Композиция и сетки для проектирования сайтов
Поговорим про композицию и цвет в композиции. Композиция для художника-иллюстратора не может иметь чётких, незыблемых законов, но определённые нюансы обязательно нужно знать. Скажу сразу, что я не стану описывать догмы, строить схемы и приводить кучи примеров. Я собираюсь перечислить важные наблюдения из академической школы, которые можно учитывать на протяжении всей стадии создания иллюстрации или дизайна. Но это не обязательные законы, т.к. для книжной иллюстрации свои законы композиции, для ДПИ — свои, для живописи — свои. Я постараюсь описать лишь основные средства для достижения выразительности вашей работы.
Самое основное, чем нужно вооружиться, это рациональность. Композиция обычно строится по узнаваемой фигуре: есть правило третей, треугольная композиция, прямоугольник, ромб, окружность. Любая форма в композиции должна быть связана с её функцией и разработана конструктивно. Любая часть композиции должна быть соподчинена с другими элементами, составляющими общую форму, с учётом перспективы. Разумеется, в композиции будут и главные, и второстепенные элементы, но композиция должна быть завершенной минимум на 90%. Эти 90% проработки должны быть направлены на структурирование внимания зрителя. 10% допустимо оставить для развития сюжета.
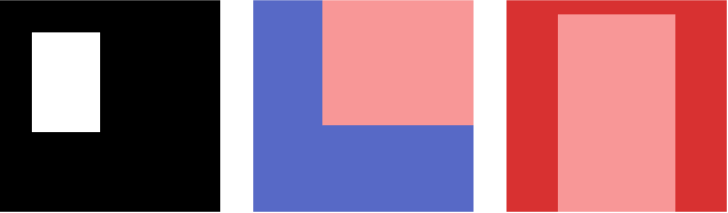
Контраст. В композициях контраст можно разделить по принципам: большое-маленькое, длинное-короткое, широкое-узкое, много-мало, статичное-движущееся, горизонтальное-вертикальное, объёмное-плоское, сюжет/атмосфера и т.п., при этом не забываем про семь цветовых контрастов, тёмное/светлое, тёплое/холодное, дополнительные цвета, симультанный контраст, контраст по насыщенности, и площадь цвета. Контраст может быть не только в цвете или формах, но и, к примеру, контрасты взглядов, обществ. Да, можно конечно не сильно напрягаться и сделать композицию симметричной вместо контрастной, но грош цена такому художнику/дизайнеру. Когда какой то объект или персонаж подсвечен с более сильным тональным контрастом, чем остальные объекты, то наш взгляд привяжется именно к этому объекту.

Самый простой пример контраста формы это увеличение размера кегля. Для такого приема требуется наличие блоков с небольшим наборным текстом. Половина дизайнеров спасает кривые макеты массивными заголовками.
Контраст дополнительных цветов следующий:
▪ жёлтый–фиолетовый,
▪ оранжевы–синий,
▪ красный–зелёный.
В этих цветах всегда присутствуют жёлтый, красный и синий цвета (вспоминаем третий класс школы, когда мы смешиваем гуашь). Раз смесь жёлтого, красного и синего всегда равна серому, то и смесь дополнительных цветов тоже, по логике, даст серый цвет. Но используя тот или иной цвет, помним, что каждый отдельный цвет на картине содержит свои собственные, ассоциативные качества. Наиболее сильный контраст дают красный, синий и жёлтый цвета. А фиолетовый, оранжевый и зелёный значительно слабее, а наиболее сильны по своему контрасту белый и чёрный, поэтому монохромные иллюстрации могут привлекать внимание ничуть не хуже, чем цветные.
Возможны контрасты материалов — гладкого и шершавого, твёрдого и мягкого, блестящего и матового. Можно передать тактильные ощущения, есть прочувствовать и грамотно передать материал. Например, текстура может быть контрастной по принципу выразительных изящных узоров и маленьких элементов, сливающихся в однородную массу. Посмотрите на «Мужской портрет» Тинторетто, всё внимание сосредоточено на голове мужчины, одежда едва отличается от фона. Если пойти дальше и вспомнить портреты на фоне пейзажей, то легко можно понять, что пейзаж сильно проигрывал портрету по цвету, ритму и проработке.

Контраст светлого и тёмного, большого и маленького: средний по оттенку фон может быть и светлым и тёмным, в зависимости от того, чёрная фигура или белая фигура на нём изображена. Большая тёмная форма всегда будет казаться более впечатляющей, если рядом есть что-нибудь маленькое белое. А ещё контрасты важного и второстепенного очень распространены в самых примитивных студенческих натюрмортах :).
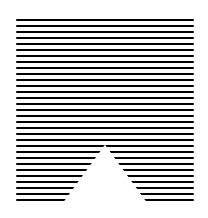
Акценты и ритм. Что такое ритм, думаю, объяснять не надо. Это покачивания корабля на волнах, монотонное моргание лампы или удары кувалдой по раскаленному мечу. Но как ритм использовать в композиции? Начнём с того, что ритм постоянно встречается в нашей жизни, это смена времён года, дней недели, это сложные орнаменты и биение сердца, ритм размещения столов в интерьере, ритм кирпичной кладки. Ритм это упорядоченность. Ритм призван одновременно разделять и объединять элементы композиции, сохраняя определённую структуру. В качестве простого примера можно назвать чередование тёмных и светлых пятен для создания контраста и узнаваемости фигур. Если рассматривать принцип ритма в композиции, то можно начать с обычных линий, если их много то они неизбежно приведут к иллюзии глубины.

Соответственно, ритм можно использовать для указания перспективы, которая является если не ключевой, то как минимум очень важной частью композиции. Это проявляется даже в мелочах: направление штрихов на иллюстрации поможет показать ту или иную задумку. Если вы рисуете нечто воздушное и парящее, то вам нельзя делать горизонтальные мазки. Мазки вниз по форме показывают жесткость, линии сквозь форму показывают мягкость, эллипсоподобные мазки по направлению нужны для формы. Ритм не обязательно является повторением одинаковых элементов, это может быть движением, так называемый «прогрессивный ритм».
Пример ритма это колонки. В книгах используют 2 колонки, 4 колонки в журналах и куда больше в газетах. Главное правило: ритмичные по горизонтали блоки не должны повторяться на соседних или ближайших этажах. Колонки скорее будут нарастать сверху вниз.

