xCode для прототипов интерфейса
Зачем дизайнеру уметь верстать приложения для iOS? В первую очередь, это помогает наладить диалог разработчика и дизайнера. Знание нюансов и возможностей разработки помогает сэкономить время и использовать 100% возможностей платформы. Например, понимая, что Launch screen работает только с iOS 8, и для iOS 7 и ниже в asset-каталог приложения нужно добавить launch image, вы сможете сделать всю нарезку за один раз, не задавая раздражающих вопросов разработчикам.
Многие слышали от разработчиков такое слово, как AutoLayout. Это способ верстки приложений для устройств Apple. По умолчанию, если добавить цветной объект на экран телефона (View во View Controller), то объект будет привязан к верхнему левому углу, и на разных айфонах он не будет менять свои размеры и отступы. Такое поведение плохо отвечает на задачи, что ставят дизайнеры перед разработчиками.

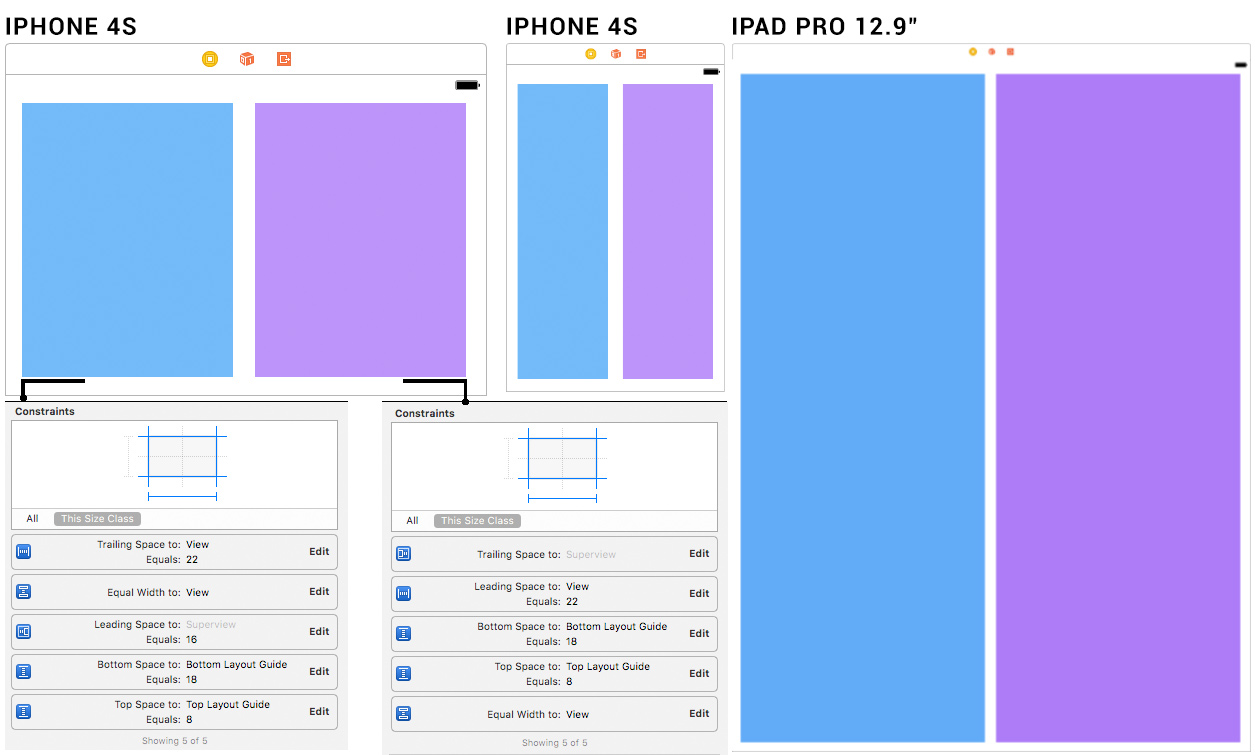
Чтобы все отступы и размеры соответствовали дизайну, используется Auto Layout, который располагает элементы относительно друг друга. Auto Layout это технология, чей принцип строится на ограничениях (constraint) описания интерфейса. Auto Layout динамически вычисляет положение и размер всех объектов в иерархии UIView, основываясь на ограничениях, указанных для этих объектов. С помощью Auto Layout вы можете ограничить элемент так, чтобы он располагался по центру и его верхний край всегда был на 8pt ниже верхней границы View, например. И самое главное, если размеры экрана отличаются, то Auto Layout автоматически поместит графический объект в нужное место. Это важно, размеры iPhone сильно отличаются друг от друга, только посмотрите:
Для iPhone 5 / 5S, экран в портретном режиме состоит из 320 точек (или 640 пикселей) по горизонтали и 568 точек (или 1136 пикселей) по вертикали.
Для iPhone 6 / 6S, экран состоит из 375 точек (или 750 пикселей) по горизонтали и 667 точек (или 1334 пикселей) по вертикали.
Для iPhone 6 / 6с Plus, экран состоит из 414 точек (или 1242 пикселей) по горизонтали и 736 точек (или 2208 пикселей) по вертикали.
Для iPhone 4S, экран состоит из 320 точек (или 640 пикселей) и 480 точек (или 960 пикселей).

