Подготовка спецификаций для мультиплатформенных продуктов
Все успешные digital production похожи друг на друга, каждый не успешный не успешен по своему. Возникает резонный вопрос, чем успешные продакшены отличаются от неуспешных? Качеством подготовки проекта. Успешные продакшены изучают предметную область подробно и досконально, минимизмруют вопросы на этапе дизайна, вот и секрет успеха. Не даром Купер писал, что спецификации это лучший способ взаимодействия программиста и проектировщика. Но даже если проектировщик написал документацию и разработал спецификации достаточной глубины, он все равно должен постоянно участвовать в разработке. В процессе разработки минимум половина проекта меняется. И все сопутствующие изменения также должны быть задокументированы проектировщиком. Создавайте спецификации, и помимо успешного проекта, вы получите работающий способ выжить в бюрократии.
Допустим, у вас сложилась следующая ситуация: ваш дизайнер-проектировщик сидит в Фотошопе/Скетче/Иллюстраторе и создает общее стилистическое направление. Это хорошо, от этого никуда не деться, это основа профессии. Но результатом должны быть не макеты, а продукт. Чтобы бесконечное обслуживание однотипного дизайна не требовало огромных трудозатрат и разработчики сами могли справляться с этой задачей, ваши специалисты должны разработать спецификации. Спецификации это некий документ в confluence или любой другой wiki, который содержит следующие разделы:
Концепция экосистемы. Услуги, предоставляемые компаниями, многоканальные. Одновременно с этим все существующие устройства для предоставления услуг разные, обладают разными экранами и разными юзер-кейсами. Пример: у касс самообслуживания есть сканер, банковский пан-пин, фискальный регистратор, весы, люди смотрят на экран такого устройства урывками и линейная подача информации здесь неактуальна. Необходимы постоянные картинки, звуки при ошибках, голосовые подсказки, видео. Интерфейсы для автомобилей вообще не должны привлекать на себя внимание. На привычных рынках тоже полно нюансов, хотя Bootstrap и Foundation отлично решают часть задач, помогая в описании принципов дизайна в коде «живыми» гайдлайнами. Когда вы открываете сайт на мобильных платформах в некоторых браузерах, то вы не видите ничего, потому что разработчик/дизайнер сделал сайт на клиентском шаблонизаторе. А ничего на сайте не показывается потому что не работает динамический javaScript. Даже привычный иконочный шрифт (меняйте на SVG), скругленные уголки и градиенты не работают в прокси-браузерах. В браузерах на умных часах нельзя пользоваться клавиатурой (клавиатура используется на телефоне). Добавьте проблемы smartTV. Добавим людей, которые живут в mobile only. Мобильный сайт отличается не шириной экрана, он отличается другим поведением пользователя. Пользователь айфона нуждается в быстром получении информации. Если запланированы большие тач-экраны (Small kiosk или настенный дисплей), то важно учесть нюансы разворота экрана на 45 градусов для уменьшения внимания окружающих к вводимой информации, уменьшение важных данных вроде E-mail, чтобы издалека нельзя было различить. Учесть расстояние до экрана, размах движения руки.
Все то, что я перечисли выше, это лишь 5% от тех технических нюансов мультиплатформенности, которые известны мне, и не больше 1% от того, что на самом деле требуется учитывать для одного продукта в рамках одной экосистемы. Скажете, все это невозможно описать? На самом деле все не так плохо, достаточно ответить на вопросы «как подать информацию? как добиться минимизации когнитивной нагрузки на пользователя?».
В игровых продуктах специалист по UX предоставляет не только карту экранов, но и документацию по всем анимациям, звукам, вибрации устройства. За художниками остается дорисовать UI.
Наличие описанной концепции экосистемы продукта поможет уйти от героических редизайнов раз в год-два. Если пришел новый арт-директор и сказал: «Как все ужасно, это нужно с нуля переделывать», то гоните его в шею. Он пытается пополнить свое портфолио, а не кошелек своего клиента. Аналогичный подход работает и с менеджером продукта, которому нужны челленджи. Если редизайн делается не поэтапно (визуал, технологии с оперативным откатом назад) и без понимания, для кого делается редизайн и под какие метрики, то процесс явно идет не так. Эта статья посвящена правильному документированию проекта дизайнером-проектировщиком, и я готов поделиться своим шаблоном для создания гайдлайнов по проекту.
Вводная часть.
Глоссарий, цели проекта, введение. Ведь все мы читали про diff, разницу в планах разработчика и ожиданиях заказчика.
Аудитория и персонажи
Цели и задачи аудитории, сегментация. Разработайте персонажей. Не зависимо от того, делалась сегментация по наитию или по математике, продумайте, какие пользователи будут пользоваться вашим продуктам. Не бойтесь доходить до крайностей в предполагаемом поведении пользователей, повесьте картинки с придуманными персонажами перед собой и проводите ресерч с оглядкой на этих персонажей. Вам нужны фотография, профайл, имя, национальность, возраст, личные качества, используемые операционные системы и экосистемы, цели, мотивация, подверженность общественному мнению, девизы по жизни. В общем вам нужен профиль из Вконтакте на человека. И не забудьте про вывод: этому чуваку нужен наш сервис, чтобы достичь желаемого результата. И пользоваться он им будет по определенному принципу. Например, агрегаторы магазинов нужны не только для того, чтобы сравнить товары, но и посмотреть скидки или убить офисное время. Нельзя забывать и про Customer development—тестирование идеи или прототипа будущего продукта на потенциальных потребителях. Много ресурсов не потребуется, так как для качественного исследования (не количественного) достаточно 6 +-2 респондента из целевой группы.
Для всех придуманных персонажей нужно продумать и нарисовать варианты использования сервиса, сценарии поиска (например, сценарии поиска товаров). Обрисовка экрана начинается с целей, какие задачи решает экран для определенного персонажа. Чтобы не делать 100500 макетов, часть макетов допустимо описывать словами. Важно учесть инфоповод для позиционирования нового продукта на рынке.
Нельзя забывать о незрячих пользователях, слабовидящих, дальтониках, с расстройством когнитивных функций или нарушением опорно-двигательного аппарата (это от 10% пользователей, более 300 миллионов людей не могут видеть цвета, и примерно столько же обладают различными проблемами со зрением). Эти категории людей нацелена исключительно на контент, и получают его с помощью экранной лупы, клавиатуры, экрана Брайля, аудио-читалок, шрифтовых и контрастных настроек. Возьмите любой популярный скринридер, вроде JAWS (платно) или NVDA (бесплатно), выключите монитор и попробуйте получить информацию с вашего сайта. После этого вставляете в нужные места тэг <area-label> с нужным текстом и пробуете опять, пока не сможете нормально работать с сайтом без монитора. После этого используйте другие скринридеры, например ZoomText, ChromeVox, Serotek.
Фокус на полях обязательно нужно оставлять, не трогайте настройки outline. Чек-лист для очистки совести перед заказчиком. tabindex делаем логичным и отрицательным. Дальтоники зеленый и красный цвета могут видеть одинаково, поэтому все ошибки нужно не только подсвечивать цветом, но и подписывать. Незрячие люди будут благодарны за правильно заданный атрибут lang, за <button> или ссылку вместо <div> в роли кнопки, правильно расставленные заголовки h1-h6.
Бизнес и данные
Бизнес модель и бизнес-процессы. Используйте логотипы тех клиентов, кому доверяют. Проанализируйте все реальные таблицы, параметры, характеристики, XML/JSON с реальным контентом. В прототипе также должны быть только реальные данные. У ноутбука одни параметры, у смартфона похожие, но другие, и отображать фильтры по параметрам придется по разному. Нельзя забывать о визуальной и не визуальной доступности информации при выключенных картинках (alt для тех же незрячих пользователей), версии для печати, и все остальное в рамках a11y. Важно понимать, что незрячие люди используют программы для озвучивания содержания страницы, такие как скринридер jaws. Скринридеры читают все подряд, в том числе и текст из атрибута alt для картинок. Поэтому использовать перечисление ключевых слов в этом атрибуте alt это удар по части аудитории.
Проверьте, что API правильно задокументировано. Оно обязано включать, как минимум:
- модель запроса (не обязательно для REST, обязательно для gRPC, XSD для SOAP, schema для GraphQL).
- формат обмена данными (JSON, XML, protobuf).
- пример вызова curl, для REST тело запроса.
- входные параметры: что передается в строке запроса, в пути, в заголовках, в теле запроса.
- выходные данные.
- коды ответов.
Нельзя забывать про людей с дислекцией. Законодательство США рекомендует использовать следующие гарнитуры: Times New Roman, Verdana, Arial, Tahoma, Helvetica и Calibri. Продиктовано это простым желанием использовать меньше «украшений» в буквах. Для лучшего покрытия потребностей людей с нарушениями возможностей чтения, можно посмотреть в сторону Read Regular, Lexie Readable, и Tiresias. Помимо этого, текст должен быть не картинкой, поменьше красного и зеленого, достаточный уровень контраста с фоном, не играться с курсивным или жирным начертанием без нужды.
Говоря про другие задачи с доступностью интерфейсов, то незрячие пользователи используют скринридеры (JAWS — PC, VoiceOver + ротом жестов — iOS, NVDA, TalkBack — Android). Если зрение ослаблено, то MagiCk, ZoomText. Проблемы с моторно-двигательной системой решаются альтернативными способами ввода, head pointer, single switch device, motion tracking, и, разумеется, голосовой ввод. Проектировать Voice Over можно в программах типа VoiceOver Designer, и компоненты в ДС должны быть размечены по умолчанию. Если же пользователь глухонемой, то желательно учесть видео-связь со специалистом, который умеет в русский жестовый язык. И базовые требования, вроде минимум 26px для текста body при экране 1080p.
Проблемы визуального характера можно разделить на цвет, контраст, иерархию, размеры, анимации и работа с формами. WCAG помогает разобраться с минимальным уровнем требований. Но мы не полагаемся на WCAG полностью, он порой выдает странные результаты:

Если продукт будет мультиязычным, нужно задокументировать на всех нужных языках ключевую информацию, которая будет использована в продукте. Не весь текст нужно переводить, названия мотоциклов и автомобилей не переводятся, города переводятся (Russia = Россия). Транскрипция недопустима. Важно понимать, что большая часть российской аудитории оценивает свой уровень знания английского как «ниже среднего» (по рейтингу EF EPI). Поэтому влияние непереведенного текста на понимание продукта может быть критичным.
