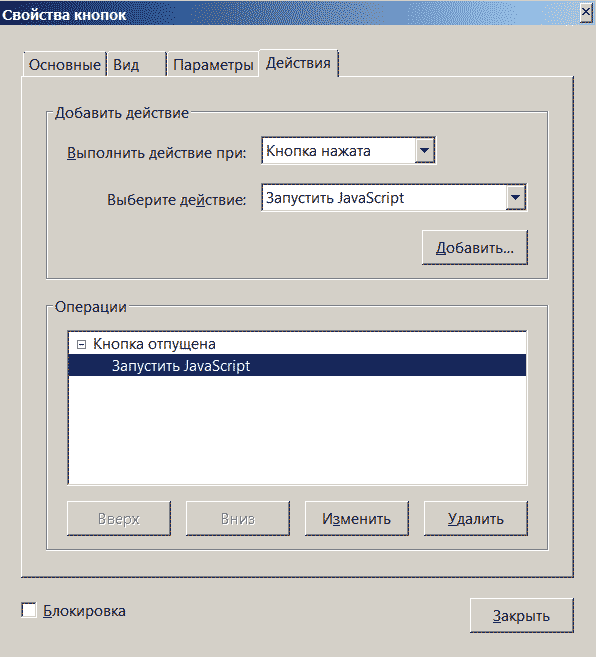
Давайте попробуем создать какую-нибудь глобальную функцию. Заходим в свойства страницы, переходим во вкладку «действия», и добавляем следующий код при открытии страницы:
if(app.viewerVersion < 7)
{// Acrobat/Reader Version 6 and earlier are unacceptable
app.alert("Рекомендуем просматривать файл в версии Acrobat Reader 7 и ниже");
}
Готово! Если документ будет открыт в acrobat Reader старше 7-ой версии, будет выводиться предупреждающее сообщение. Если добавить строчку this.closeDoc(true);, то файл будет и автоматически закрываться.
Добавим возможность прикрепить файл-превьюшку к нашему PDF-документу. Заходим в «Инструменты» —> «Контент», добавляем на страницу кнопку («Button»). Выбираем «Все свойства» для вновь созданной кнопки, переходим во вкладку «Действия», и дописываем такой код
event.target.buttonImportIcon();

Переходим во вкладку «Пиктограмма», и настраиваем отображение подгружаемой картинки в документе. Весьма просто работает.
К слову, в одной маленькой типографии таким весьма хитрым образом я автоматизировал препресс всяких визиток, буклетов и прочих шаблонных вещей. Это оказалось весьма выгодно, т.к. ЗП специалиста по пре-прессу в Москве — 50 000 рублей, + налоги 27 000, не возвращаемый НДС около 12 000, софт Adobe Acrobat Pro, Enfocus Pitstop Pro, Adobe Illustrator, Adobe Photoshop, Adobe InDesign, QuarkXPress, CorelDraw, Kodak Preps Pro — почти 10 000 долларов. Сумма выходит приличная. А так, все сводится к нажатию 2-5 настроенных кнопок и тереблению автора автоматизации 1-2 раза в месяц. Весьма удобно, хоть и связано с определенной ненадежностью.

32 комментария
endspielphase
Хорошо, а каким цветом вы посоветуете делать ссылки?
your-scorpion
Дизайн интерактивных элементов это отдельная тема, причем для целой книги.
Люди воспринимают в первую очередь цвет, а затем форму. Так что сначала поговорим о цвете: все знают, что ссылки должны быть синими. Синий цвет видят даже дальтоники, поэтому нужно делать цветовую идентификацию ссылок. Соответственно, рекомендуется использовать синий цвет для ссылок. Можете использовать и другой, если есть желание, лишь бы было понятно что ссылка это ссылка.
А нужно ли подчеркивать ссылки? Facebook ничего не подчеркивает, гугл тоже, в связи с чем многие очень неопытные дизайнеры считают, что подчеркивать ссылки не нужно. Я считаю, что нужно стремиться убирать подчеркивание у ссылок. Но должно быть понятно с первого взгляда, что это ссылка. Можно сделать подчеркивание с альфой 25 или 50%, и подчеркивание не будет создавать визуальный шум.
