Автоматизация нарезки графики для мобильных устройств
Часто на дизайнера скидывают техническую работу по нарезке графики для iPhone и Android. Обязательно с pixel-perfect, ведь графика это главное выразительное средство. На нарезку графики тратится уйма времени, которое лучше потратить на работу головой, а не руками. К счастью, процесс нарезки графики автоматизирован в огромном количестве программ и плагинов. Возможно, у вас нет желания осваивать новые инструменты, и вы можете позволить себе завести аутсорсера. Он по хозяйски порежет картинки, но выполненную работу придется контролировать, писать task с замечаниями, следить за оптимизацией графики и платить деньги человеку. В результате сэкономленное время сводится на нет. Поэтому давайте посмотрим, какие инструменты для выполнения рутинной работы нам предлагает рынок.
В начале работы мы должны установить правильные настройки цвета для Photoshop. На самом деле, довольно долго тянется эта эпопея с правильным отображением цвета картинок. Забавно и грустно наблюдать, как именитые веб-дизайнеры и даже полиграфисты с двадцатилетним опытом работы раз за разом наступают на одни и те же грабли под названием Система Управления Цветом (CMS).
Браузеры не очень хорошо работают с CMS. Стандартное правило: CMS работает только если встретит внедренный в картинку профиль. Все остальное будет показано пользователю как есть, а именно браузер присвоит профиль монитора, что приведет к искажению цвета. А ведь профиль монитора допустимо назначать изображению только когда изображение создал монитор (скриншот). Итого, картинка без профиля будет по-разному отображаться в браузерах, одни браузеры присвоят ей рабочее пространство интернета sRGB, другие присвоят профиль монитора пользователя. Правильно показывает цвет только Photoshop, это аксиома, все остальное может врать даже с внедренным профилем. Но лучшее решение это следовать правилу: внедренный в картинку профиль гарантирует, что везде картина будет отображаться одинаково.
Выставляем следующие настройки, чтобы видеть макеты в условно правильных цветах:


И держим в голове идею, что профиль монитора в операционной системе должен быть построен прибором после аппаратной калибровки. Если аппаратной калибровки не было, то ставьте профиль производителя монитора.
Итак, с цветом мы разобрались. Вернемся к рутинной ручной работе. Обычно для нарезки иконок «специалисты» копируют векторные шейпы в отдельные файлы, нажимают Cmd+Shift+R, сохраняют иконки через save for web, ресайзят, добиваются pixel-perfect, вручную переименовывают полученные файлы. Или дизайнер-перфекционист может расставить кучу слайсов, ровно разместить на рабочей области все иконки, грамотно переименовав слои. Сразу оговорюсь, что не имею ничего против слайсов, но они оправданы только при использовании в производстве, в котором цветовая гамма макета может поменяться в самый последний момент. В этом случае готовые слайсы помогут быстро перенарезать графику. Но наша сегодняшняя цель—сэкономить время в менее неопределенном производстве. Обратим внимание на следующие программы:
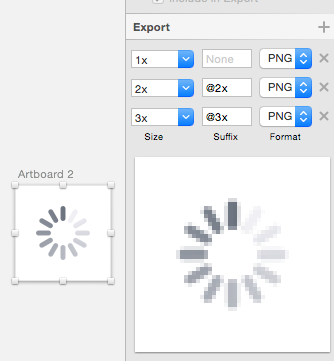
Sketch—большой платный векторный редактор, существующий только на OSX. Умеет автосохранение, версионность и артборды. Умеет экспортировать графику во всех нужных размерах, добавляет префиксы к названию файла. Помимо стандартного экспорта графики для iOS, с помощью одного замечательного плагина вы сможете резать всю графику для Android в один клик (от mdpi до xxxhdpi). Если смотреть на рынок в целом, то Sketch в паре с замечательными плагинами zeplin для создания спецификаций и craft для наполнения макетов контентом можно считать основным набором инструментов для UI/UX дизайнера. Важно отметить, что Zeplin сам умеет резать ваши макеты, причем без вашего участия. Все хоткеи Скеча.

Assistor PS—умеет почти все.
Resonator— все иконки из исходных файлов помещаются столбцами в промежуточный файл Res-Project.psd, при этом происходит ресайз под все плотности экранов. В полученном файле Res-Project.psd вы доделываете все под пиксель-перфект, а уже потом сохраняете иконки. Так же плюс в том, что вся «нарезка» хранится в одном файле, и её не надо искать по разным папкам, когда нужно переделать какую-нибудь иконку.
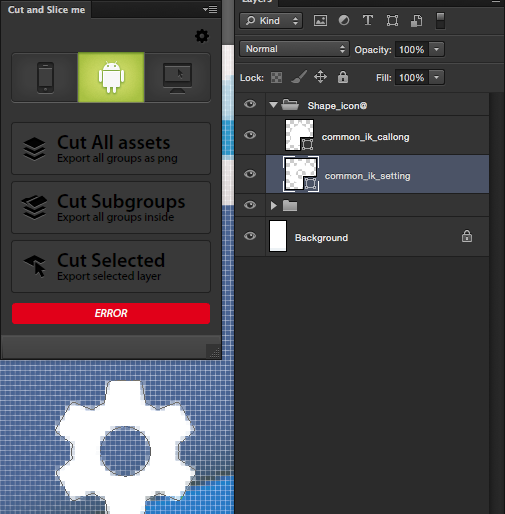
Cut&Slice me—плагин автоматически конвертирует размеры из максимально большого в маленькие, соответственно, макет должен быть в максимальном размере (XXXHdpi или @3x). Если вы рисуете не в самом большом размере, то вам поможет плагин 2XScaler. Cut&Slice me cам создаст папку с именем «имя файла»_Android_assets, и внутри разбросает готовые комплекты графики в соответствующие папки размеров. Для корректной работы необходимо положить графику под нарезку в папку и в конце названия поставить «@» – FolderName@. Удобен для нарезки иконок. И бесплатен.

LayerCraft — самый обычный плагин для нарезки. Умеет менять размер документа на 200% и 50%, обрезать прозрачные пиксели, нарезать размеры iOS: 1x, @2x, @3x; Android: Mdpi, Hdpi, Xhdpi, XXHdpi, XXXHdpi из выбранных слоев. При нарезке важно учитывать небольшой нюанс от Apple: возьмем оригинальный iPhone без Retina Display за коэффицент масштабирования 1. iPhone 5 с Retina дисплеем будет иметь коэффициент масштабирования 2. А вот iPhone 6 Plus имеет Retina Display HD. Коэффициент масштабирования 3 и изображение после downscaled от логичных 2208 × 1242 пикселей становится 1920 × 1080 пикселей. Соответственно, графика pixel-perfect перестанет быть таковой, так как 1920/2208 = 1080/1242 = 20 / 23. Другими словами, экран телефона масштабируется до примерно 87% от своего первоначального размера.
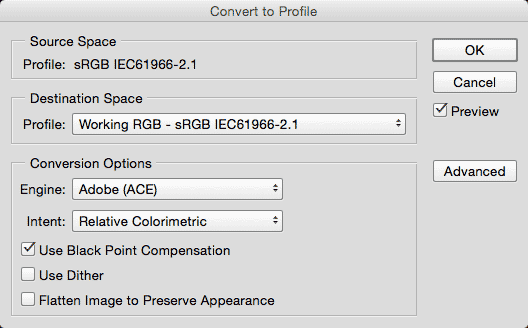
Вернемся в Photoshop и установим правильные галочки:

Далее, нужно убедиться, что у вас есть iPhone 6 Plus, xScope или другой софт для проверки отображения графики на устройстве. Вставляем векторную иконку как Shape Layer, уменьшаем до 20%, используем инструмент Direct Selection Tool для подгона контура к пиксельной сетке. Выделяем вашу иконку и масштабируем до 500%, получили нашу графику pixel-perfect в размере для неретины. Теперь забавный нюанс: вы всегда должны масштабировать иконку от верхнего левого угла и следить. чтобы значения X и Y были четными. Этот способ поможет вам сохранять качество графики при автоматическом ресайзе любым плагином. Маленькая хитрость: соблюдение кратности всех расстояний поможет решить много проблем. На выходе для XXXHdpi сетка должна быть 12px, для iPhone 6 Plus сетка 6px.
![]()
Или же вы можете нарисовать макет для iPhone 6 Plus, и руководствоваться принципом ресайза 4px> 2px> 1px.
PNG express — считается лучшим из всех доступных плагинов для образмеривания макета в Photoshop, да еще и за очень вменяемые деньги (в долларах). Допустим, вы создали ряд кнопок с несколькими состояниями. Создавая группу, содержащую слои для каждой кнопки и добавляя префикс “PNG” к названию группы, вы указываете плагину PNG Express, какие слои нужно экспортировать. При добавлении префикса “STATE:_on” или “STATE:_off” к названию соответствующих слоев в группе, PNG Express экспортирует и назовет результирующие файлы в зависимости от состояния. К примеру, если в группе с названием “PNG:map”, имеются слои под названием STATE:_on и STATE:_off, то они будут преобразованы в файлы map_on.png и map_off.png. При добавлении суффикса “–m” к названию слоя или группы, они будут объединены со всеми видимыми слоями. Это очень удобно, если у вас в проекте имеются слои с плавными переходами и взаимодействиями с другими слоями. Еще одна интересная особенность плагина заключается в возможности указывать точные размеры изображений для экспорта, чтобы не ограничиваться теми значениями, которые использует PNG Express.
Specking — отображает значения ширины и высоты блоков, margin и padding. Если ваши программисты требуют разметить макет, то этот инструмент вполне подойдет. Хотя будет удобнее научить программистов выставлять макет фоном, а текст делать контрастным цветом, чтобы разница сразу была видна (обычно это желтый или зеленый). Пара минут и готово, и никакой разметки. А если вы хипстер, то можете обратить внимание на полный аналог Specctr, которым пользуются специалисты Apple, Google, Autodesk.
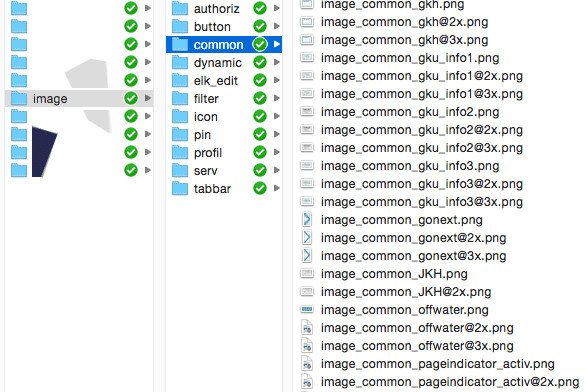
А теперь очень важный момент. Существует некий ProgrammingStyle. Он описывает много полезных для разработки вещей, в том числе дает советы про правильное наименования файлов нарезки. Суть такая: не нужно всю нарезанную графику под iOs скидывать в одну папку, называя иконки close.png, close_popup.png и т.п. Все вышеперечисленные инструменты и плагины творят магию только при условии, что дизайнер поддерживает исходник в идеально структурированном порядке и не пытается симулировать порядок раскрашивает групп и расставлением «замочков». Приучайтесь делать исходники опрятными. Дописывать префкисы и постфиксы к иконкам. Это ваша работа, делать все технически четко и грамотно. Если вы работаете в более модных редакторах, то символ омега (Ω) держит элемент в самом конце списка компонентов, а альфа (ɑ) в самом верху. Есть те, кто могут это игнорировать, например, звездный арт-директор, который создал крутую концепцию и отдал её ведущим дизайнерам. Они приведут все отступы в кратные значения, переименуют слои, структурируют вложенность элементов, напишут все названия без пробелов и в lowercase. Приведу пример достаточно грамотного наименования файлов нарезки одного из моих приложений под iOS:

Тезисы:
- не использовать кириллицу
- не использовать пробелы
- использовать только lowercase
- имеет смысл создавать папку in для всех входящий требований, out с финальным дизайном, ассетами, графикой для сторов, анимациями. И отдельную папку для дизайнеров, где хранятся исходники.
Зачем я написал параграф про правильное наименование файлов? Adobe подарила нам замечательную возможность не резать графику, а просто правильно называть слои! Вот подробное описание http://blogs.adobe.com/photoshopdotcom/2013/09/introducing-adobe-generator-for-photoshop-cc.html
Если вкратце, то начиная с версии CC, Photoshop умеет сам сохранять графику в режиме реального времени. Вы переименовываете слой, картинка сохраняется. Для сохранения слоёв нужно включить опцию File —> Generate —> Image Assets и поставить в конце имени слоя постфикс в виде точки и расширения файла (.jpg, .png, .gif). Надо нарезать три размера под iOS? Запросто, добавляем «плюс»: 100% icon.png32 +200% icon@2x.png32 +300% icon@3x.png32. А вот шаблон под андроид 100% icon_xxhdpi.png32 +67% icon_xhdpi.png32 +50% icon_hdpi.png32 +33% icon_mdpi.png32
Как вы могли заметить, графику можно масштабировать, просто указав проценты, допустимы единицы измерения пиксели, сантиметры, миллиметры, и дюймы. Если единицы измерения не указаны, Photoshop берёт за единицу измерения пиксели. Photoshop Generator достаточно элементарный инструмент, у которого есть еще одна замечательная функция: изменение размеров с сохранением пропорций. Вы хотите получить картинку с шириной 350 пикселей, но так, чтобы высота картинки была подогнана к ширине с сохранением пропорций? Для этого вместо высоты или ширины в префиксе Вам надо поставить знак вопроса: 350x? image.png
Если вам не хочется осваивать нечто, что вынуждает отпускать мышку и использовать клавиатуру, то был автоматизирован и этот процесс плагином oven. В него забиты шаблоны экспорта IOS: @ 1x, 2x @, @ 3x. Android: ldpi, MDPI, hdpi, xhdpi. С версии Photoshop V15.2 плагин неактуален. А начиная с версии V14.2.1 были поправлены кое какие баги учета корректирующих слоев, что позволяет экспортировать графику по размерам маски. Slicy для Mac по прежнему удобнее в плане наименования слоев, но это скорее вопрос привычки.
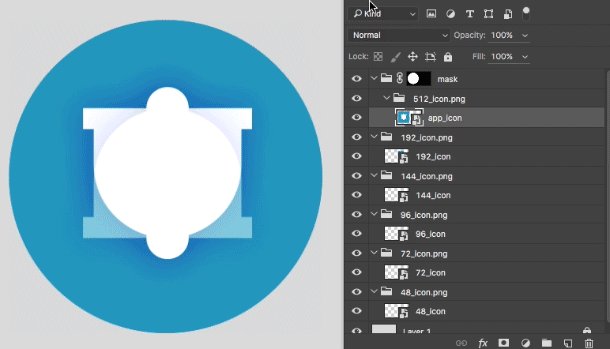
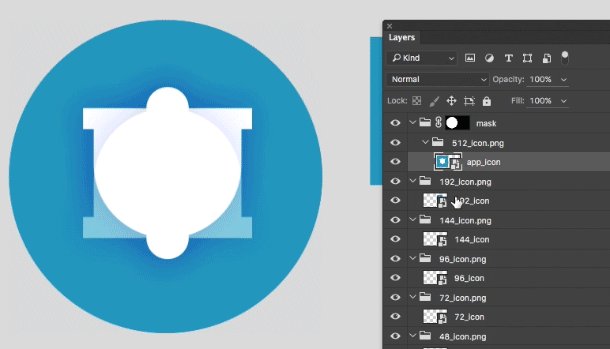
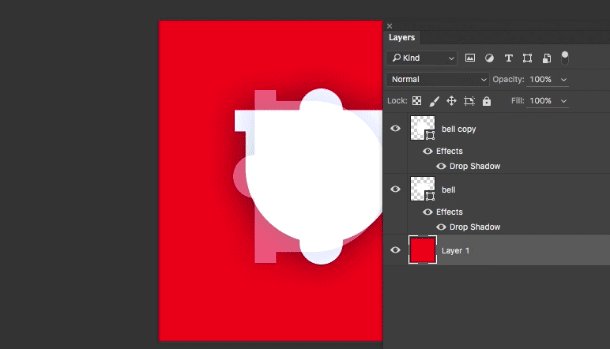
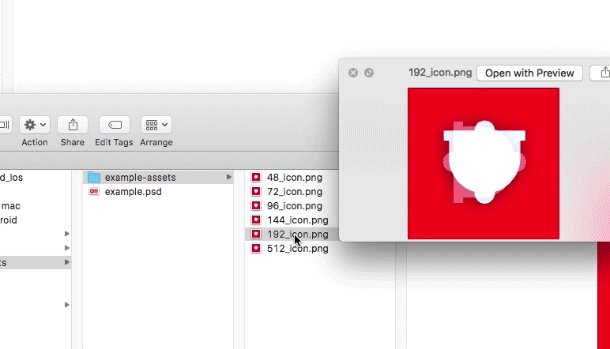
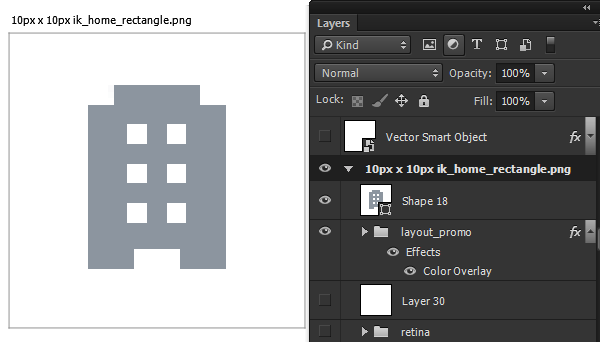
На практике Generate отлично подходит для автоматизации нарезки иконок. Обычно иконки приложений состоят из фона и символа.
- Каждая иконка должна располагаться в группе. Группе даем имя конечного файла.
- Одинаковый фон для всех иконок делаем через Smart Object, символ рисуется отдельно для каждого размера иконки (для соблюдения pixel-perfect).
- Для устройств Apple нарезка иконок должна быть квадратной, но на девайсах иконки отображаются круглыми или квадратными со скругленными углами. Вы можете применить маску с нужной формой на группу слоев с иконкой, в этом случае нарезка будет генерироваться квадратной. Но иконка в Photoshop будет отображаться в нужной форме благодаря маске.