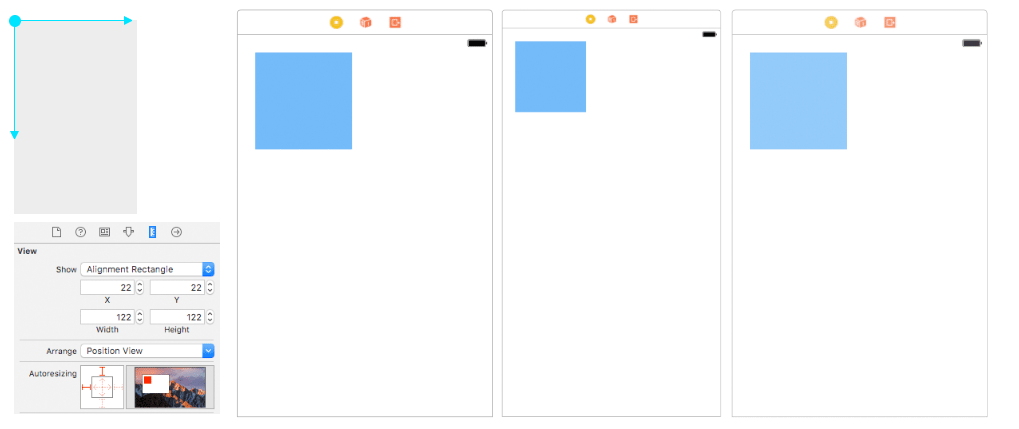
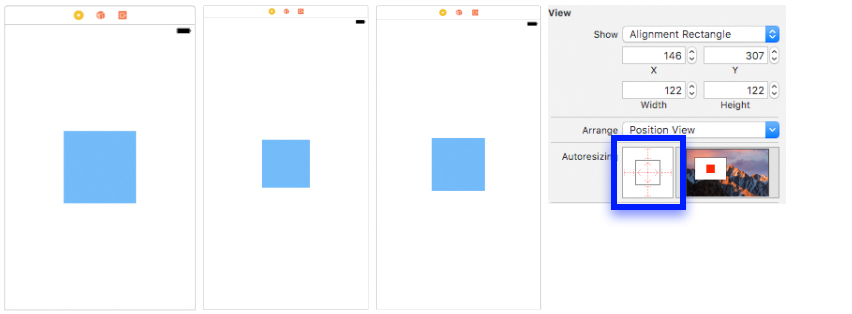
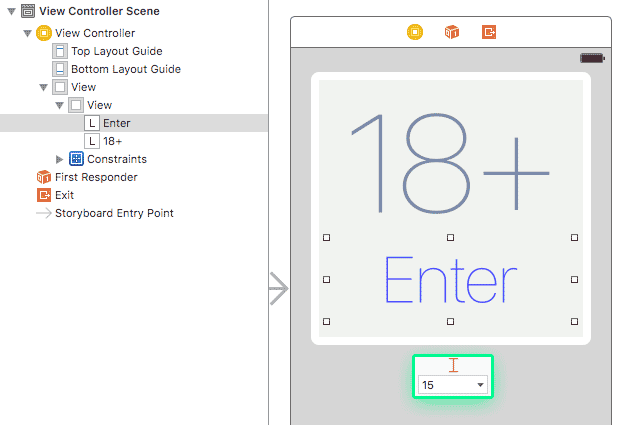
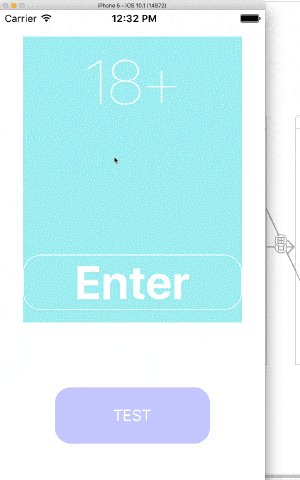
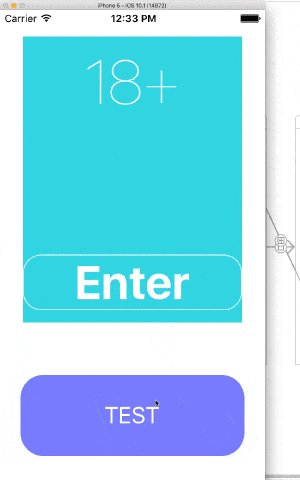
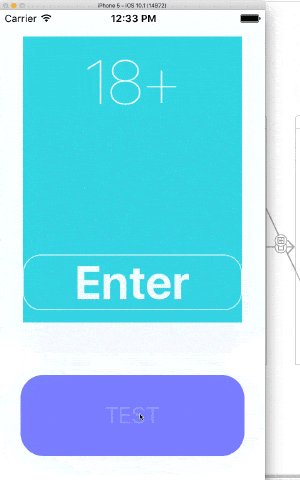
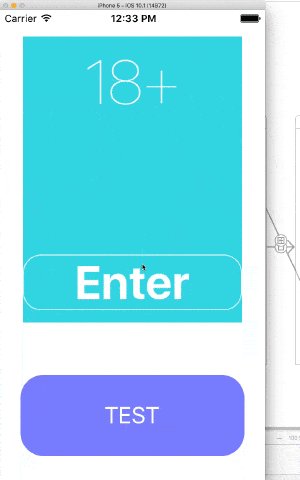
Для начала возьмем для верстки минимальную по сложности задачу: нам нужно, чтобы объект был по центру экрана и никуда не двигался. Для этого нужно отключить все направляющие. Аналогично, если View будет растянут на всю ширину и высоту экрана с отключенными направляющими, то мы получим полностью залитый фон.
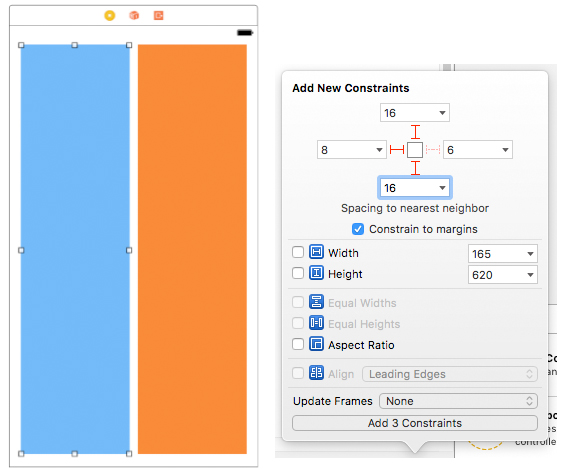
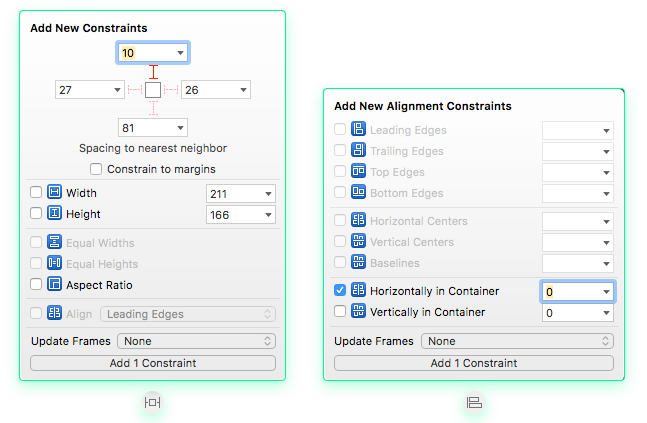
В большинстве случаев дизайнеры рисуют макеты с фиксированными отступами и тянущимся контентом. Для реализации такого поведения используется иконка Add New Constraints (связи) из правого нижнего угла xCode. Она позволяет добавить отступы (связи) до соседних объектов либо до краев экрана. Связи обозначаются голубыми линиями. Создавать связи можно хоткеем: выделите объект, нажмите ctrl и кликните на объект, относительно которого должны быть построены направляющие.