Но есть хитрость. Я имею доступ к куче веб-визоров сайтов с аудиториями в сотни тысяч пользователей, по статистике которых явно видно, что по подчеркнутому тексту люди стараются кликнуть, даже если ссылкой он не является (курсор мыши не меняет свой внешний вид при ховере). Все то, что я привел в пример выше, это крупные порталы, где кликабельно почти все. Не исключено, что в сплошном тексте ссылки необходимо подчеркивать.
Так что управляйте вниманием пользователя, а не следуйте куче дизайнерских статей.
Антон Владимирович
Нужно ли менять курсор мыши на нестандартный при наведении на кнопку или на какой либо другой элемент?
your-scorpion
В гайдах Apple курсор меняется на палец при ховере. Даже по спецификациям палец должен подсказывать пользователю, что курсор находится на ссылке. Именно на ссылке, для кнопок курсор не меняется.
natasha19506
знаете как сделать интерактивное 3D в PDF, мне из када экспортировать надо
your-scorpion
Готовых решений достаточно много. Смотря, в каком формате вы можете экспортировать модель и какой уровень интерактива с моделью вам нужен. Адобовское решение вопроса.
Второе адобовское решение: U3D затянуть в Photoshop, назначить текстуру, экспортировать в U3D, вставить в PDF.
Tetra4d, ProgeCad, PDF3D ReportGen.
Еще можно попробовать flash с 3D запихнуть в PDF.
deffiar
Дрброго времени суток! Скажите, у нас с коллегами возникло обсуждение, как лучше показать выбранный/невыбранный элемент? Я имею ввиду юзабилити, а не кнопочки какие нажать в индизайне
your-scorpion
1. Айфоновский switch годится для ситуации, когда нужно показать два состояния. Главное, не засовывайте текст и иконки внутрь switch’a, рисуйте их слева/справа.
2. Чекбоксы предназначены в основном для множественного выбора, но сгодятся для отметок типа «Я согласен на обработку и хранение персональных данных». По умолчанию не отмечается ни один чекбокс.
3. Радиокнопки используются для выбора единственного элемента из списка, и один элемент всегда выбран по умолчанию. Если выбираем пол, то используем три пункта: не указан / мужской / женский. Либо можно оставить два пункта (мужской / женский), если радиокнопки сделаны не кружками, а переключалками.
4. Показать на одной кнопке, нажата или отжата она, лучше не только изменившейся иконкой, но еще и визуальным изменением (кнопка вдавлена).
valentin_DTP master
А как переместить в indesign готовый пдфник? для разных целей.
your-scorpion
Через команду Place вы можете указать страницы, которые нужно поместить в inDesign. Видео, звуки и прочий интерактив не импортируется. Вектор останется вектором, а растровые картинки в качестве не потеряют.
Цвета сохранятся из оригинала, даже если в PDFке использовались пантоны. inDesign отображает помещенные PDF-страницы с помощью встроенных в них цветовых профилей ICC. При печати PDF/X можно заменить встроенный профиль на профиль печатающего устройства.
Валентин Сорокин
А у меня такая проблема, что вылетает inDesign, а иконка в трее остается или даже дублируется, вы знаете про это что нибудь?
your-scorpion
Это баг Windows, как мне кажется. Можно оставить иконку в трее любого приложения следующим способом:
1. Открыть диспетчер задач.
2. В закладе процессы найти Skype.exe и запомнить номер его процесса. Например 1234.
3. Открыть консоль (cmd.exe)
4. Написать команду taskkill /pid 1234 /f
5. Skype завершится, а иконка в трее останется. Но она исчезнет при наведении на нее курсора мыши.
Валентин Сорокин
Спасибо, помогло! еще вопрос по винде: как копировать из командной строки, а то я ввел команду, окошко показалось на мгновение и пропало( что делать?
your-scorpion
Пишите команды в блокноте и сохраняйте с расширением cmd. Вы сможете запускать эти файлы из командной строки, просто введя имя файла.
В конце файла можно добавить команду PAUSE, тогда окно не будет моментально закрываться.
Sergey
Может, сможете подсказать, у меня при работе в inDesign всегда идет аудио-колл, и часто зависает аудио/видео. Помогает только рефреш страницы. В момент зависания чувствуется подлагивание inDesign. Что это может быть?
Цветков Максим
Вбейте команду для проверки пинга к серверам Google:
ping 8.8.8.8 /tЕсли потерь много, то пообщайтесь с технической поддержкой вашего провайдером.
