User Experience в виртуальной реальности
Дополненная (AR) и виртуальная (VR) реальности существуют давно, относительно надежно и достаточно перспективно. Для этих технологии уже имеются устоявшиеся стандартны, вроде браузеров junaio и layar, и многие из вас видели использование этих технологий крупными компаниями.
AR это реальный мир с дополнительной информацией. VR это полное погружение в новое трехмерное пространство, которое не обязательно связано с реальным миром. В дополненной реальности вы смотрите на мир через экран телефона или через очки HoloLens, в виртуальной реальности вы смотрите на мир через телефон в шлеме или через специальный шлем. Зачем эти технологии вообще нужны и кому? Много кому: фильмам, играм, образованию, медицине, и даже рекламе. Можно и дальше клепать листовки и проплачивать трафик на лендинги. Но тот, кто первый удачно использует новые технологии в своей рыночной отрасли, тот и получит преимущество в глазах клиента как наиболее инновационный и интересный партнер.
Юзабилити VR
Юзабилити — комфортные действия пользователя, а действия пользователя определяются устройством ввода. VR-устройства это оптические приборы, которые преобразуют стереопару в картинку. Главная идея заключается в том, что по мере перемещения пользователя устройство меняет изображение для левого и правого глаза. Отличие между приборами в качестве линз и угле обзора (чем лучше линзы, тем больше времени вы комфортно проведете в виртуальной реальности). Линзы фокусируют внимание пользователя на 1,5-2 метра вперед, это создает впечатления разноплановости. Но чтобы видеть объект четко, нужно фокусироваться на 2 метра. Для мобильной виртуальной реальности нужен телефон с гироскопом (он отсутствует во многих телефонах, а в качественном виде присутствует только в топовых телефонах). То, чего не хватает в телефоне, может и должно присутствовать в самом шлеме виртуальной реальности. Другие важные датчики это акселерометр+компас (у этих датчиков есть дрифт, это когда плывут показания датчиков, особенно у компаса), они отвечают за вращение вправо-влево-вверх-вниз.
Углы обзора это не только техническое ограничение, но и особенность восприятия. Есть несколько эталонных значений:
- Влево/вправо: комфорт — до 30°, максимум — 55°.
- Вверх: комфорт — до 20°, максимум — 60°.
- Вниз: комфорт — до 12°, максимум — 40°.
У нас больше нет тачпада и мышки, мы вращаемся вокруг себя на 360 градусов. Так что контроллерами являются магнитные кликеры или геймпады. Если захочется чего то пощупать из виртуальный объектов, то понадобится leap motion, который имеет SDK для Android и безудержно жрет батарейку. Еще есть оптические геймпады. Но для их корректной работы нужно использовать кучу камер по всей квартире. Камеры могут отслеживать положение ваших рук и отображать их прямо в игре. Если вы не показываете руки игрока, то надо показать причину, по которой рук не видно. На данный момент ситуация складывается так, что будущее за motion controller, которые имеют те же сенсоры, что и шлемы/телефоны (гироскоп, акселерометр, компас). Такой контроллер может превратиться в виртуальной реальности во что угодно, и это очень нравится пользователям. Это может быть управление драконом, удочка, волшебная палочка, скальпель или гаечный ключ. Обязательно перепридумывайте ваши игровые механики для VR, не пытайтесь просто адаптировать вашу успешную игру для мобильного телефона. Важно понимать, что игрок в виртуальной реальности слеп, он не может печатать на клавиатуре. Но он может использовать специальные жесты и голос.
Нельзя забывать про основы работы с джойстиком. Это учет когнитивных и физических ограничений игрока, возможность наращивать мастерство, умение правильно коммуницировать намерение игрока и давать ощущение контроля. Из основ: большой и указательные пальцы способны к быстрым точным действиям, все игры о беготне и стрельбе подстраивают управление под эти пальцы. Средний палец тоже можно задействовать для постоянных действий, например для ускорения бега. Мизинец и безыменный палец слабее, рекомендуется их задействовать только для вторичных действий. Средняя ширина пальца 11 мм, физическая или сенсорная кнопка должна быть больше. Отклик от джойстика играет ключевую роль в восприятии приложения: команда от игрока должна происходить не больше 100 мс, если больше, то будет воспринято как лаг.
Нельзя обходить стороной и время реакции игрока на происходящее: 240 мс это средняя время реакции на изменение в зоне видимости. Оно делится на этапы: сначала восприятие происходящего (100 мс), потом принятие решения как отреагировать (70 мс), остальное время это отклик на мышцы.
В VR элементы цифрового мира больше не ограничены прямоугольными экранами, а располагаются в пространстве вокруг нас. Пользователь больше не смотрит на экран, он попадает в мир, созданный кем-то. Ответ на вопрос всех графических дизайнеров: как использовать квадратные 2D макеты? Рисовать под qHD 960 x 540 и быть осторожными с прозрачностью, так как текст должен оставаться читабельным. VR стереоскопический, классические двухмерные Heads Up Display (HUD) должны быть на достаточном расстоянии от глаз (1-3 метра) и располагаться на трехмерной плоскости. Выбирать пункты меню на этих плашках можно с помощью управления взглядом (задержка обязательна). Это гораздо проще для нашего мозга. При этом шрифты должны масштабироваться в зависимости от дистанции от игрока до HUD. Но при этом важно понимать, что для VR интуитивный жест лучше, чем кнопка.