Если связи стали желтого цвета, то посмотрите причины ошибки в желтом кружке напротив View Controller Scene в правом меню. Желтые ошибки не критичны, а вот красные не позволят вам скомпилировать проект. Допустим, вы вручную изменили размеры View и у вас появились желтые ошибки. Потребуется выбрать fix missplacement в меню желтого кружка. После нажатия на fix missplacement объект будет растянут до подобранных в визуальном редакторе размеров. Вы можете добиться того же результата с помощью Resolve Auto layout issue. Дизайнеры любят подвигать элементы на волосок влево/вправо в графическом интерфейсе, и от этого констрейны ломаются. Достаточно приплюсовать или вычесть из настроек констрейна значение, на которое вы подвинули элемент. Но удобнее нажать update constraint constant для выбранного элемента.
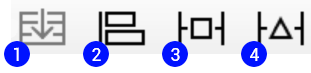
Рядом с кнопкой Add New Constraints есть и другие полезные кнопки:

- Stack — тут вы можете поместить выделенные детали интерфейса в StackView. Interface Builder сам решает, каким будет StackView в зависимости от расположения элементов. Кроме кнопки Stack, StackView можно создать перетягиванием из библиотеки объектов, как любой другой элемент.
- Align — тут можно настроить расположение элементов четко по сетке, будь то с боку, вертикально по центру или снизу. Вы часто используете такой подход в текстовых редакторах, когда выравниваете текст по центру или строго слева от начала страницы.
- Pin — основное для меня меню, позволяющее задать жесткие рамки относительно собственного размера или ближайшего предмета. В Pin можно явно указать, какой constraint вы хотите задать в том или ином направлении и установить его параметры. Также с помощью данного меню можно, к примеру, придать группе кнопок константный размер, не смотря на масштаб экрана.
- Resolve Auto layout issue — макет.
Теория.
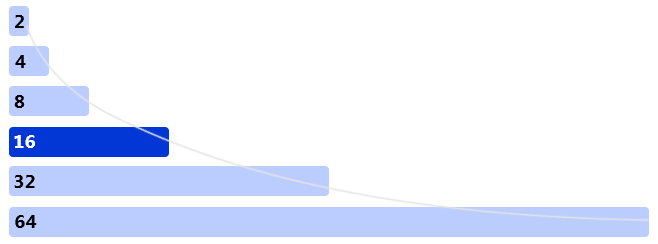
Отступы в вашей верстке не должны строиться по прогрессивной системе: 4, 8, 12, 16, 20, 24, 28, 32, 36, 40, 44, получается слишком много вариантов отступов. Правильнее использовать золотое сечение для создания геометрический прогрессии. У вас получится ряд отступов: 2, 4, 8, 16, 32, 64. Конечно, вы можете добавить 24 между 16 и 32, но только в качестве исключения.

