Введение в теорию цвета/света
Цвет/свет. Фотоны и цветоведение.
Сегодня я расскажу об основах цветоведения. Но, разумеется, я не собираюсь ограничиваться советом нарисовать цветовой круг акварелью и написать натюрморт тремя цветами. Это базовые упражнения, с которыми вы справитесь самостоятельно. Тема данной статьи больше относится к memory colors, neutral colors и прочим популярным терминам цветокоррекции фото, видео и арта.
Важность цвета достаточно очевидна, зачастую цвет это основа бренда компании. Красный = Coca-Cola, желтый + красный = DHL, зеленый + фиолетовый = МегаФон. Если Билайн желтый + черный, то никакой другой телеком не посмеет использовать эту комбинацию цветов. Флаг Union Jack в Великобритании очень популярен и уважаем, а значит использовать красный, белый и синий цвета для продукции — отличная идея, они будут ассоциироваться у аудитории с чем-то позитивным и знакомым. Аналогично работает и для США, и для Франции, и для России. А для Германии или Бельгии пойдут черный, красный и желтый цвета.
Рассмотрим вкратце теорию восприятия цвета человеком, а заодно и принцип построения освещения. В первую очередь важно понять, что зрение происходит в мозге, а не в глазах. Все мы нажимали кнопочку render в какой либо программе, затем наблюдали какой то результат и называли это магией. Но вот что интересно, основа этой «магии» была заложена ещё Исааком Ньютоном. Он предложил корпускулярную теорию света и описал с помощью данной теории такие ключевые явления, как отражения, преломления, закон сохранения энергии, подповерхностное рассеивание. Интересно, не правда ли? Но как же «работает» свет?
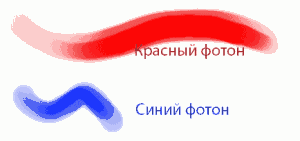
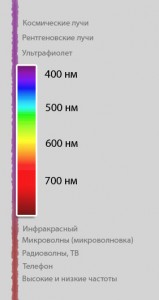
Свет состоит из бесчисленного количества маленьких частиц, называемых фотонами. Эти частицы обладают различной длиной волны в зависимости от их цвета: фотоны голубого света имеют более короткую длину волны, чем фотоны красного света. Свет (то есть куча фотонов) при прохождении через плотные слои нашей атмосферы сталкиваются с различными газами, молекулами и много чем ещё, что изменяет направление фотонов и рассеивает их. Как я сказал чуть выше, синие фотоны значительно короче чем красные, и соответственно, они рассеиваются в плотных слоях атмосферы, в то время как красные могут уцелеть и долетают до земли. Поэтому наше небо голубое, т.к. все синие фотоны рассеиваются ещё в атмосфере и создают нужный оттенок. И оттенки одного цвета должны быть максимально разные, этот прием называется вариативность цвета.

Часть фотонов до нас долетает и начинает сталкиваться с поверхностью всех встречных объектов, включая пылинки. Цвет света, отражённого от поверхности, зависит от цвета отражающей поверхности. Белая поверхность отразит весь цветовой спектр, чёрный поглощает почти все попадающие на него фотоны. Поэтому вполне обоснованно считается, что в чёрной одежде теплее. Если белый свет попадёт на зелёный столик, то будет поглощён зелёный цвет, а красный и синий будут отражены (разумеется, я сейчас рассказываю очень утрированно). Конечно, весь спектр цветов не ограничивается зелёным, красным и синим, всего глаз воспринимает около 2 миллионов оттенков.
Белый свет солнца представляет собой набор фотонов полного спектра оттенков цвета, которые «разделены» на цвета радуги — красный, оранжевый, желтый, зелёный, голубой, синий, фиолетовый. А сумма этих цветов дает белый цвет. Чёрный, соответственно, бесцветный, и чёрный цвет способен поглощать все цвета спектра. Для постоянства цвета наш мозг старается приводить все к дневному свету, для этого в нас встроено некое подобие баланса белого.
Это можно интерпретировать и через цифры. Максимальная переносимая глазом яркость составляет 7.500 кд/м2, небо находится в районе 3.000-5.000. Чистая белая бумага при освещении 100 лк будет в районе 250 кд. Есть нормы, так, для столовой это 200-300 лк. Спальня 30-300 лк. Кухня 200-400 лк. Но это минимальные значения, а для красивой работы со светом нужны еще и контрасты, а не линейный свет.
Это не голая теория, выбор цветов в светофоре обусловлен длиной волны. Длинные волны рассеиваются меньше, чем короткие волны, и видны гораздо дальше. Также, во время боевых действий используются синие лампочки для освещения, т.к. свет от них значительно менее заметен издалека и быстрее рассеивается, чем желтое освещение.
Или цветовая температура, где 2700K это мягкий белый свет с красноватым оттенком, а 6500K это холодный дневной свет. Есть правило, что холодные оттенки используются для офисных помещений, а теплые для жилых. Более того, в общественном транспорте по утрам нужен циркадный свет, а вечером — приглушенный и теплый. 5000-6000K это универсальное значение, или более теплый камерный из диапазона 3000-4000K. Если идти глубже, то нужна будет спектроскопия.
Сочетание света и тени важно. Так, в интерьерах использовать точечный светильник над головой человека может быть чревато жесткими тенями на лице в отражениях зеркала. Лучше использовать линейное освещение на потолке. Светом легко зонировать помещения: освещение только возле дивана, или на кухне.
