Основы скриптов в Photoshop на примере выравнивания тона изображений товара
Предисловие: экшены в Photoshop школьники уже освоили, и без проблем добавляют логотипы своих пабликов на тысячи изображений, а некоторые девочки пакетно обрабатывают фото с пляжей. Пора бы выучить что-нибудь более сложное? Рынок, как видите, растет : )
В Photoshop для автоматизации работы существует ещё один, гораздо более продвинутый инструмент — язык программирования JavaScript. Для работы вам потребуется немного освоить скриптинг для автоматизации некоторых задач и избавления от рутины. Это ни в коем случае не программирование, не бойтесь. Для освоения вам потребуется лишь минимум Photoshop CS2 и максимум желания прокачать свои скилы.
Писать код мы будем в программе ExtendScript Toolkit, которая поставляется вместе с Photoshop, и большинство нормальных моушн-дизайнеров давно осведомлены об этой и ещё паре программ для написания кода. Я практик, поэтому и реализовывать скрипт будем под реальную задачу, которая передо мной стояли на работе.
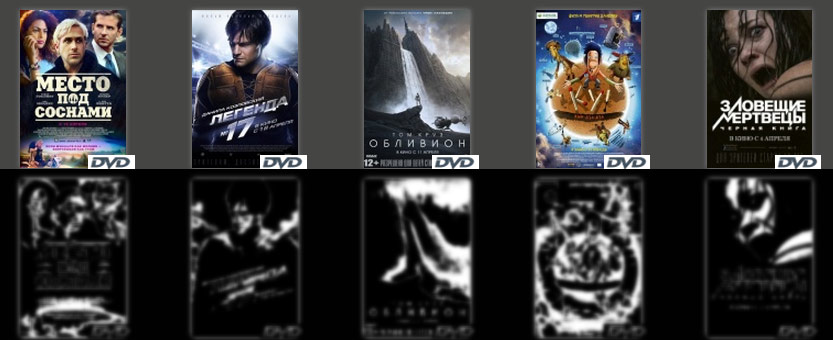
Задача: в любых интернет-магазинах есть картинки товара, в крупных магазинах товар исчисляется десятками тысяч. Обычно сидят 2-3 девочки-ретушера и обрабатывают фотографии товара: обтравливают, добавляют белый фон, увеличивают контраст, добавляют отражения, ретушируют обложки… но упускают из вида очень важный момент – разная насыщенность, разный контраст, разный цветовой баланс отдельных изображений. Посмотрите на картинку ниже. Обложки явно отличаются по контрасту, цвету… если вывести средние тона, то корни проблемы бросаются в глаза.

Приводить изображения из текучки к итоговому виду обязаны технические дизайнеры или ретушеры, но показать пример, способ достижения результата и оптимизировать рабочий процесс должен ведущий дизайнер. Поэтому я хочу поделиться своим техническим решением задачи для достижения максимально приятного впечатления от интернет-магазина или любого другого ресурса, обновляющего картинки в больших количествах.
Начнем издалека. Что же такое JavaScript в Photoshop?
Я выбрал JS как язык для скриптования в продуктах Adobe, потому что он работает и на Windows, и на MAC. Если вы ярый приверженец винды, то используйте бейсик, если вы неукротимый фанат Мака, то AppleScript в помощь. А я за универсальность.