По умолчанию, Interface Builder установлен для предварительного просмотра пользовательского интерфейса на iPhone 6с. Собственно, и макеты от Apple сделаны под этот размер.
Для людей, активно работающих с графикой, есть полезная горячая клавиша Cmd + =, позволяет вернуть размеры height и weight в эталонные.
В симуляторе вы можете масштабировать интерфейс с помощью Windows -> Scale. Важно задать максимальные размеры в Interface Builder.
Интерфейс xCode
Элементы интерфейса используют три основные модели: active, static (inactive), и passive. Кнопка это активный элемент управления, изображение это статичный элемент. Пассивный элемент это текстовое поле. В зависимости от модели, будет доступен разный набор возможностей в Utility Area.
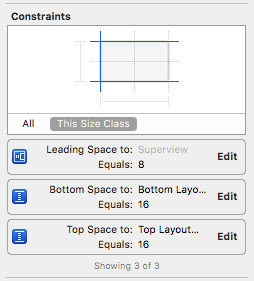
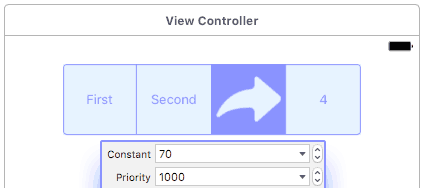
У каждой связи есть свойства, найти их можно на вкладке Size Inspector (элемент должен быть выбран). Если пройти в View -> Utilities -> Attributes Inspector), вы встретите следующие свойства:

Relation(Отношение) к свойству Constant,Constant(Постоянное значение), позволяет менять размеры объекта.Priority(Приоритет), имеет диапазон от 1 до 1000. Значение 1000 дает максимальный приоритет контрейну.
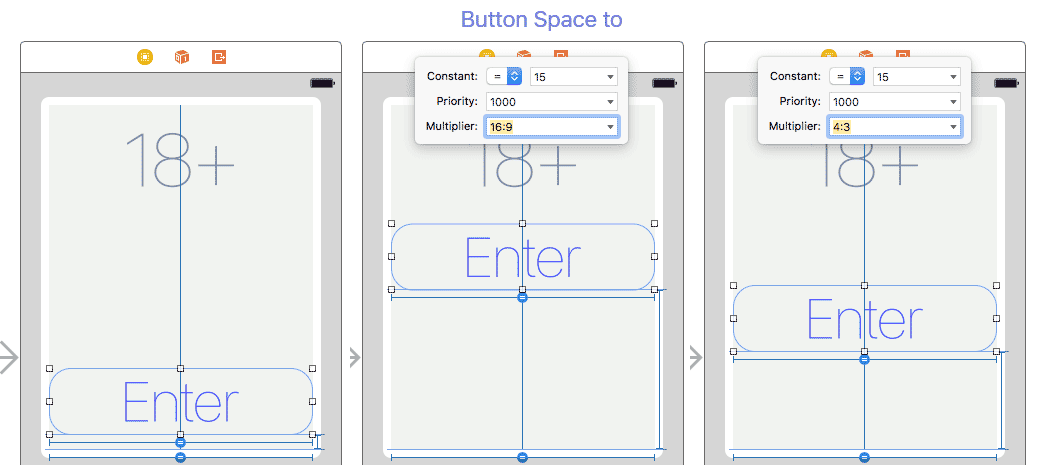
Multiplier при значении 1 означает, что размер элемента будет 1:1 или 100%. Если изменить значение на 2, мы получим 2:1 или увеличение на 200%. Используя множитель, констрейн смотрит на все доступное ему пространство. При значении 3:1 все доступное пространство будет разделено на 3. И 1 часть этого места назначается элементу. Если указать значение 4:3, то все доступное пространство делится на 4, и элементу будет назначен масштаб 3. Размеры 16:9 и 4:3 помогают адаптировать контент для iPad и iPhone. Для понимания, 6:1 = 6, замените : на / и все встанет на свои места.

Элементы могут сами определить, сколько места им нужно в зависимости от их содержания. Повторите констрейны с картинки чтобы понять, как создается резиновая верстка.

Констрейны позволяют масштабировать объекты. Например, добавив констрейн на Height в Segmented Control, вы сможете увеличить его высоту.

Одно из стандартных дизайнерских пожеланий это масштабировать кнопки и отступы пропорционально экрану. С помощью Equal Widths и Equal Heights это можно сделать. Auto Layout поможет ограничить ширину или высоту. Зажмите Ctrl и тяните линию от одного текстового блока к второму, в появившемся окне выберите Equal Widths.
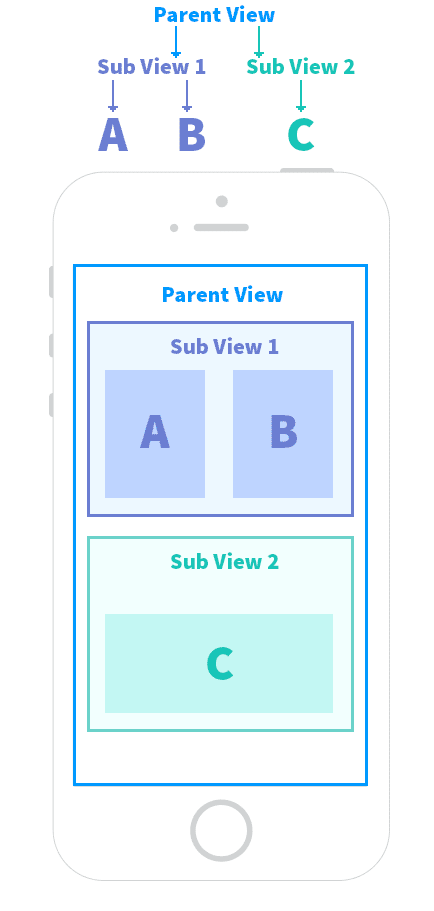
Попрактиковались, а теперь давайте пытаться понять, что же происходит. У каждого контрола есть позиция и размер. Если вы обратите внимание на подсказку «spacing to nearest neighbor» при создании констрейнов, то поймете, что отступы могут быть как от основного view, так и от ближайших объектов. Если добавить UIView, вы можете регулировать его размеры не только за счет констрейнов height и width, но и за счет констрейнов позиции. Важно понимать, что каждый констрейн взаимодействует с объектом, который находится выше в иерархии слоев.