Существует индекс CRI (индекс цветопередачи), и чем это значение выше, тем лучше. +90 самое лучшее.
«Все это здорово и хорошо, но толку то?…» — спросите вы. Теперь мы знаем, по каким правилам существует цвет. Разберемся, как мы его воспринимаем.
Здесь самую главную роль играет наш мозг. Цвет — волновое явление, основанное на фотонах. Фотоны «проскальзывают» в зрачок (чёрный зрачок поглощает все цвета, у слепых людей зрачок белый), информация преобразовывается в нейронные сигналы и поступает в мозг, а мозг формирует уже цветную картинку по критерию: хроматические цвета определяются светлотой и цветностью. Цветность «добавляется» благодаря насыщенности и цветовому тону. Цветовой тон это сам цвет: красный, синий, маджента и остальные 2 миллиона цветов. Насыщенность — насколько «чист» цвет, насколько он отличается от бесцветного/серого/ахроматического. Обрабатывая эту информацию, мозг формирует картинку, которую мы и «видим». Как хорошая иллюстрация, подойдет общее заблуждение о том, что более темный тон более насыщенный. Дело в том, что со снижением освещённости чувствительность глазных рецепторов уменьшается, при этом красно-зеленая область получаемой мозгом картинки смещается в ночное зрение (палочками). Для насыщенных цветов наибольший контраст наблюдается между синим и желтым, слабее между красным и цианом, и самый слабый между зеленым и пурпурным. Это часто применяется в строительстве: стандарт LEED как требования к зеленому строительству требователен к наличию естественного освещения, а оно всегда контрастно. Другие стандарты требуют определенные характеристики цветопередачи остекления, наличие дневного света, количество света, защита от бликов.
К слову, глаз может различить порядка 300 ахроматических оттенков. Правило: чем меньше времени мозгу требуется на обработку информации, тем больше ему нравится картинка, и тем она лучше.
Реагируем на цвет мы удивительно по-разному, наша эмоциональная реакция невероятно сильна и недооценена:
Красный — активный цвет, цвет энергии и уверенности, лидер в своей категории, но без изящества. В интерьерах он сокращает пространство, это цвет сексуальности (поэтому многие люди, которым не везло в отношениях, не любят ярко-красный). В одежде хорошо смотрится, если красного больше 50%. Но также красный цвет в больших количествах вызывает агрессию, не даром многие военные так или иначе старались в свой боевой костюм добавить что-нибудь красненькое. Цвет первопроходцев и жестокости. Он возбуждающий, согревающий, активный, энергичный, проникающий, тепловой, активизирует все функции организма. Самый сильный. На короткое время увеличивается мускульное напряжение, повышает кровяное давление, ускоряет ритм дыхания, если окружение выкращено в красные оттенки. Жидкое мыло красного цвета обычно воспринимается как более мощное, но немного опасное. Зеленое жидкое мыло безопасное и экологичное, красное + зеленое = природа. Но мы говорим только о восприятии цвета продукта, а не о составе. Красный цвет это Англия, Япония, СССР. В 78% флагов мира присутствует красный как симво борьбы, смелости, мужества, войн и восстаний. У Исландии красный во флаге это лава.
Желтый — легкий, сияющий, возбуждающий; отраженные от него лучи согревают (цвет застывшего солнца), но и обжигают, раздражают, отсюда и желтая пресса/желтые скидки/радиация. В Китае желтый цвет это святость, желтый+зеленый = Латинская Америка, Африка. Вроде бы, отличный цвет. Человек быстрее всего считывает именно желтый цвет, цвет по умолчанию для выделения тексте — желтый, как и стикер для важных заметок. Жёлтый цвет тонизирующий, бодрящий, согревающий, увеличивающий мышечную активность. Хорошо смотрится в контрасте с чёрным. Говорит о вдохновении, творчестве, это цвет солнца. Но, к примеру, в контрасте с чёрным или красным, этот цвет предупреждает о чём-то, но делает это по доброму: с чувством радости и веселья. Хотя пчелы, символы радиации и полиэтиленовые ленты для мест преступления всегда черно-желтые. Хорошо использовать для «агрессивных» фирменных стилей (Билайн). Определение «жёлтая пресса» появилась не просто так: жёлтый это ещё и цвет сплетен и рассеянности. Желтые ценники это дешевые товары. Иуда во многих академических картинах одет в жёлтую одежду, т.к. предал Иисуса. Так что жёлтый может говорить и о трусости, а в Бразилии желтый цвет это цвет отчаяния, в Сирии — смерти. Расстаётесь с девушкой — подарите ей жёлтые цветы, в России желтый цвет это разлука. Или можно подарить золотое украшение, так как золото очень близко к желтому. Чтобы получить хороший желтый на экране, нужен охват P3 зеленого цвета, такова логика трихромозии. Синие тона на заднем фоне + желтые/оранжевые на переднем оптически увеличивают пространство, прием широко используется в создании общественных пространств.
