Верстка подвала сайта HTML+CSS.
Актуальность HTML верстки очень высока. На всех фриланс-биржах всегда висит по 10-20 заказов на срочную верстку, также HTML+CSS+JS позволяют клепать пусть плохие, но приложения под Android и iOS. Да и любой компании нужен работающий сайт, а не только красивые дизайны. Что такое обычный проект для верстальщика? Это 5-10 страниц в psd/pdf, которые нужно очень качественно сверстать за 2-3 дня со всеми правками и спонтанными идеями клиента.
Давайте сверстаем подвал для сайта и поймем, удастся ли получить удовольствие и деньги от процесса верстки своих же макетов.
Предварительно, установите в свой редактор Emmet. Пройдите flexboxfroggy.
Самое важное — заранее продумать структуру сайта, расставить div’ы в необходимой последовательности и с правильной вложенностью. Если вы верстаете страницу сразу, без дизайна (например, клепаете 5-10 лэндингов за рабочий день), то лучше набросать структуру хотя бы на листочке, иначе вы будете переверстывать страницы сайта по несколько раз.
Верстаем. Элементы бывают блочные (структурное форматирование), текстовые (строчные). Под элементом подразумевается конструкция вида <p>some text</p> — параграф. Сделать из блочного элемента строчный можно с помощью display: inline. Строчные элементы используются для оформления текста. Блочный элемент это прямоугольник с контентом. К блочным относятся контейнеры <div>,<h1>,</h1> и др. Один блочный элемент можно вложить внутрь другого, и это помогает реализовать большинство затей концептуальных дизайнера. Не надо вкладывать блочный элемент в строчный, это не соответствует стандартам.
Старайтесь всегда все центровать. Это сильно упрощает работу с адаптивом.
Думаю, что наиболее важно рассмотреть display. Display это свойство, которое определяет, как элемент будет показан на странице. Самые распространенные и надежные значения это block, inline, list-item и none. Block делает элемент блочным, inline делает элемент строчным, inline-block делает элемент внутри блочным, но при этом он обтекается другими элементами страницы подобно строчному, list-item делает элемент блочным и добавляет маркеры списка, none прячет элемент (а hidden со свойством visibility позволит элемент скрыть, но оставить место пустым). Также, none убирает элемент из разметки, что не всегда допустимо.
Если на странице есть заголовки H1 и H3, но дизайнер не добавил H2, то разработчик не может себе позволить пропустить H2. Иерархия заголовков важна для поисковых систем и скрин-ридеров. Такой заголовок верстается, и вырывается из потока с помощью position: absolute, уменьшается и прячется за пределы экрана. Без таких грязных приемов не удастся пройти американское тестирование на доступность интерфейса с помощью ARC Platform. Благо, он весьма простой. И Axe для общей проверки на доступность.
Пути к файлам прописываем следующим образом: 

src="img/image.png". Можно писать и src="/img/image.png", но могут возникнуть проблемы при заливке файлов на хостинг. Путь к картинке прописывается так, background-image: url("../img/background.png");, здесь мы видим выход на уровень вверх за счет ../.
Вооружившись этим знанием, накидываем вложенность div’ов и общую структуру, не забывая все грамотно оформлять отступами. Ах да, и никаких таблиц, только блоки. В этом и заключена основная суть HTML-верстки: правильная расстановка div'ов и грамотное оформление через классы CSS. Конечно, верстальщик должен прикрутить js-скрипты. Но эта работа выходит за рамки данного урока, да и бОльшая часть скриптов требует всего-то прописать класс. Структуру набрасывать легко:
<header class="header">
</header>
<header class="header">
</header>Пишем примерно такой HTML-код:
<div class="footer_main">
<div class="footer">
<div class="clear_footer">
<div class="description">
<div class="tet_header">
О НАС
</div>
<div class="btext"> Мы инновационный стартап, специализирующийся на разработке приложений под все устройства! У нас работают специалисты по системной интеграции, разработке приложений.