Установите драйверы: вбейте команду для получения точного названия вашей материнской платы:
wmic baseboard get product,Manufacturer,version,serialnumberИ по названию скачайте все нужные драйверы с официального сайта. Если не поможет, то лучше обратитесь на специализированный форум/чат.
telcom_master
Как изменяться настройки индизайна при верстке в индийской раскладке?
your-scorpion
А текст уже подготовлен?
Верстаете как обычно, слева направо. Затем берете скрипт ScribeDoor, он развернет макет, либо разворачиваете макет штатными средствами inDesign.
Обязательно должен быть включен в настройках параграфа World Composer. Верстка идет сверху вниз, как обычно, спуск полос сделает типография.
Kim Piter
Столкнулся с проблемой: нужно в многостриачную пдф добавить по 1 см под обрез, как это можно сделать быстро?
your-scorpion
Способов решить вашу проблему великое множество. Мои любимые:
1. В панели скриптов Ctrl+Alt+F11, во вкладке JavaScript или VBScript выбрать скрипт PlaceMultypagePDF.jsx или PlaceMultypagePDF.vbs и указать нужный PDF.
2. В акробате есть встроенная функция Document -> Crop -> Change Page Size.
Kim Piter
Спасибо! Еще один вопросик можно? Текстовые блоки для многостранички верстать легко, текст сам переходит из фрейма в фрейм. А что делать с картинками, которые располагались по сетке?
your-scorpion
Делать все цепочкой связанных фреймов с якорями для фото.
Либо делать сетку в виде таблицы, но тогда лучше верстать через book, чтобы InD не загнулся.
Виктория Калышникова
Добрый день, скажите, есть ли хорошие плагины для работы с типографикой в inDesign?
Заранее вельми понеже/весьма вами благодарен!
your-scorpion
Я последнее время подсел на underware.nl. На данный момент их решение с продвинутой типографикой самое крутое, на мой взгляд.
Сергей Сергеевич
Здравствуйте! у меня странный вопрос: каким архиватором лучше делать архивы крупных проектов для передачи в другие отделы? стандартный винрар или 7зип?
your-scorpion
Раньше использовал PeaZIP, когда работал с полиграфией. Умеет паковать в 7zip и считает контрольные суммы, размещая отчеты в формате *.txt или *.svg. рядом с полученным архивом.
Adrin
Наверное, вопрос не совсем по теме, но может быть вы сможете подсказать. Установил весь набор Adobe Digital Publishing Suite, лицензия. И стало невозможно работать во всей системе Windows, зависает проводник, не запускается адобовский софт. Не сталкивались с таким?
Цветков Максим
Многие владельцы лицензии от Adobe с этим сталкивались, проблема в Creative Cloud. Решается просто, хоть и костыльно:
1. Убиваете все процессы Adobe.
2. Отправляетесь в папку [System drive]:\Users\[username]\AppData\Local\Adobe\OOBE
3. Находите файл opm.dp и удаляете/переименовываете.
+ TMG Client помогает решить многие проблемы с Creative Cloud.
Антон Игнатьев
Привет! Есть варианты разбить текстовой фрейм в индизе на много отдельных фреймов, но при этом чтобы текст остался в тех размерах фрейма, что были нарисованы изначально?
Цветков Максим
File -> Utilities -> Scripts, в меню выбираете Application -> Samples -> SplitStory.jsx.
Moskalev
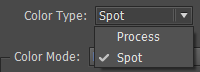
Подскажите, все выходные не могу разобраться! В присланном индизайновском файле есть много прилинкованных документов, и никак не удаляется один спотовый цвет. Что можно придумать?
Цветков Максим
Что происходит, если заменить цвет на другой?

Попробуйте создать файл со спотовым цветом и пустым объектом в Illustrator, спотовый цвет переименовываете так, чтобы название совпадало с именем спотового цвета из файла inDesign. Прилинковываете созданный файл в исходник inDesign. После в исходнике Illustrator удаляете спотовый цвет, сохраняете и обновляете изменения в inDesign. Должно помочь.
Либо пересохраните в IDML, старый, проверенный способ.
Если способ не поможет, то назначьте цвету process вместо spot, тогда он не будет влиять на цветоделение.