Еще один важный момент, на который не обращают внимание даже мастодонты отечественного дизайна: картинка не должна становиться другой из-за изменения качества экрана. Если у вас картинка в mdpi получается 12 на 12px, то вам в любом случае необходимо уместить форму иконки в этот размер. Иконка и в xxxhdpi, и в ldpi должна быть одинаковой.
Также, Adobe подарил нам еще один встроенный инструмент — Extract Assets. Вам достаточно выделить нужные слои или группы слоев, нажать на выбранном слое правую кнопку мыши и выбрать пункт меню Extract Assets. Можно добавлять коэффициенты масштабирования картинки и автоматизировать наименование слоев, экспорт возможен в форматы PNG-8, PNG-24, PNG-32, GIF, JPG, или SVG. Если вы дали одинаковые названия слоям, они будут автоматически переименованы.
Вы можете обратить внимание и на менее популярные на отечественном рынке плагины: Breezy (бесплатен), Slicy, PNG Hat, Slash, Lasagna, Export Pro. И не забываем про оптимизаторы, вроде pngcrush, optipng, jpegtran, PngThing, PngCrusher, ImageOptim, SmushIt. imgo, borschik. Графика после дизайнера должна быть идеальной, если это позволяют сроки. Многие оптимизаторы jpeg в конце применяют алгоритм Хаффмана, который относится к каменному веку развития компьютерных технологий. Это 1 бит на 1 символ, что очень расточительно. В 1 бит можно и нужно умещать несколько символов, можно даже 1Гб уместить в 1 бит, если он весь состоит из нулей. Для такой работы хорошо подходят алгоритмы предсказания на основе нейро-сетей. Поэтому обращайте внимание на алгоритм сжатия при выборе софта для оптимизации изображений.
Но знать оптимальный алгоритм сжатия — не панацея. Например, препроцессоры для подавление шума могут давать разный результат, просто потому что это реализация от разных вендоров. На входе вы задаете одинаковый поток и битрейт для видео, но у одного кодека сначала давятся шумы и потом сжимается картинка — и получите отличный результат. Другой кодек начнет сжимать шумы, что очень дорого. А настоящий шум, не алгоритмизированный, практически ни один алгоритм предсказать не может.
Про форматы:
Итак, графика нарезана и оптимизирована, разбросана по 7-10 папкам, вы счастливы, но можно сделать лучше! Посмотрим на парочку не самых распространенных форматов, за которыми будущее, и которые вы можете использовать у себя на проектах уже сейчас:
SVG уже давно используется в продакшене и все про него знают. Активно используется для нарезки графики под Android. XML-подобная структура, содержит много крутых фильтров, текст из SVG гуглом индексируется и копируется не хуже обычного. Очень важный плюс—возможность добавить внутрь media queries (в зависимости от своих размеров меняется вид файла SVG, можно даже менять вектор и base64 в зависимости от размера). Это частично решает проблему с субпиксельным рендерингом, ведь попадание в пиксельную сетку это основное желание настоящего дизайнера. SVG можно сделать бинарником, к счастью, безопасным, и с помощью SLIM в будущем можно будет делать крутые анимации. А сейчас старый добрый JavaScript умеет анимировать элементы DOM, поэтому вы можете анимировать элементы SVG файла. Но отсюда следует и проблема: при анимации сложной графики появятся лаги, ведь каждый элемент в SVG это элемент DOM.
Использовать или нет—решать вам. Но этот формат не умрет, а будет только развиваться. SVG имеет два профиля, которые при сохранении вам покажет графический редактор: SVG Tiny это укороченная версия для телефонных браузеров и SVG Basic для более сложных устройств. Для продакшена сохранять лучше в версии 1.1 (от 2003 года) без всяких Tiny и Basic, так как спецификация 1.2 до сих пор разрабатывается и никогда не перестанет быть лишь кандидатом. Также, вы можете использовать версию SVGZ, т.е. версию SVG со сжатием программой gzip.
Готовить SVG графику для веба просто:
- оптимизируете количество точек с помощью инструментов вроде Simplify (illustrator), функции Smart Remove Point у плагина VectorScribe v2, сокращения числа узлов в CorelDRAW. Лучше всего, конечно, VectorScribe и VertorFirstAid от Astute.
- Прогоняете полученный SVG через оптимизатор вроде svgo.
- При сохранении из Illustrator в настройке Decimal Places укажите циферку 3, если ваша SVG меньше 32px. Если картина до 256 px, то циферку 2, все что больше 256px стерпит циферку 1. Если указать 1 для иконки меньше 32px, то линии из исходника и в итоговой SVG будут сильно отличаться, особенно если изначальная иконка была не pixel perfect. Чекбокс responsive снимаем.
- Снимаем галочку Preserve Illustrator Editing Capabilities, она сильно увеличит размер вашего файла, сохранив многие возможности для дальнейшего редактирования файла в Illustrator.
- Почистить от мусора либо в блокноте после Illustrator, либо пропустить через svgo. Или сохранять с помощью inkscape.
Противопоказания для использования SVG: совсем маленькие иконки (пусть будут в base64) и иконки со сложными градиентами. Или вы не умеете делать SVG-спрайты. Для анимации SVG подходит snap-svg.
Иконочные шрифты желательно забыть. Не все устройства поддерживают области частного использования Unicode, иконочные шрифты не анимируются. Они всегда монохромные, добавьте к этому разный рендеринг на разных операционных системах и даже в разных браузерах. Также, возникают проблемы при верстке версии сайта для слабовидящих людей. Если вы все же используете иконочные шрифты, готовьтесь контролировать размер шрифта, высоту строки, выравнивание, высоту и ширину блока.
WebP это как jpeg, но лучше и с полупрозрачностью и анимацией. Формат WebP был разработан компанией Google для создания маленьких и более качественных изображений, которые могут ускорить загрузку страниц. Файл WepB состоит из сведений об изображении VP8 и контейнера на основе RIFF. Это новый формат файлов, который использует сжатие без потерь качества фотографий. Умеет сжимать анимацию с потерями, но не даёт обратной совместимости. Поддерживает 8-битный формат YUV 4: 2: 0, что может быть причиной потери цвета на изображениях с 1-пиксельными контрастными переходами, например в пиксельной графике и других видах компьютерной графики. Умеет и Lossless, плохо справляется с рингингом (наследие частотного преобразования).
Про растровые спрайты я лучше промолчу, в вебе они убиты технологиями DataURL и SPDY. Если подытожить, лучший способ нарезки графики для веба это карта SVG. И не нужно относиться к нарезке графики спустя рукава, кривой антиалиасинг портит впечатление от приложения. Если пользователь поставит вам 1 звездочку из 5 лишь за плохо подготовленную графику, то вам понадобится набрать 20 оценок в пять звезд, чтобы средний балл стал 4,8. Несколько единичек подряд, и вам будет очень трудно получить суммарную оценку выше 4. Не правда ли, хорошая мотивация выполнить свою работу качественно с первого раза?