Аналитика
Здесь собираем все отчеты, метрики, маркетинговые исследования, карточные сортировки, точки контакта, выводы. Гипотезы, описание, на какое состояние рынка аналитика производилась. Если вы сделали макет в Photoshop, то используйте sticky notes для указания краткого описания, почему принято то или иное решение, это нужно всей остальной рисующей команде и помогает в жарких спорах. Нужны продуманные сценарии, какой человек будет проходить сценарий (информация берется из раздела «Аудитория»), как будет работать кроссканальная конверсия. Конверсия может быть абсолютная и относительная. Абсолютная это N-шагов из первого шага. Относительная же рассматривает только два определенных шага.
Так, нервный человек заслуживает оранжевую кнопку, так как это цвет спешки (см. фастфуды), а если человеку нужно все спокойное и вдумчивое, то цвет синий или зеленый. Цель проекта и ожидания пользователя у нас уже есть, но реальные впечатления от пользования продуктом появятся много позже, выводы по которым тоже заносятся в раздел аналитики: что было хорошего и главное — что было плохого в продукте. Аналитику нужно собирать и хранить в том же amazon redshift, или просто в mySQL или даже в postgreSQL. PostgreSQL хорош для больших проектов, так как умеет масштабирование в кластер и шардинг таблиц. Можно заложиться на использование рекомендательного движка. Наличие uml-редактора при аналитике спасает много жизней нервных клеток.
BPMN-диаграмма должна быть на первой странице в Confluence
Концепция
Здесь описана ключевая идея продукта, информационная архитектура, общие принципы взаимодействия. Этот раздел описывает функции, уже с прототипами. Этот раздел должен идти перед описание UI kit, потому что в дизайне функции диктуют форму, а форма диктует цвет. Также, в этот раздел можно вынести совсем базовые вещи, например, сетку. Сейчас наиболее популярна 8-пиксельная, которую пропогандирует Google, 8-пиксельный шаг особенно удобен тем, что хорошо делится на 2. Например, можно получить 2-пиксельное скругление блоков или банально проще резать иконки pixel-perfect в векторе. iOS базируется на 11- пиксельной, Windows 8 – 5-пиксельной. Если запускать все продукты на базе одних и тех же компонентов, то помимо унификации мы получим еще и унылизацию – такие сервисы выглядят однояйцевыми. Поэтому платформа должна давать возможность стилизации продуктов без изменения общих принципов работы компонентов. Для мобильных приложений компонентами служат бандлы, т.е. распространяемые библиотеки с уже зашитым дизайном. Используемый DOC type заранее обсуждается с разработчиком, XHTML 1.0 или HTML 5. Если вы используете CMS, то нужно выбрать: wordpress/ModX это небольшие сайты и блоги, для порталов подойдет Joomla! и Drupal, соц. сети это Drupal и LiveStreet, интернет-магазины делают на Magento и Joomla!.
Логика стандартных функций
MVP. Удобство идет прежде простоты формы, поэтому этап логики стандартных функций начинается куда раньше, чем UI Kit. Описываем все то, что пользователь должен понимать интуитивно, или хотя бы не задумываясь: навигация, каталог, система бонусов, регистрация. Впечатления, получаемые на интуитивном уровне, влияют непосредственно на эмоции, и это нужно использовать. Поэтому всегда проверяйте, есть ли готовые решения для поставленных задач, это позволит гарантировать интуитивность функционала. Цветовая схема также продумывается исходя из функций: яркие цвета автоматически вызывают у нас позитивные эмоции, а громкий шум доставляет дискомфорт. Исходя из функций и цветовой схемы приложения необходимо создать стандарты для фото, аватарок, область для рекламы и другой контентной графики (пропорции картинок, типовые размеры и их вариации для разных разрешений уточняются в следующих разделах). В конце продумывается скорость работы проекта и его доступность в зависимости от наличия интернет-соединения. Многое из перечисленного можно проверить специальными сервисами.
Экраны
Конечный дизайн продукта. Самый большой и трудоемкий раздел, более 70% всего документа. Разумеется, на этом этапе уже должно быть не только продумано, но и красиво. Ведь красота является одной из составляющих дизайна, которая вызывает у людей радость за счет воздействия на бессознательные установки. Прототипы это хорошо когда много денег и времени, или когда кейс совершенно не понятен (в тех же играх). Но прототип не является обязательной частью разработки. Если вы все же решились делать прототип, то он должен быть интерактивным и отвечать на конкретные вопросы. Для Photoshop: вы загоняете весь растр в smartobject, все размеры и все шрифты кратны двум (дизайнер выбирает размеры не на глаз, а по единым правилам), и вся другая графика в векторе, по крайней мере для адаптивных веб-сайтов (в дальнейшем вы сделаете SVG, внутрь которого при разработке можно поместить несколько растровых картинок). Экранов иногда приходится делать много: вы сделали экран 320px, и клиент говорит что на его современном телефоне все выглядит размытым, вы сделали для клиента экран 640px, и верстальщик ругается и требует 320px.
Тексты
Этот раздел содержит тексты для СМС, уведомлений, ошибок, подсказок, описывает стилистику языка и тон, настроения, степень панибратства по отношению к пользователю. На данном этапе кнопки уже должны быть масштабируемыми и гибкими, умещать текст, с учетом конфликта базовой линии шрифта (overflow:hidden или vertical aligne: middle, а на самом деле inline:flex, и все это в дополнительных обертках, генерированных через препроцессоры). Должна быть выбрана стратегия верстки: сколько колонок, используем ли grid и flex. Они полностью взаимозаменяемы, даже для анимации. Flex позволяет легко инвертировать порядок колонок, в остальном grid заменили флексы. На grid больше кода, flex лучше для одноколоночных/одностроковых вёрсток.
Никогда не пишите длинных текстов, 1000 символов — хороший формат. Больше одной запятой в предложении — это проявление особенностей клипового мышления. Люди готовы регулярно читать вашу текстовую рассылку, если в ней есть польза. Польза формируется в виде простой фразы: быстро узнать актуальные новости, лучшие фильмы в кинотеатре, скидки на интересующие товары. Если в аналитике вы видите, что человек прокручивает текст до середины экрана и водит по нему мышкой, значит текст был прочитал. Много сил отнимает проработка краевых состояний и выбор ограничений на кол-во символов, быстрая подстановка данных в интерактивный прототип позволит быстрее проверять их.
UI Kit
Этап визуального воплощения знаменитой фразы основателя Lotus Колина Чепмена: «Упростить, а затем добавить лёгкости». У нас есть набросанная широкими мазками общая архитектура проекта, а при отсутствии выдрюченного прототипа отсутствуют надуманные ограничения. Самое время делать дизайн. Создается одним из последних этапов и идет в портфолио в виде картинок, содержит информацию о полях, списках, переключателях, таблицах, диаграммах, толщине линий, цветовой палитре, методах передачи объема, правилах размещения в интерфейсе. К этому моменту интерфейсные иконки должны развиться в универсальный набор, должен быть разработанный гайд для создания новых иконок (углы линий, радиусы скругления, аллегории иконок). Иллюстрации и инфографика должны вписываться в общую стилистику, это нужно описать в виде стандартного ТЗ для иллюстраторов/дизайнеров. Все исходники должны быть готовы к локализации (текст не растрирован, шрифты приложены). UI kit это не просто файл с состояниями стандартных элементов интерфейса, а информация о задержке уведомлений, примерами ресайза элементов под разные разрешения и ориентации экрана.
В процессе разработки дизайнер обязан отлаживать код в браузере, devtools во всех браузерах примерно одинаковые и простые. Учитываем, как будут реагировать контролы на swipe, flick, drag, pinch и unpinch. Все вышеописанное можно назвать компонентным дизайном (методология БЭМ). Вы должны отказаться от растровой графики, ведь вектор хорошо поддается сжатию и масштабированию (sketch и illustrator). В все это обязательно должно вписываться в колоночную сетку. После завершения верстки можно прогнать сайт stylifyme и убедиться, что все соответствует гайдам.
Систему именования можно брать из того же БЭМ. На уровне здравого смысла понятно, что селекторы и компоненты дизайна должны быть названы понятными словами. Допустим, id='content', это здорово и в целом выглдяит разумно, но правильнее дать имя вида 'content-about'. Не green-text, а positive-notification. БЭМ же ставит более жесктие требования:categories-service__title и categories-service__description это сущности одного порядка, а popular-services__wrapper это сущность, в которой они находятся. Обязательно __ для отделения. Также есть модификатор, он отвечает за внешний вид элемента, и пишется через одинарное подчеркивание _. Отражает суть, вроде состояние нажатия или изменения стиля. Это не трудно понять и легко освоить.
Основной плюс БЭМ это возможность переопределения. Нулевой уровень это экосистема, первый уровень это проект и второй уровень как раз для местечковых переопределений цветов и прочего, что не уложилось в дизайн-гайды. В том же React несколько сложнее с уровнями переопределения, поэтому БЭМ в React не используется.
Анимационная модель и интерактивность
Переходы между состояниями и экранами интерфейса должны подчиняться определенной модели. Тогда анимация будет консистентной, а пользователю будет легче осознать, где он находится. На данном этапе нужно окончательно решить, попапы будут приезжать сверху экрана и после закрытия уезжать обратно, или работать по какой то иной логике, с какой скоростью и задержкой. Если элементов в блоке больше, чем можно отобразить на экране, нужно решить: добавить ссылку на полный список на отдельной странице, развернуть тут же по клику на «показать ещё», разбить постраничной навигацией или сделать прокрутку внутри (вертикальную или горизонтальную). Если мы выбрали горизонтальную прокрутку, то необходимо продумать свайп для тач- экранов.
Требования
Общие аспекты качества продукта. Описываются требования к материалам, к платформе, к дизайну, аллегориям иконок, представление по умолчанию (идеальный вид страницы). Необходимо описать всю дизайн-теорию, информационную архитектуру. Так что количество споров и ошибок по мелочам падает на порядок. Не забываем проверять верстку: как ведет себя макет при увеличении шрифтов, насколько точно сверстан дизайн (попиксельная верстка это извращение отечественных заказчиков). Расположение блоков, кроссбраузерность, микроблоки/microdata, WCAG2, связь с IVR. Прописать, что тэги вроде header, footer, aside, section лучше, чем div. И мелочи, вроде logo = h1, на внутряках H1=заголовок контента, Logo=div, реакция на :hover, :active и :focus, не забыть про favicon.ico (желательно с включенными внутрь неё 32×32, 48×48 и 64×64 вариациями) и apple-touch-icon, и так далее. Идеальный чек-лист верстальщика есть здесь. Опытный дизайнер-проектировщик может задокументировать все вышеописанное за пять-семь нерабочих дней. Навыки аналитика обязательны.
