Quartz Composer + Facebook Origami для UI/UX дизайнера
Как создавать прототипы для интерактивных интерфейсов? Довольно просто, если говорить о нажатии стандартных кнопок со стандартной анимацией. Более сложные анимационные эффекты сложнее получить привычными инструментами. Для нестандартных анимационных задач принято использовать After Effect, но расставлять ключи, добавлять эффекты, делать рендер довольно утомительно, и получить обратную связь от такого «видео-интерфейса» не получится. Тем не менее, этот подход работает и помогает делать крутые интерактивные интерфейсы. Но пользовательское взаимодействие уходит от кликов к тапам и свайпам, накладывая дополнительные сложности. К дополнительным сложностям можно отнести звуковые интерфейсы, голосовой ввод, взаимосвязанные анимации. При наличии хотя бы некоторых из этих условий, донести до разработчика свою идею становится слишком сложно. Выход один: преобразовывать свою идею в работающее решение, как это принято делать при прототипировании игр. В этом уроке я покажу, как можно реализовать идею с помощью Quarz composer + Facebook origami.
Quarz composer + Facebook origami это нодовый (патчевый) редактор с высоким порогом входа, так как иметь технический склад ума для Quarz composer не менее важно, чем «чувствовать» интерфейс. Патчевые редакторы появились давно, и впервые были использованы для саунд-дизайна. Общеизвестный Touch designer очень похож на Quarz composer, но созданы эти решения для разных операционных систем. Общая суть работы такая: связываем патчи и передаем по различным протоколам информацию. Из приятных фич Quartz Composer: возможность подгружать реальные данные с помощью патча XML Importer, что позволит не ошибиться с объемами текста в финальном макете. В Quartz происходит рендер в реальном времени и позволяет менять параметры на лету. Есть весьма символический, но все же экспорт кода. Quartz пригодится для диджеев, может быть медиа-сервером (если аренда каталиста слишком дорога), мэппинг-сервером. Cоздание презентаций, интерактивные инсталляции, генеративный дизайн, связь различных устройств. Если вам не хватает встроенного функционала, вы можете с помощью языка coreimage написать собственные эффекты. Программировать вы также можете и на javascript. Инструмент весьма мощный, и поэтому сложный. Сразу подмешаем ложку дегтя: многостраничные приложения не делаются в кварце, только отдельные взаимодействия, которые не удается передать в разработку гайдлайнами и привычными методами прототипирования интерфейсов.
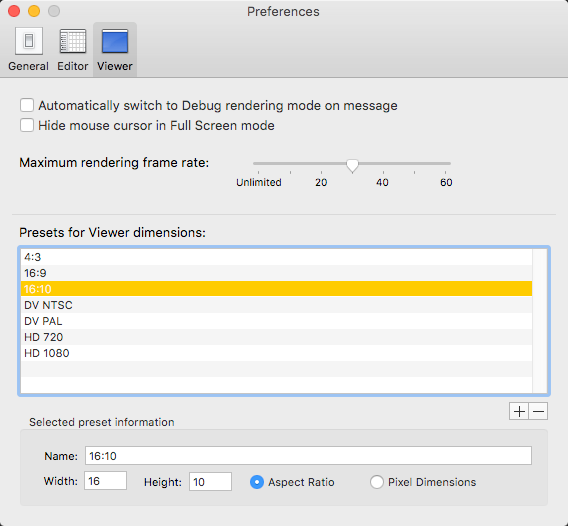
Origami работает в абсолютных величинах — пикселях. Сам же Кварц работает в поинтах, при использовании патча из Quarz потребуется патч-посредник Units to Pixels. Те значения, что используются в кварце, близки к реальной разработке (числы, экспаненты), и будет проще объяснить разработчику, что от него требуется. Система координат для Quarz composer следующая: По умолчанию в Quartz Composer неограниченное количество кадров в секунду для реалтаймового рендера. Это позволяет воспроизводить анимацию очень плавно, но имеет мало общего с работой реальный девайсов. Поправить это досадное недоразумение можно в настройки Quartz Composer, принято устанавливать 30 кадров в секунду.
По умолчанию в Quartz Composer неограниченное количество кадров в секунду для реалтаймового рендера. Это позволяет воспроизводить анимацию очень плавно, но имеет мало общего с работой реальный девайсов. Поправить это досадное недоразумение можно в настройки Quartz Composer, принято устанавливать 30 кадров в секунду.