Основы:
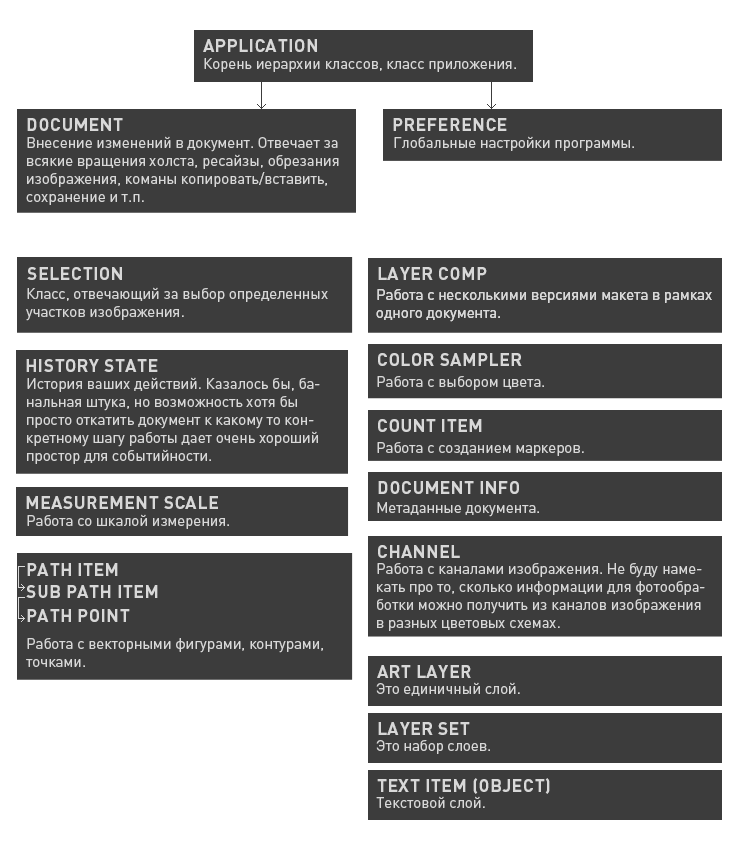
DOM. Это та изнанка программы, которая дает нам возможность получат доступ к различным компонентам Photoshop через язык программирования. Это иерархическое представление Photoshop, каждой его части и возможности, включая работу с открытыми изображениями. Все то, что вы можете сделать мышкой, вы сможете сделать и скриптом. Например, если вы хотите получить доступ к прозрачности слоя, необходимо пройтись по пути Application> Document> Layer> Opacity, а код будет такой
app.activedocument.activeLayer.opacity = 50; |
Все довольно логично, например Layer Comp class отвечает за управление просмотром нескольких версий макета в одном файле, что в общем то и делает оригинальный инструмент Photoshop.
Важно понять, что подразумевается под объектами. Сам Photoshop это объект, текст это объект, направляющие это объект, каждый канал RGB является объектом. Все, что кликается мышкой — объекты. Допустим, вы создали новый документ, а с точки зрения программы вы создали новый объект.
Основы программирования объяснять я не стану, слишком много людей с ними знакомы. Если вы не знакомы, то найдете необходимую информацию везде, начиная c Google play и заканчивая форумами школьников. Для затравки, откройте ExtendScript Toolkit и напишите: alert(«My first Hello Hell!» + app.version); Запустите через редактор скриптов, обрадуйтесь своему первому успешно скомпилированному приложению. Скрипты для Adobe Photoshop имеют расширение jsx.
Вводная информация:
Переменные обозначаются как var borderWidth = 10
var — переменная. А borderWidth — имя переменной (как думаете, что оно означает?).
Затем переменной нужно присвоить значение: = 10
В заголовке скрипта иногда имеет смысл писать строчку #target photoshop, которая будет указывать, что данный скрипт только для Photoshop.
Активный объект
Когда Вы работает в Photoshop, Вы можете рисовать только на слое, который активен в данный момент. Для скриптов тоже важно, какой объект выбран, т.к. скрипты тоже могут и будут рисовать. Ниже приведен пример создания документа и выбор слоя активным:
var doc_nmb_1 = documents.add(500, 500) var doc_nmb_2 = documents.add(500, 500) //Установим Document 1 как активный документ activeDocument = doc_nmb_1 //Сделаем Document 2 активным activeDocument = doc_nmb_2 //Добавим слоев к документам var layer1 = doc_nmb_2.artLayers.add() var layer2 = doc_nmb_2.artLayers.add() //Сделаем 1-ой слой документа 2 активным. ActiveLayer отвечает за чтение и запись выбранного слоя. doc_nmb_2.ActiveLayer = layer1 //Делаем 2-ой слой документа 2 активным doc_nmb_2.ActiveLayer = layer2 |
Создание нового документа происходит благодаря следующему коду, создаются квадратные изображения в размерах 72 и 144.
var docRef = app.documents.add(72, 72) var otherDocRef = app.documents.add (144,144) |
Как видите, читать такой код не так уж и трудно. Перейдем к написанию скрипта. Первое, что мы должны сделать, это вникнуть в задачу и разработать action для применения к нужным изображениям. Сделав это, начинаем писать скрипт.