Получившийся документ смело называем «проектная документация». В итоге, дизайнер не просто сидит на потоке входящих задач и постоянно оправдывается перед менеджером, почему продукт не идеален. Дизайнер думает о каждой задаче, почему она появилась и не противоречит ли продуктовому направлению. Не смотря на то, что отвечает за результат продукт-менеджер, дизайнер-проектировщик несет ответственность за качество продукта. А менеджер ответственен за проект. К счастью, сейчас маятник навыков качнулся в сторону дизайнера как целостного специалиста, и этап «я нарисовал макет, пусть оно так и выглядит» ушел в прошлое. Постоянный срыв сроков говорит о нехватке умения делать дело.
И в заключении: тестировать тестировать тестировать, активно использовать эксперименты в GA с многоруким бандитом, никогда не закрывать GA debugger и GA tag assistant, использовать калькулятор, оттачивать дизайн, анимации…и вновь тестировать UI, JS, производительность, тестировать, тестировать. Управляйте процессами, а не креслами.
Референсы, как надо делать: Google Material, Universal Windows Platform, Apple, IBM, Lighting, Malichimp, Gov.uk, Apple Desktop.

81 комментарий
DimoDisa_84
В каком размере дизайнер должен отдать мне макет, если рисовал для дроида? дизайн смотрится размыто на экране телефона и хорошо на компьютере. И со шрифтами никак не могу понять, как верстать принято.
your-scorpion
Мне кажется, вы неправильно понимаете принцип проектирования макетов под разные плотности экранов для андроид. На телефоне размывается картина потому что у десктопных компьютеров ppi 100-110, 216 ppi у Nexus 7, а у iPhone 5 retina 326 ppi. Можно представить, насколько больше нужна картинка для корректного отображения на телефоне. Посмотреть ppi других девайсов можно по ссылке. Для iOS лучше смотреть здесь.
Размер экрана: фактический физический размер телефона выражается в дюймах (1 дюйм = 2,54 см).
Разрешение экрана: количество пикселей на экране. Чем больше пикселей, тем четче картинка. Популярные размеры это 480 x 800, 720 x 1280, 1080 x 1920. За основу для основного макета дизайнеру лучше взять 720 x 1280, либо с замахом на будущее 1080 x 1920. Допустимо рисовать макеты 360x640px, которые легко масштабируются до 200% DPI (720×1280), это HDTV стандарт. И до 300% ppi (1080×1920), это 1080p стандарт. 720 x 1280 эквивалентно 320 ppi, в рамках этой резолюции 1DP = 2px. Вот формула px = dp * (dpi / 160). При этом нужно понимать, что если приложение верстается под 320dp, то все будет достаточно хорошо в мультиконном режиме. Если под 360dp или 480dp, то местами текст может не влезть в кнопки.
Нельзя забывать про особенности dp: если мы задали высоту кнопки 16 мм, то эта кнопка будет 16 мм на 4-дюймовом экране и на 10-дюймовом планшете. На огромном планшете она будет смотреться странно. Поэтому начиная с определенного размера надо придумывать отдельную логику, утолщать элементы, увеличивать отступы и т.п. для планшетов. За планшет принято считать все, что выше 7 дюймов, потому что говорить с этого устройства неудобно, и телефоном оно считаться не может. Поэтому отдельный дизайн под планшет крайне важен. Если ваше приложение просто растягивает свой контент с 3′ до 12′, то это ужасно.
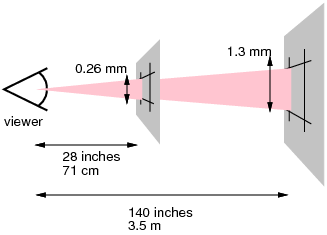
ppi это количество пикселей на дюйм экрана. Это значение есть и у экрана, и у операционной системы, и эти значения должны совпадать. Так, на моем маке 27″ ppi 109 = 109 пикселей на дюйм экрана. Поэтому, на экране с 109 ppi картинка будет меньше, чем на экране 72 ppi, аналогичная ситуация и с мобильными девайсами. На любом устройстве есть нативное разрешение, на которое и нужно ориентироваться.
По шрифтам: прочитайте мой комментарий здесь. Рекомендуется использовать системный шрифт. В Andriod4.x и выше это будет Roboto, Android 2.x и Andriod 3.x используют Droid Sans. А для Азии Droid Sans Fallback :) Можно посмотреть в сторону Noto, ошибкой не будет.
Есть рекомендации и по размеру шрифта для андроида: 12sp, 14sp, 18sp, 22sp.
Сигмиш Праум
Максим привет! Скажи пожалуйста, с какими параметрами отправлять промо-картинки в аппстор?
your-scorpion
До 5 скриншотов на каждое разрешение экрана (PNG без прозрачности или JPEG).
iPhone:
4,7-inch Разрешение 1334 × 750
5.5-inch Разрешение 1242 x 2208 (его бывает достаточно)
4-inch Разрешение 1136 x 640
3.5-inch Разрешение 960 x 640
Размеры скриншотов iPad:
1024 x 768 pixels
2048 x 1536 pixels
768 x 1024 pixels
1536 x 2048 pixels
Димирича
Здравствуйте! Спасибо за вашу помощь и подсказки! Скажите, как я могу рисовать приложения для устройств эпл для разных размеров экрана?
your-scorpion
Для всех устройств Apple? От Apple Watch до iPad Pro, с учетом tvOS?
Несколько основных тезисов:
— способы ввода данных на iPhone и iPad одни и те же + Apple Watch использует касания и Digital Crown, Apple TV управляется пультом вместо манипулирования рукой по экрану. Конечно, Apple Watch имеет Force Touch, но общее ощущение от выполнения работы на устройстве остается все то же, что и на iPhone;
— iPhone 6 Plus в ландшафтной ориентации подражает iPad;
— режим Split View в iPad очень похож на удлиненный iPhone.
Хорошим правилом можно считать разработку для самого минимального размера экрана, и добавлять больше информации по мере увеличения экрана. Для устройств Apple минимальный размер элемента 44 точки, если вы будете придерживаться этого правила, все будет хорошо. Также, важно сохранить визуальную идентичность на всех типах девайсов, это играет ключевую роль. Разработчики игр не парятся о каждом возможном размере экрана, и делают масштаб игры под экраны любого размера, можно взять этот подход на вооружение.
По размерам: 320 x 568 pt (iPhone 5), 320 x 480 pt (iPhone 4), 375 x 667 pt (iPhone 6), а также 414 x 736 pt (iPhone 6 Plus). iPad это 1024 x 1366 pt (iPad Pro) и 768 x 1024 pt (iPad). С появлением дисплеев Retina, 1pt стал 2 px. Так что точки это отображение на iPhone, а пиксели это значения точек в зависимости от плотности пикселей.
Приложение для Apple Watch это дополнение к основному приложению на iOS. Apple Watch имеет два размера, 38 и 42 миллиметра, соответственно, два разных разрешения экрана. Колесико позволяет интегрировать интересные навигационные механики, акселерометр и гироскоп есть, но уступают по своей крутости аналогичным датчикам из iPhone. Красивая графика и Apple Watch не всегда совместимы, так как есть ограничение до 50 мб на одно приложение. Многие пользователи расценивают часы исключительно как аксессуар для уведомлений, но в Apple Watch можно внедрить и функционал приложения. В этом случае ретеншн должен неплохо подняться. И стандартные практики для роста ретеншена: постепенное предоставление нового контента, социализация, пуши и рассылки, постоянная коммуникация, HOOK Model.
Виктория
Спасибо, в гайдах эпла это как то слишком размашисто указано. Скажите, а как вы порекомендуете правильно оформлять скриншоты и вообще сторы?
your-scorpion
Всегда пожалуйста! В первую очередь, нужно сделать хороший продукт и почаще его обновлять, это первостепенно. Если речь об играх, то отзывы лучше читать в Steam, а не в Apple Store и Google Play. И точно не в f-droid.
Давайте посмотрим, из чего состоит оформление приложения в сторах:
— название приложения играет роль при поисковой выдаче, выше всего показываются приложения, у который ключевые слова есть в названии. Также, ключевые слова можно указать при отправке и в описании, тоже чуть поможет.
— иконка должна коммуницировать идею, так как визуалы не читают текст.
— рейтинг приложения должен быть высоким, так как много г*** в сторах и проплаченных приложений, и пользователи про это знают. Высокий рейтинг увеличивает кредит доверия. Также, гугл показывает вашим друзьям приложения, которые понравились вам.
— скриншоты помогают увеличить кредит доверия, и они должны быть с текстом. Так есть шанс, что текст будет прочитан и будет понятно, что приложение умеет. Лучше, если скриншоты будут в разном формате и с контрастным контентом.
Скриншоты тестировать очень просто: делаете рекламу на том же фэйсбуке из скринов и смотрите, что конвертируется лучше всего для вашей аудитории. Запускать проект лучше не в выходные, а в понедельник/вторник (если интересует платящая аудитория).
— описание никто не читает, Apple даже не показывает описание на первом экране, Google показывает только две строки описания.
— размер приложения играет роль, так как если приложение больше 100 мб, то все сторы предлагают его скачать только по wifi. Но это не значит, что надо ужимать билд до 100 мб и добавлять докачку контента. Ретеншн просядет. Если ваши клиенты не пользуются Tier-1-операторами и билд весит 300 мб, то CPI (cost per install) будет расти.
— пользователей отпугивает большая цена (как ни странно), так что надо мигрировать во фримиум и рекламу.
— чем больше языков, тем лучше.
— очень помогает выклянчивание отзывов: просим дать оценку внутри приложения, если пользователь укажет 1-4 звезды, отправляем в саппорт, если 5 звезд, то отправляем в стор.
— наличие версии для Apple Watch немного помогает в продвижении, но незначительно.
Ну и всякие мелочи, вроде классического времени для скриншотах на iOS 9:41, отсутствие статус-бара.
Александр
Есть ли нечто похожее для игр?
your-scorpion
Делайте проект под 16:9, причины очевидны. Активная зона 4:3, остальное декорации. В 16:9 видно все. 16:10 обрезана часть декораций. В 4:3 будет видна только активная зона, в 5:4 видна та же активная зона, только немного сплющена аспектом камеры по горизонтали. Люди используют все пропорции: 4:3, 16:10, 3:2, игрок может попросту запустить игру в режиме икона и установить любые пропорции. Можно рисовать под 32:21, это среднее между 16:9 и 4:3.