- Vertical Spacing to Layout Guide (ограничивает верхней части изображения в верхней части окна)
- Leading Space to Container Margin (левая сторона изображения остается «прибитой» к левой части окна)
- Trailing Space to Container Margin (правая сторона изображения остается «прибитой» к правой стороне окна)
- Vertical Spacing (вертикальное расстояние между изображением и этикетки)
Зная эти нюансы, вы сможете делать сложную верстку. Например, вам нужно увеличить расстояние между вертикальными элементами. Для этого в Autolayout добавляете vertical spacing constraint, и добавляете ему атрибут greater/less than equal.
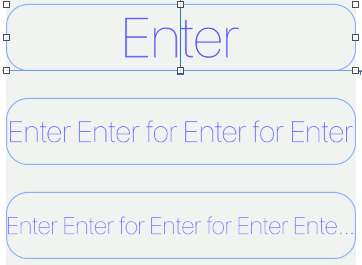
Все описанное выше было про плашки и стандартные контролы. Но с текстом может возникнуть куда больше проблем. Создадим в UIView два текста Label. Выберем верхний label и применим к нему следующие настройки:

Для нижнего Label примените аналогичные настройки, но вместо Top Space задайте Bottom Space. При переключении между девайсами вы заметите, что текст вышел за пределы отведенной ему области. Уменьшить размер шрифта не вариант, ведь размер шрифта для iPad Pro 9.7 вполне может быть слишком большим для iPhone 4. Я неоднократно встречал мнение среди дизайнеров, что в мобильных приложениях лучше не менять размер шрифта в зависимости от контента. Нельзя предвидеть всех проблем и непонятно, как это спроектировать, а рисовать все возможные варианты никто не хочет.
На помощь приходит Adaptive Layout. Один универсальный Storyboard для всего интерфейса это прекрасное решение, все экраны в одной верстке куда проще поддерживать, чем множество разных вариантов верстки одного экрана. Поэтому ViewController в xCode существует в среде Сlass Size с заданной шириной и высотой. При этом, Сlass Size бывает двух видов: Compact и Regular, подробнее можно прочитать тут. При этом, в AutoLayout вы можете включать и отключать констрейны в текущем Class Size. Их мы и будем использовать для решения описанных выше проблем с текстом.
1. В Attributes Inspector нужно нажать на небольшой + слева от поля Font. Выберите Compact для Width и Any для Height. Появится второй Font selector с атрибутом wC, в котором мы можем уменьшить размер шрифта. Проделайте это для всех текстовых блоков.
2. Теперь нажмите кнопку Vary for Traits и проверьте верстку в режиме Compact. Вы можете заметить, что все iPad в портретной или ландшафтной ориентации рисуют ширину и высоту как Regular. wR и hR обозначают Regular Width и Regular Height. wC и hR отвечают за Compact Width и Regular Height.
3. Если поменять в Regular высоту iPad, это повлияет на портретную ориентацию смартфона. Чтобы внести изменения только в iPad, нужно работать только с шириной. Отдельной болью считается iPhone Plus, который имеет wR и hC.
4. Также, в инспекторе найдите поле AutoShrink и выберите значение Minimum Font Scale, добавив чуть ниже значение 0.5. Благодаря этому блок текста будет автоматически сжиматься. Да-да, вы сможете тестировать масштабирование текста с помощью Autoshrink -> Maximum Font Scale (0.4) для сжатия размера текста в зависимости от количества символов в блоке.

Теперь вы можете сверстать простые экраны, но без переходов они не представляют ценности. Вы можете создать сколько угодно новых экранов (View Controller), и создавать переходы между ними с помощью Segue, это способ смены экранов. В xCode будут отрисованы стрелочки между экранами, и вы сможете легко понять, какой из экранов следует за каким. Например, Push это классическая смена экрана справа налево. Имея полученные знания, вы уже сможете создать такой прототип. Этого будет достаточно для теста гипотезы.

На будущее.
У вас наверняка возник вопрос, а что делать когда артбордов станет слишком много и вы сами запутаетесь в своем прототипе? Зажмите cmd и нажмите на границы экранов, появится голубая обводка. После этого проследуйте в Editor -> Refactor To Storyboard. Вам будет предложено создать новый сториборд из выделенных. после создания вы будете переброшены в новый сториборд, в котором увидите сигвеи и новые артборды. Перенесенные экраны в основном сториборде станут ссылкой. Поздравляю, вы сделали рефакторинг!