</div>
</div>
</div>
<div class="bem_sitemap">
<div class="size_block">
<div class="footer-title">
РАЗДЕЛЫ САЙТА
</div>
<div class="b-sitemap__links">
<a href="#" class="my__link_big b-link_white b-link_block glow_undecorate">Услуги</a>
<a href="#" class="my__link_big b-link_white b-link_block glow_undecorate">Товары</a>
<a href="#" class="my__link_big b-link_white b-link_block glow_undecorate">Прессе</a>
</div>
<div class="b-sitemap__links_right">
<a href="#" class="my__link_big b-link_white b-link_block glow_undecorate">Наши награды</a>
<a href="#" class="my__link_big b-link_white b-link_block glow_undecorate">Карта проезда</a>
<a href="#" class="my__link_big b-link_white b-link_block glow_undecorate">Контакты</a>
</div>
</div>
</div>
<div class="bem_sitemap">
<div class="size_block">
<div class="footer-title">
ВИДЫ УСТРОЙСТВ
</div>
<div class="b-sitemap__links">
<a href="#" class="my__link_big b-link_white b-link_block glow_undecorate">Set-top box</a>
<a href="#" class="my__link_big b-link_white b-link_block glow_undecorate">Smart-TV</a>
<a href="#" class="my__link_big b-link_white b-link_block glow_undecorate">iOS 7 taplet</a>
</div>
<div class="b-sitemap__links_right">
<a href="#" class="my__link_big b-link_white b-link_block glow_undecorate">Android</a>
<a href="#" class="my__link_big b-link_white b-link_block glow_undecorate">WinPhone</a>
<a href="#" class="my__link_big b-link_white b-link_block glow_undecorate">Web site</a>
</div>
</div>
</div>
<div class="b-footer__logo">
<div class="b-footer-logo">
<div class="logo_align">
<div class="b-logo">
<a href="#"><img class="b-logo__img" src="style/Logo.png"/></a>
</div>
</div>
<div class="b-footer-logo__copyright">MobileMachine <br>Работаем с 2009 года
</div>
</div>
</div>

CSS 3 позволяет очень изящно и дёшево сделать страницу красивой и соответствующей дизайну. Плавные смены оттенков текста, сложные градиенты, отступы от краев, тени/свечение, отрицательные значения, прозрачность и многое другое позволяет сделать огромное количество распространенных элементов дизайна с помощью кода. Пара важных моментов. Firefox плохо отрабатывает transparent, используйте RGBa. IE8 прекрасно отрабатывает transparent, но не знает что такое RRGa.
Важно сразу усвоить принцип использования позиционирования: абсолютное используется для наложения одного элемента на другой (картинка в галерее, стрелки для листания контента и т.п.) и для декоративных элементов. Относительное используется редко, помогает внедрить абсолютный элемент в другой элемент (принцип ребенок/родитель) с привязкой координат.
Float: блочные элементы обычно начинаются с новой строки, и хорошим способом изменить тип обтекания является float. Блочные элементы располагаются друг под другом. Например, float: left; выровняет картинку по левому краю, и текст будет её обтекать. Также элементы встанут в один ряд с переносом строки.
И несколько маленьких советов: лучше использовать P, чем BR. Лучше использовать text-transform:uppercase/lowercase, чем писать капсом. Не используйте inline styling, лучше сделайте все через один style.css. Или множество scss. Используйте normalize.css, хотя его актуальность уже под сомнением. Ранее normalize.css был популярен, но сейчас используется больше по привычке. Сейчас браузеры достаточно близки друг к другу по дефолтным значениям. Элементы, которые встречаются в документы только один раз внутри документа, делайте через идентификаторы, в противном случае используйте классы. Вот CSS код:
.my__link_big,.my__link { color:#525252; font-size:14.4px; } .footer_main { margin-top:10px; background-color:#7e7e7e; background:url("bg.jpg"); font-family: 'Scada', sans-serif; } .footer { width:1000px; margin:0 auto; } .clear_footer,.b-footer__social,.bem_sitemap { margin-top:12px; margin-left:18px; padding-left:26px; float:left; } .logo_align { float:right; } .size_block { width: 150px; } .description { width:295px; } .tet_header,.footer-title,.b-networks__header { text-shadow: 0 1px 3px rgba(0,0,0,0.3); color: #C5C5C5; border-color: rgba(0,91,173,.3); font-size:17px; width:100%; letter-spacing: 1px; } .btext { margin-top:3px; font-size:14.6px; color:#f5f5f5; list-style-type: none; } .clear_footer { height:23px; } .b-sitemap__links { float:left; } .glow_undecorate { color: #ffffff; text-shadow: 2px 2px 10px #5ab3f7, -4px 2px 14px #2784d3; } .b-link_block { margin-top:12px; display:block; } .b-sitemap__links_right { float:right; margin-right:-10px; letter-spacing: 1px; } .b-footer-logo__copyright { clear:right; text-shadow: 0 0 20px #ff6632, 0 0 30px #ff6632; color: #ffb762 !important; padding-top:8px; } .b-footer-logo__copyright { font-size:21px; color:#f5f5f5; text-align:right; } |
В итоге мы получаем фиксированную верстку, которая не разъезжается и смотрится симпатично. Конечно, демонстрация некоторых возможностей CSS не прошла бесследно. Такое количество эффектов не годится для высоконагруженных сервисов, но для большинства задач пойдёт.