В неотслеживаемом VR ( Gear VR, Google Cardboard) прицелы используются для отображения линии взгляда пользователя. Это помогает ориентироваться в пространстве и вести пользователя по заранее продуманному пути. Например, прицел может менять свою форму в зависимости от возможности взаимодействовать с объектом или затухать/появляться в зависимости от правильности направления взгляда пользователя. Прицел не обязательно является точкой, он может быть в виде ключа, ручки, карточки или любого другого визуального элемента-подсказки для взаимодействия с окружающим миром.
Юзабилити в VR достаточно новая дисциплина, так как тело человека отслеживает перемещения головы за счёт вестибулярного аппарата, устройство пытается сделать то же самое и показать картинку, которую мозг примет за реальность. Разные отделы вашего мозга видят разную картинку. Глубинные отделы, отвечающие за эмоции и инстинкты, верят в полную реальность происходящего. При этом сознание понимает, что это игра и симуляция. Поэтому нельзя фиксировать элементы HUD к определенному месту в камере. Это не комфортно, элементы HUD в границах вашего зрения будут трудны для чтения, а в центре камеры должен быть геймплей, а не кнопки. Фиксировать 2D элементы поверх 3D объектов тоже плохая практика. Но дать понять пользователю, что объект является интерактивным — обязательно, при этом индикаторы должны должны оставаться на одном расстоянии с контентом, с которым взаимодействует пользователь.
Есть такое понятие как motion sickness, это когда появляется тошнота при кручении головой и запаздывание картинки за вращением головы. Допустимая задержка не более 20 миллисекунд. Малейшие отклонения в передвижении картинки в 50 мс вызывают тошноту. Также, играет огромную роль частота дискретизации: минимум 100 Герц, в идеале более 1000 Герц. Это значение отвечает за то, сколько раз в секунду считывается положение человека в пространстве. Держать руки высоко, перед шлемом, нельзя, так как человек быстро устанет. Объекты не должны приближаться ближе чем на метр. Если объект дальше 8 метров, то он становится плоским. А дальше 100 метров объект превращается в пиксель. Искаженное изображение -> тошнота. Низкие герцы -> тошнота.

Одна из главных проблем виртуальной реальности — людей в ней укачивает. Если человек двигается по прямой линии, то его начнет укачивать, так как он двигается вверх-вниз + в области носа у человека есть размытая область, ее тоже рекомендуется учитывать. Так происходит, потому что мозг воспринимает движение тела, но не ощущает его передвижения в реальности. Человек сидит, ноги не идут, а тело куда-то движется. Если к этому еще добавляется отслеживание рук, то мозг сходит с ума и организм испытывает рвотные позывы. Но люди с опытом в виртуальной реальности контролируют свое перемещение и умеют не допускать сильных рвотных позывов.
Важна герцовка экрана. Микротремор глаза составляет 83 Герц, с этой частотой дрожит глаз. Конечно, это значение варьируется в зависимости от стресса. Максимальное 103 Герца. Так что 90 Герц это нужная частота обновление дисплеев и кадров в секунду, у Sony 120 Герц на каждый глаз.
Так как фидбек от удара получить невозможно, то вы должны либо показывать игроку, что от его удара все разносится в клочья, либо не позволять наносить удары (лучше стрелять из лука, чем бить топором). Если вы все же решили делать удары, то современные контроллеры могут вибрировать, дав тем самым фибдек, а шлем может издавать подходящий звук при ударе и много партиклов.
Как работает AR?
Пользователь загружает мобильное приложение, запускает его, и потом подносит телефон к метке в журнале/на стенде/на голой девушке/на стекле вагона. В результате вышеописанных действий пользователь получит контент на экране телефона. Соответственно, важно сделать получаемый контент интересным, так как набор действий для получения контента не маленький. Если ваш маркетинг считает, что в качестве контента подойдет корпоративное видео с ютуба, или контактная форма, то они ошибаются. Если пользователь загрузил 30 мб приложение, отсканировал метку и получил только рекламу, он будет недоволен. Простой интерактив вроде анимированной крутящейся кружки тоже не особо полезен, а вот скидка, общение, бесплатный контент—вполне.
Уже сейчас создают серьезные приложения с этими технологиями. Всего несколько лет назад «дополненная реальность» означала размещение метки на столе, и при наведении камеры телефона появлялась танцующая ручка. Сейчас дополненная реальность помогает при сборке сложных промышленных устройств. Вы просто наводите телефон на двигатель самолета, и мобильное приложение наглядно показывает, куда что прикрутить. VR используется для подготовки военных, врачей, спасателей, пожарников. Никто не хочет обучать врачей делать операцию на живом пациенте, врач получит базовые навыки в виртуальной реальности.
Но вернемся к маркетингу. Где запускать AR для привлечения клиентов? Ведь далеко не везде и не у всех есть достаточное количество времени на безделье, которое они могут потратить на работу с AR метками. В метро? Точно нет, там слишком большая текучка людей и проблемы с интенетом. В самолете? Нет. В зоне халявного вайфая, где люди ждут кого-нибудь рядом с магазинами? Да.
Реклама — не единственная нища.