32 комментария
Igor Kambarov
Можете подсказать, в каком размере или в каких вариантах размеров экрана нужно рисовать дизайн для iOS? Если рисовать из заготовленных в скече размеров экранов, то на небольших айфонах получается скролл. Дизайнер или разработчик должен решать эту проблему? Если дизайнер должен решать эту проблему, то как, рисовать под четвертый айон? И должны ли быть все размеры Pixel Perfect?
Цветков Максим
Попробуйте мыслить более абстрактно. Вы, как дизайнер, не рисуете интерфейс, а описываете интерфейс логикой размеров. Разные верстки под разные экраны уместны только для отделения iPhone от iPad. Допустим, вы нарисовали кнопку, вы должны описать все расстояния по краям от кнопки.
Скролл это нормальное явление. По ширине интерфейс растягивается, по высоте скролл. Если требуется сделать без скролла, то разработчик должен проходиться по констрейнам и умножать их на UIScreen.main.bounds.height / 568.0. Что даст дополнительную нагрузку на старые девайсы. Но если требуется, то масштабировать интерфейс пропорционально высоте экрана возможно.
Если вы нарисуете дизайн под каждое разрешение, то разработчику придется добавлять UIScreen.main.bounds.size.height == <значение> и верстать каждый экран отдельно. Отдельный форм-фактор для каждого разрешения и ориентации это очень долго. Если остановиться на определенном размере экрана, то я рисую под пятерку. Потому что масштабировать в бОльшую сторону проще, чем заложиться в экран с большим размером и в дальнейшем пытаться это ужать для меньших размеров экрана. Для проверки дизайна на всех разрешениях хорошо работают констрейны с плагином от анимы.
Если вы все же решили рисовать в крупном размере, который забит по умолчанию в графические редакторы, то лучше использовать iPhone 8 в 1x масштабе (375х667) с констрейнами.
Pixel Perfect на iOS умер с выходом 5.5″, в том же iPhone 7+ не получится сделать идеальную линию в 1px, даже если задать ее явно. Разве что задать нечто вроде 0.3333 дюйма.
Denis Kharitonov
Как использовать новый бар из иос 11, какие у него ограничения?
И по какому принципу принято расставлять в iOS серые крупные блоки для разделения контента?
Цветков Максим
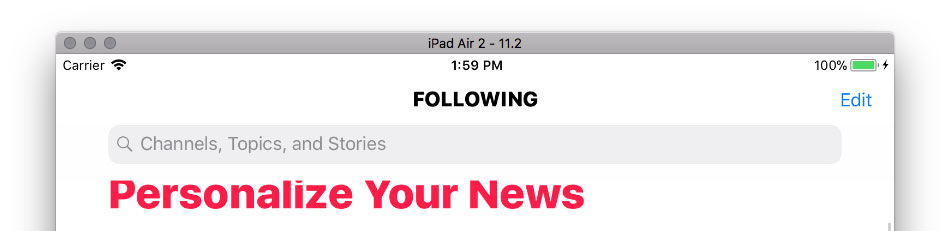
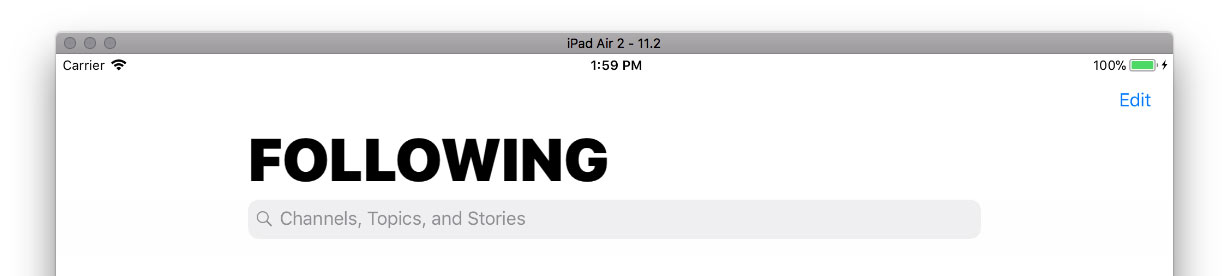
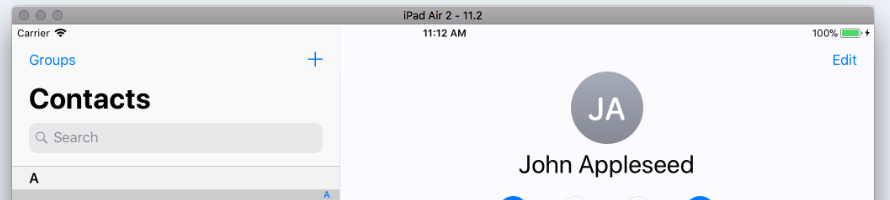
Новый бар сложно кастомизировать, поэтому не надо добавлять в него функционал, отличающийся от дефолтного. Новый бар включает в себя красивый крупный заголовок, поисковую строку и refresher.
Приведу примеры поведения поисковой строки в портретной и ландшафтной ориентации на айпаде. Дизайнеры Apple растягивают поисковое поле на всю ширину Readable Width, в зависимости от типа интерфейса Master-Detail или Fullscreen. Вот несколько примеров использования:



Серая крупная полоска между контентом нужна для разделения секций групповой таблицы.
Aleksandr Promostep
Спасибо!
Также можете объяснить, что надо сделать, чтобы реализация приложения на 100% соответствовала макету? Я в курсе возможностей цеплина или фигмы, но при одинаковых параметров для теней или шрифтов видны существенные отличия.
Цветков Максим
А вы разработчик или дизайнер?
Давайте рассмотрим три основные сущности современного дизайна: типографика, цвет и тени.
▪ Типографика. Скорее всего, вы будете работать со стандартным шрифтом San Francisco. В iOS в основном проблемы с tracking, параметры которого надо брать из гайдов. Для пользователей Sketch существует отличный плагин. Также в Sketch важно переключать выравнивание текста между Fixed и Auto ждя сброса ширины и высоты блока к дефолтной.
▪ Тени. Тени в iOS всегда получаются крупнее, чем в Sketch, т.к. отсутствует параметр Spread. Корректируется вручную на стороне разработки за счет уменьшения радиуса тени и увеличения непрозрачности.
▪ Цвета. Со сплошными цветами проблем я не наблюдал, градиенты же рендерятся темнее, чем ожидает дизайнер. Корректируется на глаз.
Podryadchikov Vasily
Как работать и рисовать под ретину?
Цветков Максим
Ретина это все, что выше 220 ppi. Вы можете включить HiDPI Mode в MacOS, что по факту 2х сжатие, может понравится. Достаточно вбить эту команду в терминал:
sudo defaults write /Library/Preferences/com.apple.windowserver.plist DisplayResolutionEnabled -bool trueСтандартная история про дизайнеров, которые работая на ретине, рисуют микроскопические шрифты, легко решается дополнительным монитором низкого качества для проверки макетов.
Если рисуете макеты в фотошопе на ретине, то придется либо все рисовать в 2х, либо смотреть на размыленные макеты. Принцип работы в данном случае я уже описал в этом комментарии.
Anna Konstantinova
Здравствуйте, это же ваш пост? Скажите, почему при разработке iOS приложений все решения в коде выглядят как костыль и это чувствуется при работе с приложениями, даже у тех же Эплов, как вы и написали. В среде разработки правда все сделано так плохо?
Цветков Максим
Исторически эти проблемы идут от insets для прозрачных панелей и прочих фишек. Поэтому разработчики и не любят писать «кастомные» бары, с ними не работает автоматика от Apple. Приходится делать полностью свою разметку, при условии что некоторых возможностей нет в публичном API.
Обычно я рекомендую дизайнерам мириться с тем, что Navigation Bar один на все сцены до iOS 13. Нельзя делать на одном экране навбар черным, а на втором прозрачным, и еще с красивыми анимациями.
Виталий Севаньков
Здравствуйте, подскажите как это объяснить разработчикам: нужно передавать деньги из одного банковского приложения в другое в рамках одного банка, когда два клиента рядом находятся рядом и у одного нет интернета, как это технически реализовать на уровне системных требований?
Цветков Максим
Если речь только об iOS, то новый bluetooth подойдет. Для iOS и MacOS возможности почти безграничны, а для watchOS и tvOS есть ограничения + система умеет завязываться на акселерометр, чтобы увеличивать и уменьшать интервал отправки запросов на подключение. Для передачи реквизитов оплаты и фоточки вполне пойдет. Одному из участников процесса обмена данными даже интернет не нужен, он просто отдаст платежные данные.
Альтернативная технология это NFC, на iOS сильно ограничена, на Android все ок.
АЛександр Верен
А фотография без интернета появится у отправителя данных?
Цветков Максим
Появится, если закэшировать аватарку. Обычно кэшируют контент по принципу Lazy и Synchronized cache, для всяких текстов, новостей, e-commerce. Но можно кэшировать любой контент (аватарки, гифки в комментах), при условии что кэш не будет раздуваться больше 100 мб. Видео можно кэшировать по принципу faststart-видео. Смотрите в сторону Write-through cache и LRU cache.
Vadym Volos
Не могли бы подсказать, как с точки зрения дизайна принято оптимизировать длительность работы устройства?
Цветков Максим
Больше всего батарейки кушает экран, на него мы можем повлиять. Банально, если размер экрана Quad HD (2960×1440), то можно предложить переключиться на FHD+. Если дисплей LCD (лампа), то она будет кушать батарейку просто за счет своей яркости. А в AMOLED стиль дизайна скажется на производительности: синий и белый цвета тратят много энергии, черный тратит заметно меньше.
В 3D игрушках GPU очень хорошо кушает батарею, камера кушает сопоставимо. Операционка тоже скушает RAM, CPU, GPU. Когда транслируете видео, оно закодировано хардверным кодеком устройства, на софтверном кодеке тратится много энергии.
А вот музыка очень мало потребляет, для музыки отдельный сопроцессор. GPS с гугловским Fused Location Provider API это помогает сканировать сигнал постоянно, если устройство лежит на столе. Еще GSM-соединение затратно по электроэнергии, но WIFI и SMS кушают еще больше. Поэтому смартфон ночью в состоянии покоя переключается на 4G.
Игорь Базылев
В кампании апметрики можно как-нибудь вставить ссылку на внешний сайт?
Цветков Максим
Ну да, при настройке кампании есть три опции:
• App
• Deeplink
• URL
Последняя это то, что вы хотите — запустить браузер. Откроется SFSafariViewController, т.е. браузер, встроенный в приложение.
Виктор
Привет! я перенес файлы с мака на винду и появились прозрачные файлы DS_Store. Как от них избавиться?
Цветков Максим
Очень просто. Заходите в Cmd.exe, и используете команду
del /s /q /f /a .DS_STORE.Nikita Baburov
у меня не получается выполнить код из-за малого объема памяти на ноуте. помогите пожалуйста, есть ли способы заставить все работать??
Цветков Максим
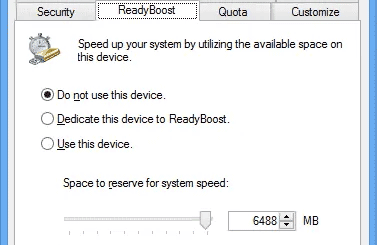
Есть древний способ с использованием флешки. Вставляете флешку в ноут, открываете «Свойства» и на вкладке «ReadyBoost» выбираете пункт «Предоставлять это устройство для технологии ReadyBoost». Указываете ползунком максимальное значение.