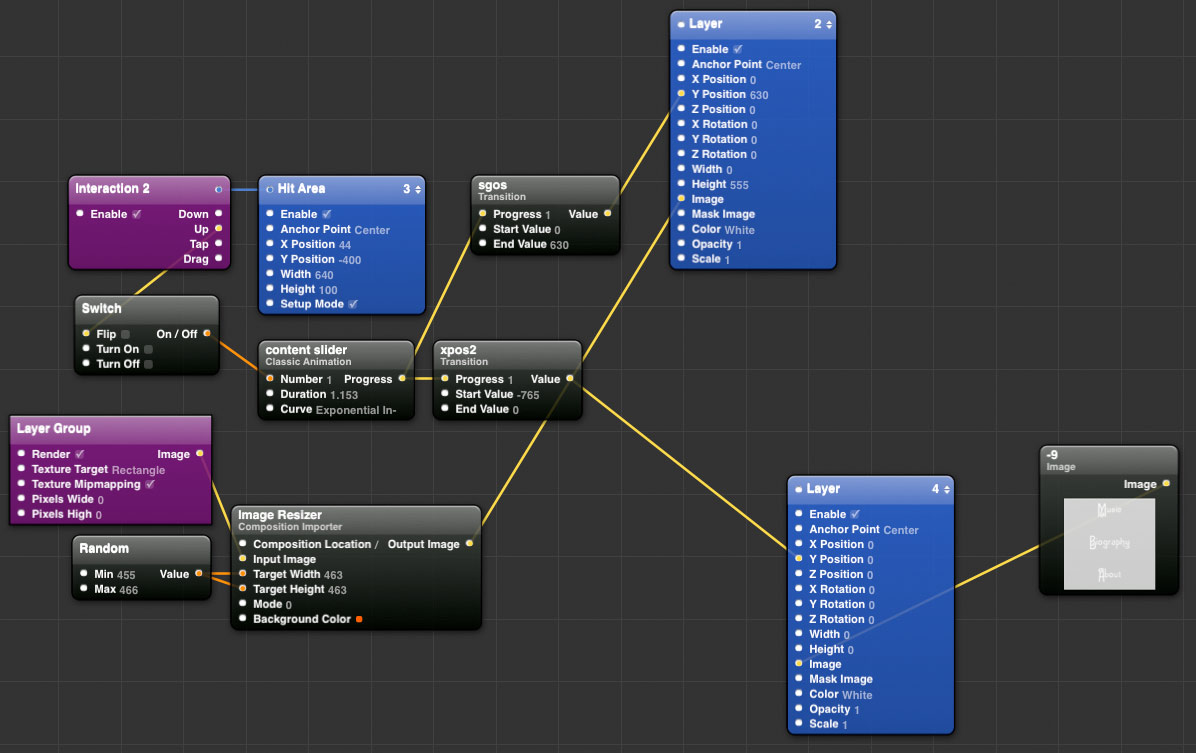
Патчи (они же ноды) составляют основу работы Quarz composer, именно из них вы создаете вашу работу. Классификация патчей по цвету: cиний патч выводит что то в рендер, фиолетовый предоставляет данные, серый обрабатывает данные и передает дальше. Есть удобная система горячих клавиш, так, I отвечает за interation 2, G создаст layer group, при нажатии на W будут созданы беспроводные патчи. Иерархия может быть вложенной (много патчей внутри одного через create macro, чей патч отличается от остальных острыми углами), также можно сгруппировать патчи в Layer Group. Аналогичную функцию исполняет Render in image. Ctrl + I открывают настройки патча.
Все патчи соединяются портами. Информация через порт может передаваться сразу в несколько патчей, но входящая информация всегда одна для одной точки приема. Голубой цвет проводка (тип данных: interaction) нужен, чтобы привязать взаимодействие (клик, свайп) к конкретному слою. Если патч-поставщик не связан ни с одним патчем-приемником, то по умолчанию его взаимодействие работает на всем экране.
Основные патчи:
Layer нужен для добавления растрового или векторного изображения. При перетаскивании картинки в окно Quartz появится патч Image, который содержит изображение. Вы можете создать патч Rectangle, который создаст прямоугольник, но он не отображается без подключения к Layer.
Fill Layer создает заливку заданным цветом.
Live Image позволяет встраивать в комп картинку, которая будет связана с файлом и если файл меняется, картинка сразу обновляется в кварце. Патч работает с основными форматами и даже с псд. А вот со скетчем, как было заявлено, пока не работает, проверял. Чтобы быстро создать Live Image, можно перенести файл с alt + cmd.