Не обязательно торговать с помощью AR и VR технологий. Допустим, AR можно использовать для нужд навигации. Пользователь сможет просто вращать указатель направлений по всем осям относительно его центра. Если не поленится использовать AR, разумеется. Еще одна нища: презентация экстерьеров и дизайна интерьера. Для режима AR свойственно рассмотрение и изучение объектов или совокупности объектов в микромасштабе, в пределах AR маркера. Центром внимания будет сам рассматриваемый объект. Наблюдатель может рассмотреть его со всех сторон, но только снаружи. Если этот объект- архитектурное сооружение, то вполне резонна необходимость рассмотрения объекта изнутри, с позиции наблюдателя от первого лица, находящегося внутри архитектурного объекта. Делаем переключение в VR режим. Для переключения точек обзора, можно использовать силуэты людей, при наведении на силуэт, мы получаем координаты новой точки обзора в VR пространстве и плавно перемещаемся в позицию наблюдения с нового места. Пользователь получает возможность изучать экстерьер и интерьер сооружения двумя возможными способами.
Вы уже поняли, что AR и VR приложения, связанные с физическими точками входа представляется совсем другой сущностью, чем приложение, которое существует само по себе и самодостаточно, не имеющее стимула. Пользователю нужен стимул для использования AR и VR, и этот стимул метка. Какие метки можно использовать? Ответ вам понравится: любые. Кошка, продукты питания, хоть недостроенный торговый комплекс. Конечно, есть технические ограничения, например, белый куб сложно распознать. Но простор для арт-дирекшена очень ощутимый.
У нас уже есть своего рода ветераны меток. QR код используют активно, и 90% молодежи имеют программы для считывания QR. QR код на пачке чипсов позволит быстро найти и скачать нужное приложение и быстро запустить его. Но ведь и сама пачка это кубический AR маркер, запускающий точку входа для последующего VR приложения. Другая пачка – продолжение сюжета мультика/игры, который был запущен с метки предыдущей упаковки. 8 пачек совершенно новый маркер, запускающий в приложении новую сюжетную линию или новый контент, или механику. Как вы видите, простор для маркетинга и экономии на реальных физических подарках ощутимый.
Сама метка должна выглядеть замечательно, это зона ответственности арт-директора. Метка должна призывать к действию. Нужно провести время за разработкой метки, пусть она будет призывом к действию, а не просто дизайном.
Как использовать?
Я делал для приложения «Узнай Москву» AR маркеры на исторических памятниках. Было достаточно навести камеру устройства на объект и сразу получить нужную информацию, живую модельку исторического деятеля-гида и еще много всякой крутящейся информации. То же самое можно провернуть с журнальной страницей, страницей каталога, упаковкой продукта, рекламным баннером, девушкой или музейной картиной. Использование AR режима оправдано как точка входа, соединение информации с объектом реального мира. Можно пойти дальше, использовать формулы из учебников в качестве старта виртуального обучающего тура, что поможет намного лучше усваивать материал. В Финляндии это уже используется.
Возможна покупка напрямую из журнала или с рекламы, поделиться в соц. сетях новостью за скидку. В новостных изданиях можно добавить оживающие фото, как в Гарри Поттере. Уже сейчас выездные консультанты по ремонту прямо с планшета показывают клиенту, как будет выглядеть новая обоина/окно/дверь в имеющемся интерьере.
Следующим этапом развития интерфейсов будут голограммы, и цепочка эволюции интерфейсов будет идти по известному всем принципу CLI > GUI > HUI > NUE. VR и AR будут неотъемлемой частью интерфейсов, так как игры доказали, что интерактивные эмоции очень востребованы. На данный момент эти две технологии уже сплелись в понятие Mixed reality (MR). Microsoft, Google, Facebook и Intel вкладывают огромные деньги в развитие этих технологий. И в разработку шлемов в том числе. И в этих железках будут основные первые большие деньги, VR.
Нюансы.
Важно понимать базовые характеристики любого VR-шлема.
● FOV — field of view. Чем больше этот параметр в градусах, тем лучше. Зрение человека = 114°, но периферийное зрение больше 200° и сильно влияет на погружение. Поэтому в Hololens так странно расположены линзы.
● Refresh Rate — чем больше, тем лучше. Аналог параметра частоты обновления экрана, на этот параметр завязано сколько времени вы сможете провести в VR.
● Display Resolution — кол-во пикселей на дюйм, ppi. Очень важно, т.к. при большой пиксель увеличивается линзой, и итоговая картинка может получиться ну совсем плохой.
Давайте поговорим про мобильный VR и его отличия от шлемов виртуальной реальности. Google Cardboard позволяет использовать FOV 90-120, что сильно меньше параметров шлема. Это настраивается компенсацией изображения с помощью линз. Google сделали унифицированную систему считывания параметров Cardboard с помощью QR-кода, достаточно считать QR-код с кардборда. Это поможет правильно рендерить. Cardboard не самое лучшее, чт оесть на мобильном рынке VR. Samsung Gear VR позволяет подключить телефон на защелках, что позволяет улучшить качество считывание параметром акселерометра, гироскопа и прочих датчиков. И самое главное, FOV приближается к уровню шлемов, а разрешение экрана и вовсе превышает показатели шлемов. Проигрывает лишь в Refresh Rate (60 герц максимум) и в суммарном качестве из-за особенностей рендера.
К стандартным единицам измерения добавляется новая, Pixels per degree (PPD), пиксели на градус. Также все считается в метрах, основные инструменты прототипирования работают в основном с этой единицей измерения, никаких футов.
Бумагу и карандаш никто не отменял, генерация идей по прежнему идет в двухмерном пространстве. Но даже если у вас отлично развита интуиция относительно хороших решений, необходимо как можно быстрее опробовать все идеи на VR-устройстве. Из инструментов: aframe.io, Unity, Unreal Engine. Для начала подойдет шаблон от Facebook. Делаете свой первый проект, публикуете в Google Play или WebVR, и как набили руку можно пойти в более сложные магазины: AppStore и Oculus Store. В последнем будет много этапов премодерации на соответствие требованиям по производительности, content guidelines про уникальность и безопасность контента, скриншоты и UX. Скорее всего, на всех этих этапах вы еще ни раз вернетесь к этой статье.