Далее надо отдать память в файо подкачки. Чем больше оперативной памяти в распоряжении, тем меньше размер файла подкачки.
512 MB оперативной памяти — 5012-5012
1 GB оперативной памяти — 4012-4012
2 GB оперативной памяти — 3548-3548
4 GB оперативной памяти — 3024-3024
8 GB оперативной памяти — 2016-2016
Работает подкачка или свопинг по древнему принципу: компьютер может оперировать вплоть до 16 Мб, но скажем у компьютера в наличии только 4 Мб оперативной памяти. Поэтому некоторые сегменты выгружались на диск, а при необходимости снова загружались в оперативную память, что давало возможность использовать для программы больше памяти, чем могла предоставить RAM.
Степан Довидович
Как использовать всякие метки и уведомления для магазина на ios
Цветков Максим
UI уведомлений можно настраивать.
Источником уведомления может быть push или событие в приложении.
Есть старый виджет «экран сегодня», и force touch на иконке. В виджете можно сделать что угодно, ограничение только размер. Но в SDK iOS14 все поменялось. Иконки вашего приложения уже может не быть на рабочем столе, она улетит в App Library.
Из хорошего появился AppClips, пользователь просто использует NFC-метку, баннер, QR, ссылку, Siri, это запускает приложение. На такой доступ много ограничений, вес 10мб, фреймворки порезаны, передача данных только в ваше основное приложение, все строго. Так как это привязано к реальному месту, лучше предусмотреть подтверждение нахождения в магазине перед оплатой.
Можно добавить возможности приложения и в Siri через Siri intents, NSUserActivity + Wind-down, Siri recommendation и интеграция с Shortcuts.
Deep Link это ссылка в приложении. Используется для перекидывания пользователя в на целевой экран. Если открыл письмо с десктопа — перенаправляем на лендинг, если с телефона — в приложение. Deep Links бывают трех типов:
• Базовые — самые простые, открывают либо страницу в приложении, либо AppStore, либо промо-страницу.
• Отложенные — собираем данные с устройства при условии, что приложение не установлено, и формируем fingerprinting. Когда приложение установится, мы уже будем знать, какую страницу показать пользователю.
• В контексте — собираем все данные о пользователе, и показываем в приложении персонализированный онбординг по ссылке.
iOS поддерживает URL Schemestg://,
superapp://. Не сработает, если приложение не установлено, и странный URL смущает пользователей. Более современные Universal Links iOS>9 выглядят как обычные ссылки, открывают экран приложения, либо любую страницу. Аналогично сделано и на Android, но можно http вместо https.Антон
Какие базовые размеры в iOS?
Цветков Максим
При размере экрана в 375x812px iPhoneX:
Тапбар 83px (учитывая 34px снизу для Home Indicator).
Navigation Bar — 97px.
Status bar — 44px.
Виктория Мангусова
Не работает подгрузка контента на определенных операторах в определенных регионах, куда копать?
Цветков Максим
Если простой запрос http get на получение списка Alamofire или RxMoya, то:
На android можно подменять IP-адрес для домена. При ошибке, похожей на SSL/DNS, такой config прогонять через firebase, и посылать запросы через режим Curl.
Если ошибка SSL и iOS12, поставить максимальную версию TLS 1.2 (а не 1.3).
Обезличенные метрики сети можно логировать, я не всегда верю логам, пока не удостоверяюсь что они стоят в правильных местах. Но это не для релизной конфигурации. Логировать в аналитические сервисы, не хранить на клиенте. Иначе MITM-атака.
Alexander Onishchenko
Добрый день! iOS считается очень надежной системой, считается ли она безопасной из коробки? Есть ли способы обойти высокий уровень безопасности?
Цветков Максим
iOS безопасна, есть соблюдать простые рекомендации: никогда и никому не давать физический доступ к устройству, установить пароль, выключить JS в браузере, не хранить ничего важного на телефоне, не устанавливать подозрительных приложений, обновлять все, отключить iCloud, включить ask to join networks, выключите Siri, отключить голосовой набор, не открывать ссылки. В противном случае есть шанс, что вы станете жертвой.
По обходу ограничений: есть уровень пользовательских приложений и железка. iOS это буквально прослойка между железом и пользовательскими приложениями. Приложения не работают с железом напрямую, только через слои iOS.
1) Первый слой это cocoa: уровень приложений, отображает фронтенд приложения, пуши, уведомления на иконке.
2) Далее уровень media: всякие openGLm, работа с 2D и 3D рендером.
3) Core Services: уровень безопасности, peer-to-peer. Для игр и пересылки контента.
4) Core OS: системная конфигурация, OpenCL.
5) Ядро: BSD, файловая система, сеть, драйверы, доступ к DNS.
Для обхода ограничений применяется Jailbreaking, это своего рода root для iOS, но не совсем. Root в iOS и root в Android разные. Jailbreaking просто позволяет более гибко работать со встроенными в OS правилами, убирает ограничения. Это делается установкой настраиваемого ядра с доступом root. Да, после Jailbreak вы сможете установить приложения, которые Apple бы не разрешила. Значит, это риск, что приложение сможет получить доступ к защищенным данным. Реализуется Jailbreaking с помощью приложенек типа Cydia (магазин твиков для джейлбрейкнутых устройств), Hexxa Plus, ApricotiOS, Yuxigon, Sileo, Trimgo.
Есть разные типы Jailbreak: при одном уязвимость остается навсегда, при другом перезагрузка устранит уязвимость. Есть вариант, когда требуется компьютер для успешной загрузки устройства после jailbreak.
В целом, регулярные перезагрузки, Lockdown Mode и BlastDoor помогают. Они не помогут от атак через встроенные библиотеки: например, Apple предоставляет CoreML Engine для фотографий, и более крупную Apple Foundation Models. CoreML Engine может использовать любой разработчик, закидываете в нее данные и перетягиваете файл модели .mlmodel в xCode. Некоторые умельцы используют это в неправомерных целях.
Alexander M
Есть ли способы запустить файл, если мак мне не позволяет его запустить?
Цветков Максим
Опасненько. Но попробуйте permissionsreset.