88 комментариев
alt-matveev
подскажите как сделать, что б при импорте изображения оно не маштабировалось в смарт объекте? Сейчас после Place я вручную масштабирую до оригинального размера, пиксель перфект теряется
your-scorpion
1. В настройках фотошопа edit > preferences > general > resize image during place, убрать галочку;
2. Удостовериться, что значение dpi везде одинаковое;
den2chik
Вы порекомендуете как настраивать шрифты на мобильных устройствах? Я про андроид. Должен ли по канонам юзабилити размер и гарнитура шрифта подтягиваться из операционной системы?
И как вы в макетах настраиваете сглаживание шрифтов?
your-scorpion
Холиварный вопрос, можно долго рассуждать.
Самое очевидное: размер шрифта должен подтягиваться из системы, при этом размер текста должен быть не менее 11pt, что бы его можно было разобрать на обычном расстоянии без увеличения. Много пользователей с плохим или ослабленным зрением, которые выставляют в настройках системы шрифт большего размера как раз чтобы удобно пользоваться устройством.
Я не буду высказывать однозначное мнение, нужно ли строго фиксировать свою гарнитуру шрифта или брать системную. Раньше ручная установка шрифта (того же Roboto) была актуальна, когда надо было использовать специальные начертания шрифтов: Condensed, Light, Thin. Сейчас это не актуально, так как начиная с версии 4.1 всё это делается через указание fontFamily элементов. Если вы решите внедрять свой собственный шрифт в приложение, то столкнетесь с проблемами:
— баги с прорисовкой;
— баги с размерами;
— шрифт может быть устаревшим (да, он иногда обновляется! и хоть он и Roboto, но может быть старой версии);
— лишний размер APK-файла;
— лишние затраты на прорисовку элементов;
— нестандартные шрифты обычно мельче системного, поэтому придется делать текст излишне крупным;
Это аргументы против фиксированной гарнитуры шрифта. Есть аргументы и за:
— красивый дизайн, как и было задумано;
— использовать fontFamily это хорошо и современно, но во многих приложениях, в разработке которых я участвовал (более 60 уникальных приложений под android) minApi=14 android 4.0. Другими словами, fontFamily новых api будет проигнорировано, например sans-serif-black на >= 5.0 будет жирным, а на < 5.0 - дефолтным (regular); - на некоторых андроидных оболочках можно выбрать собственные шрифты, которые будут использоваться как дефолтные для всей системы. Укажет неопытный пользователь sans-serif-black, и все ваше приложение будет выглядеть не очень презентабельно; - лаги в прорисовке убираются использованием TypefaceEditText.java;
В общем, не можете найти оптимальное решение для своего мобильного приложения, просто удалите все ручные установки шрифта. Почти наверняка станет лучше, чем было. Ну и не забываем, что если мы хотим размер шрифта зависящий от настроек системы, то образмериваем свои макеты в sp, если хотим фиксированные размеры шрифтов, то dp.
Для сглаживания шрифтов в Photoshop использовал плагин Sharptype, но это было давно. До уровня сглаживания шрифта Safari все равно дотянуть не выйдет. Поэтому Sketch использует нативную растеризацию посредством OpenGL. В прочих адобовских программах сглаживание шрифтов получше. На маке можно играться сглаживанием с помощью:
defaults write -g CGFontRenderingFontSmoothingDisabled -bool NObyone007
Исходя из этой вашей статьи и комментария я понял, что в андроиде шрифты масштабируются, указывают их в sp — специальные масштабируемые пиксели. Если человек установил размер шрифтов 150%, они могут не всегда влезть.
Но получается, просто нужно сделать так, что если увеличивается размер шрифта в настройках системы, то и лейаут увеличивается, чтобы все влезало?
your-scorpion
К сожалению, лейаут автоматически не увеличить. Можно для некоторых участков задавать динамическую высоту, это подстраховка при изменении размеров шрифтов. Попробую объяснить так:
dp — это фиксированный размер лейаута на устройствах с разной плотностью пикселей;
px — это разный размер в зависимости от плотности пикселей;
sp — это dp * коэффициент масштабирования шрифтов;
Шрифты можно в dp указывать, если не хотите, чтобы они разваливали лейаут, но для старичков лучше в sp, и для очконосителей.
Detector87
Как сделать выход из приложений на умных часах? андроид фулскрин мод
И как разные формы экранов обрабатывать?
Также можете подсказать, какой размер иконки в notification bar у пятого андроида?
your-scorpion
1. Swipe-to-dismiss

2. UI должен подгоняться под разные формы экрана
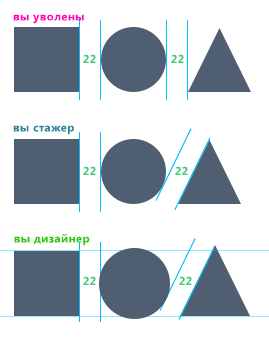
3. В 5м андройде изменили нотификации. Вам нужно нарисовать изображение 22 × 22 в картинку 24 × 24 (mdpi). Маленькая иконка с логотипом приложения, а большая отражает смысл нотификации.
curleyy
Подскажите, как правильно рисовать крутящиеся иконки? Например, иконки reply или update. Никогда не понимал всех этих принципов выравниваний иконок по центру и по отношению друг к другу.
your-scorpion
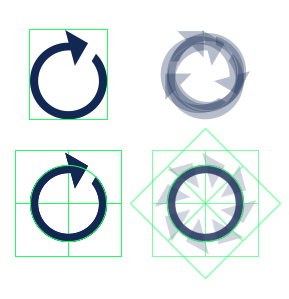
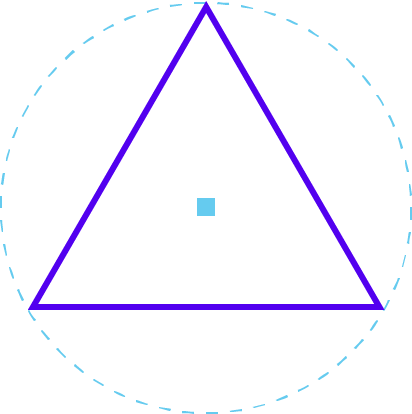
Нужно находить оптический центр таких иконок. У очень многих иконок оптический центр смещен.


И не забывайте про правильное выравнивание иконок относительно друг друга.
Схожее правило работает в цифре восемь. Если оба кружка восьмерки сделать одинакового размера, то будет казаться, что верхний больше.
Ну и совершенно банальные вещи про pixel perfect…

Также важно помнить, что круги бывают правильными с геометрической и оптической точек зрения, и это два разных круга. Выясните, какие круги рисует ваш редактор. Профессиональные инструменты, вроде Фонтлаб-6, умеют рисовать оба вида кругов и имеют специальную настройку Curve tension для регулирования оптических искажений. Curve tension = 55% это геометрически правильный круг.
Треугольники лучше делать с углами по 60°.

Viktor_bodrich
У нас есть много приложений, сделанных по гайдлайнам holo. Как максимально быстро перевести эти приложения на материал дизайн? Спасибо!
your-scorpion
Не рисуя макетов) Дизайнеры должны продумать, как использовать новые компоненты из материал дизайна.
Эти компоненты: тени, анимация, цвет.
Тень появляется c помощью Elevation (для статики) + transtation (для динамики). Неизменным должно быть то, что тень естественная и она пересекается с другими тенями для передачи информации о том, какой элемент выше.
Цвет. Дизайнер должен задать палитру. Параметры colorPrimery и colorPrimaryDark как раз помогут перекрасить экшен/статус бары. colorAccent поможет перекрасить всякие радио кнопки, свичи, и прочие контроллы. Возможно использование и на старых версиях андроида (у нас это делается через tiny drawable). colorEdgeEffect позволит перекрасить эффект, который появляется при скролле, когда контент доходит до конца скроллируемой области. colorControlNormal, colorControlActivated (чекбоксы), colorControlHighlight (рипл, подсветки), перекрасит активные состояния контроллов. Дизайнер просто приписывает к вышеуказанным свойствам нужные цвета и рисует пару макетов для примера, вы получаете идеальную систематизацию палитры. Но есть и исключение: если у вас есть кнопка, которая уникальна и отличается от стиля приложения (например, на промо-экране), то её нужно делать непосредственно во view).
Анимации. property_animation позволяет поменять любое свойство у любого объекта, главное соблюдать гайдлайны по анимации объектов от google. Также разработчик может указать animate layout changes и платформа сама создаст анимации.
Виктор Мэдит
Подскажите, можно ли использовать тени в iOS с точки зрения гайдлайнов? И если да, то как? Резать растровые картинки?
your-scorpion
Можно, Apple не ставит каких то весомых ограничений и сами используют тени в iOS. Картинками тени не пилят, кодятся тени на уровне Core Graphics.
В разработку надо передавать следующую информацию:
imgView.layer.shadowColor = [UIColor blackColor].CGColor; //цвет
imgView.layer.shadowOpacity = 0.7f; //прозрачность
imgView.layer.shadowOffset = CGSizeMake(10.0f, 10.0f); //«выпуклость» тени
imgView.layer.shadowRadius = 3.0f; //размер тени
Также, можно играться с формой. Здесь можно посмотреть примеры.
Dig_mail.ru
Здравствуйте! Спасибо за вашу статью, наверное это лучшее в рунете по нарезке графики. А в каких размерах резать под винфон? спасибо!
your-scorpion
WVGA scale factor 1X
WXGA scale factor 1.6X
720p scale factor 1.5X
1080p scale factor 2.25X
Galina_indigova
В чем для вас разница между responsive и adaptive веб дизайном?
your-scorpion
Резиновая верстка подразумевает тянующиеся макеты и контент (в том числе и картинки), медиа блоки. Первые резиновые сайты адаптировали контент под разные экраны. Все блоки задаются в процентах и пропорционально тянутся.
Adaptive Web Design подразумевает создание интерфейсов, которые адаптируются к возможностям пользователя (изменение форм и функций). Такие интерфейсы подразумевают постоянное улучшение: чем лучше устройство, тем больше возможностей. По каскадности, разработки верстают от самого большого разрешения к самому маленькому. С помощью
@mediaможем задать логику перестроения блоков в зависимости от шириныviewport. Меняем отступы, размеры шрифтов, ширину центровщика, точку перестроения (breakpoint). Обычно точка центровщика меньше breakpoint, чтобы элементы страницы не упирались в края.Комбинируя оба варианта, мы получаем Responsive Web Design, который позволяет занимать полезным контентом все свободное пространство. Молекулы резиновые, и сами организмы перестраиваются. Именно так и сделано большинство современных сайтов. По времени разработчика это x2 по сравнению с классическим адаптивом. Можно делать адаптивную версию (рывком) только на один брейкпоинт.
Николасимус М
Спасибо за статью.
А не знаете ли вы способа для Ps CC, чтобы генерить изображения с размером холста отличным от размера изображения?
(в плагине Cut&Slice Me, это делается через дополнительный векторный слой с именем #)
your-scorpion
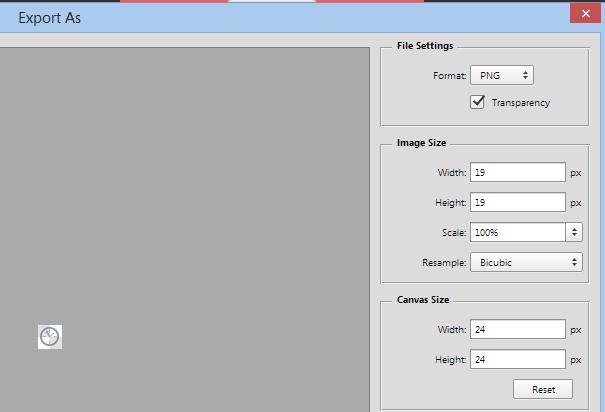
Вариант 1: Photoshop CC 2015 функция Export As…