42 комментария
endspielphase
Разрабатываю в Unity приложение с AR, никак не могу адаптировать расположение элементов андроидных под все плотности экрана, что делать!
your-scorpion
А при чем тут AR?…)

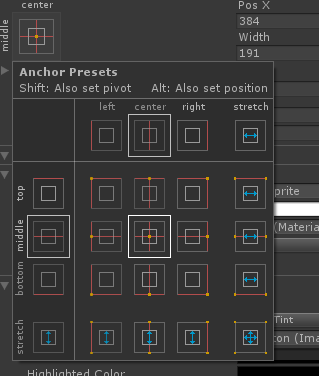
В Unity элементы интерфейса по-умолчанию привязаны к центру родительского прямоугольника-экрана, они сохраняют смещение относительно его центра. С такими настройками по умолчанию при изменении хотя бы ориентации экрана, некоторые кнопки могут вылезти за его границы. Самое простое решение, это привязать элементы UI к углам на экране.
Меняя разрешение экрана на большее и меньшее, элементы UI будут по прежнему сохранять своё изначальное расположение относительно углов, к которым они привязаны. Но проблема с различными плотностями экрана останется актуальной. Ведь любой проджект-манагер потребует, чтобы масштаб кнопок оставался привязан к масштабу размеров экрана. Для этого в Unity предусмотрен CanvasScaler.
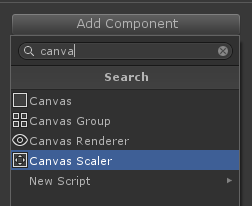
Добавляем Canvas Scale.

Настройки легко осваиваются методом тыка-компиляции. Обратите внимание на свойство Match. Оно может принять значение равное 0 (ширина), 1 (высота) или любое значение лежащее в пределах между 0 и 1. По-умолчанию оно установлено в 0, что означает то, что текущая ширина экрана соответствует базовой ширине базового разрешения. По-умолчанию сравнивается ширина текущего разрешения с шириной базового и как результат всё на экране масштабируется исходя их коэффициента масштабирования. Допустим, текущее разрешение экрана равно 960 x 640, оно превосходит в 1.5 раза ширину портретного базового разрешения равного 640 x 960, значит, все должно быть увеличено в 1.5 раза.
Если свойство Match имеет значение не равное 0.5, оно будет сравнивать текущую ширину с базовой шириной, текущую высоту с базовой высотой, и выберет коэффициент масштаба близкий и к тому и к другому разрешению.
endspielphase
Спасибо, сработало! А как улучшить качество картинки. У меня «зубчики» на краях изображения(
your-scorpion
Попробуйте изменить настройки антиалиасинга. Пиксели-зазубрины будут окрашиваться не в цвет фона, а усреднятся, формируя смешанный цвет.
В Unity: Edit -> ProjectSetting -> Player
Выбираете качество с каким вы работаете (Fastest — … — Fantastic). Включаете Anti aliasing — 2x — 4x — 8x.
Не забываем про производительность вашего проекта.
Victor Laputsky
Здравствуйте, а интерфейс выше это какой-то игровой редактор? Я впервые пытаюсь добавить AR в свое приложение, сложно понять какие основные параметры используются для создания MVP.
Цветков Максим
Мобильная дополненная реальность состоит из детекции геометрии (ARCore) и рендеринга (openGL). Трекинг движения работает везде одинаково: расставляются точки на контрастные границы, и отслеживается положение точек. В мобильном AR на данный момент можно отследить только горизонтальную поверхность, расстояние для постановки модели 4 метра (для мебели). Если в кадре нет углов и текстур, то и не будет отслеживания поверхности. Смену ориентации экрана лучше залочить, 30fps минимум, обратная связь интерфеса без вибрации.
Объекты это 3D-модель и текстура. Модель должна быть в формате .obj .collada .fbx (умеет в анимацию), текстуры .png .webP. Png отъедает много места, webP отъедает мало. Можно встретить и более экзотические форматы для 3D: ply, stl, usd, abc, bsp, vox, md3. Часто приходят к dae → scn. Освещение для моделей берется из средней интенсивности изображения с камеры.
Сейчас популярен формат GLTF 2.0, это простой JSON, заточенный под WebGL. Сцена в GLTF будет состоять из .gltf (json), это всякие камеры, материалы, из .bim для геометрии, анимации, и из всяких растровых текстур (.png, .jpg).
your-scorpion
Думаю, вам подойдет компонент Scroll Rect.
Создаете новый объект UI и на него кидаете компоненты Mask и Scroll Rect, область прокрутки задается границами объекта, на который применен Scroll Rect. В самом Scroll Rect нужно указать контент, который должен скролиться. По умолчанию работает скролл и при помощи колесика мыши, и при зажатой левой кнопке мыши.
bgdoyan1991
Подскажите как делать анимации, вот у меня есть кнопка которая прилетает на экран, как инвентировать её поведение?
your-scorpion
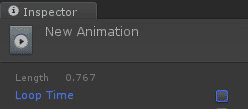
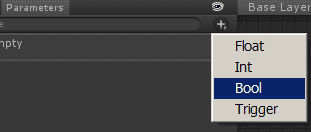
Для начала отключите зацикливание анимации в инспекторе (нужно выделить анимацию, а не анимированный объект)

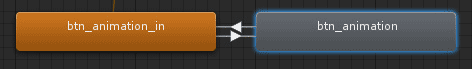
Переходим в панель Animator. Скопируйте ноду анимации, у продублированной ноды укажите параметр Speed -1, также указываем её как default state. Теперь добавьте параметр типа bool для контроля за состоянием кнопки. Назовем его IsHidden

Добавьте взаимные переходы между нодами. Для использования параметра IsHidden выберите верхнюю стрелочку-переход в окне Animator (не ноду, а именно стрелочку!), укажите в разделе Conditions атрибут flase для параметра IsHidden, для нижней стрелочки-перехода проделайте тоже самое, но атрибут должен быть true.