Аргументы за 4:3 тоже есть, самый главный это iPad.
Рисуя игровой UI, дизайнер должен грамотно настроить smart objects, и при масштабировании до 3840×2160 ни один ассет не должен выглядеть отмасштабированным. А рисовать можно и под 1920×1080 (1080p), и 1280×720 (720p). Можно сразу идти в сторону 21:9:
1A) 3840×2160 (4K 16:9) /+ —> / 1B) 1920×1080 (2K 16:9)
2A) 5120×2160 (4K 21:9) /+ —> / 2B) 2560×1080 (2K 16:9)
3A) 2880×2160 (4K 4:3) /+ —>/ 3C) 1440×1080 (2K 4:3)
Обычно рисование макетов под 4k с уменьшением дает отличный результат.
Виктор gameNoLaze
дайте совет, как вы порекомендуете оптимизировать страницу в сторе уже сделанного проекта, как тестировать проект в сторах?
Цветков Максим
ASO мобильных игр достаточно сложная история, нужно выделиться на фоне миллиона конкурентов. Сначала нужно выявить и изучить популярных ниши игр в мобильных сторах. Задача: найти, с кем удастся бороться за первое место в сторах. Важно понимать, что бороться с играми, накаченными покупным трафиком и обладающими огромным бюджетом, сложнее. Но даже с небольшими конкурентами сходу побить всех по топовым ключевикам шансов мало. Добавлять free на разных языках тоже полезно. Ключи на английском, которые идут китайскими иероглифами, надо прописывать в китайскую локализацию страницы (「Google 翻譯」).
У классических мобильных приложений больше простор по подбору ключевых слов, 1000 ключевиков вполне нормальная практика. Но этот опыт не удастся переложить на мобильные игры, эффективность текстов не такая высокая. Основным источников трафика будут категории в AppStore, и раздел Explore в Google Play. И рекомендации.
Страница приложения очень важна, классная иконка это 80% успеха по установкам. Рейтинг приложения тоже имеет значение, iOS умеет делать нативный запрос рейтинга внутри приложения/игры, то есть есть возможность выставлять рейтинг без перехода в AppStore. Если у приложения сильный бренд, то рейтинг не так важен. Но медианно, хорошие приложения имеют рейтинг 4,5. При просадке одного приложения, остальные приложения от разработчика тоже пойдут вниз, у Apple уж точно.
Для экспериментов над иконками и скриншотами лучше подойдет Google Play, поисковые и рекомендательные механизмы на данный момент в Google Play работают более гибко, чем в Appstore. На старте целимся на низко и среднечастотные поисковые запросы, для семантического ядра можно использовать asodesk. И постепенно карабкаемся выше в поисковой выдаче и захватываем более мощные поисковые запросы.
Для тестов лично я люблю использовать splitmetrics. Скриншоты тестируются на ура, смотрим на CTR и средний бенчмарк по категории от SM. По цене вопроса в районе 1000$ за 1000 кликов. Аналогично можно смотреть на CTR для иконок в Facebook, простая рекламная компания с ссылкой на ваш фэйковый Google Play от SplitMetrics. Рекламные материалы оцениваем по CPI относительно конкурентов и CTR.
Отдельно по CPI (Cost per Install): если вы только стартанули свой продукт и у вас радостно метрики CPI = 0.35$ и LTV = 0.4$, то рано радоваться. При масштабировании CPI будет расти пропорционально объему закупаемого трафика. И хороший LTV > 3*CPI. Для оценки CPI достаточно потратить $300 за 4-5 дней, но это никак не связано с retention.
После этого читаем отзывы и в соответствии с ним пытаемся понять, как люди находят игру, по каким критерияим ее скачивают и исходя из этого меняем иконку, замеряя CTR. Меняем скриншот, и следим как отрабатывают поисковые механизмы Google Play.
Oleg Butrin
Привет. Расскажи в чем ключевая разница между веб и нативными приложениями для смартфонов?
your-scorpion
Отличается юзабилити, так как нативные приложения могут себе позволить использовать больше жестов и свайпы для переходов между экранами. Нативные приложения имеют все плюсы официального стора (проверка приложения), простой доступ к акселерометрам, камерам, GPS, умеют даже инерционный скроллинг и обмениваться данными с другими приложениями. В то же время, веб-приложения доступны сразу на всех устройствах. И вы можете быть уверены, что пользователь всегда будет работать с актуальной версией веб-приложения при наличии интернета, а при его отсутствии он вообще не будет работать с вашим веб-приложением. Беспрепятственной точкой входа для веб-приложения могут служить любые социальные сети, поисковые системы.
Игры и финансовые инструменты это почти всегда нативное приложение.
Есть определенная проблема с юзабилити в веб-приложениях : тапбар воспринимается как быстрый способ переключаться между страницами, а веб не всегда может обеспечить мгновенную загрузку страницы.
Еще есть гибридные приложения, это когда в нативном приложении используется WebView для отдельных страниц или даже для элементов страницы, в основном такой подход используется на iOS для простеньких задач. Основные плюсы это один код на все платформы, быстрее и дешевле разрабатывать (верстальщики быстрее и дешевле работают, чем iOS разработчики). Возможность быстрее внедрять фичи, не быть зависимым от ревью AppStore. Будут проблемы с жестами, особенно со свайпами. И при скролле все анимации будут заморожены (на iOS7 и ниже).
Boris Romanov
Значения экранов андроида в dpi фиксированные всегда, это какое то правило от производителей?
your-scorpion
Стандартным считается 4,6″(2,25×4″), что эквивалентно 720×1280 (HD) для 320dpi, нестандартные значения dpi встречаются редко.
Но все же находятся и такие: Nexus 5x 420 dpi, Nexus 6 и 6p 560 dpi. Также, в Android 6/7 можно сменить плотность пикселей. Например, на Nexus 5x в настройки вынесены dpi: 356, 420 (по умолчанию), 460, 500 и 540. Из нестандартных значений наиболее популярно 5,25″ (2,57×4,57″), оно встречается и для 420, и для 560, и эквивалентно 1080×1920 (FHD). Из проблем нестандартного dpi можно назвать некорректную отрисовку интерфейса в некоторых приложениях, и растровая графика будет взята из другого разрешения и отмасштабированна.
Для dpi 420 и 560 получаются числа в пикселях 2,625 и 3,5 соответственно. Если вы уже делали приложения для Android, то знаете о проблеме с нарезкой hdpi графики с ее 1,5 пикселям при плотности 240 dpi. Аналогичные проблемы вас будут ждать и при работе с нестандартными dpi.
Alexey Uzhintsev
Много почерпнул из блога, спасибо, куда полезнее видеолекций, емко)) Посоветуйте, как передать параметры шрифта из Скеча в андроид, разработчики говорят, что у них нет тех параметров, что они видят в цеплине?
Цветков Максим
Android:
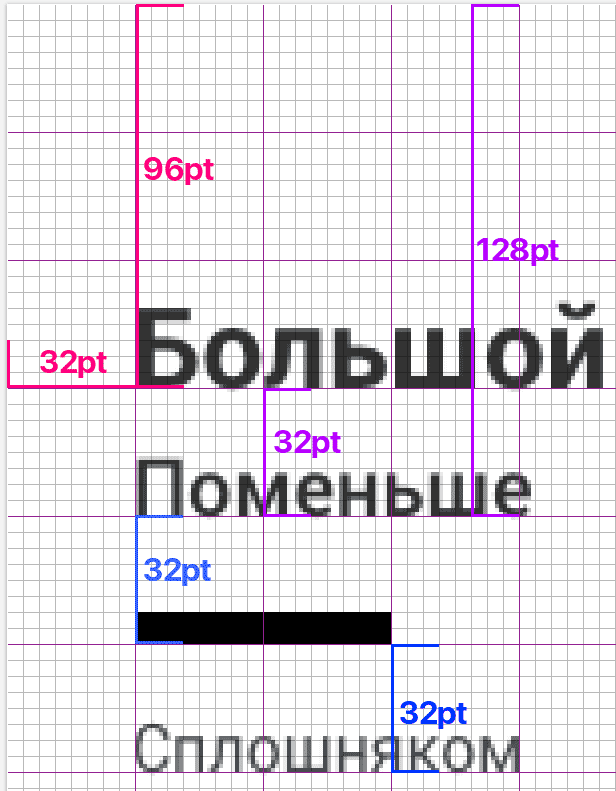
Да, у текстового блока в Sketch совершенно не такой bounding box, как у Text view в Андроид. Например, межстрочное расстояние в Sketch (line) в андроиде достигается за счет параметров linespacingExtra и LineSpacingMultipilier.
Есть решение, это строить текст от базовой линии и не забыть рассказать про это разработчикам.

Расставлять блоки по центру горизонтальной сетки тоже вариант, но сложнее:

iOS
В ситуация iOS полегче, с помощью Auto Layout можно строить текст от базовой линии благодаря свойствам «firstBaseline» и «baseline».
tigr3hok
Как обстоят дела с современными экранами? Мне кажется, что пора увеличивать брейкпоинты при разработке, но не могу решить, к чему привязываться при решении.
your-scorpion
Многие пользователи почти полностью перешли на ретину и 4k, и когда они сталкиваются с обычным fullHD, то испытывают культурный шок. Для понимания масштаба проблемы: в 4K антиалиасинг в играх перестает быть проблемой. У многих уже Ultra High Definition (UHD, 4K, 3840x2160px). Но тем не менее, еще лет 10 большинство людей будут сидеть на full hd.
Вот список популярных разрешений, которые я встречаю в статистике по всем кроссплатформенным продуктам, которые делаю на данный момент:
▪ Standard Definition (SD) 720 × 480
▪ qHD 960 x 540 pixels
▪ HD 1280 × 720
▪ Full HD 1920 × 1080
▪ 2K 2048 × 1152
▪ Quad HD (QHD) 2560 × 1440
▪ Quad Full HD (QFHD)/Ultra HD 3840 × 2160
▪ 4K 4096×2160
Екатерина
Здравствуйте! Скажите, а вы делали проекты для Sailfish OS? Я раньше проектировала интерфейсы для android, и эта новая ОС совсем непонятная. Есть какие то общие взаимозаменяемые паттерны для этих двух платформ?
И какие еще интересные операционные системы можете порекомендовать посмотреть?
your-scorpion
Да, сразу нужно учесть, что в Sailfish OS нет физических кнопок на девайсе, поэтому управление основано на жестах и это реально круто. Посмотрите jolla phone. Взаимодействие с телефоном происходит быстрее и проще.