Главная фишка: конструкция If Else, которая и позволяет добавлять условия, которых не хватает в action. Уверен, многие уже, увидев зарплаты программистов, пытались освоить программирование и if else наверняка писали, поэтому по основам мы просто пробежимся:
if(!content) content =”404”; |
Мы проверяем, есть ли у переменной content значение, и если его нет, то присваиваем значение 404. Можно расписать и более сложную обработку, например:
if ((comment == null)||(comment == “”)) { comment = ”undefined”; alert(“Введите комментарий, пожалуйста!”); |
С If мы разобрались, а что же делает else? В конструкции else мы указываем, что выполнять в том случае, если в if значение будет false.
if (name != null) alert(“Привет ” + username + “!”); else { username = prompt(“Введите свое имя”); alert(“Привет” + username+”!”); } if (doc.width > doc.height) { //если портрет app.doAction('TIL320->300','2010'); } else { //если пейзаж alert("как то так", "Error"); } |
Учитывая это, мы уже может написать необходимый код с событийностью:
main() function main() { if (documents.length==2480) { //если нет открытых документов, то alert ("Это другой проект, его я не трогаю(", "Error"); //вот так выводятся всякие алерты } else { var doc = activeDocument; if (doc.width > doc.height) { app.doAction('Medium Sharping','2013'); app.doAction('Correct Highlights','2013'); } else { app.doAction('Super Sharp','2013'); app.doAction('Color neynral','2013'); } } |
Как вы видите, если изображение равняется по высоте 2480px, то просто выскакивает ругающееся на дизайнера окошко. Если изображение вертикальное, то применяется определенная группа экшенов для подготовки контента, если горизонтальная, то другая группа экшенов.
Какие ещё возможности можно добавить в скрипт, или могли бы быть просто интересны?
Создание нового документа нужного формат делается довольно просто:
var docRef = app.documents.add(297, 210, 300, "A4_gorizontal", NewDocumentMode.LAB, DocumentFill.BACKGROUNDCOLOR, 1) |
Расшифруем конструкцию: (width, height, resolution, name, mode, initialFill, pixelAspectRatio)
В данном случае в конце можно добавить bitsPerChannel и colorProfileName, но думаю, для начала нам хватит и имеющейся конструкции. Единицы измерения по умолчанию пиксели, давайте поменяем. Меняем на миллиметры:
preferences.rulerUnits = Units.MM //сделать размер документа в единицах изрененияCM INCHES MM PERCENT POINTS PIXELS PICAS preferences.typeUnits = TypeUnits.MM //задать для шрфиов единицу измерения - пиксели |
Мы же не хотим сидеть около монитора и тыкать Enter? Мы хотим быстренько перекинуть все таски в баг-трекере на программиста! Давайте не дадим Photoshop’у возможность о чем либо сообщать и ждать нажатия ОК, делается это так:
displayDialogs = DialogModes.NO |
Далее копирайты внутри файла. Мы должны добавить информацию о том, что файл сделан нами а не начальником. Добавим метаданные в File info.
docInfoRef = docRef.info docInfoRef.copyrighted = CopyrightedType.COPYRIGHTEDWORK docInfoRef.ownerUrl = "http://www.your-scorpion.ru" docRef.info.author = "Your-scorpion" docRef.info.country = "Russia" |
Используя вышеперечисленные примеры, мы можем написать скрипт, который будет создавать готовый к печати документ и применять к нему группы экшенов в зависимости от определенных условий.