byone007
Как добиться очень хороших бликов от HDR карты, 3Dmax + vray.
your-scorpion
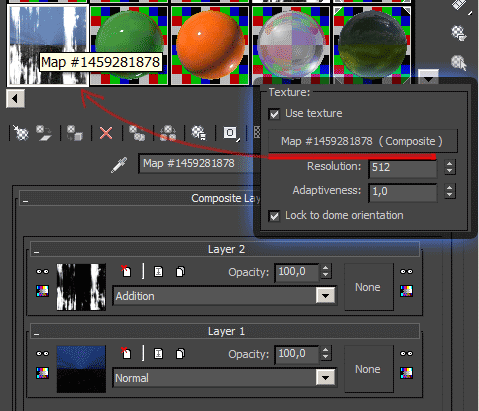
1. Заходите в настройки VRayLight, в разделе Texture указываете карту Composite. Переносите её в редактор материалов. В нижнем слое расположена HDRI карта, на верхний слой можете кидать что угодно, лишь бы было красиво и контрастно.

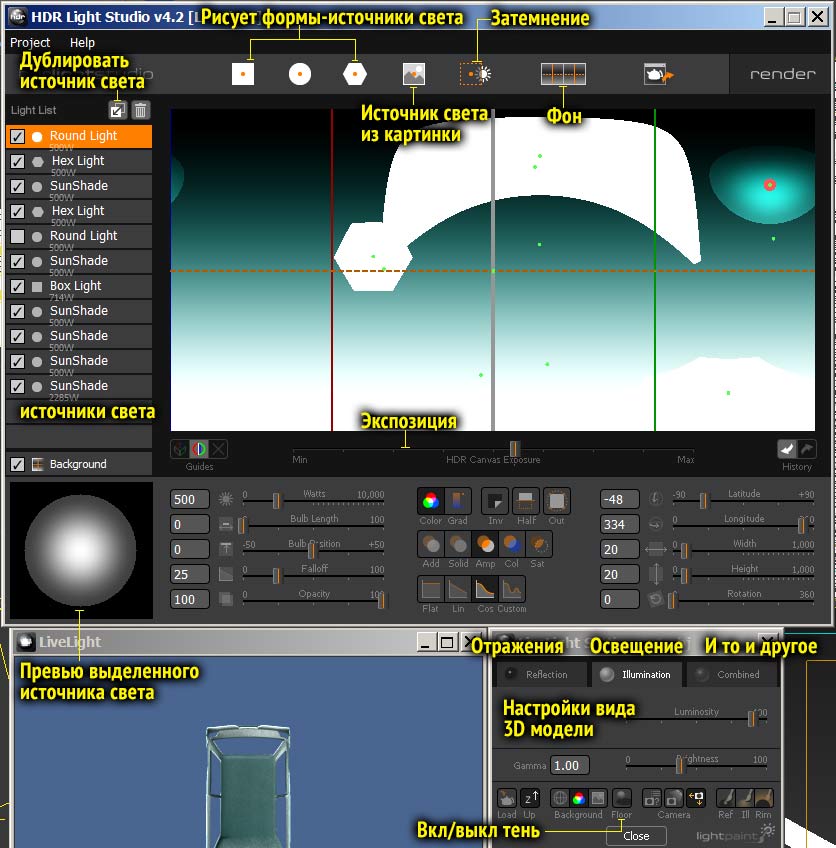
2. Экспортируете вашу сцену в формат DAE или OBJ, переходите в совершенно замечательную программу HDR Light Studio и доделываете работу. Интерфейс ужасно простой:

Но это актуально только для Vray, в котором за счет грязно-пятнистой ирмапы мы получали некую реалистичность. Та же корона делает все чистенько.
Ir st.sherkon
Хорошо, а каков тогда общий подход к улучшению освещения экстерьера? И интерьера, какие параметры вольтов ставить в IES?
И где можно нагенерировать всяких картинок для альфы с шумом?
your-scorpion
У вас есть HDRI, убавьте у неё яркость или гамму, в общем добейтесь, чтобы сама HDRI в сцене не была ядреной, источник солнца наоборот делаем поярче. Тени должны быть синеватыми, освещение теплым. Избавляемся от всех засветов, не должно быть белых пикселей на сером материале.
В ваттах неправильно измерять освещение. Свет измеряется в Люменах, а если быть более точным, то в Люксах (количество светового потока, падающего на квадратный метр площади). Поэтому идем на сайт производителя и качаем оттуда IES или LTD файлы (LTD это модель источника света с реальными физическими характеристиками светового потока). Все нормальные дизайнеры интерьеров предварительно делают расчет в Dialux, программа бесплатная и в неё загружено большинство производителей света.
А генерировать можно в Filter Forge или в Substance designer.