Delay создает простую задержку при изменении параметра Value. Можно задать длительность и характер задержки.
Text Layer создает текстовой слой. Выводит на экран строку из порта Text.
Layer Group Макропатч, которые рендерит содержащиеся в нем субпатчи в картинку заданных размеров.
Movie Importer Импортирует QuickTime-видео в композицию. Чтобы отобразить его, необходимо подключить к патчу Layer.
Button Отображает стандартную кнопку. Может использоваться в качестве Hit Area.
Touch отслеживает нажатие на экран.
Transition хранит в себе значения (Start Value, End Value), которые будут принимать Opacity и Scale кнопки по нажатию и отпусканию.
При создании прототипов для веба с помощью приемников можно превратить окно просмотрщика в окно браузера (Chrome Browser) и менять вид курсора (Cursor Control) при наведении на ссылку.
Replicate in Space patch делает определенное количество копий объекта, применяя трансформации.
Clear. Очищает рабочую область. Помогает убрать визуальный мусор при работе внутри группы.
Interaction. Самые полезные его порты — Mouser Over (определяет ховер) и координаты мыши — X Position, Y Position.
Interaction 2. Определяет нажатие на тач-скрин (Tap), удержание (Down) и отпускание (Up).
Touch. Передает координаты нажатия на тач-скрин.
Scroll. Имитация инерционного iOS-скролла. Свойства X Scrolling и Y Scrolling могут быть в режимах Free и Paging (послайдовое перелистывание).
Swipe. Определяет горизонтальный и вертикальный свайп.
Conditional (аналог условного оператора If). Задает условие наступления события.
Iterator (аналог цикла For). Этот макропатч выполняет (или рендерит) заданное число раз то, что находится внутри него.
Timer. Запускает таймер по сигналу. Выдает как текущее время таймера, так и сигнал о завершении счета.
Velocity. Определяет разницу между текущим и предыдущим значением величины. Может использоваться для определения скорости изменений.
Counter 2. По сигналу увеличивает значение счетчика.
Switch. Используется, чтобы удерживать состояние после того, как событие завершилось.
Interpolation. Совершает переход от одного числа к другому за заданное время. Используется для зацикленных анимаций.
Multiplexer. Передает на выход одно из нескольких входящих значений. Выбор происходит на основе порта Source Index, в котором указывают порядковый требуемого входящего порта.
Для работы под размеры девайса закиньте патч Viewer Size. Во Viewer Size укажите тип девайса, пусть это будет iPhone 6+.

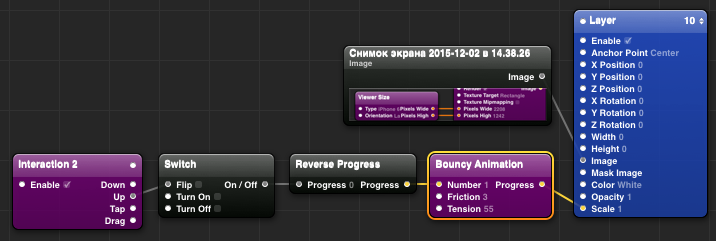
Создайте патчи interaction 2 и Switch, установите между ними связь up — > flip. Следом добавьте Reverse Progress и Bouncy Animation. Связи установите как на картинке, и примените к любому параметру в Layer с картинкой. Получится вполне кликабельная кнопка.