Целостность композиции. Есть такое слово — конструктивность. Не даром у художников принято говорить о конструктивном рисунке, о построении, в противоположность светотеневому рисунку ( Строгановка vs. Глазуновка ). Целостность это когда в композиции всё соединено в единое, неделимое целое, как в конструктивном рисунке. Можно проверить целостность своей композиции по следующим критериям: ни одна часть рисунка не может быть убрана без ущерба, нельзя менять местами части композиции, новые элементы лишь делают хуже. Можно рассмотреть танцоров в массовых сценах театральных постановок. Они одеты одинаково, это помогает усилить ощущение общности их движений. Главный персонаж в постановках обычно одет в костюм, отличный по цвету.
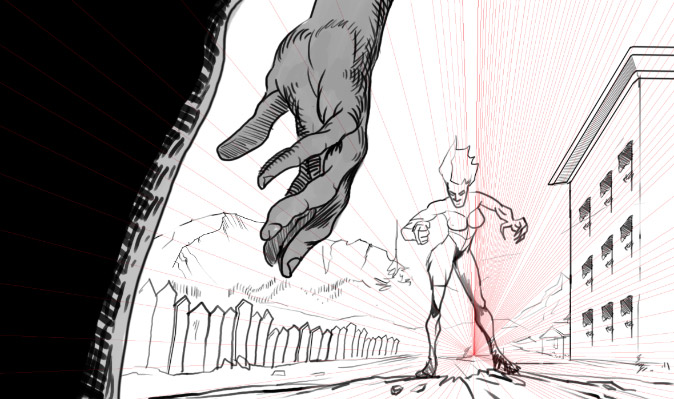
Линии. Один из самых весомых факторов при проработке композиции. В центре пересечения всех линий обычно размещается главный объект. Вертикальные линии (башни, колонны, деревья) создают атмосферу величественности, торжественности и спокойствия. При преобладании вертикальных линий необходимо принять меры для установления равновесия: добавить горизонтальные линии.
Наклонные линии придают больше энергии, движения. Так, падающая тень от листы или кошки будут смотреться живее, чем тень от угловатого дома. Нельзя не сказать про «линию совершенства», по форме напоминающую очертания женской спины (S-образная кривая). Впрочем, любые изогнутые линии дают плавные переходы направления.

 Пространство. Нельзя изображать пространство отдельно, оно напрямую зависит от предметов в иллюстрации. Например, предметы на земле обычно требуют большего пространства сверху, а висящий предмет требует больше пространства снизу. Голова человека требует больше пространства перед лицом, а горизонт нежелательно изображать в середине рабочей области. Пространство очень значимо в композиции, без него не может быть и самой композиции. Масштабность пространства в картинке – это обман, художник всегда врёт. Если нарисовать просто пейзаж по горизонтали, то он будет визуально казаться больше, если бы на этом же пейзаже по бокам были бы деревья, дома или ещё какие либо преграды. Опять же, строго горизонтальные линии придают надёжности и спокойствии в пространстве.
Пространство. Нельзя изображать пространство отдельно, оно напрямую зависит от предметов в иллюстрации. Например, предметы на земле обычно требуют большего пространства сверху, а висящий предмет требует больше пространства снизу. Голова человека требует больше пространства перед лицом, а горизонт нежелательно изображать в середине рабочей области. Пространство очень значимо в композиции, без него не может быть и самой композиции. Масштабность пространства в картинке – это обман, художник всегда врёт. Если нарисовать просто пейзаж по горизонтали, то он будет визуально казаться больше, если бы на этом же пейзаже по бокам были бы деревья, дома или ещё какие либо преграды. Опять же, строго горизонтальные линии придают надёжности и спокойствии в пространстве.
Ракурс. Показатель глубины, в которой успешно сосуществуют и обратная перспектива, и изометрия, фронтальная и прямая перспективы. Ракурс может добавить иллюстрации динамики, ровно также как и цветовые пятна могут добавить цветовой экспрессии. Диагонали и прочие наклонные линии придают движения, добавляют экспрессию формы. Есть определенные рекомендации (для архитектуры): величина угла зрения в пределах 30-40 градусов в горизонтальной и вертикальной плоскости. Ракурс позволяет усилить глубину, часто для этого служат вспомогательные элементы.
Правило третей. Идеально симметричная композиция подходит для создания эпичного или важного момента. Но этим приемом нельзя злоупотреблять, так как может исчезнуть чувство натуральности. Композиция обычно получается лучше, если она создана вне центра структуры, так как мы уходим от двух основных проблем композиции: центрирования и приближения к границам кадра.
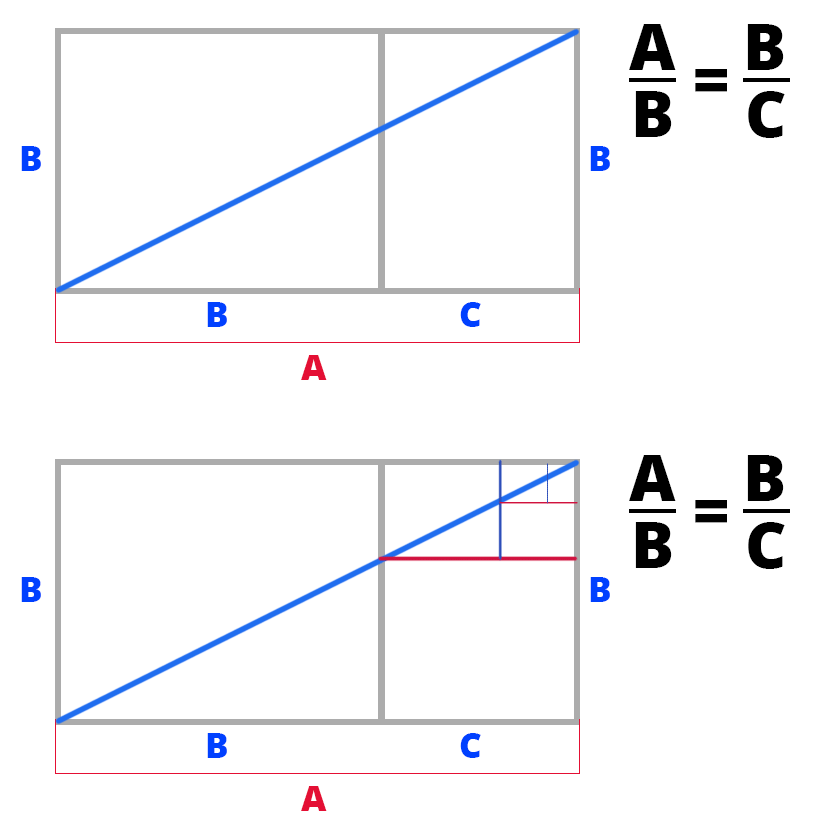
Золотое сечение. Очень кратко и максимум примитивно: сочетание 2 к 1, 62% и 38%. Есть простая формула — a/b=( a+b )/a. Главные объекты должны находиться в точке золотого сечения. Вот есть у нас линия, где центральная точка C это золотое сечение, найденная по вышеприведённой формуле. Прикладываем «линейку по формуле» к горизонтальной и вертикальной сторонам холста и в месте пересечения двух буков C будет наше золотое сечение. Просто, не совсем правильно, но тем не менее – работает, особенно в фотографии. И для сайтов, плашка должна быть с неким гармоничным соотношением: 1200 — 742 = 458.