Итоговый работающий код:
#target photoshop//только для Photoshop // 2013. Используете на свой страх и риск. var docRef = app.documents.add(297, 210, 300, "A4_gorizontal", NewDocumentMode.LAB, DocumentFill.BACKGROUNDCOLOR, 1) var layerRef = app.activeDocument.artLayers.add() //layerRef.name = "MyBlendLayer"//создает слой на текущем документе layerRef.blendMode = BlendMode.NORMAL //а этот набор команд создаст слой с именем MyBlendLayer и редимом наложения normal docInfoRef = docRef.info docInfoRef.copyrighted = CopyrightedType.COPYRIGHTEDWORK docInfoRef.ownerUrl = "http://www.your-scorpion.ru" docRef.info.author = "Your-scorpion" docRef.info.country = "Russia" preferences.rulerUnits = Units.MM //сделать размер документа в единицах изрененияCM INCHES MM PERCENT POINTS PIXELS PICAS preferences.typeUnits = TypeUnits.MM //задать для шрфиов единицу измерения - пиксели displayDialogs = DialogModes.NO //позволит отключить диалоги с разными подтверждениями var strokeColor = new SolidColor(); strokeColor.cmyk.cyan = 0; strokeColor.cmyk.magenta = 100; strokeColor.cmyk.yellow = 100; strokeColor.cmyk.black = 0; var selRef = app.activeDocument.selection.fill(strokeColor) var textColor = new SolidColor; textColor.cmyk.cyan = 0; textColor.cmyk.magenta = 0; textColor.cmyk.yellow = 100; textColor.cmyk.black = 0; var newTextLayer = docRef.artLayers.add(); newTextLayer.kind = LayerKind.TEXT; newTextLayer.textItem.contents = "Letters Typography"; newTextLayer.textItem.position = Array(12.75, 47.75); newTextLayer.textItem.size = 155; newTextLayer.textItem.font = "Helvetica"; newTextLayer.textItem.color = textColor; docRef = null; textColor = null; newTextLayer = null; main() function main() { if (documents.length==2480) { //если нет открытых документов, то alert ("Это другой проект, его я не трогаю(", "Error"); //вот так выводятся всякие алерты } else { var doc = activeDocument; if (doc.width > doc.height) { app.doAction('Medium Sharping','2013'); app.doAction('Correct Highlights','2013'); } else { app.doAction('Super Sharp','2013'); app.doAction('Color neynral','2013'); } } } |
Если подытожить, то мы получили скрипт, который в зависимости от условий применяет те или иные экшены. А также, научились создавать документы и применять основные действия на JS. В общем то, для решения поставленной задачи вышеописанной техники достаточно. Примерно такое решение, сделанное как плагин, я отдавал подчиненным. Результат:

Небольшая жизненная мудрость: мы можем записать действия пользователя в файл скрипта.
1. Берем файл «ScriptListener.8li» с сайта Adobe и закидываем в %ProgramFiles%Adobe\Adobe Photoshop CS5\Plug-ins\Automate\
2. Запускаем Photoshop
3. Делаем необходимые действия.
4. На рабочем столе забираем файлики ScriptListener.jsx и ScriptListener.vbs
5. (!)Удаляем ScriptListener.8li!
И мы получаем работающий говно-код, который никому нельзя показывать, но можно использовать в своих технических интересах.
И последнее. Чтобы скрипт заработал, нужно набрать текст скрипта в ExtendScript Toolkit и сохранить как <имя файла>.jsx. Затем в Photoshop перейти в меню File->Scripts->Browse и выбрать файл скрипта.
Думаю, при упоминании моушн-дизайнеров в начале статьи многие задумались, раз среда программирования и язык одни и те же, то возможно ли на скриптах автоматизировать межпрограммные действия? Да, это возможно. Также, с помощью скриптов вы также можете убрать надоедливые окна подтверждения при различных действиях. И ещё много чего интересного. Но во всем нужно знать меру, не нужно изобретать велосипед. Для автоматизации некоторых действий иногда будет лучше использовать Data Merge в inDesign, Print Merge в Corel, HTML+CSS+PHP. Но фотообработку и работу с графикой лучше Photoshop ничто не сделает.
Следующим этапом автоматизации работы в Photoshop является создание своих панелей (Adobe Configurator). Вы можете добавить в свою панель экшены и скрипты, повесить на них горячие клавиши. Важный нюанс: панели работают только при открытом документе. Все фотошопы версии CC поддерживают панели, написанные на HTML & CSS & JQUERY.
Если вам нужно уменьшить размер файла, то можно удалить мета-данные. Которые иногда весят больше, чем сам файл. Вот скрипт:
function deleteDocumentAncestorsMetadata() { whatApp = String(app.name); if(whatApp.search("Photoshop") > 0) { if(!documents.length) { alert("There are no open documents. Please open a file to run this script.") return; } if (ExternalObject.AdobeXMPScript == undefined) ExternalObject.AdobeXMPScript = new ExternalObject("lib:AdobeXMPScript"); var xmp = new XMPMeta( activeDocument.xmpMetadata.rawData); xmp.deleteProperty(XMPConst.NS_PHOTOSHOP, "DocumentAncestors"); app.activeDocument.xmpMetadata.rawData = xmp.serialize(); } } deleteDocumentAncestorsMetadata(); |
Либо попробуйте оригинальный скрипт для удаления история работы над SmartObject.