Зелёный — этот цвет успокаивает, пассивный цвет. Символизирует молодость, веселье, свежесть, мяту, но в тоже время стабильность и экологию. Идеален для ванной или спальни, для укромного уголка, и для банков. Уменьшает кровяное давление и успокаивает, убирает напряжение. Зеленый ассоциируется с пивом, так как после войны осталось много зеленого стекла, которое мало пропускает свет, вот и начали разливать пиво по имеющимся бутылкам. Цвет бессмертия и природы, популярен у мусульман. Надо понимать, что чудес не бывает, и если завод берет себе для бренда зеленый цвет и постоянно фигурирует в новостях об загрязнении окружающей среды, то цвет бренду не поможет. Ирландия — зеленая страна. Производитель моющих средств Ty-D-Bol изменил цвет товаров с синего на зеленый, и продажи выросли почти в два раза. Без зеленого нету желтого, особенно на экранах.
Фиолетовый (Пурпурный) — цвет, соответствующий монохроматическому излучению с минимальной длиной волны. Очень двусмысленный цвет. Скорее всего, потому что данный цвет на границе красного и синего = буйного и спокойного. В сочетании с оранжевым даёт ассоциации с суицидом. Этот цвет относится к чему то мистическому и тайному, роскошному и романтичному. Цвет философов, мистика, роскошь. Роскошь наследуется от дороговизны пигмента, в древние времена он добывался из моллюсков, поэтому фиолетовую одежду носили только очень обеспеченные люди.
Синий — спокойный, с его помощью прекрасно можно показать глубину в картине, весьма добрый и ненавязчивый цвет. В звуке синий цвет это очень низкий тон. Самый нейтральный цвет, который любят финансы. Оттенок синего, голубой рекомендовано использовать в дизайне комнат для переговоров, т.к. голубой способствует лучшему усвоения информации и налаживанию дружеских отношений. Избыток синего способен повысить усталость человека. Замедляет сердечную активность, действует успокаивающее, в некоторых случаях — депрессивно. Синие лучи применяют при лечении воспалительных заболеваний глаз, и уверен, что не случайно. Вообще вот у меня сейчас на модеме мигает синяя лампочка, и совершенно не отвлекает, хотя внимание привлекает. Устойчивость, истина, вода. Мана у вашего мага, в конце концов. Также синий цвет это цвет ITшников, Intel, Facebook, VK, все они в оттенках синего.
Коричневый — цвет уверенных и «домашних» людей.
Оранжевый — очень энергичный и молодёжный цвет, Голландия. Менее сильный по восприятию, чем красный, символизирует удовольствие и творческую активность, следственно и некую безответственность. Этот цвет согревает, но… использовать этот цвет часто не следует, неважно где, в дизайне, живописи, писюльках на асфальте. В интерьере более желательны персиковые тона. Цвет витаминов, апельсинов,
Также, хотелось бы выделить цветовые типы:
Летний тип — он спокойный, не кричащий, аристократичный. Цвета ореховые, в коже используются прохладные бледно- розовые оттенки, серые глаза c лишь лёгким оттенком. Это цвета королев, королева всегда одевается в летний тип. Отрицательный цвет будет чёрный, поэтому тут уместны будут серые оттенки. Очень правильно использовать какой либо угольный оттенок.
Осенний тип — рыженькие ребята. Веснушки, ярки рыжие волосы, уместны будут оттенки бронзы или меди, персиковая кожа, и яркие глаза. Яркий такой тип, солнечный, которому точно чёрный не подходит, сюда идут все оттенки земли, фиолетово-синие, глубокие яркие тёплые оттенки или сине-фиолетовая гамма. Розовый конечно исключён = ).
Весенний тип — ярко-золотистый блондин. Голубые глаза, волосы золотых оттенков, кожа персикового цвета. Такому цветовому типу типу идут цвета цветочков, или зелёного леса. Можно добавить, например, камушки голубого цвета вместо бровей, светло-голубые оттенки.
Зимний тип — это темно-карие цвета, ореховые, одежда пепельно-коричневая или близка к этому оттенку, кожа синеватая, может быть слегка оливковой, белая. Возможно, глаза могут быть фиалковые, синие. Волосы, как вариант, седые.

Но всё это просто примеры. В любой сезонной цветовой палитре могут быть ВСЕ цвета, только своего уникального оттенка (исключением может быть оранжевый, т.к. не имеет холодного оттенка). Не смотря на то, что чёрный цвет почти не встречается в вышеперечисленных типах, этот цвет очень распространён в наши дни. Это цвет отрицания и недоверия, поэтому персонажи, которые раскрашены в чёрный цвет, могут быть не только японские ниндзя, но и креативные ребята, т.к. отрицание стандартов – основа креатива. Но не забываем, что абсолютно чёрного в природе нет, у чёрного цвета должен быть ясный цветовой тон. В подтверждение этого тезиса хочется отметить, что при обучении детей рисованию из коробки красок специально убирают чёрную и коричневые краски, чтобы ребёнок начал воспринимать мир через цвет.
Очень показателен будет дресс-код. В одежде может быть 3 цвета, исходя из цвета глаз человека, цвета кожи и цвета волос. 60% внешности занимает один цвет, основной, самый тёмный. Следующий цвет занимает 30% – средний оттенок, который не будет очень ярким, возможно постельным. Самый последний цвет – акцентные 10% . Это всегда мелочь: галстук, рога, плавники, череп на груди орка, но акцентный цвет не может быть постельным, он должен быть ярким, вызывающим, делающим акцент. Это соотношение 60/30/10 очень близко к теории золотого сечения.