Многие технические специалисты берут фотку своей бабушки, применяют к сей фотографии золотое сечение, и, не удовлетворившись результатом, начинают говорить что золотое сечение бред и не существует никакого золотого сечения. Они забывают, что точное математическое нахождение пропорций не является гарантированно качественной основой для красивого результата. Наука не компенсирует отсутствие таланта, а лишь описывает его.
Но всё это не важно. Важно то новое, что создаёт иллюстратор. Всё выдающееся – это новое. Всё новое – важное качество композиции. Ещё тут важен закон подчинённости. То есть общий учёт сразу и цвета, и света, и ритма, объёма, соразмерности, динамики/статики и многих других нюансов, важных для создания качественной иллюстрации. Это использование сразу всех средств композиции для создания законченной работы. Думается, на этом можно завершить вводную статью. Ну и да, никогда не забывайте о пропорциях сторон холста, всегда помните про источник света.
Вертикали и горизонтали. Кривые линии. Сочетание вертикали к горизонтали производит очень хорошее впечатление. Длинные горизонтальные просторы моря навевают спокойствие, а высокие вертикальные формы производят впечатление величия. Линии могут быть и диагональными. Закругленные линии всегда кажутся более тонкими и спокойными. Диагонали всегда более динамичны и агрессивны.
Направление. Направления диагонали слева направо и вверх очень стремительное, этой особенностью пользуются для передачи легкого и свободного движения. Это очень активно используется в дизайне. В любом почтовом клиенте иконка для отправки письма это стрелка направо (отправить), а шаг назад в браузерах — стрелка налево. Так же ходит и часовая стрелка.

Единство масс. Простые формы со времен Баухауса это основной инструмент визуализации. Квадрат всегда кажется ниже по высоте, поэтому принято вытягивать квадраты в высоту для оптической компенсации. С кругом наоборот, ровный круг выглядит вытянутым в ширину. Круг в верхней части холста всегда демонстрирует нечто легкое, свободное, а круг на нижней части холста будет производить впечатление тяжелого объекта. Ровно так же горизонтальная линия кажется толще, чем вертикальная. Глаз всегда увеличивает все горизонтальное и слабее воспринимает вертикальное. На черном фоне описанные свойства выражаются сильнее. Все это нужно для создания чувства меры в композиции. Чем фигура более агрессивна (квадрат, треугольник), тем больше свободного места она потребует для создания уравновешенной композиции.
Есть очень простой способ сделать хорошую композицию. Использовать интернациональный типографический стиль. Также известный как швейцарский стиль, это когда все по полочкам, хорошо и правильно выровнено, в общем, рай перфекциониста + сплошная Гельветика. Этот шрифт «максимально никакой», и он хорошо подходит для быстрого выполнения функции. Так вот, основа швейцарского стиля в правиле третей и пятых. Просто делим лист на три колонки и три ряда, и мы получаем гармничную секту. Аналогично лист можно делить на 5. Можно чередовать, делать три на пять или пять на три.