Для иконки приложения нужны следующие форматы: 86×86 108×108 128×128 256×256. Гайды для иконок есть.
Android не особо похож на Sailfish. Но если вам доводилось делать макеты для WinPhone 7-8, то будет проще. Ключевые моменты:



‒ Pull Down Menu не должно содержать более трех пунктов. Потому что если будет больше 3-х пунктов, то в портретной ориентации 4-го не видно.
‒ Так как физических кнопок нет, кнопку «Назад» нужно располагать в Dcked Panel или Pull Down Menu.
‒ Подтверждение и отмена вполне хорошо умещаются в верхнюю часть экрана
‒ Не забывайте про коверы. Это маленькая картинка в списке задач. По пропорциям равны экрану девайса. Могут содержать кнопки с функционалом вашего приложения.
А из других ОС, посмотрите на IRIX. Операционная система для самолетов. Tizen для носимых устройств и LG webOS (круглые экраны).
Виктор @matukGames
Почему вы указываете конфлюенс в качестве Wiki? он платный, можно вполне успешно заменить на бесплатные гугл доки
your-scorpion
В Confluence заметно удобнее структура хранения, редактирования и просмотра документации. Очень удобные кроссылки, есть всякие uml-плагины вроде Gliffy, удобно вставлять картинки. Можно внедрить почти любой документ, pdf, doc, xls, ppt и даже Google Docs. Полная синергия с Jira.
В Google Docs лучше реализованы комментарии, есть функционал предложения правок. И есть совместное редактирование. Более менее удобные таблицы.
А использовать в продакшене надо Confluence+Google Docs. Это позволяет хитро обходить ограничения, например, можно встроить Гугл Таблицу в страницу вики, и совместно редактировать.
Cherrysh
Срочно! Какого размера иконки для интерфейса андроида резать?
your-scorpion
Обычные иконки для бара и пунктов меню:
• MDPI: 48×48 (1x)
• HDPI: 72×72 (1,5x)
• XHDPI: 96×96 (2x)
• XXHDPI: 144×144 (3x)
• XXXHDPI: 192×192 (4x)
Если размер ассета 48 x 48 px, иконка должна быть в районе 32 x 32 px.
48px = 13mm на экране 135 PPI.
ПОДРОБНЕЕ
wemakesound
Эти размеры точные или могут варьироваться в зависимости от положения на экране?
your-scorpion
Размер зависит от расположения кнопки в интерфейсе. Чем больше экран телефона, тем меньше область экрана для комфортной работы с интерфейсом одной рукой. С CDMA-раскладушками работать одной рукой легко.
В центре экрана точность попадания в кнопку 12 мм, по краям всего 7 мм. Поэтому по краям принято делать кнопки крупнее, либо увеличивать область попадания по кнопке.
Вячеслав Гончаров
Здарова, классный блог. Подскажи, где то в спецификациях для продуктов под ios пишут про точки, а где то про пиксели. Где правда?
your-scorpion
В теперь уже далеком 2007 году компания Apple презентовала миру iPhone с 3,5-дюймовым дисплеем с разрешением 320 × 480. Это разрешение экрана актуально для IPhone 3G. Для этого девайса были актуальны пиксели. Но в iPhone 4 с ретиной разрешение было увеличено вдвое, до 640 × 960 пикселей. Таким образом, одна точка соответствует двум пикселам для ретины.
Ответ на ваш вопрос: точки делают жизнь разработчиков проще. Разрешение экрана вновь увеличилось до 1280 × 1920 пикселей (320 × 480 для iPhone 4/4S или 320 × 568 для iPhone 5/5с), но этот переход между точками и пикселами обрабатывается системой.
Dmitry Mihalevich
Почему именно 320 считается базовой шириной телефона? Это как то завязано на dpi? Аналогично досктоповским FullHD (1920х1080) удобен при 23—24 дюймах, 1680х1050 удобен при 22 дюймах, 2560х1440 удобен при 27 дюймах?
your-scorpion
На данный момент стандартом читабельности остается 320, либо 360 для современных Android-смартфонов с HD разрешением. Эти значения рассчитаны исходя из многих исследований, и учитывают даже длину руки. Но это не самое популярное разрешение, посмотрите хотя бы на CSSpixels.

Если Samsung Galaxy c 2960×1440 открывает веб-страницу, он ее должен отрендерить как 320, т.к. много сайтов сверстаны под это разрешение. Для этого ОС или браузер сообщают странице относительно правильную физическую ширину. Адаптивные сайты рендерятся в размере, которое выбирает дизайнер, device-width можно переопределить.
Когда появились iPhone 6 и 6+ с увеличенными размерами экранов, Apple ввели 375px и 414px. Почему не оставили 320? Из-за матрицы устройства. Виртуальный пиксель должен быть в целое число раз крупнее реального, иначе картинка не получится четкой. В современных экранах плотность физических пикселей увеличивается, а виртуальные пиксели увеличиваются только при увеличении размера физического экрана. По сути, чем больше расстояние между глазами и экраном, тем больше должен быть размер «CSS пикселя». В CSS физический размер пикселя измеряется в миллиметрах, неизменен и отличается для каждого типа экранов. На ретине варьируется от 0,11 мм до 0,23 мм.
В современных устройствах используются HD экраны и мы видим только целые множители и 2 стандартных виртуальных разрешения: 320 и 360. Существуют не дробные множители, такие как 2.37, 2.4, 1.8 и т.п., но это лишь легаси от старых мобильных девайсов и я бы их игнорировал. У Apple развелся зоопарк 320, 375 и 414, это проблема, с которой нужно мириться и жить.
Vlada Orlova
Добры день. У нас тут затеялся cпор на работе, есть ли смысл использовать QR коды, или это пережиток прошлого? У нас в офисе ни у кого нет ридера кодов в телефоне.
your-scorpion
Это зависит от страны, для которой вы собираетесь использовать QR-код. В США и европейских странах коды не прижились, но в Китае используются повсеместно, особенно в WeChat (благодаря встроенному сканеру кодов). В Китае QR-коды можно встретить везде, они используются для покупок, ссылок, подарков. Так, в некоторых заведениях с музыкой можно отсканировать QR-код с публичного экрана, и выбрать следующую песню. Также, QR-код может служить билетом в кинотеатр, в поезд или в музей.
Китайские платежные сервисы WeChat Pay и AliPay благодаря быстрой генерации QR-кодов для оплаты смогли создать сильную альтернативу POS-системам. Покупатель просто сканирует код и автоматически производится оплата. Продавец тоже может просканировать код покупателя и получить деньги со счета покупателя. Также возможно переводы оффлайн-компаниям.
Недостаток QR-кодов это графический дизайн. Вы не можете узнать, что получите при сканировании кода, ссылку на сайт или танцующий AR-кофе. Внешний вид матричного кода можно менять, создав красивую и понятную точку входа.
Mic Sachkov
Скажите, а какого размера favicon нужно делать? Вы перечислили не все, их правда нужно так много?!
your-scorpion
Достаточно двух. Остальные размеры браузеры сделают сами.
Первая favicon.png в размере 32x32px.
Вторая favicon-180×180.png в размере 180x180px.
winwin.studio.
Здравствуйте. Возник следующий вопрос.
Есть распределенная команда из 10 человек, некоторые создают очень тяжеловесный контент (сотни гигов). Как организовать обмен эими файлами между всеми участниками проекта? Желательно, максимально бюджетно.
your-scorpion
Недавно использовал BTSync, он бесплатен и синхронизирует выбранную папку по протоколу торрентов. Мне понравилось. Главное, чтобы никто не удалял нужные файлы, папка обновится у всех.
Вячеслав Бердников
В начале статьи Вы перечислили множество платформ. такой опыт впечатляет, но все платформы очень разрозненны, такое разнообразие мешает вести единую линию бренда компании сквозь все платформы. Рынок по прежнему идет к mobile first и со временем телефоны решат эту проблему?
your-scorpion
Рынок не движется к Mobile First, он уже давно там. Более того, он уже Mobile Only. Для примера, на одном из моих enterprise веб-сервисов фаблеты занимают 60% +, при этом сессий больше всего на iPhone 5S. Думаю, требуется подробно рассказать, что означает Mobile, так как это далеко не только iOS и Android.
Я работаю в индустрии мобайла с самого начала, осваивал работу со сторами, до выхода первого iPhone пилил WAP-сервисы. Но в последние годы все усложняется, так как платформа теперь это не только мобильное устройство. Ваш продукт должен уметь принимать абсолютно любую форму, ведь Facebook, Instagram, WeChat, Opera, Twitter, YouTube теперь тоже платформы. И они создают технологии для комфортного UX пользователя в рамках своей экосистемы: Facebook’s Instant Articles, AMP, Progressive Web Apps, Android Instant Apps, все эти технологии помогают пользователю жить в рамках экосистемы платформ Facebook, Google, etd. И правильный выбор платформ для вашего продукта критично важен. Буквально неделю назад проанализировал данные и понял, что когда мы заменили кнопку регистрации Facebook на аналогичную кнопку Google, количество регистраций выросло в три раза. У разных платформ разная степень доверия.
Мессенджеры это тоже отдельная платформа, быстро развиваются и генерят огромный трафик. В мессенджерах появляются даже собственные сторы. В некоторых странах, таких как Китай и Иран, мессенджеры это больше 1/3 интернета.
Если ваш сервис не входит в 3-5-7 наиболее часто используемых приложений на смартфоне, возможно, ваша платформа не iOS или Android, а перечисленные выше крупные вендоры. И для вас Mobile First это не только приложение в сторе, но и полноценное присутствие во всех значимых сервисах.
Alex
Можете объяснить, в чем разница между продукт и проджект менеджерами?
your-scorpion
Разница на уровне: «арт-директор в it компании=Продакт» или «арт-директор в типографии=проджект». Менеджер проекта занимается управлением специалистами и результат его работы конечен, как в заказной разработке. Менеджер продукта следит за менеджером проекта, это больше аналитик и человек, обвешенный KPI и отвечает за прибыль. Менеджер продукта при этом не обязательно формирует бюджет, понимает стоимость команды, юридическую грамотность, не всегда нанимает ключевых людей, не знает детали маркетинга и продаж. В этом отличия от CEO. Еще есть Product Owner, отвечает за продвижение проекта, фичи, это роль в Agile-команде, а менеджер продукта это скорее должность. Но в каждом компании все по разному, разная зона ответственности.