Нанося цвета, мы меняем «цветовое равновесие». Те, кто получал художественное образование и/или писал маcлом или акрилом, наверняка замечали, что в тот момент, когда наносится краска на белый холст, на первых этапах работы всё смотрится вполне себе симпатично. Но как только была прокрыта цветом вся плоскость холста, картина теряла привлекательность, так как терялся контраст с белым. Этот контраст можно восполнить контрастом дополнительных цветов (красный/зелёный, фиолетовый/жёлтый), что придаст усиление колориту рисунка, его цветовой экспрессии и особой яркости цвета. Длительное рассматривание одного цвета снижает чувствительность к этому цвету, и повышает чувствительность к дополнительному цвету. Если некоторое время рассматривать яркий красный цвет, а потом перевести глаза на серый цвет, последняя покажется зелено-голубой.

Это мы только-только разобрали цветность. Теперь поговорим о насыщенности.
Считается, что базовые цвета – это те, которые не могут быть получены с помощью смешивания других оттенков. Красный, синий и жёлтый являются базовыми (это аддитивная цветовая модель). Так нас учат в школе, но многие пытались написать натюрморт этими тремя красками, и ничего хорошего у них не выходило. Я бы предпочёл называть базовыми цветами пурпурный, голубой и желтый (субтрактивная модель), или вы думали, просто так плоттеры печатают по CMYK’у, а не по RGB? «Честным» RGB-устройством считается только трехстимульный визуальный колориметр, в частности, монитор.
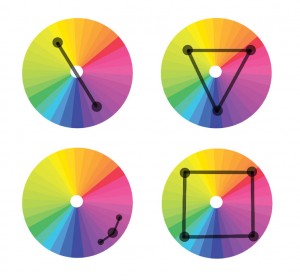
Гармония это правильно подобранные сочетания цветов. Бывает следующих видов:
Монохромная Гармония. Тут всё просто, у вас в распоряжении есть только один цвет. Узнаваемость форм достигается за счёт тонов одного цвета.
Также важно обозначить понятие «Аналоговая гармония». В данном случае содержится не один оттенок, а все оттенки, рядом расположенные, близки по цветовому кругу друг другу, эффект чем то похож на монохромную гармонию. В данном случае будет проще запомнить словосочетание «доминирование оттенков», очень верно описывающее аналоговую гармонию.
Комплементарная гармония (двухцветная). Берутся противоположные цвета на цветовом круге, самый простой способ. Не так чтобы примитивный, но и гордиться тут нечем.
Триадная гармония. Три оттенка расположены на равном удалении друг от друга.
Тетрадная гармония. Два набора дополнительных цветов, то есть квадратик, крутящийся в цветовом круге. Используется в пейзажах, два цвета на передний план и два цвета на задний.

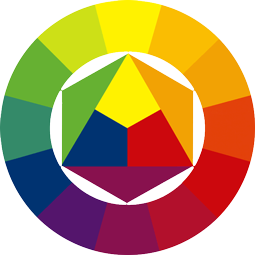
Эти способы «ориентации» по цветовому кругу Иттена помогут подобрать красивые, гармоничные сочетания оттенков. Но это актуально только для смешивания красок. Так, у красного дополнительным будет бирюзово-голубой цвет, а не зеленый. Комплементарные цвета по цветовому кругу Иттена и Гете не являются дополнительными. А вот цветовой круг по Вильгельму Оствальду очень похож на RGB и достаточно хорошо для подбора комплиментарных цветов. Проверка: пара дополнительных по отношению друг к другу цветов при построении градиента создаст в центре серый оттенок.
Серые тона должны оставаться серыми, таков принцип Эванса. Черно-белое кино имеет свой смысл: образ эпохи. Костюмы, декорации, диалоги это про стиль, а вот погружение в эпоху идет за счет цвета.
И напоследок, полезная и важная заметка насчёт контраста/качества компьютерной картинки: в тёмной комнате мы видим больше деталей, чем в светлой. На всех светлых участках мы видим меньше деталей, чем в затемнённой области, так устроен глаз человека. Все люди различают теплые цвета лучше холодных. Все объекты холодного оттенка это всегда общая масса, как в природе: фрукты и люди яркие теплые, небо, листва, море холодного оттенка. Есть даже такое правило: если делать темнее базовый цвет, то его надо делать более ярким и холодным по оттенку. Программисты это используют для оптимизации изображений: с помощью логарифмической компрессии удаляют из светлых участков видео-материала информацию, тем самым оптимизируя конечный файл без видимой потери качества. Дизайнеры интерьеров делают кухню холодной тогда, когда надо уменьшить аппетит людей, и красный занавес в театре, чтобы сцена была на первом плане.
И переложим это на практику: общее требование по обеспечению доступности в себе это минимальное соотношение контрастности 4,5 для мелкого текста и 3,0 для большого. Но далеко не каждый арт-директор утвердит такие темные цвета, которые не всегда удастся отличить друг от друга. Их можно высветлять и терять в соотношении контрастности. Дело в том, что стандарты WCAG сконцентрированы на контрасте между фоном и текстом/объектом.

В вебе цвет формируется из трех «лампочек»: красный, зеленый и синий. Они смешиваются и формируют некий цвет. Но людям проще ориентироваться в терминах Hue, Chroma и Lightness, оно же HSL. Еще хорошая система CIELAB (оно же Lab). L в Lab отличается от L в HSL, оно более однородно, что позволит вам подбирать более яркие и читабельные оттенки цвета (так любимые брюнетками).