Чек-лист проверки композиции:
1. Направляющие линии: базовая главная линия должна быть поддержана.
2. Ритм. Чередуются ли черные/белые участки, правильно ли расположены головы в массовке?
3. Фокус. Что главное в вашем изображении? Правильно ли расставлены взгляды у персонажей, направление освещения? Тон правильно акцентирует внимание?
4. Разнообразие. Складки на одежде не слишком ли одинаковые? Не однообразны ли деревья на фоне? Многообразие деталей и в дизайне, и в иллюстрациях это всегда плюс.
5. Экономичность. Слишком много украшений на девушке? Значит, нужно сделать лаконичную одежду и простенький фон. Много деталей в свете? Уберите информацию из теней.
6. Повторение. Находят ли отражение одни детали в других.
7. Баланс, свет и тень и их контраст.
8. Единство.
Сетки в вебе:
Композиция для сайта берет начало в модульной сетке. Модульные сетки это не только про печать и сайты, целые города застраиваются по модульным сеткам. Например, Анапа перестраивалась заново по строгой ортогональной сетке.
Все достижения применения компьютера в типографике, редактировании и монтаже изначально были инициированы нуждами печатных изданий с целью экономии денег. В журналах и газетах дизайнеры ограничены форматом издания. Более того, также важно учитывать и толщину, и вес будущей книги, особенности сбыта и экономические условия.
Перед созданием сетки найдо найти интересую композицию. Для начала делается простой карандашный эскиз, причем эскиз не сетки, а именно композиции. Композиция должна хорошо управлять вниманием пользователя за счет плонтости информации, темпа восприятия информации и т.п.
Сетки бывают с разной типологией. Единой класификации не существует, но можно выделить разный характер сеток: каллажные, колумные, модульные и совмещенные, и все варианты их комбинаций.
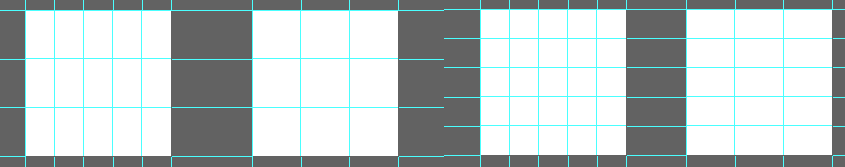
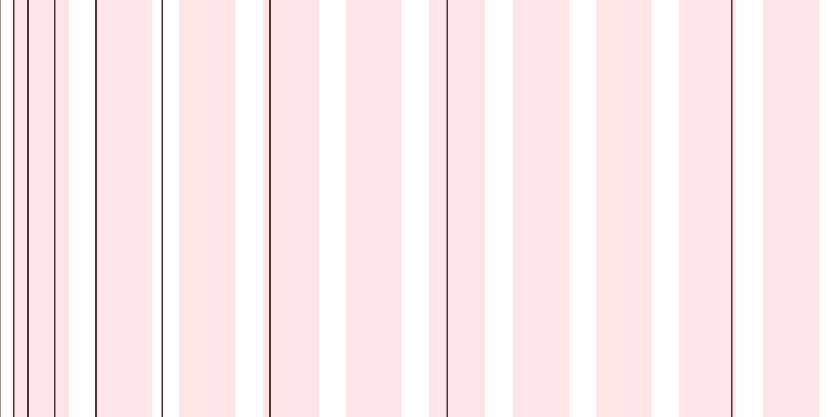
Коллажные: сетки, в которых нет межколонников и пустых строк, вариантов таких сеток полно. Горизонтальным разделителем тут является базовая линия шрифта. Яркий пример это сетка с нулевым средником, точнее, некоторые колонки используются сами по себе как средник. Некий постмодерн. В таком случае нужны очень контрастные гарнитуры шрифтов, гротеск + антиква, и верстка текстов в противофазу. На примерах ниже видно, как пустые колонки могут играть роль межколонника. Это дает много воздуха, и позволяет очень гибко играться с микромодулями.


Такие сетки очень хорошо показывают модульность сайта, и это прекрасно, если контента не очень много. Можно использовать прогрессивную систему, делая по какому-то алгоритму каждую новую колонку больше предыдущей, или меньше, как в золотом сечении.
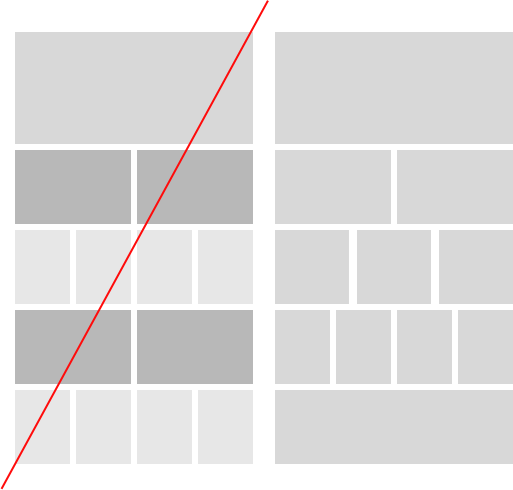
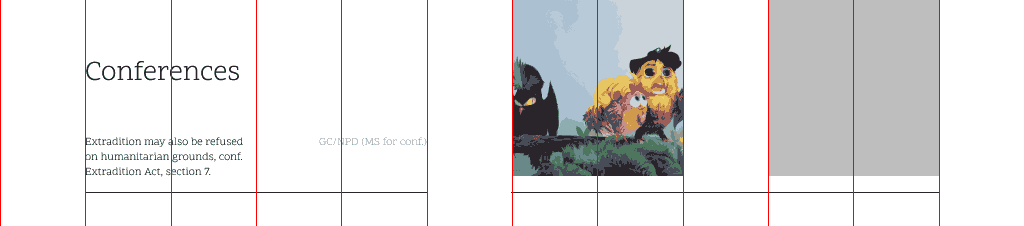
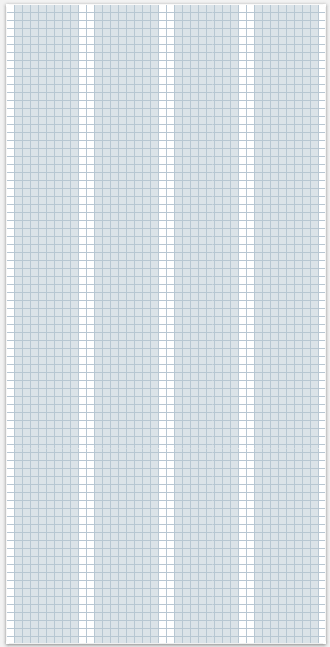
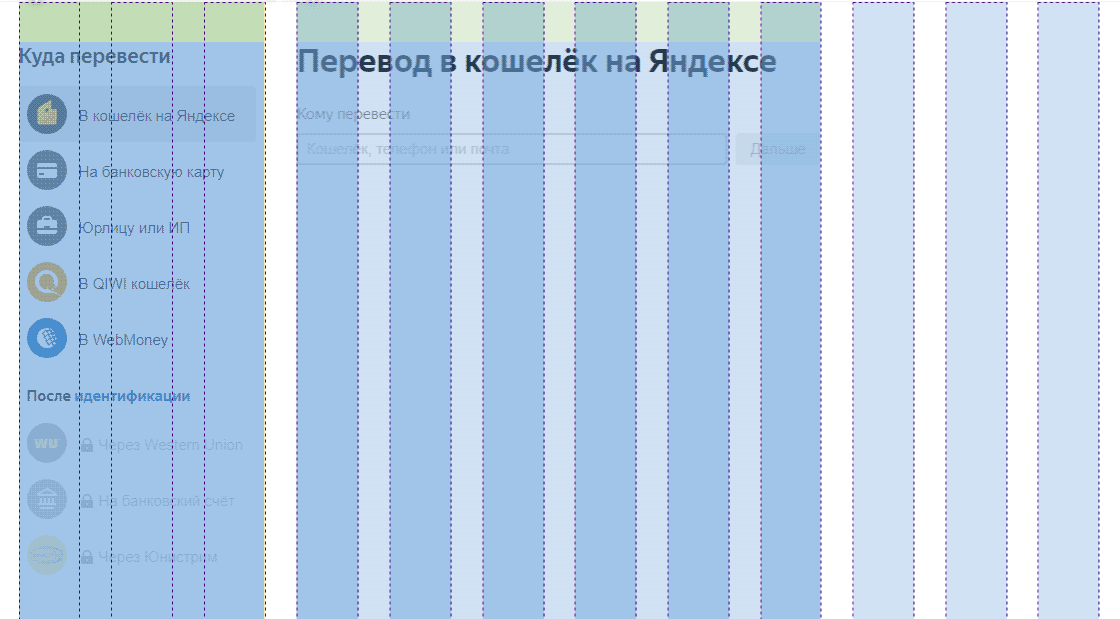
Далее идут колонные сетки. У таких сеток несколько вертикальных разделителей (средников), колонки одинаковые или разные по ширине. Средники это просто пустые области между каждой из колонок, именно они формируют количество «воздуха» на странице. Если сделать средники слишком большими, размером с саму колонку, то сетка становится коллажной.
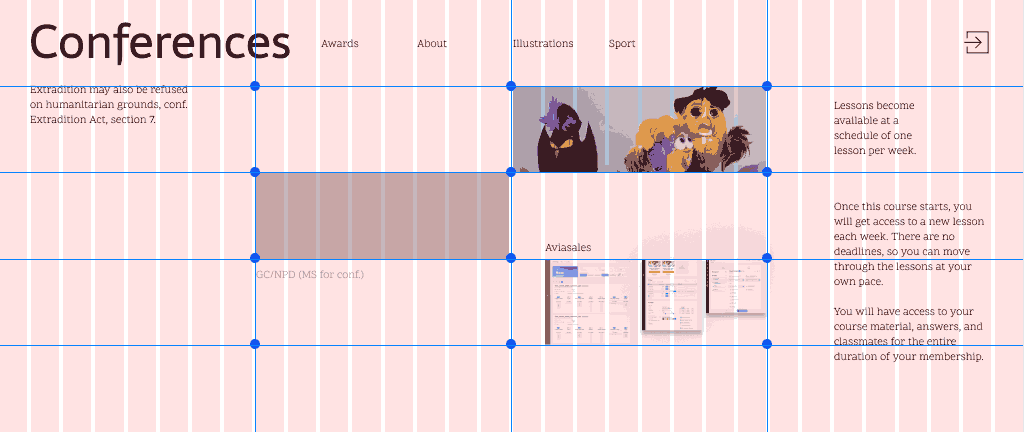
В колонных сетках часто используют силовые линии, они дают динамику макету. На силовую линию опирается блок с контентом, это один из способов управлять вниманием пользователя. В примере ниже у нас получилось 4 большие колонки, и синие точки внимания, которые концентрируют внимание на контенте.