Далее, можно улучить код и применить универсальный селектор *, чтобы применить стили сразу на всю страницу.
Обратите внимание, что так мы обращаемся по тегу только к body, так как он на странице всегда один. Ко всему остальному — через классы.

30 комментариев
VivaAnnet
А можно расположить в одну строку любое количество элементов, при условии, что ширина контейнера меньше суммы ширины всех элементов?
artmax2
Можно
white-space: nowrap;Это прекрасно работает для текста. Чтобы это сработало с любым объектом, надо делать объекты строчными (inline), или строчно-блочными (inline-block). Тогда один объект будет вести себя как одно слово. Но нужно обращать внимание на baseline (вертикальное выравнивание). Также не забывайте, что все текстовые разделители (пробелы, переносы строк текста) конвертируются в один пробел между inline и inline-block.http://jsfiddle.net/dzytwjL1/
Владимир, Red Keds studio
maximum-scale=1.0user-scalable=no
почему не добавляете? а-я-яй!
your-scorpion
хм. Эти директивы запретят пользователю масштабировать страницу с мобильных устройств. Как специалист по юзабилити, я категорически против такого подхода. Я использую
maximum-scale=1.0, user-scalable=no, когда верстаю страницы под мобильные приложения. В обычной веб-верстке не вижу смысла ставить ограничения для пользователя.Лучше использовать
content="width=device-width; initial-scale=1.0"— приказывает браузеру использовать ширину девайса как ширину окна.А user-scalable=no — лучше не трогать.
Есть такой нюанс, что iOS сама приближает контролы, если размер текста в них меньше 16px. Фиксится таким путем:
input {font-size: 16px;
}
Если дизайнер воспротивится такому размеру шрифта, то
maximum-scale=1.em.editor
Скажите, как я могу удалить долбанную функцию X-Pingback, мне её вирус оставил! уже три недели мучаюсь!!!
your-scorpion
В function.php добавить:
И в целом, PHP для чего-то крупного лучше избегать.
inoe slovo
Как использовать Edge Reflow при интеграции с фотошопом?
your-scorpion
1. Откройте PSD макет в фотошопе и добавьте суффиксы ‘.png’ и ‘.jpg’ к слоям, группам и смарт объектам. Далее зайдите в меню File — Generate — Edge Reflow Project.

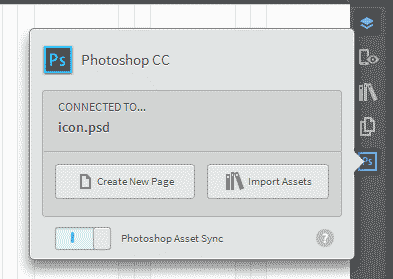
2. Откройте Photoshop Connect panel в Edge Reflow CC и включите Photoshop Asset Sync.
Linnder_design
Можете человеческим языком объяснить разницу между position: absolute | fixed | relative | static ?
your-scorpion
Постараюсь)

Static— отображение по умолчанию. Используется в медиа-запросах.В примере применены атрибуты
width:15%; и height:130px;а отступы сверху и слева по 10px. Именно такие отступы и будут сохранены относительно родителя.Если указать этому же блоку
absolute, то позиционирование станет абсолютным относительно родителя или всей страницы. Если дополнительно сместить элемент по горизонтали, получаем горизонтальную прокрутку. Используется для элементов, которые нужно «прибить» к родителю, например какие-нибудь надписи на картинках или стрелки на слайдере.relativeзадает положение элемента относительно его исходного места, хорош для получения pixel perfect. В давние времена использовался для анимации, сейчас его заменил transform: translate(). В отличии отabsolute, из потока не отключается, точнееrelativeзанимает пространство, сдвигает только изображение блока. Благодаря чему не меняет размеры страницы, так как смещает элемент относительно предыдущего положения.fixedзафиксирует элемент, не позволяя его скролить. Система координат начинается от крайней точки браузера, именно через fixed верстаются рекламные объявления.Важно при этом понимать, как работает свойство
display. Оно определяет, как элемент должен быть показан в документе. Если указать атрибутblock, то объект станет блочным. Блочный элемент образует одну прямоугольную область, перед и после которой строка переводится на новую. А вот none просто не отображает элемент. Как думаете, что будет, если повесить на divdisplay:block, а на ховер:display:none.Алексей Кудря
Как центрировать?
your-scorpion
или
Александр Мыщцын
Как верстать рамку , чтобы она ‘расступалась’ перед текстом, который лежит поверх рамки?
your-scorpion
В Госуслугах России, на веб-страницах для мобильных приложений, верстал вот таким способом:
http://codepen.io/your-scorpion/pen/zGoLNa
Вроде до сих пор работает, все тесты проходили корректно.