Еще полезно добавить эффект боке, но не просто разблюрить точку в круг, а работать с бликами в зависимости от расстояния (эффект из за линз), с ободками по контуру разным цветом. В кино, например, очень интересные боке от цилиндрических линз. Но тут важно не уйти в эффект «игрушечности».
Александр Власов
У меня трабла, ставлю источник света синего цвета, а на рендере он бирюзовый и блики вокруг от него тоже бирюзовые!! что делать?
your-scorpion
А какой рендер используете? Vray, Corona? В любом случае, проверьте Fog color на материалах. Fog color используется для эффекта цветной дымки в прозрачных и полупрозрачных материалах, и его плотность зависит от масштаба сцены.
Цвет также зависит от интенсивности светильников, ноль это цвет, указанный вами в настройках.
В предметной визуализации часто делают два лайта, один для света и второй для отражений.
Div3D_Bauer
Можете подсказать как работать с Quixel?
Куда засунуть AO в VRAY?
your-scorpion
Работаю с Quixel dDo (не nDo а именно dDo) исключительно для процедурной генерации всяких царапин, пыли, повреждений, разводов, потертостей, и т.п. nDO это ручное создание normal map, dDO это инструмент для проецирования текстур.
1. Создаёте в 3D модель, накидываете на неё UVW Map, затем Unwrap UVW (либо другим способом добейтесь нормальной текстурной развертки). Не лишним будет сохранить render UV map. Экспортирует модель в формат OBJ.
2. В Photoshop выбираете плагин NDO, создаете новый проект, и получаете заготовку для рисования Normal map.
Если вы создадите выделение, то программа предложит вам конвертировать выделение в Normal map, соглашаетесь и получаете результат. Таким способом вы можете нарисовать normal map любой сложности.
3. Следующий шаг это работа с DDO. Нажимаете эту кнопочку
4. Нажимаете Smart material, это библиотека материалов. Добавляете материалы на свой объект (по линкам). Не забываем нажимать на Save Project.
Для запекания мне больше по душе работать с Substance Painter, честно говоря… а потом уже можно закинуть в dDo полученные карты нормали, АО, Curvature.
В Vray нету отдельного канала для AO. Я обычно использую эту карту как маску в diffuse, или в Photoshop карту АО в режиме мультиплай на diffuse применяю.
Шумы на маке просто убирать с помощью http://macphun.com/noiseless
GRP_production
Как сделать меню в юнити? самое стандартное, лишь бы работало
your-scorpion
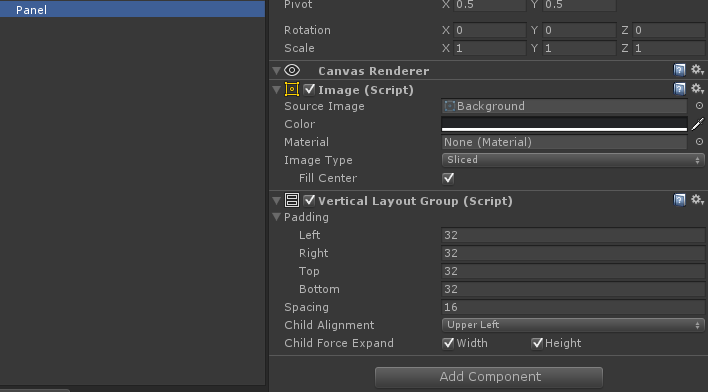
1. Создаете Panel, указываете размер. Добавляете Vertical Layout Group и настраиваете отступы.


2. Внутрь Panel добавляете Button, настраиваете на свой вкус.
3. Дублируете кнопку нужное количество раз.
GRP_production
Спасибо! А переход с этих кнопок на другие активити легко делать как?
your-scorpion
Допустим, вы создали несколько Canvas с определенным функционалом.

Отключите у одного элемента чекбокс
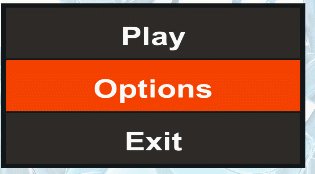
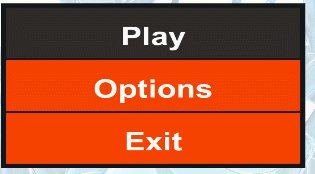
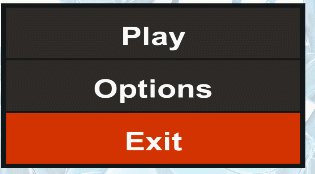
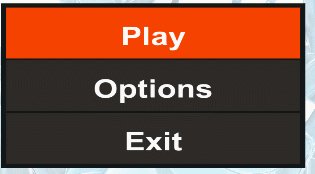
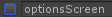
В стартовом canvas создайте кнопку, и в раздел On Click () настроек кнопки добавьте следующие настройки
В результате при клике на созданную кнопку будет совершен переход на optionsScreen
your-scorpion
Можно через EditorWindow, Editor. Эти классы можно расширять.
Ирина
Что такое все эти CLI > GUI > HUI > NUE?
your-scorpion
DMUI прямое взаимодействие, вроде вращения и масштабирования объектов при помощи рук.
HMI (Human-Machine Interface) — популярный термин из дизайна интерфесов для автомобилей. Так, сенсорные панельки теслы это HMI.
GUI интерфейсная прослойка, необходимая для работы с абстрактными данными (видео, фото).
TUI непосредственное взаимодействие с физическим материалом.
HUD это head-up display, это всякие голографические мульти-тач интерфейсы, вроде интерфейсов на экране у Железного человека в одноименном фильме.