Такой подход позволяет гибко играться детализацией контента, например, на первом экране показывать больше контента, а при скролле вниз объединять несколько колонок в одну. Из более мелких колонок формируются более крупные.
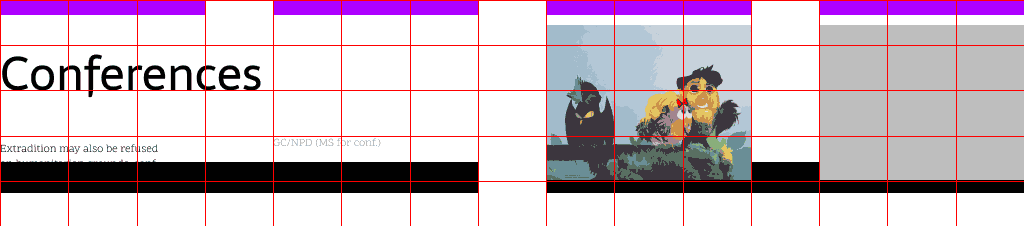
Третий вид сеток — модульные. В них обязательно есть вертикальный и горизонтальный разделители. Самый простой пример: любой новостнйой сайт или магазин, любая карточка является модулем. Благодаря горизонатльным разделителям можно более гибко играться с динамикой и ритмом.

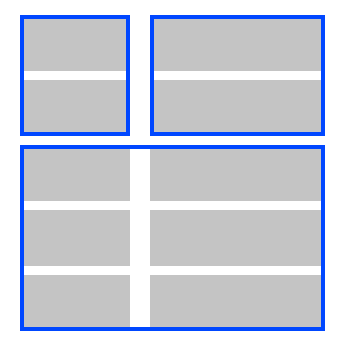
Все описанные выше сетки одинаковые по динамике: они равномерные. Это некие симметричные конструкции, но можно делать и прогрессивные сетки, а ассиметрией, давая себе простор играться с пропорциями модулей и ритмом, выделяя наиболее важные модули. Самый простой способ построения сеток это сочетание, когда мы комбинируем колонки в более крупные блоки. Это позволяет располагать контент гибко, но не агрессивно.
Следующий пример это наложение. Прогрессивная сетка строится как сочетание нескольких простых равномерных сеток. Самый яркий пример такой секти за авторством Карла Герстнера. Представляет собой варианты использования 2-3-4-5-6-колонной сетки. Она разрабатывалась для швейцарского журнала Capital. Сетки такого рода нужны, когда один вид сетки не справляется с задачами продукта. Такая сетка требует тщательного изучения, и дизайнеру надо потрудиться и разобраться с задумкой автора сетки, прежде чем приступать к проектированию сайта. Например, одна сетка для рекламы и статей, вторая для обучающих материалов.