Kiselev Pavel
1. Как убрать подсветку полей?
2. Как реализовать перенос слов?
your-scorpion
1.
input:focus, textarea:focus { outline: none; }2.
.break-word { word-wrap: break-word; }Creep Creaper
У вас проскальзывает единица измерения пиксели в верстке. А как же учет ppi устройства?
your-scorpion
В некоторых ситуациях можно положиться на устройство и позволить ему самому решать, в каком масштабе показать пиксель, для этого существует параметр devicePixelRatio. Если этот параметр равен единице, то пиксель показывается в масштабе 1 к 1. Если равен двойке, то будет отрисован квадрат 2×2 пикселя. Ведь сайты на ретине не уменьшаются в два раза, они выглядят как на обычном дисплее. А вот с картинками ситуация куда сложнее:
Картинки программно масштабируются, вот список возможных алгоритмов. Какой выбрать алгоритм — решать вам. Но лучше держать набор картинок разного разрешения.
Игорь Симакин
Как скачать сайт?
your-scorpion
Если в ознакомительных целях, то wget (не забудьте прописать путь), или Sitesucker.
Если вы сомневаетесь в ознакомительных целях вашего заказчика, который скачивает демонстрационную верстку, то CSS подгружаем через абсолютный путь http:// с вашего сервера. Можно использовать минификацию HTML, CSS и Javascript. Мелочь, а приятно.
Artem Originative
Добрый день.
Есть ли быстрый способ добавить в CMS защитную штуку на сайт с уникальным контентом, которая к копированному тексту прибавляет ссылку на страницу, с которой текст был скопирован?
your-scorpion
Написал специальный JS код для вас.
▪
innerHTMLэто свойство умеет брать строку с HTML-кодом.▪
getSelection и getRangeAtпервый возвращает то что шас выделено (объект selection), второй возвращает объект range.▪
document.createElementсоздает элемент который указан в скобочках.▪
setTimeoutнужен для вызова функции для удаления лишнего в нужное время, т.к. весь код выше добавляет тэг с выделенным текстом в документ.▪
document.body.removeChildразрывает все связи между удаляемым узлом и его родителем.Konstantin Klepikov
Что принято делать со скроллом в веб-страницах, как его должен отдавать дизайнер?
Цветков Максим
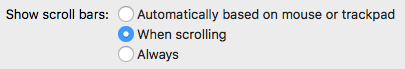
На маке и в опере скролл толшиной 15px, в Edge 16px, и 17px в остальных современных браузерах. Это важно, т.к. хорошие сайты учитывают толшину полоски скролла при рендере и для этого приходится вычислять ширину полоски. В MaсOS полоска скролла отключена по дефолту и появляется только при скролле.

Если скролл нужно спрятать, то
.container::-webkit-scrollbar { display: none; }. Если же его нужно украсить, то webkit это умеет.На мобильных телефонах важно не забывать про интертный скролл не только на всей странице, но и внутри блоков.
Алексей
Здравствуйте! можно ли заложить ориентацию страницы?
Цветков Максим
Обычно это делается по
orientationChange. Можно после него вызывать что-нибудь вродеapp.resizeCanvas. Ориентация экрана прописывается в манифесте, но это только для PWA. НоorientationChangeочень нестабильный и лучше его перепроверять на изменение размера каждые N мс.Виктория
Привет! используя канвас, трудно избавиться от скроллов. Есть рекомендации какие?)
Цветков Максим
Я бы рекомендовал прописывать следующие параметры (с PIXI):
CSS:
padding: 0;margin: 0;
overflow: hidden;
JS PIXI:
И поместим наш canvas в фиксированный размер. Сам canvas будет ресайзиться и всегда будет влезать в окно браузера. Да, пиксели будут не 1 к 1, значит для пиксель-арта способ не подойдет.
#app {display: Flex;
justify-content: center;
height: 100%;
}
canvas {
height: 100%;
}
Алеся
Привет! как можно в вебе разметить картинку кликабельными областями?
Цветков Максим
Есть отличный сервис image-map.