Вариант 2: в Sketch это возможно через монтажные области, в Photoshop 2015, соответственно, тоже (т.к. новый Photoshop передрал у Скетча почти все, кроме производительности).


Вот так это будет выглядеть в Photoshop. Создаете монтажную область нужного размера, закидываете в неё иконку, и даете монтажной области имя, соответствующее синтаксису Photoshop Generator. Далее следуете в меню File -> Generate -> Image Assets, и готово. Как работать с Photoshop Generator вы уже знаете из этой статьи. Еще можно ознакомится с этой ссылкой, очень познавательное обсуждение.
Николасимус М
Да, точно с монтажной областью работает как нужно.
Но только в плагин OVEN не работает с монтажными областями :(
zo_Lander
Как снять логи с андроида?
your-scorpion
На телефоне:
1. Разрешить установку приложений из неизвестных источников (Настройки > Безопасность > Включить «Разрешить установку приложений из неизвестных источников»)
2. Включить установку и отладку по USB: включаем параметры разработчика (Настройки > О телефоне > Нажимаем несколько раз подряд на строку с номером сборки, пока не появится сообщение, что вы стали разработчиком), и включаем отладку по USB (Настройки > Для разработчиков > Включаем настройки «Отладка по USB» и «Установка через USB»).
3. Получить Root права для Android.
На ПК:
1. Скачать ADB (Android Begug Bridge)
2. Убедиться, что драйвера устройства установлены, либо установить их. Для этого надо открыть диспетчер устройств и посмотреть состояние драйверов подключенного устройства. Должно быть устройство с «Composite ADB Interface» в наименовании.
Убедиться:
1. Открыть в директории ADB > sdk > platform-tools. Запустить командную строку из открытой директории и запустить команду adb start-server. Теперь вводим команду adb devices и убеждаемся, что в списке подключенных устройств есть подключенный.
Теперь, собственно, получаем логи:
1. Чтение logcat: adb logcat > logcat .txt
2. Отчет об ошибках устройства: adb bugreport > bugreport.txt
Виктор
А с iOS?
your-scorpion
OS X: подключить телефон к маку, синхронизировать с iTunes, в Finder перейти по пути «Перейти» → «Перейти к папке». В появившемся окне ввести команду ~/Library/Logs/CrashReporter/MobileDevice/. В появившемся окне выбрать папку iOS-устройства, в ней будет лежать crash-файл.
Windows: подключить девайс к кому, синхронизировать в iTunes. В проводнике винды пройтиде в С:\Users\<Имя пользователя ПК>\AppData\Roaming\Apple Computer\Logs\CrashReporter\MobileDevice, найти папку iOS-устройства. В ней будет лежать crash-файл.
oly
Допустимо ли ставить таббар внизу в андроиде?
your-scorpion
Зачем? Допустимо все, в рамках разумного. Если у вас вверху останется Toolbar (ведь нужно куда то деть стандартные кнопки и «Сообщить об ошибке»), то делать нижнее меню не очень правильно. Непривычно будет ощущаться стандартный паттерн для Android, когда табы скрываются при переходе на внутренние экраны.
В итоге появятся проблемы логики навигации из за путаницы с действиями «Вверх» и «Назад». Navigation Drawer (сайдбар, боковое меню) тоже грешит этим. Хотя, в G+ под Android смогли одновременно применить Navigation Drawer, Tab Bar и Bottom Navigation на одном экране. Так что, все возможно, вопрос в информационной архитектуре.
Alexander Bright
Добрый день! Боковое меню грешит много чем, но оно часто используется, особенно в мобильных приложениях. Значит, это хороший паттерн!
your-scorpion
Я понимаю, что боковое меню для Android это стандартный паттерн. Но разве это хороший паттерн? Какие аргументы в пользу иконки-гамбургера? Самый распространенный аргумент в пользу гамбургерного меню это экономия свободного места на экране. На мой взгляд, аргумент несостоятельный, т.к. верхний или нижний тапбары можно прятать при скролле, как это делает Safari.
Из очевидных минусов: по умолчанию содержание меню скрыто, что уже плохо. Нужно сначала открыть меню (перекрыв рукой экран), а лишь потом удастся получить доступ к нужному разделу приложения. Также возникают проблемы с отображением уведомлений на пунктах меню. Скрытое боковое меню позволит использовать только одну иконку уведомления, в то время как нижний или верхний тапбары позволяют расположить уведомление на каждой вкладке, с привязкой к контексту.
На iOS боковое меню вообще нонсенс, так как конфликтует со стандартным паттерном навигации. По результатам многих тестов нижнее меню в iOS позволяет перемещаться по приложению с большей скоростью.
Гамбургерное меню можно использовать в случае, если у приложения нет сложной иерархической навигации. Или если у вас очень сложная структура приложения, но тогда необходимо сделать возможным открыть гамбургерное меню из любого экрана, а не только из крайнего левого (см. ВКонтакте).
Также, не нужно забывать, что гамбургерное меню на сайтах это дань моде. В мире проектирования интерфейсов очень короткие циклы жизни трендов, и то, что сейчас стильно и актуально, устаревает спустя полгода. При работе над крупным приложением лучше делать выбор в пользу нейтральных решений, которые не устаревают так стремительно. Либо рискнуть и попробовать угадать тренды, и если вам повезет, вы сможете рассказать на конференции о своем удачном опыте угадывания трендов в дизайне.
Антон
Привет! Позвольте с вами не согласиться. В Android телефонах есть аж две кнопки «назад», на телефоне и в интерфейсе приложения. Какой бы сложной не была структура приложения, с помощью нескольких нажатий кнопки «назад» всегда можно вернуться к нужному экрану. Не важно, боковое меню, нижнее или верхнее. Вернуться к изначальному экрану можно очень быстро.
your-scorpion
Привет. Вернуться можно, но насколько комфортным будет такой паттерн для пользователя? И не надо забывать, кнопка «вверх» в тулбаре ведет вас назад по структуре приложения (внешне выглядит как «назад»), и системная кнопка «назад» ведет обратно по пути следования.
Про нижнее меню недавно все описал Google.
Alexander Mirniy
Здравствуйте! Скажите, где лучше располагать гамбургное меню в веб версии сайта? справа или слева? Заранее спасибо, очень жду ответа!
your-scorpion
A/B тестирование ответит на этот вопрос гораздо лучше, чем я.
Общее правило: основное действие нужно располагать слева, второстепенное справа.
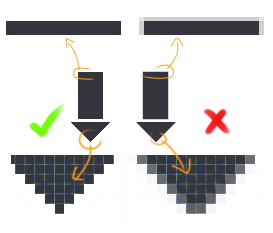
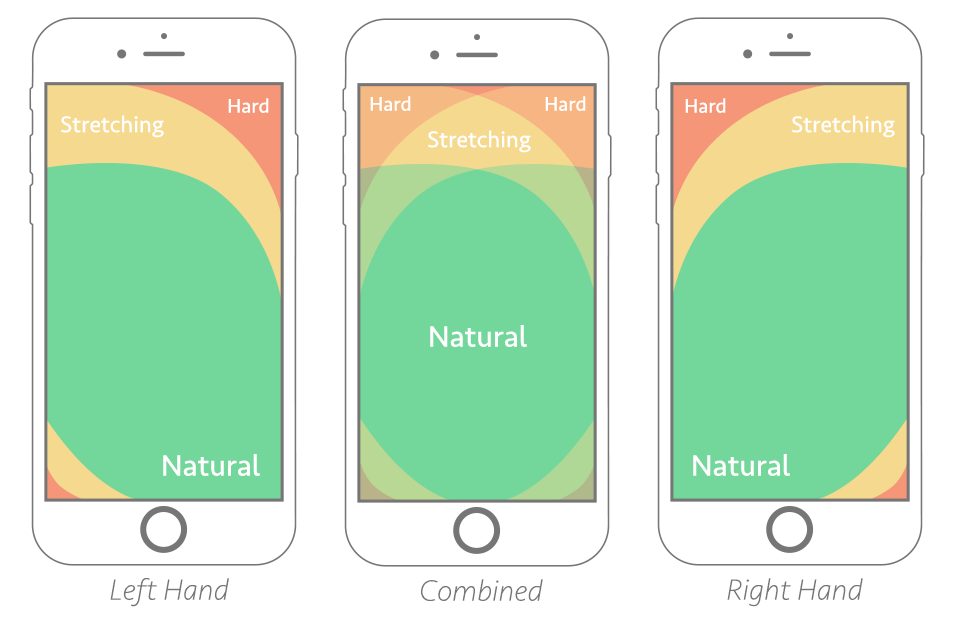
И не забываем про всем известную картинку:

Дима Пелевин
Какое решение используете, когда нужно сохранять информацию в текстовых полях в мобильниках?
your-scorpion
1. Обычное: сделать процесс сохранения явным для пользователя, и чтобы он не мог покинуть экран пока сохранение не закончилось. Обычно это всякие попапы, иконки с дискетой в тулбаре, кнопки т.п.;
2. Для облачных хранилищ: сделать чтобы при каждом сохранении в тулбаре вертелась иконка которая будет говорить что идет сохранение, и тогда андроид не будет прибивать приложение;
3. Для приложений типа gmail: сделать оффлайн базу данных и очередь на выполнение операций на сервере. Технически это весьма сложно реализовать;
4. Сохранять по убиранию фокуса с поля. Здесь есть такой подводный камень: если сразу после этого, пока сохранение идет, человек вышел из приложения или просто переключился на другое, то в этот момент процесс сохранения может быть прибит андроидом, т.к. он считает, что если приложения не видно, то и не обязательно чтобы оно работало. В этом случае логика такая: через полторы секунды после нажатия, если операция не завершилась, показываем спиннер.
Дима Пелевин
Низкий поклон!) Вопросик еще один оставлю?)))) Какие способы передавать определенные типы файлов в iPhone. Нельзя использовать дропбокс и прочие публичные сервисы, персональные данные передаем( но функционал для обычных пользователей, которые работают с готовыми данными. Как вы бы передавали файлы, если бы проектировали интерфейс с такими входными данными?
your-scorpion
Если без всяких джейлбрейков и стороннего облачного софта для обмена файлами типа дропбокса, то:
1. Передача файла на устройство через iTunes. Надо зайти в раздел «Программы», выбрать приложение и нажать «Добавить файл».
2. Передача файла на устройство через AirDrop.
3. И, разумеется, передача файла на устройство при помощи любой программы обмена сообщениями.
Димирича
Я верно понимаю, что я могу резать только @3x, остальное можно не делать?
your-scorpion
Смотрите
@1x — это все то, что младше iPhone 4 (экраны без ретины)
@2x — для iPhone 4,4s,5,5s,6
@3x — iPhone 6 Plus, iPhone 7/7+
Вы можете резать только одну векторную PDFку.
Elsynor
Спасибо за статью! Все очень понятно, без воды и рассуждний! В каком редакторе лучше получается нарезка?
your-scorpion
В принципе, любой редактор делает хорошие PNGшки, кроме Photoshop->Save As и Affinity Designer c настройками по умолчанию. Но ImageOptim решает все проблемы с весом растровой нарезки. Самые легковесные PNGшки, не требующие обработки ImageOptim, получаются с помощью Photoshop → Quick Export as PNG и Export as PNG24. Sketch тоже делает достаточно легковесные PNG файлы.
Для исследования PNG нарезки можно использовать inspectPNG.
Что касается SVG, то Affinity Designer делает отличные SVG. Photoshop’s Generator тоже делает очень легковесные файлы. А вот Sketch делает плохие SVG, пока что.
С illustrator как всегда все труднее и веселее. Для добавления эффектов нужно использовать меню Effect → SVG Filters. Так как экспортируются артборды, вы можете быстро создать артборд по границам выделенного объекта с помощью Object → Artboards и выбрать Fit to Artwork Bounds. Предварительно важно состряпать грамотную структуру слоев, IDs и имена классов будут использоваться в коде, что может облегчить разработчикам жизнь. Для создания корректных SVG в Illustrator нужно использовать File → Export → SVG.
И опять же, оптимизаторы вроде SVGO условно уравнивают весь вышеперечисленный софт.
Sketch делает весьма хорошие PDF для iOS. С Illustrator все опять же несколько сложнее. Обязательно нужно отключить Preserve Illustrator Editing Capabilities при сохранении.
Anastasia Biryukova
Здравствуйте, спасибо за эту статью! а есть какой то пайплайн оптимизации PNG файлов?
Цветков Максим
А в каком софте вы работаете? У меня на данный момент процесс такой:
1. Экспортирую из Sketch с плагином sketch-image-compressor
2. После этого прохожусь по нарезке ImageOptim, он хорошо подчищает мелочь, для пакетной обработки Pngyu.
3. Если идет война за байты, то с помощью ImageAlpha убиваю некоторые цвета в файле.
4. Опционально в процесс включается imagemagick, позволяет неплохо ресайзить нарезку скриптами.
Нимош 3DDD
То есть, @2x и @3x нужно? И что еще нужно резать для iOS?
your-scorpion
@1x встречается редко, в основном у ipad 1&2.
Поэтому начинать нарезку для iPhone можно с ретины:@2x — 100% и @3x — 150%. Тогда рекомендуемый размер для navigation bar это 44 x 44 (high resolution, то есть ретина), в tab bar рекомендуемый размер 50 x 50 (high resolution).
Еще нужно резать иконки.
Виктор designGuru
Здравствуйте. Давно Вас читаю, но написать Вам решился только сейчас. Вы сделали очень полезный Интернет-ресурс. Хочу сказать спасибо за грамотные советы, которые можно применить на практике. Ничего лишнего, чувствуется ваш большой опыт.
У меня есть вопрос. В разных гайдлайнах указывается разный размер минимальной кнопки. Есть ли универсальное значение, без привязки к платформе?
Спасибо!
your-scorpion
Спасибо за добрые слова)
Так как статья про мобильные устройства, рискну предположить, что Ваш вопрос связан с экранами мобильников. Тогда начнем с того, что средний размер подушечки пальца человека колеблется в районе 10-14 миллиметров, а кончик пальца — от 8 до 10 миллиметров.
Все исследования о минимальном размере кнопок в итоге вычисляют диапазон значений между от 9.2 x 9.2 миллиметров до 15 x 15 миллиметров. В то же время, крупные вендоры указывают следующие размеры как минимальные:
− Apple: 44 x 44 точек;
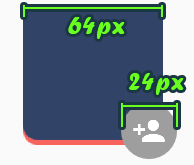
− Google: 24dp для иконки, вписанной в 48 x 48 dp + минимум 8dp для отступа = 56 x 56 dp (56dp это размер floating action button);
− Microsoft: 9 x 9 миллиметров + 2 миллиметра на отступ с каждой стороны = 13 x 13 миллиметров;
Чтобы вычислить эталонный размер, необходимо конвертировать миллиметры -> пиксели -> точки. Пиксели это PPI*(.03937 дюймов на мм*мм), так как 1 мм = 0,03937 дюйма. Если вы проектируете для экрана с PPI 326 (iPhone 7 Retina), то получается 336*(.03937 дюймов на мм*мм) = 13.22832 / @2x = 6.61416 mm.
Теперь сравниваем с эталонными значениями от крупных вендоров. Apple: 44 pts или 6,9 mm. Почти попали. Но если посмотреть на гайды Microsoft, то они указывают в рекомендациях 82 pts, что равно 12,8 mm. Если измерить размеры кнопок в последних версиях встроенных приложений на iPhone 7, то размер будет ближе к рекомендациям Microsoft. Соответственно, 12,8 mm можно считать наиболее подходящим.
Николай Андреенко DigitAL GURU
Добрый день. Вы сохраняете SVG из Illustrator с помощью меню «сохранить как», или через экспорт?
your-scorpion
Добрый. Экспортирую SVG из Illustrator с помощью File -> Export. Потому что там есть меню со следующим выбором метода сохранения:
— internal SVG: сохранение с CSS стилями, приемлемый вариант для веба.
— inline style: тоже сохраняет CSS стили, но инлайновые, не надо это использовать.
— presentation attributes: сохранение с использованием стандартных атрибутов SVG, всякие fill, stroke.
Важно отключать галочку «Responsive», если вы не понимаете, для каких целей вам может пригодится адаптивность.
Также, можно сразу посмотреть код сохраняемой SVG, это помогает контролировать отсутствие растровых теней и прочих картинок.
Желательно придерживаться SVG 1.0, UTF-8.
Предварительно нужно:
— Сделать Outline Stroke
— Объединить формы с помощью Pathfinder
Но пройтись по готовым файлам инструментом вроде jakearchibald.github.io все равно необходимо.
JoniMemori
Привет! Скажи про свой пайплайн работы в скетче, плз. Я постоянно путаюсь в этих символах, особенно если проект большой все превращается в кашу.
your-scorpion
Привет.