FUI интерфейс из фильмов, игр. Обычно футуристические концепции, holomap. В идеале, это не визуальный мусор, а работа по референсам приборов из реальной жизни.
CLI это командная строка.
HID (Human interface device) — передача данных с устройства ввода по определенному протоколу, это клавиатуры, мыши, компьютерные колонки, веб-камеры и гарнитуры.
HUI (HUMAN USER INTERFACE) клавитауры, мыщи, и прочее нативное для платформы hardware, обычно USB.
HUI (Holographic User Interfaces) —
NUI это натуральный интерфейс, по аналогии с Google Home, Apple Airpods, Amazon Dash.
Аналогичные суб-термины есть и для UX. Так:
DEX — Digital Employee Exp. как опыт сотрудника с цифровым рабочим местом.
Александр
Как избежать motion sickness, я как инди все тестирую игры в кардбордах или дешевых шлемах, и меня часто укачивает, есть способы уменьшить это выворачивающее чувство?
your-scorpion
Во первых, очень желательно чтобы ваша игра не лагала, низкий FPS в реальной жизни не встречается. 90 fps позволяет обмануть мозг. Было бы желательно настроить и протереть все дисплеи и линзы, и убедиться что кардборд сидит на голове ровно. И не надо делать резкие повороты и быстрое движение, это вызывает головокружение и тошноту.
Во вторых, играйте сидя и с вентилятором рядом. Чувство стабильности помогает мозгу справиться с VR. Grid mode и vignette mode в обучении тоже помогают. Делайте паузы каждые 10 минут, их можно обыграть геймплейно.
В третьих, нельзя играть с больными ушами (внутреннее ухо отвечает за вестибулярку) или когда вы очень устали.
В четвертых, арт играет значимую роль, тона помягче, пиксели поменьше, ноги персонажа нужно показывать, не делать долгие спуски по круговым лестницам или скалам. Нереалистичность происходящего в гонках будет вызывать Motion sickness для водителей с опытом реального вождения. Рекомендую отключать все тряски камеры, корректировать чувствительность камеры и манипуляторов, корректировать FOV.
Также, существуют народные и медицинские средства от укачивания, они тоже могут помочь. И желательно меньше пить кофе/энергетиков перед сессией VR, а выпить что нибудь с мятой или имбирем будет уместно. И наоборот, некоторые люди начинают пить курс лекарств и их начинает укачивать от шутеров, хотя ранее все было прекрасно.
Антон
Добрый день.
Делаем игру для VR на unreal engine, для создания карт нормалей рендерим с помощью скайнлайн из макса. На выходе карты нормалей шумят, в чем может быть проблема?
your-scorpion
Scanline не может шуметь по определению, он не пастрейсер. Думаю, дело в формате, в который вы сохраняете. Для чистоты эксперимента, попробуйте сохранить в 32 exr, перевести в 16 и потом в 8. Шума быть не должно. Для текстур лучше используйте .tga, и Substance painter запекает нормали куда лучше.
витя
Не знаете, можно ли как то удобно и комфортно пилить 360 видео в афтере? и как потом его экспортнуть. спасибо!
your-scorpion
Общепринято использовать набор плагинов от mettle. В дополнение, как отдельный софт для просмотра видео 360 без шлема и ютуба, мне очень нравится domeplayer.
Касательно экспорта видео: в mp4 не удастся записать больше чем 4096х2048. Для панорам надо 8192×4096, поэтому даже h264 со своим максимальным 7680×4320 не подойдет. Нужно брать любой проприетарный кодек, мне нравятся hap-q и dxv3. Либо выгнать из ffmpeg в h264, но могут быть проблемы с вопроизведением.
Дмитрий Сибур
Добрый день, подскажите есть ли различия в подходах к разработке VR-тренажеров для персонала, который работает на промышленных предприятиях?
Цветков Максим
Первое, что нужно заучить, это обучение в VR не заменяет классического.
Нужно очень точно скопировать окружение и его масштабы. Если оно у вас уже спроектировано в autocad, то можно просто экспортировать модель Unreal Engine с тесселяцией. И текстуры настроить уже внутри движка, в основном возиться придется с UV для lightmaps. Кое-что удастся запечь, но интерактивные объекты все равно будут, иначе странная обучалка получится = ). Подход из игр, когда свет с багами ложится на определенную часть комнаты и вы просто прикрываете это шкафом, тут не прокатит. Все должно выглядеть реалистично, с учетом погодных условий и времени суток.
В VR не удастся обучить людей работе с интерфейсом на мониторе, слишком низкое разрешение для чтения текста. Поможет геймификация.
При обучении нужно давать в руку очень схожий с реальными инструментами по весу и физическим параметрам контроллер. Это может быть просто тяжелая рукоятка, остальную часть которой вы дорисуете в VR, но ощущения должны быть максимально схожи. Если речь о работе с редким оборудованием, то на 3D-принтере вы легко сделаете реплику для обучения персонала и сможете подобрать нужный вес, так как материалов для печати достаточно.
Если речь об обучении работе с опасным производством, например, надо обучить, что не надо трогать трубу на заводе, она может быть 100°C, то для такого лучше замерять сокращения мышц, пульса, мозговой активности и делать вывод, насколько человек понимает опасность.
Дмитрий Сибур
Спасибо! Есть ли ограничение на минимальный возраст для работы в VR?
Цветков Максим
Почти все VR-шлемы имеют ограничение 12+. Поэтому у ребенка до 12 лет VR-шлем попросту не будет держаться на голове, + яркие экраны прямо перед глазами в период формирования — так себе идея. Иногда планка может быть спущена до 8+.