Скрипты не только экономят ваше время, но и не дают вам совершить ошибку с названиями, параметрами и прочими важными вещами. Удачи!

21 комментарий
Владимир, Red Keds studio
У меня аналогичная задача, скажи, как тебе удалось решить вопрос с ресайзом картинок и подгонкой их под нужный формат? Мне тут задачку одну подкинули по подготовке постеров, а ты вроде единственный, кто эту задачу смог грамотно автоматизировать.
Итак, есть 1500 постеров от фильмов. И есть 5 разных форматов для телефонов, планшетов, телевизор и т.п. Там они могут быть и квадратные, и вытянутые… разные. Так вот эти постеры нужно как то кадрировать и подгонять под эти форматы.
Подскажешь, как лучше решить такую задачу?
artmax2
Всех секретов я раскрывать не буду, трудовой договор не позволяет) Я бы на вашем месте действовал так:
Допустим, нужны постеры размером 1000x600px.
1. сначала нужно создать папку со всеми исходными картинками. Копируешь код скрипта в файл формата jsx, в коде увидишь размер картинки в пикселях, 500 на 500px. Меняешь на 1000x600px, сохраняешь, и запускаешь через file-script. Картинка ужмется/отмаштабируется до размеров 1000px.
2. Скрипт подгоняет и сразу сохраняет все картинки, поэтому не забудь сделать бэкапы фоток (параметры сохранения в скрипте тоже есть и редактируются). После того, как скрипт отработает, делаешь фотошопский экшен, который приведет картинку к пропорциям 100% на 60%. (через image —> canvas).
Либо:
1) взять инструмент Crop tool, установить у него в опциях нужные пропорции
2) закинуть несколько файлов в фотошоп и сразу их обрезать в нужном соотношение, часть фото все равно пришлось бы в ручную переделывать после скрипта.
3) и сохранять, сохранять, сохранять.
Автоматизированное решение объединяет оба подхода, и работает через File -> Automate -> Batch.
alt-matveev
А как вы выравнивали яркость изображений?
your-scorpion
Это была часть экшена. Насыщенность и цветовую гамму копировал с одного постера на другие с помощью инструмента Match Color. В закладке Source нужно выбрать файл с яркостью/насыщенностью и подвигать ползунки. Любимый инструмент всех фотобашеров.
Анастасия Колонина
А можно скрипт переделать так, чтобы все фотографии товаров из прямоугольных стали квадратными. Фон всегда белый.
your-scorpion
Существует готовый код для таких вещей
Хотя, вы не указали формат изображений. Если речь о jpeg, то также можно воспользоваться Adobe Lightroom. В параметрах экспорта выставляете ограничение по ширине и высоте в нужное количество px, и имена для файлов. Из дополнительных вариантов решения задачи, посмотрите программу XnView , это своеобразный проводник для картинок всех форматов. Не лишним будет почитать про ImageProcessor и Picture Processor.
, это своеобразный проводник для картинок всех форматов. Не лишним будет почитать про ImageProcessor и Picture Processor.
IDis
Подскажите пожалуйста, можно ли с помощью скриптов отслеживать файлы в папке?
Например: Я запускаю скрипт и он проверяет, есть ли в папке файлы, если есть, то он их переносит в соседнюю папку и одновременно открывает их в фотошопе.
Дмитрий
Доброго времени суток!
Подскажите, а как можно «рисовать» с помощью скриптов? Уже весь инет облазил — не могу найти подсказку…. Допустим нужно нарисовать на активном слое простой, «залитый» заданным цветом круг. Причем в заданном месте.
Заранее благодарен!!!
your-scorpion
Например, так:
Кирилл
Здравствуйте!
Нужно написать скрипт для фотошопа. Задача: автоматизировать подстановку в слои различных картинок из папок.