Видение.
Я уже писал, что причина гигантского количества спектральных цветов заключается в длине доминирующей световой волны (на самом деле, ультрафиолетовое и инфракрасное излучения тоже оказывают действие на глаз, но не вызывают зрительных ощущений). Через глаза мы получаем 78% информации об окружающем мире. 700 mn — красный, 400 mn — фиолетовый, в промежутке — все остальные видимые цвета. Также мы знаем, что только три параметра влияют на то, как выглядит цвет — светлота, цветовой тон, насыщенность, также мы знаем глаз человека реагирует на яркость излучения, а не на количество световой энергии.
Для восприятия яркости излучения нужен глаз, мозг, свет и объект. Глаз же устроен по следующему принципу: обычный объектив фотоаппарата, за исключением очень важных нюансов о которых ниже. Да, в глазе человека тоже есть и свой аналог диафрагмы, и DoF. Из курса биологии в школе вы знаете, что глаза состоят из палочек и колбочек. Колбочки нужны для восприятия цвета, палочки же видят всё чёрно белым и отвечают в итоге за форму. В центре глаза есть центральная ямка (лат. fovea centralis), в ней очень плотно скоплены именно колбочки, и чем дальше от центра, тем меньше колбочек. Оптический угол чёткого зрения составляет всего 1,5 градуса, все остальное мы видим расплывчато. Когда мы смотрим на предмет, то глаз сам поворачивается скоплением колбочек к предмету, и непрерывно движется. Незаметно для нас, но движется. Именно благодаря этим быстрым движениям на различные участки сетчатки глаза попадают различные излучения.
Внутренняя есть глаза это сетчатка, покрыта родопсином, там же светочувствительные клетки. От них информация передается в зрительный нерв, и дальше прямо в мозг. Средняя часть глаза желеобразная, называется стекловидное тело, оно прозрачное. Колбочки расположены на сетчатке. Именно она содержит в себе светочувсивтельные клетки для разных областей спектра света ( фиолетово-синие, зелено-желтые и желто-красные). Больше всего колбочек в глазу под зеленые оттенки, это позволяет нам видеть опасность среди множества зелени. Вторые по частотности — синие оттенки, небо и море. Сетчатка работает как аналог матрицы в фотоаппарате. Фокусирует свет на сетчатке хрусталик, исполняя роль линзы, формирует изображение и картинка проектируется. Фокусное расстояние зависит от радиуса кривизны, поэтому наш хрусталик имеет не идеально плоский и даже умеет менять свою кривизну за счет мышц, это называется аккомодация. Предмет близко — уменьшаем фокусное расстояние. В старости у людей возникает старческая дальнозоркость, это как раз потеря эластичности хрусталика. Колбочки могут чувствовать свет благодаря пигменту йодопсин, который также делится на отдельные пигменты. Еще есть водянистая влага, расположена в передней камере. Когда мы быстро заходим из яркого солнечного места в тёмную комнату, то нам требуется время на адаптацию к изменившемуся освещению. Все потому, что некоторые пигменты чувситвтельны к жёлто-зелёному спектру. И они отличаются по скорости реакции от палочек. Палочки реагируют медленно, отсюда и необходимость привыкнуть к резко изменившемуся освещению. С годами наша способность видеть фиолетовые/синие цвета падает, так как хрусталик постепенно желтеет. Но это компенсируется визуальным опытом.
Получая информацию, наши глаза/мозг группируют полученные данные по принципу схожести и неразложимости структуры на более простые элементы. Сгруппированные элементы по схожим характеристикам дают нам возможность целостного восприятия изображения. Поэтому, при рисовании изображения, нужно стремиться создать объединяющие связи между элементами, чтобы организовать пространство удобным для восприятия в связке с предыдущим зрительным опытом зрителей.

Если нужно дать объектам четкую границу, то нужно играться с яркостью объектов. Излучение это свет, и принадлежит он окружению. А цвет это сам предмет. Но видим мы излучение, которое и окрашивает предмет в локальный цвет, то есть цвет это тоже излучение, но не настолько яркое. Как говорил ещё Тициан, важно установить локальный цвет предмета изменённый рефлексом. Есть лист бумаги попадёт под сильный поток световой энергии, то он будет казаться светящимся, за счёт отражения световых волн.
Важно понимать, что у каждого цвета при максимальной насыщенности своя собственная яркость. Меняя яркость, мы получаем визуально более светлый или более тёмный, но цвет другого оттенка.
Взаимодействие освещённости предмета и силой отражения световой энергии этим предметом носит название «Альбедо». Как вы помните, идеально белая поверхность отражаем всю световую энергию, что попадает на неё, и, соответственно, Альбедо идеально белого цвета равна единице. Но бумага не является идеально белым предметом, и поглощает оттенки окружения. Ведь многие из нас видели очень классный беленький шарфик в магазине, который просто отвратительно смотрится дома – это вина окружающего освещения и дополнительных цветов.