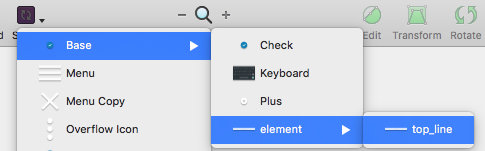
1. гайдлайны автоматически формируются в символах. Чтобы их структурировать, нужно писать имена символов в следующем виде Base/element/top_line, тогда будут формироваться подпапки символов
2. Templates и Symbolic link. Вы создаете мастер-файл (file -> save as templates) с гайдлайнами вашего приложения. Следующим шагом будет создание symbolic link между вашей папкой с шаблонами и папкой в дропбоксе. Переносите файл с гайдами в папку на дропбоксе. И как только вам нужны кнопочки/цвета из этого файла, вы открываете гайдлайны с помощью команды File -> New From Templates, и получаете копию оригинального файла с гайдлайнами из дропбокса. Таким образом, вы не сможете нечаянно испортить гайдлайны. К сожалению, если вы обновляете шаблон с гайдлайнами в дропбоксе, символы во всех локальных проектах не обновятся.
В статье было упомянуто про правильное наименование слоев, символы тоже должны иметь правильные имена и пути. Например, Buttons -> Round -> Active -> Accent color. Цвета лучше выносить в отдельный стиль, тогда можно будет разом поменять цвет во всех символах.
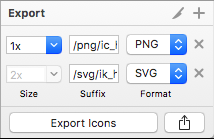
Не менее важный момент это экспорт нарезки сразу в нужные папки. Для этого в суффиксе нужно задать путь к папке. Так,

/folder/file_nameсоздаст папку с именем слоя, в ней будет создана папка folder, в которой будет сохранена нарезка.Второй вариант, это
/../folder/file_name, не создает папку с именем слоя. Конструкция видаicon/создает папку.Можно назвать все слои Icon, и контролировать имя файла в суффиксе, тогда они будут глобально класться в Icons/SVG/file_name.
Стили текста тоже нужно структурировать по принципу
Desktop/Header
Mobile/Header
live:xdeusx_2
Какой цвет для серого текста допустим в мобильном дизайне?
your-scorpion
Серого текста не должно быть на мобильном устройстве, такой текст становится нечитабельным на темных фонах. Текст должен быть черный с прозрачностью, я себя ограничиваю прозрачностью в 50%.

Денис Бондарцов
Как правильно резать иконки для статус-бара в Mac OS?
your-scorpion
Иконки должны быть одноцветные, черные, с прозрачностью. Цвет иконок будет инвентироваться автоматически при переключении статус-бара с черного на белый. Размер 42px по высоте для ретины.
И да, правильно называется и гуглится этот бар NSStatusBar.
Vladislav Solovjov
Вопрос про SVG! Как можно проверить качество SVG, которую подготовил дизайнер? Спасибо!
your-scorpion
1. Открыть в векторном редакторе и проверить:
● Удалены ли лишние точки. Часто остаются точки, которые никак не сказываются на форме шейпов;
● Проверьте, чтобы не было обводок и компонентных шейпов (можно поправить в Illustrator);
● Текст желательно преобразовать в кривые.
2. Открыть код и проверить:
● Должны быть включены Deflate или GZIP для .svg файлов.
● preserveAspectRatio отвечает за настройки пропорций изображения. По дефолту стоит xMidYMid meet. Важный параметр, отвечает за сохранность пропорций, отображение содержимого без обрезания краев, масштаб и центрирование.
Ось X в области просмотра: xMin —левая граница области просмотра, xMid —центр по оси X, xMax —правая граница области просмотра
Ось Y в области просмотра: YMin — по верху, YMid —по центру, YMax — по низу
Атрибут
meetозначает, что изображение должно сохранить свои пропорции и быть полностью видимым.Атрибут
sliceозначает, что изображение сохранит пропорции и будет отмасштабировано какbackground-size:cover;Атрибут
noneговорит, что будет использоваться изменение пропорции из viewBox.preserveAspectRatio и viewBox два самых важных параметра.
● Если речь о спрайтах, то удостоверьтесь в наличии кода
viewBox="x y width height", это пользовательская область просмотра. Отдельно нужно уделить внимание bounding boxes. Это прямоугольник, который содержит ваш шейп со всеми элементами, вроде теней и обводок. Изменяя размер bounding boxes можно менять отступы от шейпа до границ изображения, что упростит задачу выравнивания SVG относительно других элементов. И вообще дизайнеры не должны делать спрайты, их делают разработчики;● Если имеются повторяющиеся элементы, то для них должен использоваться тэг
< use >;● Если вы увидите в коде base64, значит, в SVG включена растровая картинка. Правильнее поверх растровой картинки делать маску с помощью CSS в clippy.
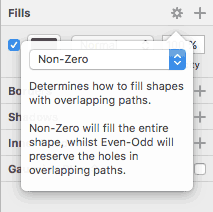
● Если формы залиты странно, проверьте код на наличие Fill-rule = “evenodd”. Это свойство отвечает за заливку сложных фигур, имеющих пересечения внутри себя. В Sketch дизайнер может изменять этот параметр в меню заливки. Evenodd более современный и гибкий алгоритм заливки формы, и sketch использует его по умолчанию. Но vectordrawable работает только с non zero. Если у вас регулярно возникают такие проблемы с SVG для android, используйте этот инструмент, для AE есть такой плагин.
Больше технический знаний можно почерпнуть на сайте W3.org и в технических гайдах гугла.
Vladislav Solovjov
Спасибо! А как дизайнер должен оптимизировать PNG?
your-scorpion
В статье описаны программы для быстрой оптимизации PNG. Все описанные программы подбирают наборы фильтров для уменьшения размера цветовой информации. Если вы хотите дополнительно уменьшить размер PNG, то подберите фильтр сами. PNG изображение кодируется построчно, а фильтры попросту предсказывают соседние пиксели и представляют расширенную версию сжатия данных. Для этой задачи подойдет любой оптимизатор, описанный или неописанный в статье, но я бы рекомендовал TruePNG, также рекомендую покопаться с pngwolf, его эвристический алгоритм позволяет максимально эффективно применять фильтры. Из малоизвестных способов оптимизации PNG: можно удалить цветовую информацию у полностью прозрачных пикселей, это сокращает количество байтов в IDAT-чанке, что способствует выбору более оптимального фильтра.
Удаление мета-информации (чанки). Важными чанками являются только IHDR, IDAT и IEND-чанки. Все остальные чанки в теории не нужны, на практике надо смотреть на ваш проект и аудиторию. Так, без чанка gAMA ваша нарезка не будет корректно работать в Safari. Удаление чанка iCCP (цветового профиля) также останется на вашей совести. Оптимизировать чанки можно с помощью exiftool. Если вы каким то чудом используете до сих пор Photoshop CS3 и ниже, то вам необходимо удалять мета-информацию.
Существует 6 вариантов палитр цвета для PNG: серая, цветная (256 цветов), полноцветная, и любой из вариантов может использоваться прозрачность. Если у вас меньше 256 цветов, то выбирайте PNG8 и следите за прозрачностью, так как не все редакторы умеют сохранять полупрозрачность для PNG8. Очень удобен оптимизатор Optimizilla, умеет регулировать кол-во цветов.
Можно дополнительно ужать PNG с помощью алгоритмов оптимизации zlib, 7-zip, Kzip, zopfli. Я не случайно выделил zopfli, обычно именно он дает наибольший выигрыш в размере файла. Это последний этап оптимизации, проводится с помощью optipng, TruePNG, PNGwolf, AdfDef, PNGout.
Программы можно комбинировать, например, сначала пропустить через OptiPNG, чтобы получить номер примененного фильтра и отдать его в качестве параметра -fN для PNGOUT. Если вас интересует эта тема, то можете ознакомиться.
Dithering (размытие), TrueColor, Постеризация тоже может помочь визуально обмануть глаз человека, незаметно уменьшив количество информации в PNG. Особенно постеризация, по опыту могу сказать, что уменьшение количества цветов в 2-3 раза зачастую для глаза незаметно, но позволяет уменьшить размер изображения на 20-40%.
Во многих редакторах при сохранении PNG есть галочка interlacing или Чрезстрочность, это аналог progressive для jpeg. Помогает оптимизировать вес картинки на 5-7%.
Ну и проверить нарезку за дизайнером по прежнему можно с помощью png-tools-overview.
Алексей Мальков
Есть быстрый способ оптимизировать SVG, универсально?
your-scorpion
Используйте svgomg, включаем все чекбоксы, кроме:
Round/rewrite paths;
Merge paths;
Prefer viewBox to width/height;
Remove unknown & defaults;
Remove XML instructions;
Если возникнут проблемы, то отключите еще и
Compare gzipped;
Prettifycode;
Multipass;
Artem Originative
Столкнулся с проблемой, если описать SVG фигуру кодом, то она получается размытой, хотя все значения без дробей. Масштаб окна 100%.
В чем может быть проблема?
your-scorpion
Все логично, если вы указали толщину обводки в 1px, то она будет делиться на 2. Вы получаете полупрозрачный пиксель по 0,5 с каждой стороны.
Если добавить дробные значения в код, то результат будет без хинтинга.
Alex Ovchinnikov
Не смотря на ВСЕ, что описано в статье и комментариях, все равно SVG под Android не всегда корректно отображаются. Что еще вы можете посоветовать? Не лучше ли Illustrator все же использовать?
Цветков Максим
Illustrator не умеет создавать больше 100 артбордов в одном файле, но для рисования иконок он годится.
Убедитесь, что сделали Object -> Path -> Outline Stroke, и объединили контур в единую фигуру. Масок быть не должно.
Если иконка сложная и состоит из множества объектов, то почти наверняка она скопируется в Sketch криво. Это правится ручками: смотрите слои и удаляете маски и лишние элементы. После этого выберите все элементы иконки и нажмите union.
После экспорта иконки в SVG проверьте код: вы можете увидеть Fill-Rule. Это свойство SVG, которое определяет, какие формы заполняются или вычитаются из других форм. Установите параметр nonzero вместо жефолтного evenodd. Либо выберите соответствующую галочку при экспорте.