Алексей
Здравствуйте! Не удается записать экшн. Суть экшена: забрать из каналов чернобелую карту, скопировать ее на схожее изображение в текущем документе (на другом слое, отличным от верхнего), и применить последовательно режимы наложений с экспортом. Не могу понять, как работать со слоями в экшене.
your-scorpion
Для таких нетривиальных задач нужно соблюдать следующие правила:
▪ Операции выполняются со слоями, созданными только лишь самим экшеном;
▪ Экшн может создать слой с помощью Layer > New Layer или клик по кнопке быстрого создания слоя с зажатой клавишей Alt;
▪ Текущее изображение помещается на него при помощи команды Image > Apply Image с установкой Layer: Merged;
▪ Перемещение слоев выполняются командами Layer > Arange;
▪ Переключения между слоями выполняются при помощи «Alt»+«[» и «Alt»+«]»;
Мария
Привет! можно ли в шопе как-то автоматизированно менять текст на макетах? например, сотня визиток или сертификатов.
Цветков Максим
Можно. Для начала создаете файл с неким наполнением, давая слоям имена, которые сможете запомнить.
Потом в excel дайте колонкам заголовки, и в столбцах укажите значения для подстановки в макет. Картинки должны быть в виде абсолютного пути. Сохраните как .csv через сервис convertio.
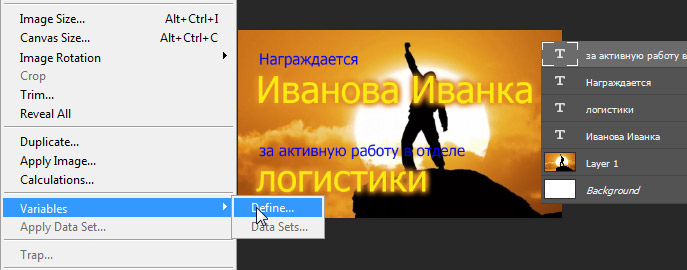
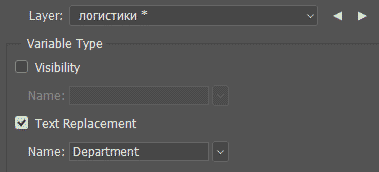
Переходите в Edit -> Variables -> Define…

В появившемся окне вы сможете листать названия слоев, и у тех, в которых нужна замена данных, поставить чекбокс и указать имя заголовка столбца из Excel.

После этого нажимаем next и подгружает созданный ранее .csv. Вы уже на этом этапе можете понажимать кнопку Apply и посмотреть результаты. Либо Image -> Apply Data Set также даст превью результатов. Как только результат нас удовлетворил, для экспорта результатов переходим в File -> Export -> Data Sets as Files… и без особых дополнительных настроек экспортируем.
Артем
Привет! Помоги, пожалуйста, ускориться)
Задача: выкрасить диван в 6ти ракурсах в 74 тканей/цветов. Диванов больше сорока.
Я сделал заготовки диванов одного цвета с масками, и экшеном накидываю корректирующие слои + текстуры. Через batch не получается прогнать все разом, программа не дает (я не умею) автоматизировать все экшены (74), приходится каждый экшн запускать вручную, переименовывать полученные картинки, чтобы следующий экшен не заменил предыдущий результат, так как на выходе у картинок одинаковые имена.
Есть ли какой-то инструмент, позволяющий запустить все экшены, сохраняя файлы с последовательной нумерацией, чтобы в папку назначения упало 400 картинок с порядковым номером или, еще лучше, с заданным именем.
Вика
Как автоматизировать запуск софта?
Цветков Максим
Запуск Paint можно автоматизировать так:
@echo offstart mspaint
Сохранить CMD на планировщик, и запускать каждые n-минут.
Аноним
Здравствуйте Максим. Как можно с вами связаться?
Цветков Максим
Вы уже связались. Но тем не менее, есть специальная страничка.
Olga
Добрый день, Максим! Мне нужен скрипт, который бы автоматически накладывал выбранный логотип на объект в Photoshop. Должны быть определены рамки логотипа (максимальные длина и высота), логотип должен автоматически скалироваться под этот размер.
Такое возможно?
Цветков Максим
Да. В вашем вопросе есть несколько неопределенных моментов:
1) что из себя представляет объект в фотошопе? Просто слой? Smart object? Выделенный элемент?
2) максимальная длина и высота должны сохранять пропорции?
Базовый скрипт выглядит так:
Копируете этот код, вставляете в блокнот или любой другой тестовой редактор, сохраняете файл под любым именем с расширением
.jsx. Далее в Photoshop идете в пункт меню File -> Scripts -> Browse… и выбираете только что созданный файл. В ходе выполнения скрипта, фотошоп вас попросит выбрать файл с логотипом.