Alex
Каким тулзом можно сделать хорошую анимацию UI без большой боли?
Цветков Максим
Очень популярен Dotween. Куда лучше, чем Animator Controller.
Vasil Boyanov
Какие в Москве есть места, где настраивается трекинг камеры + UE4 (не Vive)?
Цветков Максим
Q-take. Если 3D мир в Unreal, то aximmetry.
Антон
Привет! как в анриле делать интерфейсные элементы?
Цветков Максим
Для интерфейсов используется специальный блюпринт: UMG Rich Text Block. Второй вариант это C++, так как в блюпринтах есть далеко не все возможности, часто надо самостоятельно писать обертку. И более глубокий вариант это slates, на которых можно сделать все, что угодно. Slate это редактирование базовых структур Unreal, в котором легко и весело создавать UI (нет). Если чего-то нету в UMG, то в Slate это можно реализовать на C++. Если заглянуть в код виджета, будет видно, что виджеты UMG привязаны к Unreal через UCLASS, а слейтовские виджеты (SLATECORE_API) никак не привязаны к Unreal, и получить к ним доступ из Blueprints не получится, поэтому у них мало настроек.

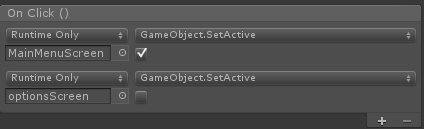
Блюпринт будет выглядеть так:
По нажатию на клавищу H, будет показываться виджет с именем Test. Set Input Mode UI Only, или его альтернативы Set Input Mode Game And UI и Set Input Mode Game Only позволяют перевести фокус курсора с игры на интерфесный виджет. Дефолтное поведение без SetInputModeUIOnly: нужно нажать Shift + F1 для переключение фокуса, что не особо удобно.
В моем примере виджет создается в момент нажатия клавищи, но его можно создавать и при начале игры: Event BeginPlay. И добавлять его по кнопке H.
Если посмотреть в сторону Slate, то на примере
button.h: в нем будет лежатьSButton.h, от слова slate. Имейте ввиду, что slate хранится в TSharedPtr, и никак не наследуется от UObject. Нужно удалять виджет ручками, обнулять TSharedPtr. UMG же позволяет чистить спрятанные компоненты через рефлексию.Антон
Крутецки! А как сделать что-то вот прям красиво светящееся, типо лавы или огня?
Цветков Максим
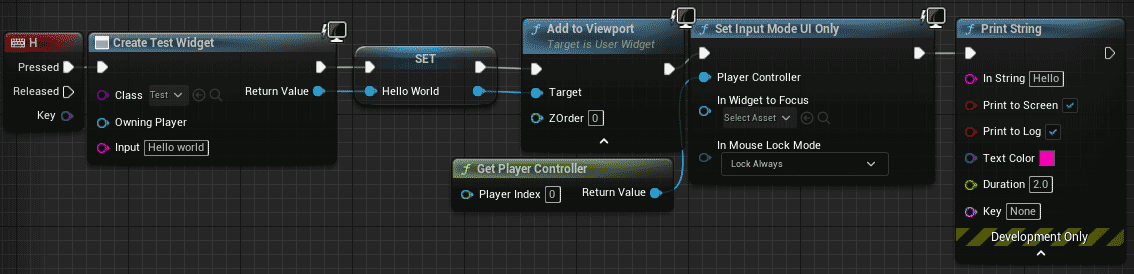
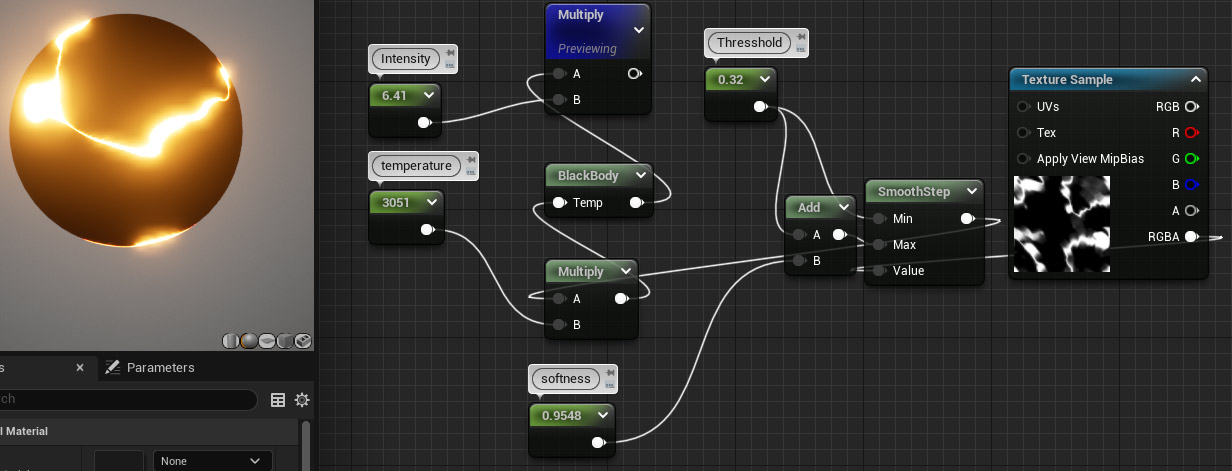
Вариантов десятки, вот один из:

SmoothStep относительно дорогой по производительности, можно заменить на простой Step. И закидываете Multiply на Emissive Color.