Алексей Кудря
Как передавать в верстку PSD-файлы, если у верстальщика экран не ретина, а у меня ретина?
your-scorpion
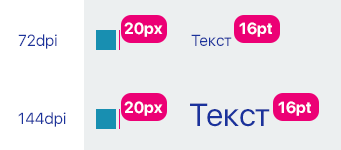
Верстальщику нужны размеры из PSD. Для передачи размеров шрифтов передаете макет с 144dpi вместо дефолтных 72. Верстальщики обычно умеют сами менять разрешение с 144 до 72 и обратно, в зависимости от своих потребностей.

Vadim Grebennyk
Здравствуйте. Посоветуйте, какой способ визуализации данных подойдет для сравнения влияния на финальное значение ряда промежуточных факторов с отрицательными и положительными значениями?
Цветков Максим
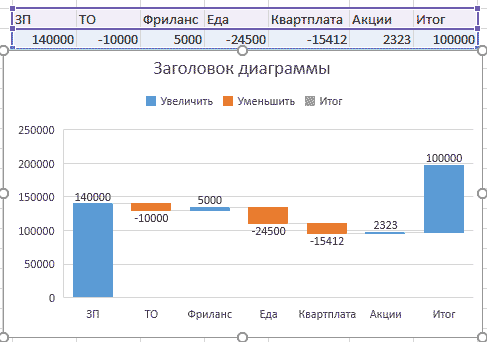
Подойдет диаграмма «Водопад», она же каскадная диаграмма. Используется для факторного анализа прибыли.

В Excel 2016 она есть и строится из коробки. В более ранних версиях Excel можно использовать «Гистограмму с накоплением», но для нее требуется тщательно форматировать данные.
voronesh.design
ЗДравствуйте, не могли бы подсказать, как убрать клиентов и сотрудников из гугл аналитики? Не хочется портить статистику, спасибо!
Цветков Максим
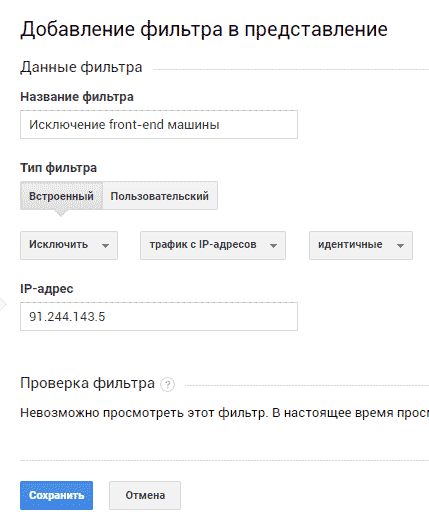
● Самый простой способ, это исключить по внутреннему IP адресу. Адрес должен быть статичным.

Если выбрать параметр «точное соответствие», то получится исключить только один IP, другие варианты позволяют исключить набор адресов.
● Если используются динамические IP-адреса, то можно попросить людей установить специальное расширение для браузера, которое будет блокировать отправку данных в Google Analytics.
Сложный и более гибкий способ это использование Google Tag Manager. Допустим, пользователи авторизируются на сайте. Проставляем специальные метки сотрудникам с учетом идентификаторов пользователя. И когда пользователь заходит в свою учетную запись, мы блокируем передачу данных в Google Analytics. Метки должны храниться в cookie. Пользователи иногда чистят cookie, поэтому придется дублировать метки в local storage.
Serhii 〰
Как продуктовый дизайнер или продукт менеджер определяет, какие метрики мерить на какую фичу? Используются какие то готовые наборы метрик?
Цветков Максим
В начале определяется, какой тип метрик нужно мерить: продуктовые, проектные и технические метрики. Можно использовать готовые группы метрик, например PULSE (Page views, Uptime, Latency, Seven-day active users, Earnings), но это не дает полной картины. Можно мерить только деньги, это ARPU, CAC, LTV, revenue, ARPDAU. Если аналитика более прокачанная, то ARPDAU по когортам. Но все это верхнеуровневые метрики, а в идеале надо считать структуру оплат, это AOV (GMV/conversions), %PU, новые платящие, конверсии и воронки. Если нужно понять потребности пользователя, то это в первую очередь обратная связь.
Пример того, что вы должны получать на старте:
ARPU diary = 0,21$
ARPU month = 0,34$
ARPPU month = 56$
% тех, кто платит — 2,74%
Retention 1d = 48%
Retention 7d = 29%
Retention 30d = 15%
Retention 60d = 8%
Цифры могут быть и другие, например: 40% -> 17% -> 8%.
CPI $0.3
ARPDAU = $0,034
Не нужно завязываться на эти цифры, нормальный retention у разных продуктов разный. Например, чем более нишевое приложение, тем ниже общий retention, но лучше показатели вовлечения и монетизации. Взять рынок США, то ARPPU $25-30, PU 3-5%., но трафик может менять эти значения в разы.
И отслеживать отбивание денег метрикой ROI, особенно, если трафик был куплен. В принципе, по метрикам ARPU — Average Revenue Per User (средний доход на пользователя), ARPPU — Average Revenue Per Paying User (средний доход на плательщика), AOV — Average Order Value (размер среднего чека) + количество платежей на плательщика + конверсия в платеж вы сможете с группировкой по разным источникам прихода финансов отследить любое изменение финансовых потоков.
Другие способы считать ROI это с помощью LTV:
ROI = LTV / CPI * 100%ROI N days = Cumulative ARPU N days / CPI * 100%
Не забывайте про технические метрики, первые 10 минут в игре, отслеживание падений, туториалов, fps, ping.
Google продвигает процесс создания собственных метрик Goals-Signals-Metrics, в котором сначала нужно генерировать цели, потом их приоритизировать. Следующий шаг это сигналы: нужно понять, как пользователь скажет нам о том, что фича удалась или не удалась. Третьим шагом идет определение метрик, это могут быть опросы, логи, детерминированные данные, %, конверсия воронки продаж.
Artem Naumov
А как можно увеличить количество данных в аналитиксе, если конверсий в принципе мало?
Цветков Максим
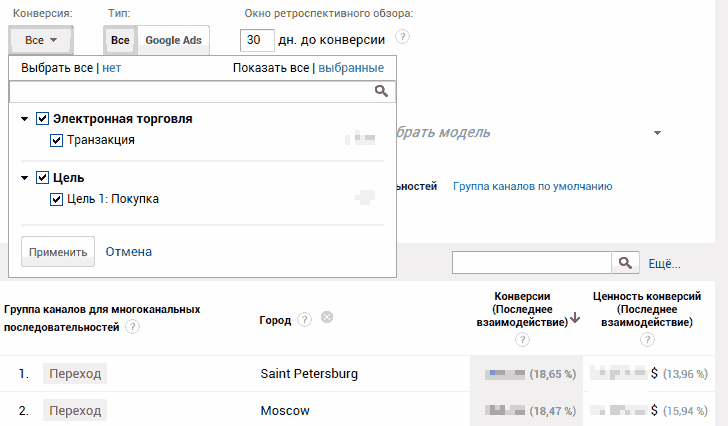
Если данных мало для измерений, то задача найти данные. Например, в отчете «Конверсия → Атрибуция → Инструмент сравнения» можно поиграться с фильтрами, собрав в один отчет как можно больше данных по одной цели.

Либо сложить цели в «Вычисляемые показатели» по принципу (1+2+3) / Сеансы. Результат будет виден в «Специальные отчеты → Мои отчеты».

Ну и не ограничивать себя одним источником данных, нужно использовать Google Analytics, Amplitude, Tableau, Looker, самописные системы, аутсорс.
GameMalisStudio
Здравствуйте. Как может быть такое, что система аналитики пишет ретеншн нулевого дня меньше 100%? куда смотреть, что гуглить, о чем думать))
Цветков Максим
Гипотетически, должно быть либо 100%, либо 0% (не было пользователей). Если значение где-то посередине, значит, была инициализация приложения, но не прошло событие Application Start. В играх часто бывает, когда игра долго грузится и пользователи закрывают её до старта. Или игра крашится при старте.
Ретеншн считается исходя из двух определений: день и вход юзера с возвращением. Вход это только userID или генерация пользователем первого события? День считается по часовому поясу, 24-х часовому интервалу, по календарным дням? Все это дает разные значения, это тоже может быть причиной.
Или, может, у вас мобильное приложение, и APK-файл утек в руки китайским разработчикам. Они его разобрали и собрали обратно, залили в свои локальные сторы. И вам сыпятся эти данные, но по кусочкам и со странными параметрами. Лучше такой файл раздобыть, залить в sisik, и проанализировать.
Константин
А какой способ самый простой для понимания, сколько долларов заработано в отношении потраченных долларов?
Цветков Максим
Думаю, речь о ДРР/ROAs (ROAS: Return on Ad Spend) = прибыль от РК / затраты на РК. ROAS = LTV / AD Cost, метрика должна быть выше 100%, кроме случаев выхода на новые рынки и инвестирования. Когда просят от маркетинга больше лидов, обычно имеют ввиду лидов с ROAS больше 100%. На стоимость рекламы особо никак не повлияешь, очень зависит от рынка, а на LTV можно. Но надо еще на цену установки смотреть, ну и при большом lifetime и при отсутствии данных по нижней конверсии метрика часто ведет себя некорректно. Или 100ROI считать, она идет от EBITDA, считается по чистой прибыли. Это все метрики в относительных выражениях. В абсолютных надо считать CPI (conversion per impression) и CPO. EBITDA это просто деньги, которые остаются в конце года, до налогов, ароматизации и прочих вычетов. А Free Cash Flow (FCF) = уже прибыль на счету, из которой платятся дивиденды. Тут подход OMTM точно не сработает.
Смотреть надо не только на EBITDA, но и на CAPEX. У разных компаний по разному работает учетная политика, не все учитывается в балансе, что завышает EBITDA. Free cash flow тоже важная метрика, как и NPV, IRR. Важное это операционная маржа, EBITDA/выручка, а не просто EBIT, EBITDA, EBITDA-CAPEX.
ROAS можно считать и при тестовом запуске продукта: у вас есть LTV за 90 дней с реальных пользователей, это можно логарифмом досчитать до 180 дней. И вы знаете revenue 8d = 430$. Тогда LTV 6m(8d) = rev8d * celtv * adv * orgG = ROAS 6m. Здесь adv это коэффициент, сколько денег зарабатываем на рекламе, если зарабатываем 32%, то значение для формулы 1.32. orgG это прирост органики, при приросте 4% в формулу вводим 1.04. И celtv это коэффициент экстраполяции LTV. Если пользователь отвалился, то это показатель Churn, и его следствие Churn rate, для отслеживания количества клиентов, которые отвалились за текущий месяц.