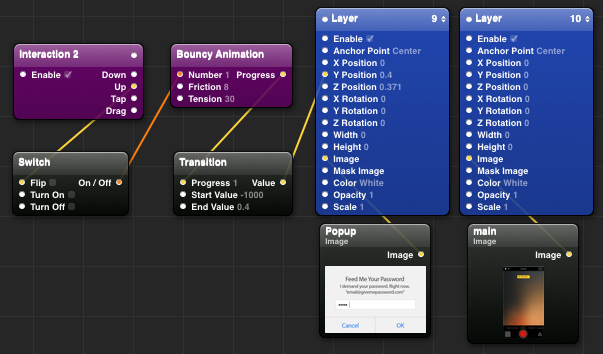
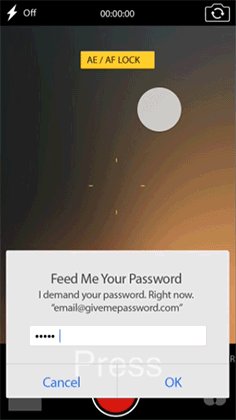
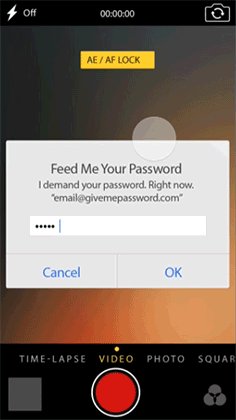
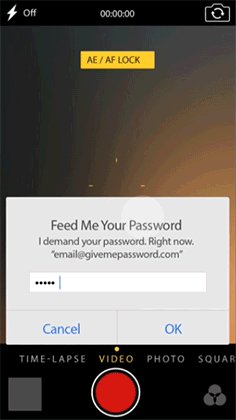
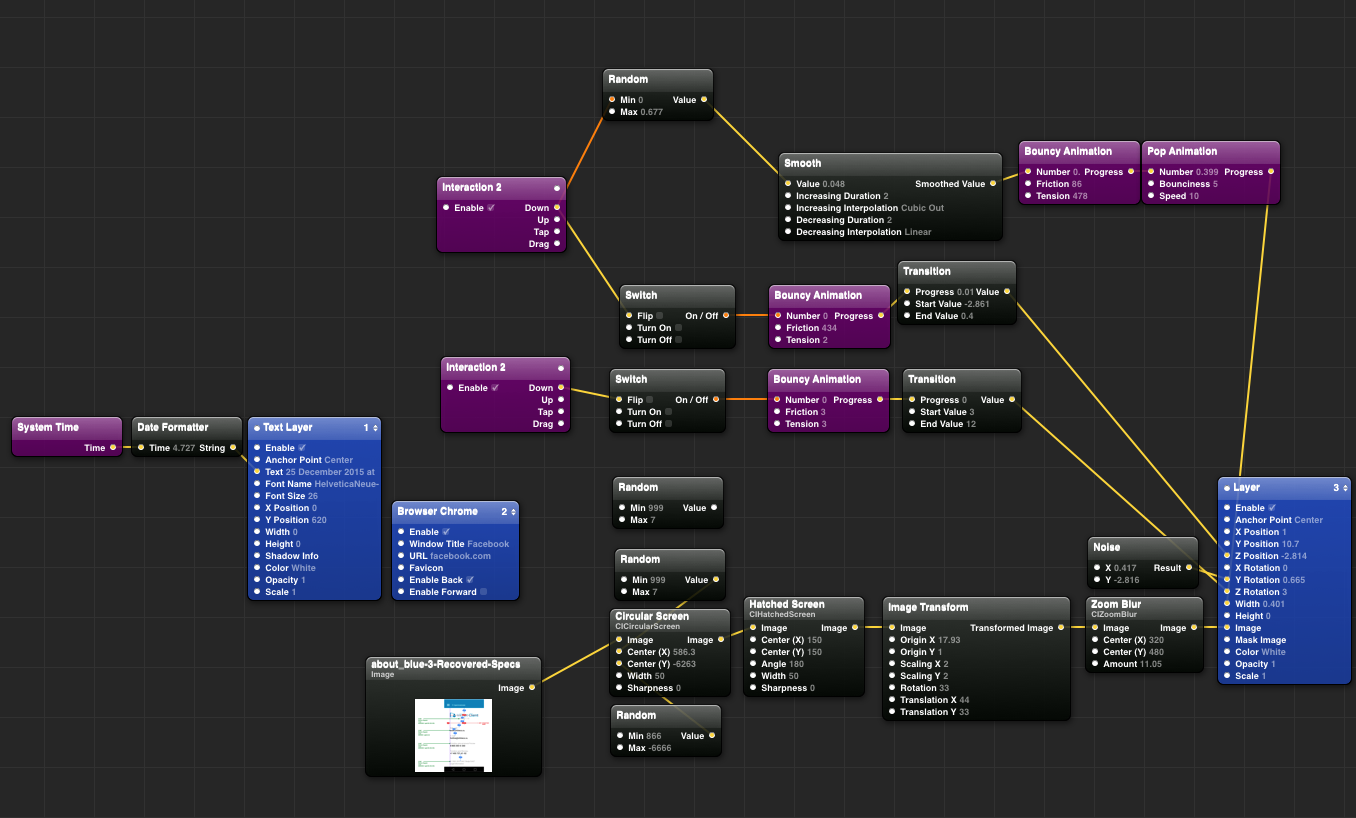
Попробуем сделать что нибудь более осмысленное. Например, всплывающее окно. Логика простая: interaction 2 отвечает за нажатие мыши с помощью порта up, Switch запоминает состояние, Bouncy animation добавляет «пружинности» к Transition, и все это применяется на Y Position. Вместо фоновой картинки вы можете использовать реальную картинку с камеры.