Еще есть сетки на основе гемоетрических или математических пропорций. Самое частотное это числовой ряд фибоначчи, золотое сечение, модулор ле корбюзье.
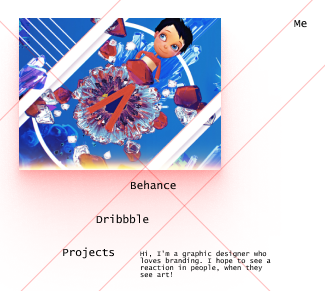
И сетка на основе композиции иллюстрации/фотографии. Мы берем динамику линий и пропорции из иллюстрации, которая расположена в дизайне, и повторяем ее в сетке. Все направлющие линии повторяют линии композиции на иллюстрации, выходя за ее пределы и создавая направляющие для выравнивания элементов. Ощушение неряшливости и случайности вполне уместно, так как зачастую такие сайты делаются как объекты искусства.

и алгоритмические сетки. Основная идея в том, что в основе есть некий алгоритм, логический, математический, DS. Результат непредсказуем, и выдаем мы результат в виде алгоритма.
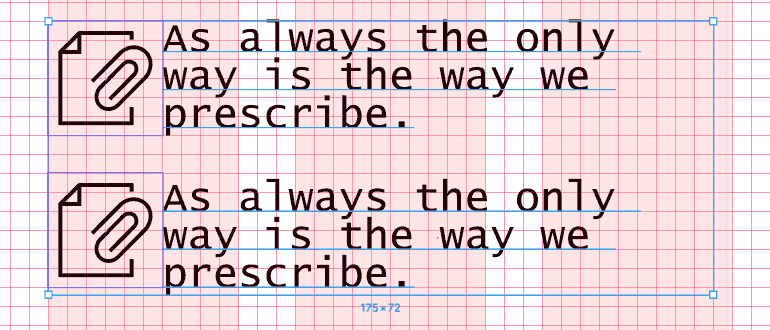
Внутри сетки располагаются так называемые модули. Практические любое популярное разрешение экрана кратно 4px или 8px, и делится на 5px или на 10px. Исключение — 1366px. Поэтому за минимальный по размеру модуль можно взять самый маленький размер, например квадрат 5px на 5px. Сразу хочу предостеречь, что сама высота шрифта не должна привязываться к такому минимальному модулю, только базовая линия. Весь интерлиньяж в тексте должен быть кратен микро-модулю, тогда базовая линия будет попадать в границу малого модуля.

По модулям выравниваются колонки, межколонники, отступы, фото, иллюстрации, интерлиньяж всего текста, боксы иконок. Но толшину и размер иконок, шрифтовые размеры, толщина разделителей, декоративные элементы не подчинаются этому правилу.
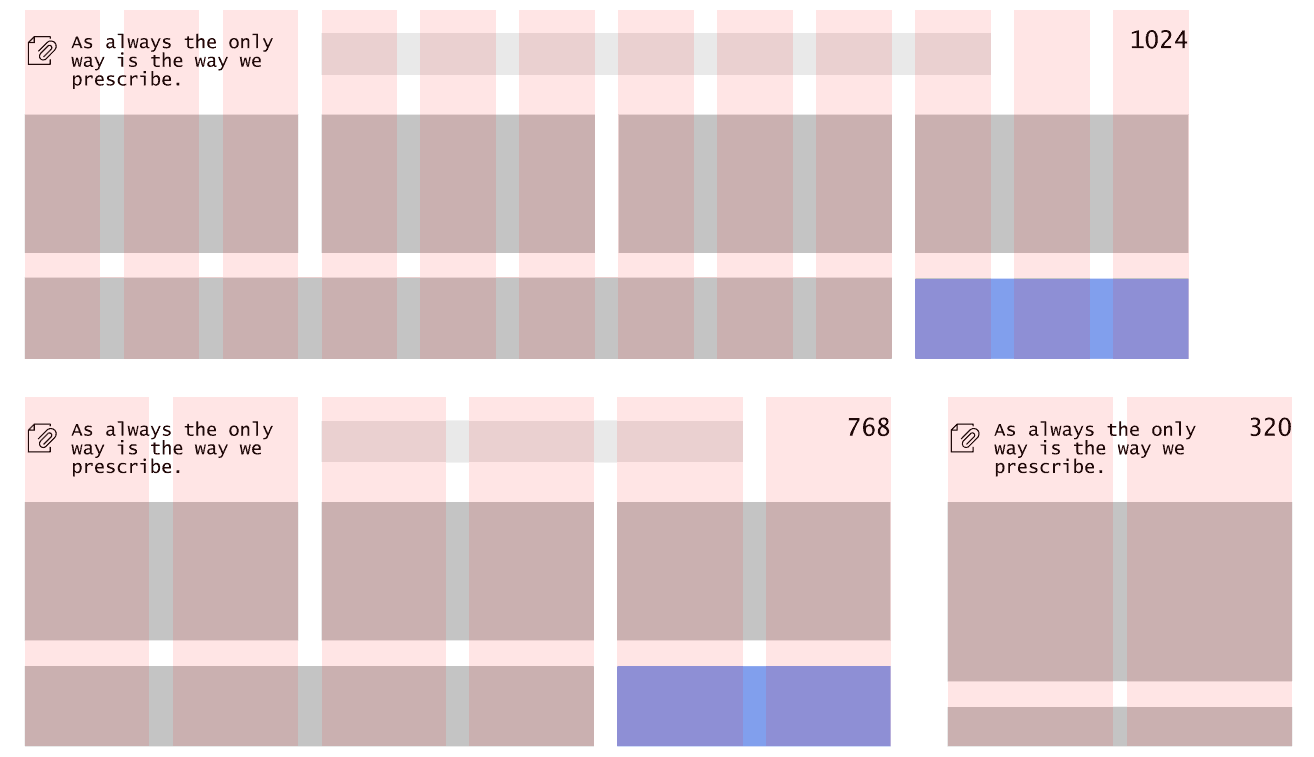
Сетка с модулем должна уметь адаптироваться к разным разрешениям экрана:

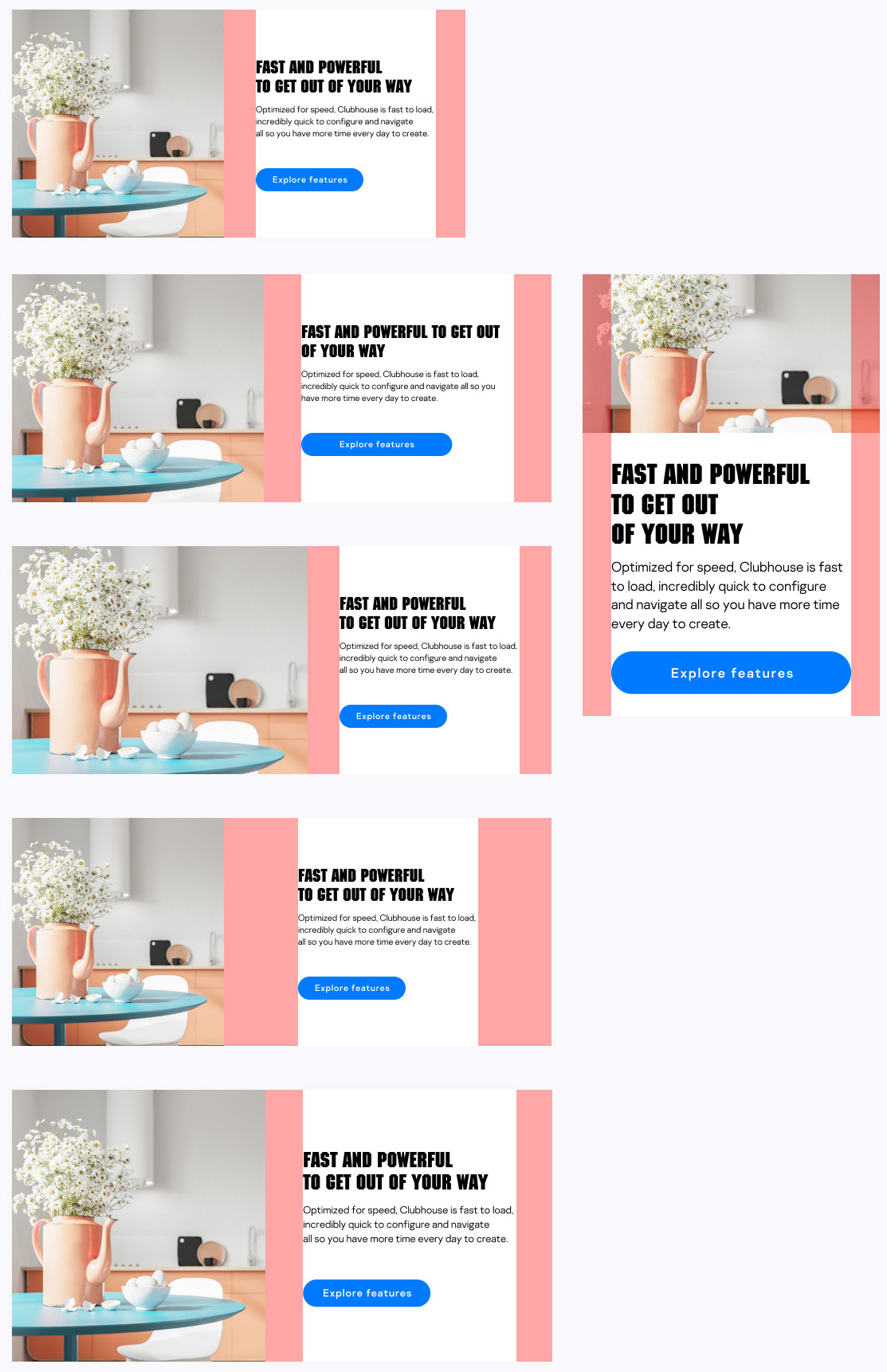
Каждый блок допустимо по разному растягивать, в зависимости от задачи:
- Можно растягивать выборочно один конкретный блок, в нашем случае это картинка.
- Либо растягивать только пустые области, не трогая контент.
- Или просто тянуть пропорционально весь контент.
- Пропорционально масштабировать контент, полностью или частично.
- Смена форм-фактора карточки.

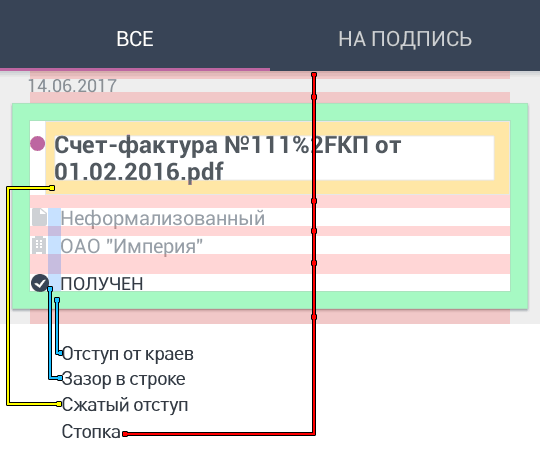
Внутри блока сначала продумывается поведение стопки, растянутых и сжатых отступов, отступов от краев карточки, зазоров в строках, и потом, используя сетку, все значения приводятся к правильным.

Но если мы работаем по потоке и надо использовать стандартные и понятные разработчикам сетки, то мы просто объединяем понятия Grid (модуль) и Layout (колокни) в соответствии с фрэймворками разработки. Layout использую как модульную сетку, а grid 8pt для удобства и выравнивания, при этом шрифт и иконки выравниваются по grid в 4dp. Стандартные разрешения 960, 1080, 1140, 1440, 1560 с учетом 60px или 120px колонок дают предсказуемо хороший результат. Можно отойти от стандартов, я раньше часто делал 1200px с 24 колонками + 30px ячейка и 20px канавка вместо 960 с 16/12 колонками, исходя из статистики сервисов.
Для примера возьмем Sketch. У нас будут следующие входные параметры, которые должны быть кратны 8pt:
- Разрешение артборда
- Total Layout Width
- Gutter / Ширина колонки
Так, для работы с шагом в 8pt сетка должна быть кратна 8: 320 (Mobile), 768 (Tablet Portrait), 1024 (Tablet Landscape), 1360 (Desktop), 1920 (Desktop HD). Width (ширина колонки) равняется 8, а Gutter (расстояние между колонками) кратно 16. Для подсчета лучше пользоваться сервисами вроде gridcalculator.dk.