Такие метрики как Churn, 1-day retention, sessions by user, session duration, tutorial conversion, ARPDAU, LTV на HC будут скорее не количественными, а показателями.
Вообще такие метрики нужно обсуждать в контексте реальных примеров, так как от контекста зависит устойчивость и чувствительность метрики. Для интернет-магазинов метрика это ДРР (доля от рекламных расходов) = расходы / доход. И опять же надо учитывать, что часть оплат доходит спустя месяц-два, а в крупных магазинах с самовывозом или в ювелирке процент выкупа меньше 50%. Так что считать рентабельность бизнеса не совсем легко. Главное чтобы была рентабельность, рост без рентабельности это очень опасно.
Alexander Koretskiy
Как бы вы порекомендовали продвигать игровой продукт, который делается небольшой командой?
Цветков Максим
Прозвучит странно, но в первую очередь ваш продукт должен быть качественным и виральным. Виральность это умение вызывать дискуссию, эмоции. Если вы хотите получить фичеринг, то нужно набрать 20 000 вишлистов или емэйлов, при конверсии 10% это в первые два дня до 2000 копий. И релизтесь в пятницу утром или днем, до конца американских выходных будете висеть на главной. Если фичеринга не будет, то можно пойти по пути кросс-промо с другими разработчиками и продаваться в бандле. И у Google, и у Apple есть запрос на фичеринг. Понятное дело, что фичерить бесплатные игры с плохим рейтингом и без поддержки iPad никто не будет.
Как попасть в вишлисты? Для этого надо спамить, покупать рекламу на сайте, покупать баннеры в прессе, не забывать про блоггеров, выступать на концерецниях, просить прессу написать статью. У многих западных журналистов опубликованы email где-либо (twitter, blog, etd). Устаревшие инструменты, вроде пиар-рассылок уже не работают. Но если прислать трейлер с самыми яркими моментами или хотя бы гифку, то шансы есть. Для сбора Email адресов можно попробовать раздать демку игры, в которой будет поле для email адреса. И всего перечисленного должно быть много, 2 статьи и 4 баннера погоды не сделают. Для отправки существует идеальное время: 6 утра по западному побережью США, позволяет охватить максимальную аудиторию. И отправлять в горячие сезоны (осень, весна) это плохая идея.
Отдельно стоит упомянуть работу с видеоблогерами, пусть эта часть совета и не очень подходит для маленьких команд. Они дешевле, но менее обязательны, чем пресса. С ними лучше работать влив 5-20 тысяч долларов через людей-агрегаторов, это 7-10 каналов. Но при этом важно отследить кол-во лайков/просмотров/подписчиков, ER блогера, пол/возраст/города аудитории. Хорошее агентство еще скажет про источники просмотров, тенденции смотрения, тенденции фидбеков, как часто фичерится. Западный YouTube ближе к 100 000$, но там есть блоггеры по CPA. Наши блоггеры больше любят фикс, но и стоят дешевле. Stories на иностранном рынке может обойтись и в 20 000$, и если вы заплатили одному блоггеру, про это узнают все через закрытые чаты и на бартеры уже не получится договориться. На твиче страдает механика отслеживания, поэтому все отслеживается через YouTube. Ютуберов можно заинтересовать зрелищностью вашего продукта. Смотрите на кол-во просмотров роликов при выборе блоггеров, подписчики это не показатель. И если продукт это мобильная игра, то лучше давать рекламу на уже готовый продукт, в противном случае рекламировать хотя бы то, за что не стыдно.
Ну и не забывайте про спонсорский контент в медиа, нативную рекламу, блоги, KOL-маркетинг, SMM.
Мария Бекетова
Какие способы есть для отслеживания ботов?
Цветков Максим
Если визуально, то отсутствие фотки и собственного контента это явный признак бота. Если отслеживать по данным, то боты входят в ботсети. Также боты часто меняют поведение, например аккаунт никогда не проявлял интерес к кулинарии, а в какой то момент внезапно влез на страницу популярного ресторана и написал гневный личный комментарий про шеф-повара.
В Google Analytics есть просмотр отчетов «В режиме реального времени». Если на сайте всего 400 человек, и 200 из них на какой то определенной странице, до которой сложно добраться, то… можно сделать соответствующий вывод. Особенно, если кто-то написал негативный отзыв и ему сразу добавляется 200 upvotes.
Andrey Vassilyev
Существует ли метрика для отслеживания лояльности к продукту? И как эту метрику повышать?
Цветков Максим
Я не знаю метрики, которая напрямую отвечала бы за лояльность. В основном лояльность должна выражаться в деньгах, которые вам платят клиенты. Лояльность в общепринятом смысле нельзя померить одной метрикой. Ближе всего к лояльности весь спектр метрик ретеншн (удержание клиентов). Традиционная формула 40 в первый день, 20 в 7 день и 10 за месяц универсально хорошо работает почти всегда. Если 20 в 1 день, то все плохо, если 40, то хорошо. Для особо привередливых есть более гибкая метрика, rolling retention, d365-d720. Имеет свойство меняться во времени, но зато больше classic retention. По этой причине в пресс-релизах указывают rolling retention, а многие компании сравнивают со своим classic retention и грустят. Один из способов отличить rolling retention от просто retention: в rolling значение за день Х не может быть ниже, чем за день Х+1.
А вот как увеличить classic retention… здесь я не расскажу ничего нового: оптимизировать первую сессия, делать качественный продукт, попасть в ожидаемую пользователем сложность, зациклить пользовательскую привычку на триггер (пуш, внутренняя мотивация) → действие → награда (лайк, контент, игровая валюта) → инвестиция (использование полученной награды в приложении).
Не забывать про a/b на retention. Это обычный статистический эксперимент, только метрика имеет бинарный вид (пользователь вернулся или нет за отведенный период).
Ретеншн зависит от структуры трафика, у платных источника трафика обычно показатель меньше чем у органики. Ретеншн понижается с ростом конкуренции и увеличением аудитории, особенно это видно в индустрии игр. Более лояльной аудитории, чем аудитории первого дня, добиться почти наверняка не получится. Тут все просто, закупка дело дорогое, и как только закупленный трафик закончится, продукт начнет проседать в рейтинге. Даже если вы попадете в топ, органика с топа не такая уж и большая, как хотелось бы. Да и Google умеет искусственно понижать рейтинг приложений или даже банить. Но даже если выйти в топ и получить органику, под вопросом остается ее качество, будут ли эти люди платить. Правильнее строить марктеинговую кампанию от покупки нормальных пользователей, целясь на CPI < LTV, пробовать таргетинги, тактические креативы (спец проекты), и т.д. Со временем найдется аудитория и начнется заработок с каждого пользователя. Если закупать через агентство, то выберите модель работы: по CPI, CPI + KPI, CPA, Revshare (делимся прибылью с трафика), % of spent (если вы много зарабатываете и проект крепкий). Важно: если у вас hyper-casual проект, то это явно не CPA, но KPI по retention. Агентству не надо давать все ваши метрики, только те, что нужны для анализа трафика и создания креативов. И следим за трафиком. Очень внимательно...
Можно еще посмотреть на метрику Sticky Factor (Stickiness), отвечает за степень лояльности и вовлеченности аудитории.
Раньше платные установки были популярны потому что Google в своих алгоритмах ранжировния не учитывал качество пользователей, как долго они играют, какой у них ретеншен, сколько платят. С тех пор времена изменились. Платные установки уместны только для легкого подъема с третьего места на второе на праздники, и только в определенных странах. Правда, игроки с более крупными бюджетами, которые уже занимают первые/вторые строчки в списке, не позволят этому случиться, т.к. их маркетинговый бюджет/уровень сотрудников почти наверняка выше.
Также важно мерить ARPU чтобы узнать про деньги, и как следствие этих двух метрик получаем LTV для понимания, по какой цене покупать трафик. Производные от LTV это ARPDAU (сколько платят в день) и retention. ARPDAU раскладывается на кол-во плательщиков в день и их средний чек.
Еще можно отслеживать маркетинговую метрику net promoter score (NPS, как часто продукт рекомендуется пользователями) или ее альтернативы CSAT, CES, CLI как транзакционные метрики. NPS, CSI, OSAT это стратегические метрики. Правила расчета у них одни и те же. NPS как метрика в абсолютных значениях — весьма спорная, но для сравнения двух продуктов на старте вполне ок.
И проверяйте, как вы измеряете метрики. Хороший способ мерить ретеншн, когда нулевой день — 12 часов, все последующие — 24. Допустим, пользователь установил приложение после работы, часиков в 21:00, и следующее открытие было уже утром в транспорте, 08:00, день засчитывается за второй. Возможно завышение ретеншна за счет пользователей, которые запустили приложение в 08:00 и в 21:00 (по факту это только первый день, но мы посчитаем как второй). Но это лучше, чем ориентироваться на день на сервере, день на клиенте или на нулевой день в 24 часа.
Андрей Лупул
Какие техники есть для подсчета retention второстепенного продукта. На сайте есть много продуктов, покупают основной и с ним все примерно понятно, но в процессе покупки основного продукта люди могут заинтересоваться второстепенным. Как я могу понять, сколько времени пользователь будет думать о покупке второстепенного продукта?
Цветков Максим
Насколько я понимаю, речь о вероятности события в определенный день/час/месяц. Я бы попробовал решить через функцию дожития (lifetime клиента) на клиентах, которые уже докупили второстепенную услугу. Нужна выгрузка признака возникновения события {1;0} и время наступления события (минуты, часы, дни, не важно). Берете 25,50,75 квантили и делаете примерную оценку.
Алиянов Манифуторович
ВОт читаю ваш коммент и думаю, а органика и покупные юзеры ведь коррелируется за счет привлечения друзей и прочих рекомендательных историй?
Цветков Максим
Это называется вирусный трафик, когда пользователи приводят друзей. Особенно популярно в играх, где многое держится на виральности. Друзья считаются органикой, даже если пользователи были куплены, поэтому органика и закупка это не независимые величины. В идеале ваши купленные клиенты запустят механизм автоматического прироста органики, и когда естественный прирост будет выше естественного оттока, то можно отказаться от платных источников трафика.
Есть даже формула для виральности = (installs — paid installs) / active users. Чем выше значение, тем шустрее продукт будет расти. Если результат выше 1, то для роста можно отказаться от платного трафика.