Дополнительные цвета
Нельзя забывать про такой закон: цвет, который размещён на цветном фоне или рядом с ним, принимает оттенок от дополнительного цвета относительно цвета фона. Можно для примера взять красный фон и потыкать серых пятнышек, и эти серые пятна будут казаться зеленоватого оттенка. Если будут тёмно-серые точки, то зелёный оттенок будет ближе к жёлтому, если светло-серые, то зелёный оттенок будет тяготеть к голубому. Контраст дополнительного цвета и основного позволяет усилить оба эти цвета (пример: фиолетовый и жёлтый – холодный, и очень контрастный колорит).
Хороший прием из мире брендинга при анализе конкурентов, вычеркнуть на таком круге все цвета, которые уже заняты конкурентами, и рассматривать для создания фирменного стиля компании только те цвета, которые остались. Правда, зачастую все самые сильные цвета уже заняты.
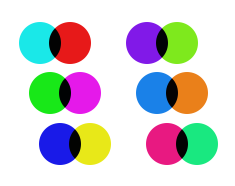
Дополнительные цвета смешиваются оптически, что позволяет немного выйти за технические возможности той цветовой модели, в которой вы работаете. Узнать, какие цвета дополнительные, легко: эти два цвета при «смешивании» взаимно уничтожаются, выдавая белый цвет. Но находясь рядом, они усиливают друг друга. Именно исходя из теории «дополнительных цветов» можно объяснить, почему после длительного заострения взгляда на каком либо локальном цвете и быстрого перевода взгляда на белый фон, несколько мгновений вместо белого мы видим противоположный локальному цвету оттенок. Остаточное явление лишний раз нам говорит, насколько сильны дополнительные цвета. Мозг сам «додумывает» несуществующие оттенки, и это очень сильно влияет на восприятие человеком картинки. И также это объясняет проблему «замылился глаз», когда вы смотрите на откровенно хреновую картинку, и она вам кажется весьма красивой. Глаз имеет особенность адаптироваться, именно поэтому важно отвлекаться на что либо. И окружение при работе лучше использовать серое.
Хорошая иллюстрация работы комплиментарных цветов: спасательные жилеты почти всегда оранжевого цвета, т.к. этот цвет противоположен по цветовому кругу синему цвету воды.
Символика:
Если исходить из цветовой символики, то белый окажется сплошь положительным цветом (хотя я однажды читал, что обилие белого является склонностью к шизофрении), но одним белым цветом большинство задач не решить. Можно выделить ещё несколько «топовых» цветов, которые помогают привлечь внимание: красный цвет, более менее равнозначный по привлечению внимания яркий синий (который, увы, обычным CMYK’ом не получить), и на одной ступеньке ниже ютятся жёлтый и зелёный. Успокаивают голубой, зелёный, синий, возбуждают оранжевый, жёлтый, красный.
В качестве заключения: во время моей учёбы у меня был один очень хороший преподаватель. Он был хорошим специалистом, не замученным академической школой, и отличнейшим человеком. Он никого не критиковал, никогда не говорил, что у человека в работе косяки и недочёты. Всегда были только пожелания к работе. И вот одно из самых важных его пожеланий: в работе не должно быть лишнего оттенка. Я до сих пор с этим более чем согласен.


19 комментариев
Marker
Вашу статью про цвет можно смело печатать и ежедневно читать на ночь) Самая суть из лучших книг!
Tigrov_Vit
Как вы посоветуете учиться рисовать?
your-scorpion
1. Выработать привычку прогрессировать и наработать жесткий график с учетом привычек (встать в 7 утра, выпить стакан воды, etd). Расставить ярлыки под свои привычки (начали пить кофе, сразу взяли бумагу, карандаш и начали тренировать «живую линию»). Талант — ничто без практических навыков, так что важно их нарабатывать.
2. Структурировать обучение на неделю. 7 дней небольшой срок, но достаточный для получения навыка. Допустим, у вас неделя рисования головы Аполлона. Рисунок головы Аполлона в понедельник и рисунок головы Аполлона в воскресенье будет отличаться по качеству. Не забывайте менять ракурс, это важно для наработки чувства пропорции.
3. Развиваться постепенно: композиция и дизайн развивается с помощью орнаментов, особенно угловых и квадратных, от простых к сложным, от симметричных к несимметричным. Далее освойте рисование по фото или с натуры (контур) с компоновкой, представляя объекты сплошной заливкой, и чем меньше заливок, тем лучше. Всегда помните, что должно быть единое движение линии. Далее идет все самое простое: пропорции и текстуры. Тут все просто, берете и делаете стадики, нарабатываете навык. Иногда вам будет необходимо рисовать не только по фото, но и с натуры.
4. Осваивание цвета начинается с тона. В академической школе учат делать тоновые растяжки, я бы советовал не пренебрегать этим упражнением. Пытайтесь угадать тон, глядя на картины профессиональный художников. На этом этапе вы должны уже научиться рисовать красивые кубики, сферы, треугольники и прочие примитивные формы, а также можете переходить к двух-трех-четырех тоновым копиям работ мастеров.
5. Копируйте освещение с разных погодных условий, времен года, день/ночь. Понять, что в разное время суток разная контрастность. И вообще мини-копии цветом работ мастеров это хорошее упражнение.
Виктор
Здравствуйте. Светодинодные лампы пригодны для работы?
your-scorpion
Использовать можно, но есть минусы.