Вот такая не очень сложная схема позволяет получить классную заставку.

Доработав предыдущий вариант и загнав его в Layer Group, вы сможете свободно использовать этот объект как элемент интерфейса, ничем не ограничивая себя во взаимодействии.

Если вы дизайнер современный, молодежный, то наверняка работаете в Sketch. К счастью, Origami по умолчанию дружит со Sketch с помощью плагина Origami Sketch Plugin. Ваши исходники в скетче будут синхронизированы с Origami, и любые изменения будут отображаться в обеих программах. Для импорта файла с харда используется патч Live Image. В моей практике данный патч пользовался для подключения ассетов из Sketch или PSD-файлов.
Как отдать результат работы разработчикам и клиентам? Самый важный и сокровенный вопрос. Упаковать результат работы сложно. Можно упаковать при помощи xcode в приложение, есть quartz builder, но ретину ни то ни другое не поддерживает. Самый простой способ — показывать работу со своей машины. Или заставить человека установить quartz + origami. Но если сохранить интерактивность не является критичным моментом, то с помощью Quicktime вы можете сделать каст окна, и записать видео или гифку. Мне хватает Origami Live App для демонстрации команде и заказчикам прототипа.
Технически, место Quartz в цепочке следующее: Quartz -> CoreGraphics+CoreAnimation+etc -> CocoaTouch+UIKit. Quartz это базовое графическое ядро системы Apple. CoreGraphics это подбибилотека, которая отвечает за векторную графику (шрифты, шейпы и т.п.). CoreAnimation это анимационные слои (AnimationLayer) и непосредственно, сама анимация. CocoaTouch отвечает за события, жесты и т.п.
Origami не единственное полезное расширение для Quarz. Например, пакет kineme 3D добавляет 3D примитивы в quartz. Готовые комплекты патчей на просторах интернета лежат везде, вопрос в ваших целях и задачах. Успехов в освоении, друзья!

8 комментариев
Антон (bustor)
Здравствуйте! наконец то нашел ваш сайт! сори за тему не по треду. Есть проблема на маке: подключаю беспроводную мышь/клавиатуру к маку и спустя несколько минут работы обваливается вай-фай с концами. Отключаю мышь с клавой и вай-фай снова работает. Что это может быть?
your-scorpion
Скорее всего, ваш wi-fi работает на частоте 2,4 ГГц, как и девайсы по блютузу. Попробуйте поменять роутер, я думаю, ваш нынешний роутер не может сесть на частоту 5+ ГГц.
Rita Trier
Спасибо, теперь понятно что за дела. А почему нельзя было остаться на старой частоте 2.4? В чем плюсы то?
Цветков Максим
Плюсов много. В полосе частот 5 ГГц доступно 23 непересекающихся канала по 20 МГц каждый. Нет проблемы пересекающихся каналов. Также у 5 ГГц есть возможность эффективного применения технологии «channel bonding» — объединения нескольких каналов связи в один с целью увеличения пропускной способности. Формирование сигнала Wi-Fi устроено таким образом, что канал дробится на десятки поднесущих частот (OFDM). При расширении канала количество допустимых поднесущих увеличивается.
Есть и недостатки. С увеличением несущей частоты сигнал менее эффективно огибает препятсвия. Полоса 2,4 ГГц все еще может быть оптимальным выбором для помещений с множеством препятствий.
Ирина
Разработчики предлагают перейти на гит, я не дружу с кодом и не могу понять как выгружать исходники. Что можете посоветовать?
Цветков Максим
Да там все просто, скачиваете SourceTree и работаете через интерфейс с Bitbucket. Регитесь через protonmail (не палить же корпоративную почту).
Vadim Apenko
Может ли выбор языка программирования сказаться на UI десктопного приложения?
Цветков Максим
Вполне да. Например, на Python есть целая серия библиотек для верстки интерфейса: PyQT, GTK+, kivy, tkinter. Если выбрать tkinter вместо kivy/PyQT, то кастомизация компонентов будет слабой.