Если вы работаете с Bootstrap или Foundation, то сетка за вас уже выбрана и настроена: cтандартная 12-колоночная сетка с одинаковыми колонками, это стандартный безопасный вариант. Сетка бутстрапа устанавливает 12 колоночную схему, которая на экранах от 1200px и более шириной имеет размеры между колонками 30px. Боковые отступы контента слева и справа по 15px. Итого: 1170px это контент, плюс отступы 15px справа и слева. Одинаковые колонки помогают справиться с большими сложными сайтами и спасает разработчиков на потоке от мучений. Количество колонок определяет изменения макета в зависимости от ширины колонок и межколоночных пробелов, это важно понимать при адаптировании сетки под разные платформы.

Звучит абстрактно, но я практик, поэтому приведу пример из текущей практики: есть десктопный портал 1920px. Это разрешение должно делиться на 2, 3, 4, 5, 6, 8, 10, 12 для того, чтобы легко можно было вычислить размеры колонок и пробелов между ними. Допустим, решено что пробелы будут 40px, тогда 1920 / 12 — 40 = 120, ширина колонки. Это вариант построения сетки от большего к меньшему.
Можно идти в обратную сторону, ибо mobile first: допустим, мы решили, что пробелы между колонками универсальные 20px (покрывает сразу шаг 5px как наследие десктопа т.к. делится на 5, 10, шаг в 4px для мобилок), а сами колонки должны быть в 3 раза больше для определенных условий. Получаем сетку (20px * 12) + (60px * 12) = 960px. Таким подходом можно высчитывать размер колонок, умножая на 2,3,4. Сильно желательно фиксировать размер пробелов между колонками, и Bootstrap, и Foundation это делают из коробки. Ширина колонок задается в процентах, а пробелы фиксируются в пикселях или rem. Это необходимо, чтобы в какой то момент контент не слился при уменьшении размеров пробелов.
Если не хотите экспериментировать с сетками, то возьмите одно из значений: 12 колонок 60px / 40px, 12 колонок 48px / 48px, 12 колонок 60px / 40px, 16 колонок 45px / 30px, 9+ колонок 80px / 30px, и не ошибетесь.
8px используется повсеместно, потому что это единственное натуральное число, у которого сумма остатков при делении на все натуральные числа, меньше него, равна самому числу: 0 + 0 + 2 + 0 + 3 + 2 + 1 = 8. Также 8 — число вершин куба и граней октаэдра, что хорошо для сетки в VR. Тут как в детском конструкторе, если все кубики одного размера, то это плохой конструктор. А если все кубики имеют сетку, как Lego, то это отличный конструктор.
Еще есть хорошая техника для вертикального ритма: для Gutter Height нужно задать значение в два раза меньше, чем межстрочный интервал. Если межстрочный интервал равен 24, то GH должен быть 12. Тогда текст будет вписываться в вертикальный ритм. Технически, в CSS line-height можно задать значение в пикселях, процентах или соотношение (24px, 150%, 1.5).

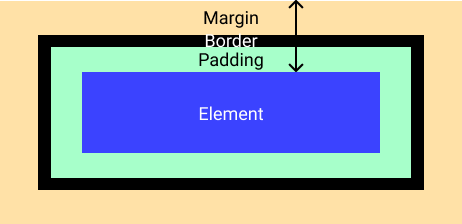
В любой сетке используется Box Model с сущностями border, margin, padding, и размеры элементов. Border (рамка) это толщина штриха по краям элемента. В дизайнерских инструментах этот параметр обычно не влияет на габариты элемента, как тень. Padding это пространство между краями элемента и его дочерних элементов. Margin это пространство между краями элемента и соседними объектами.

4 комментария
ausweis_on_the_sky
Знаю что зеркалить изображение очень помогает при составлении композиции, какая горячая клавища в фотошопе для этого есть?
your-scorpion
По умолчанию такой клавиши нет.

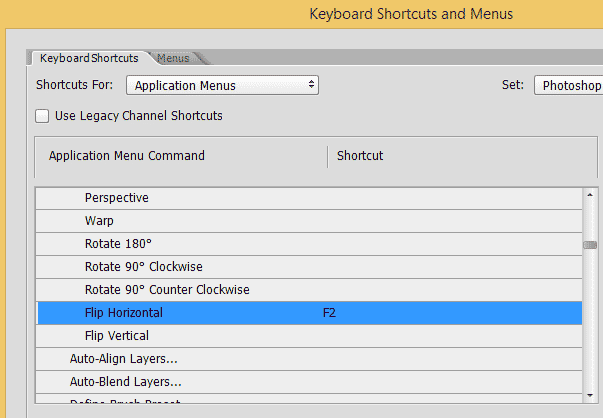
Вы можете назначить её сами в настройках фотошопа, в профессиональной среде принято назначать горизонтальное инвентирование картинки на клавишу F2.
Рустам
И зачем ЭТО знать дизайнеру?)))) Эти знания нужны художникам.
your-scorpion
По вашей логике, дизайнеру не нужно уметь:
• верстать (есть верстальщик);
• анализиовать данные (есть аналитик);
• продумывать юзабилити (есть UX проектировщик);
• писать тексты и излагать свои мысли грамотно (есть копирайтер);
• проверять свои макеты и исправлять ошибки (есть арт-директор и клиент);
• разбираться в шрифтах (есть шрифтовик);
• передавать макеты в разработку (есть технический дизайнер);
• рисовать (есть иллюстратор);
• обрабатывать фотографии (есть фотограф, ретушер и фотостоки);
• придумывать новые идеи (есть креативный директор);
• работать с 3D (есть целая индустрия специалистов разной направленности по 3D);
• общаться с клиентом (есть менеджер).
И все что делает дизайнер, это располагает готовую картинку и текст в обозначенное арт-директором место в макете. Какова цена такого специалиста, как считаете?
Comments are closed.