При покупке надо смотреть на индекс цветопередачи (низкий индекс это плохо) и проверять на мерцание c помощью камеры телефона. Наведите камеру телефона на работающий светодиод и будут видны бегущие полосы. Это значит что есть невидимое мерцание, из за которого глаза быстро устают.
Лампы накаливания и галогенные лампы имеют очень хорошую характеристику цветопередачи >90 со степенью цветопередачи 1А (100 считается эталонным источников света). Светодиодные лампы имеют коэффициент цветопередачи 80-89, степень цветопередачи 1B.
Есть проблемы с наличием пика в синей области света, но если брать лампу 2500-3000K (теплый желтый цвет) или в белой, то пик синего будет менее интенсивен. Лампы 6500K все же для работы не годится. У различных производителей различные составы жёлтого люминофора. Логично, что у дорогих люминофоров спектральный состав более равномерный и итоговое ощущение «белого» более реалистично, чем у дешёвых «белых» светодиодов. Также, у дорогих светодиодных ламп есть внутренний стабилизатор, поэтому они одинаково светят при очень большом изменении входного напряжения.
Alexander Kalachev
Добрый день
Спасибо за статью. Я правильно понял, что цветовой контраст годится и для подбора удобочитаемого цвета фона/текста?
your-scorpion
Не совсем. Цветовой контраст играет роль, но все же подбор цвета для текста и фона это более комплексная дисциплина. Если не вдаваться в подробности, то есть сервис cnook.ca, в нем можно проверить два любых цвета на контраст в соответствии с рекомендациями w3c. А вот мой любимый сайт для извлечения палитры цветов.
Rudel Sabirov
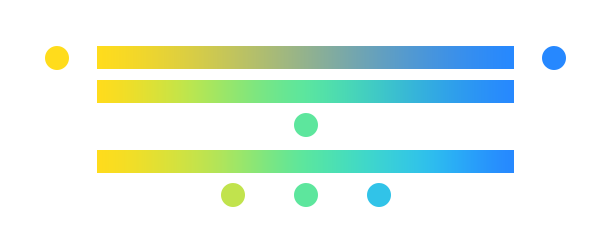
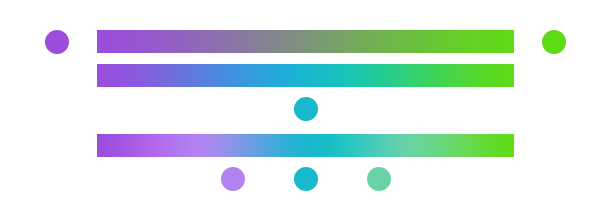
Вот не нужны мне серые переходы в комплиментарных цветах, можно от них избавиться, работая в графических редакторах?
your-scorpion
Это решается добавлением промежуточных оттенков, вот несколько примеров:




Есть хороший сайт в помощь.
Danil Rusanov
Доброго времени суток. Интересен вопрос терминологии. Я сделал снимок, и хочу сделать цветокоррекцию с учетом Баланса белого. В каком направлении нужно двигаться, чтобы глубже понять тему?
your-scorpion
Способность зрения человека адаптироваться к изменениям освещения и при этом сохранять неизменными исходные цвета окружающего мира называется «Хроматическая адаптация». Для того, чтобы воспринимать цвета в привычном балансе, мы опираемся на температуру опорного источника в картинке, что мы видим. Если эту температуру резко поменять, человеку потребуется время на адаптацию к новым условиям. Это баланс между холоднымм и теплыми цветами заложен в нашем мозгу, но это не баланс белого. Это аналог хроматической адаптации глаза, т.к. задействована работа с теплыми и холодными цветами.
На мониторе: смотря на сцену, в которой постепенно меняется цветовая температура (опорный белый свет, освещающий сцену) и уровень освещённости (светлота, Сd/m2), наше зрение использует сразу два типа адаптации: хроматическая адаптация и адаптация по светлоте. Меняется и наше ощущение цвета. монитор имеет константный диапазон контраста, что компенсирует адаптацию по светлоте. С цветом все сложнее, изображение на мониторе всегда будет иметь связь с нашим субъективным представлением об оригинале. Отправная опорная белая точка D50 CIE XYZ (PCS). Для этого нужно понимать, что в Photoshop используется ICC Lab D50 с хромоадаптацией по Брэдфорду. Если в профиле не используется Брэдфорд, то будут погрешности вычисления, чем дальше от D50, тем более грубая ошибка. А ведь существует множество разных CIE Lab и не все будут D50, более того, есть разница между усредненным естественным дневным светом D50 и люстрой с лампами D50. При этом sRGB имеет белую точку D65 (xy 0.3128 0.3292), а офсетные CMYK-профили зафиксированы под белую точку бумаги при D50.
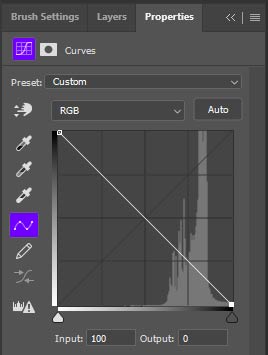
Проще понять, что такое «Баланс белого», работая с гистограммой. Мы меняем кривыми крайние светлые точки, меняя коэффиценты каналов. Средние точки при этом используются для хроматической адаптации под цвет сцены. Проще говоря, работая с балансом белого, мы меняем цвет объектов так, чтобы белый цвет на снимке/иллюстрации и белый в сознании зрителя сопоставлялся без ощущения дискомфорта.