Treschev
В системах аналитики есть отчет по вовлеченности, это и есть лояльность. Да и чем больше подписчиков, тем лучше должна быть вовлеченность, по моему все просто.
Цветков Максим
Системы веб-аналитики не умеют правильно определять узнаваемость, доверие и вовлеченность. Для этого существуют опросы. Но кое что подсчитать можно. Например, вовлеченность в Instagramm считают по формуле ER=likes + comments / reach*100% по последним 20 постам, получаем метрику ER. Это также возможно, потому что рекламируется не сам пост, а его рекламная копия. Все лайки в профиле получаются органическими. Формула общая, разные системы веб-аналитики вводят поправочные коэффиценты, и как результат, выдают разные значения.
Или Вконтакте можно измерять индекс активности AR, формула (likes + Share+ comments ) / показы.
Количество подписчиков сейчас не самый актуальный параметр, важнее коммуникация с имеющимися живыми подписчиками. Чем больше подписчиков, тем меньше вовлеченность.
Я на данный момент считаю, что лояльность как метрика не измеряется, легче измерить нелояльность. Лояльность это не счастье и не удовлетворенность. Что такое лояльность? Лояльные пользователи платят, не ищут альтернатив продукту, дают конструктивную обратную связь, рекомендуют сервис друзьям. Эти показатели можно вывести в метрики: удержание, монетизация, виральность, отзывы.
Под метрикой удержания все понимают retention 1d,2d, 7d, то есть возвращались ли люди в продукт после первого визита. Или Rolling retention — аналогичен обычному ретеншену, но значения более высокие. Классический retention: пользователь установил приложение в день 0, и спустя 3 дня впервые запустил. Rolling retention: если пользователь пришел в день N, считаем что пользователь активен все дни с 0 до N. Если пользователь вернулся в проект спустя 2 года, rolling retention пересчитывается. Как из периода в период люди возвращаются. Актуально для продуктов с непопулярным циклом использования. Месячный доход считать просто, ARPU * MAU, и для увеличения ARPU надо увеличивать ретеншн.
Виктор Микронов
Подскажите вот у нас есть игра, нагнали трафика, далее нужно отслеживать возврат денег. Но пользователи же будут уходить, никакого возврата не будет?
Цветков Максим
Так надо удерживать нагнанный трафик) В играх жанра Free-to-play считается нормой, если 50% дохода генерит 0,15% аудитории. В жанре Social Casino много хороших механик удержания. Колесо фортуны сейчас есть в каждой второй игре, изначально было только в гэмблинге. Накопительные бонусы во Free-to-play, бесплатные сундучки с лутом, бесплатные награды — все это хорошо работает на удержание и монетизацию, если использовать в меру. Помним, что самые дорогие вещи теплого цвета. Чем холоднее, тем дешевле. Если игровая сессия 15 минут, то полученной награды должно хватить на 3-5 минут геймплея. Diary quests работают, пуши не особо. Точнее, пуши плохо работают на iOS, это компенсируется механикой бейджа. На андроиде пользователям не сильно важно количество пушей, бейдж не оказывает влияния на retention. Важно разделять конверсию в первый платеж и в повторный. Конверсия в первый платеж происходит из-за нехватки чего-то в игре. Конверсия в повторный платеж это позитивные эмоции от первого платежа.
Собирать в один клик ресурсов на 3-5 минут каждый день быстро надоест, лучше разбавить этот процесс колесом фортуны или другими мини-играми. И продвинутыми версиями этих же игр, premium с приятными выигрышами.
Если игра мобильная, то привяжитесь к диванной/туалетной сессии игры, шлите пуш именно в это время. Нет смысла возвращать пользователя, который решил убить 2 минуты в Match-3, стоя в очереди за кофе. Не заплатит, а во время диванной сессии вполне может.
Nikonor Kirsanov
Существуют ли устоявшиеся правила, как правильно располагать кнопки? Сначала подтверждение и потом отмена, или наоборот?
Цветков Максим
Правила прописаны в гайдлайнах операционных систем. У Google кнопки выравниваются по правой стороне, и порядок идет от негатива к позитиву: левее — Cancel, правее — Yes. В MacOS чаще такой же порядок и такое же выравнивание. В Windows порядок другой, от позитива к негативу. В iOS возможны оба варианта, но выравнивание кнопок почти всегда по центру.
Сергей Катаев
Делая сервис из России для Китая, на что вы бы обратили внимание. Изучаю азиатские рынки, ваш предыдущий комментарий был очень информативен, но уверен есть что добавить! Спасибо за то, что делитесь знаниями.
Цветков Максим
Как я сказал выше, Google Analytics время от времени будет блокироваться и получаемые данные будут неточными. Поэтому вашим выбором будет локальная система аналитики Baidu Tongji и Яндекс.Метрика.
Рекламироваться лучше на Baidu и 360 (десктоп), и Baidu, Shenma и Sogou для мобайла.
Еще надо получить ICP-лицензию, без нее не получится обзавестись хостингом и правом иметь сайт. Для доменного имени также нужна своя лицензия. Если у вас есть представительство в Китае, то проблем не возникнет, если же представительства нет, то понадобится посредник.
По рекламе: лидеры это Tencent (Wechat и еще куча всего), Toutiao (медиаплатформа), Baidu (поисковый движок), Alibaba group. Видеоплатформы: Aiqiyi, Tencent video и Youku. + сарафанное радио.
Vasia
Как из Google Analytics API получить список уникального чего нибудь в JSON?
Цветков Максим
Заходите в Query Explorer.
Вот хэлп.
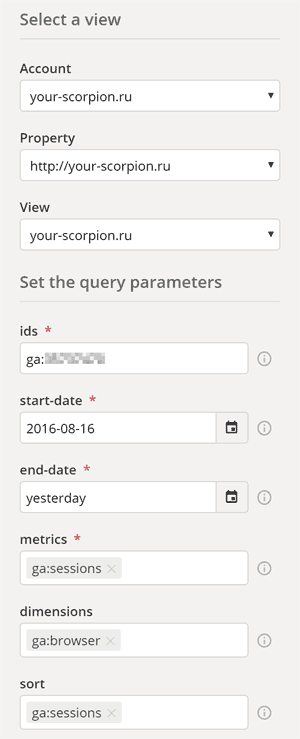
Забиваете настройки, например, такие:

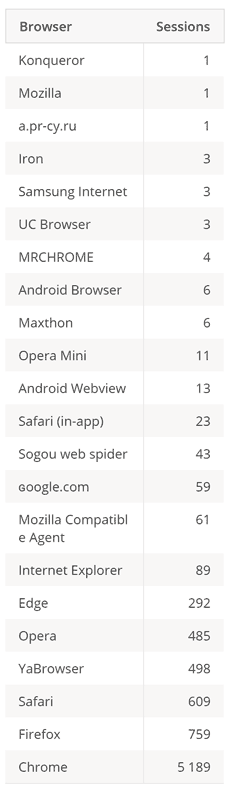
Получаем примерно такой результат:

Теперь находим чуть ниже API Query URI, и активируем чекбокс Include current access_token. Получаем ссылку на JSON. Либо выгрузку в TSV, открывается Excel.
Maxim Bukey
В чем отличие принятия решения обычного дизайнера о продуктового?
Цветков Максим
На примере предоставления скидки: обычный дизайнер нарисует поле для ввода купона/скидки на экране оформления заказа.
Продуктовый дизайнер ответит еще на возникающие вопросы:
• сайт отображает поле для проставления скидки в процентах или в абсолютном значении у каждой позиции? Если процент, то как будет работать округление. И будет ли оно работать одинакого везде, в том числе и в 1С?
• будет ли меняться базовая стоимость в БД? Будет ли применяться скидка как новая сущность или это коррекция основной стоимости?
• отображать ли в заявке старую цену наряда с новой?
• меняется ли формат отгрузочных документов, добавляется ли значение скидки?
• какая стратегия предоставления скидок? Пульсовые быстрые скидки (0 -> 10 -> 0 -> 15 -> 0 -> 20 -> 0 -> 25), или поэтапное снижение цены. И будет понимать, что если нам нужно побороть кассовый разрыв, то нужна стратегия. В иных случаях — тактика.
На примере работы с часовыми поясами: обычный дизайнер просто выделит в интерфейсе место под время, обрисовав готовый jQuert-компонент.
Продуктовый дизайнер ответит на вопросы:
• выносится ли настройка часовых поясов на каждый филиал или применяется глобально ко всему бизнесу?
• будет ли время на сервере в UTC или с учетом часового пояса региона?
• в каком часовом поясе будут отображаться события у всех администраторов?
• как будет доноситься до пользователя информация, что срок действия тарифа истекает по серверному времени, при условии что по всей системе время будет ходить в UTC (ISO8601). Часовой пояс применяется только для отображения пользователю или для всех участников системы?
• как избежать/обработать ситуацию, когда пользователь 1 апреля в час ночи делает копию своих файлов, просыпается утром, заходит в систему и в каталоге видит последнюю копию, сделанную «вчера вечером».
• используем ли ISO 8601: YYYY-MM-DD или 2018-06-14?
• если год не нужен, то переходим на более удобочитаемый формат Jan, 2 / 1 янв.?
• используем ли CRON?
• храним ли время в базе в UTC? Таймзоны на фронте будет настройкой рендеринга?
Как мы видим, продуктовый дизайнер отвечает не только на вопросы про интерфейс, но и про то, как интерфейс затронет все бизнес-процессы.
Begak
И как дизайнер поймет, надо ли применять время по ISO или нет?) может таки аналитик это должен решать?
Цветков Максим
Есть NHS, стандарт для медицины, есть военный стандарт, еще есть 8601, ICAO, W3C.
Медицинский 12-Oct-2014 или Tue 12-Oct-2014.
Если нужно нечто более комплексное, то 8601 включает в себя год, месяц, неделю, день, час, минуты, секунды, часовой пояс, длительность и еще несколько параметров. Такое многообразие имеет цену: только цифры и несколько символов. Пример: 2020-03-09T09:23:01+00:00
Военный подход DD MMM YY, 11 Nov 22, или полная форма 11 November 2022.
Какая формула подсчета времени для БД: кол-во секунд / 60 / 60 / 24 (минуты часы дни), или 3600.
Должен ли в такую детализацию уходить аналитик?)
Цветков Максим
Через revenue это делается. Суммируете доход трафика в каждом разрезе (платформа, регион, фича и т.п.), и делите на общий доход в разрезе на уровень выше (за сутки, в стране по фиче и т.п.). Далее полученные значения умножаете на весь суммарный доход от органики.