Ниже приведен список координат белой точки
A 1.09850 1.00000 0.35585
B 0.99072 1.00000 0.85223
C 0.98074 1.00000 1.18232
D50 0.96422 1.00000 0.82521
D55 0.95682 1.00000 0.92149
D65 0.95047 1.00000 1.08883
D75 0.94972 1.00000 1.22638
E 1.00000 1.00000 1.00000
F2 0.99186 1.00000 0.67393
F7 0.95041 1.00000 1.08747
F11 1.00962 1.00000 0.64350
Сергей Катаев
Здравствуйте, купил монитор с расширенным цветовым охватом NEC, но цвет не соответствует ожиданиям. В темных участках синит, и чернобелый градиенты все равно с видимыми полосками. Такое вообще нормально нормально, или у расширенного цветового охвата другие цели, а не более качественная передача изображения?
Цветков Максим
Это самая неприятная проблема, когда черная точка имеет заметный синий оттенок. Компенсируется кривыми в левом нижнем углу графика (черная точка) при калибровке, в хороших мониторах черную точку калибровать не надо. А белая d65 может разниться на волосок.
Тональное дробление градиента на полоски это, в большинстве случаев, ок. А вот если есть хроматическое дробление, то проблема. На хорошем мониторе и 6 bit может быть достаточно для подготовки графики, но, например, я все же стараюсь работать на мониторах с 10 bit (1024 градации), т.к. иногда меняю цветность белой точки с помощью LUT.
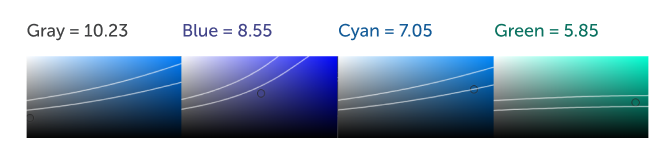
Расширенный цветовой охват нужен, в первую очередь, для отображения несуществующих цветов для полиграфии и рекламной фотографии. Несуществующий цвет это CYAN, в природе он практически не встречается. Разве что нечто похожее можно увидеть в оттенке средиземноморской воды. Это то, что влезает в расширенный цветовой охват и можно напечатать, но нельзя посмотреть в sRGB.
Pavel M
Не уверен, что вопрос будет по теме статьи, но точно по теме блога) Как правильно называть цвета в проекте?
Цветков Максим
Самое распространенное для небольших проектов это очевидные названия, такие как
"blue"и"primary". Либо подход из Material Design, где все оттенки"blue"сгруппированы в одном месте и их яркость обозначена тремя цифрами 100, 200, 300. Такая система может не сработать, если у вас будет и темная, и светлая темы. В этом случае поверх формируется семантическая система цветов.Либо старый и не самый лучший подход, когда проект сложный и появились деления серых оттенков на темные холодные для текста и светлые для фона, дают названия исходя из роли/ассоциации, которую цвет играет в UI.
#ffffff — snow
#f8f8f8 — cloud
#ebebeb — dove
#dbdbdb — shark
#aaaaaa — robot
#727272 — asphalt
#333333 — night
Названия цветов можно генерировать здесь.
Если проект огромный, то можно добавить префиксы,
Inkдля текста,brandдля стилизации,uiдля интерфейсных элементов.Говоря более техническим языком, есть два современных способа: семантический и атомный. Семантика это роль цвета в имени: bg-danger, text-brand, bg-hover. Атомы же: red-500, blue-300, gray-500. Такие названия легко формулировать по определенной схеме:
Type -> Color role -> Prominence -> Interaction.
Тип (border, icon, text, bg) -> Роль цвета (brand, info, danger, warning) -> Роль (tertiary, secondary, strong) -> Взаимодействие (hover, pressed). Все, кроме типа, необязательно.
Это можно усложнить, добавляя уровни:
— тема (dark / light)
— цветовая группа (accent / warning)
— важность (20 / 60 / 100)
— имя компонента (button / input)
— размер (xs / s / m)
— состояние (focus / hover)
— визуальное свойство (textColor / fontSize)
Анастасия Инди
Привет! как организовать студию для трансляции из дома?
Цветков Максим
Самое простое это сидеть напротив окна. Если нет, должно быть три источника света: перед собой Key light, и два дополнительных. Либо два источника слева и справа, чуть фронтально. Кольцевая LED-лампа или светодиодное кольцо это скорее попса, но работает, и прямое освещение от люстры сверху — гарантированные жесткие тени.
Aleksei Gagarin
Как в фотошопе добиться хорошего баланса белого?
Цветков Максим
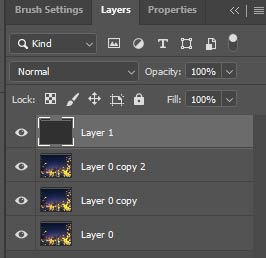
1) Открываете в фотошопе фото, дублируете фото два раза и сверху создаете слой с заливкой #303030.


2) Меняете режим наложения верхнего слоя на Luminosity.
3) Поверх создаем корректирующий слой с кривыми и инвентируем положение точек.
4) Далее сливаете 3 верхних слоя (кривые, заливку и одну из фоток), и у получившегося слоя ставите режим наложения Color. Далее играйетесь с прозрачностью для получения приятного глазу результата.