Ну и svgo-compressor, можно сразу в Node. Тестируйте иконки в сервисе svg2android перед передачей в разработку.
Василий
Есть ли какой либо смысл делать нарезку в JPEG 2000?
your-scorpion
Смысл есть, если 100% вашей аудитории смогут без проблем просматривать такой файл, а если такая аудитория и существует, то она очень специфичная, только Safari и iOS. В обычном JPEG применяется дискретное косинусное преобразование. В JPEG 2000 же используется технология вейвлет-преобразования, основывающуюся на представлении сигнала в виде суперпозиции базовых функций — волновых пакетов. Грубо говоря, JPEG 2000 отличается от обычного JPEG более гладкой и четкой картинкой, отсутствием 8х8 пиксельной решетки (артефакты сжатия отличны от классического JPEG), при этом размер файла получается меньше на 15-20%. Как приятный бонус, возможность кодировать 8 и 16 битами, а не только 24. Звучит классно, но поддерживается JPEG 2000 далеко не всеми браузерами.
Если вы, допустим, сделали ролик для кинотеатра, то да, всякие avi, mp4, mpeg не подойдут. В кинотеатрах используется формат DCP, внутри которого лежит JPEG 2000 с цветовым пространством CIE XYZ и глубиной цвета 12 бит. И скорее всего, с кастомным платным кодеком.
Василий
То есть формат нужен только для кинотеатров?
Цветков Максим
Не обязательно, формат разрабатывался и для видео, и для фото, совмещает в себе все наработки JPEG/MPEG. Недавно делал верстку, используя jpeg2000, скорость обработки была отличной. Дополнительные 10-20% компрессии дают ощутимый прирост к скорости работы при больших объемах материала.
Но формат больше про профессиональную работу. JPEG2000 умеет в сжатие трёхмерных массивов данных. То, что надо для томографии, медицинское оборудование, томографии, рентгеновских снимках, МРТ, КТ поголовно сидят на JP2. Или для ученых, которые работают с файлами 80 000px, и им нужен лишь небольшой кусочек в момент времени — тут JPEG2000 молодец, фотки с Марса обычно JP2. А создать DCP (Digital Cinema Package) для кинотеатров уже трудновато, кодеки не умеют декодировать фильмы с частотой 25/30/60 fps при 12bit и разрешении от 2К. А Netflix требует от 4К.
Алексей Скреплев
Расскажите, как резать адаптивные иконки для нового андроида? Спасибо.
your-scorpion
Adaptive icons в Android O позволяет создать иконки разной формы, благодаря чему иконка может быть квадратной на Google Pixel XL и круглой на Samsung Galaxy и при этом хорошо смотреться. Вот гайд.
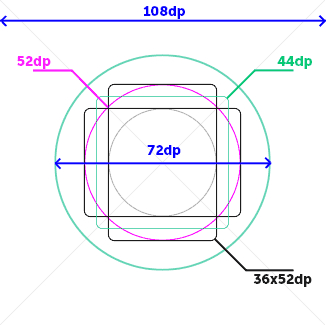
Размеры иконки:

Общий размер 108dp x 108dp, и безопасная зона в центре 66dp.
Круглая: 52dp в диаметре.
Квадратная: 44dp x 44dp, 4dp радиус закругления.
Прямоугольники: 52dp x 36dp или 36dp x 52dp, 4dp радиус закругления.
При этом не забывайте про mdpi, hdpi, xhdpi, xxhdpi, и xxxhdpi.
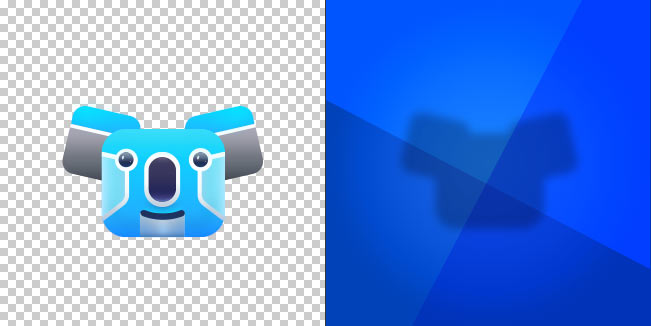
Разработчику нужно отдать передний и задний слой, оба 108dp x 108dp. Фон не должен быть полностью прозрачным, верхний слой может содержать прозрачные детали.

Итоговая анимация работает за счет знакомого всем эффекта параллакса или пульсации.

Можно нарисовать на верхнем слое белую маску с прозрачной формой иконки (замком, звездочкой, треугольником и т.п.), а на фон поместить текстуру, получится нестандартная форма иконки.

Dmitry Kang
Здравствуйте, какие порекомендуете практики для структурирования иконок в проекте?
Цветков Максим
Самое распространенное и понятное решение это сервисы вроде geticonjar и svgsus. Я сейчас использую nucleoapp, меня устраивает. Но порекомендую другой сервис, lingoapp, т.к. он отлично интегрирован со Sketch.
Также, вполне возможно создать библиотеку иконок на базе компонентов Sketch. Отдельными символами сделать сплошные цвета для иконок, а потом эти символы в виде масок добавить к иконкам. Цвет будет меняться через overrides. Но будут проблемы с экспортом в SVG. Решается это изначальным прогоном через SVGO, а потом править ручками код или автоматизировать этот процесс.
Для экспорта из PS сейчас принято использовать expresso-exporter.
Denis Kharitonov
Мне дизайне передал дизайн сайта, в котором все иконки растровые. Как их преобразовать в пригодные для верстки векторные файлы?
Цветков Максим
Обычно в таких случаях используется Inkscape. Кидаете в него иконки, выбираете Векторизовать растр… (Shift + Alt + B), и сохраняете.
Andrey Vassilyev
Есть ли способы как то организовать работу с иконками на большом проекте? Желательно с помощью иконочных шрифтов.
Цветков Максим
В первом приближении, проще всего использовать icomoon. Либо fontrapid для любителей Sketch. Или Orion, позволяет разбить по группам иконки в редактора, и выбрать цвета для них.
Чуть сложнее консоль + gulp iconfont.
В этом комментарии я указывал еще сервисы, которые могут быть вам полезны.
Nikonor Kirsanov
Как правильно готовить jpeg для веба и какой пайплайн оптимизации графики вы используете сейчас?
Цветков Максим
Если сохранять итоговую картинку из Photoshop, то JPEG quality > 75-90, и дальше оптимизирую с помощью Guetzli + MozJPEG (дополнительно добавляет микро-профиль sRGB для экранов с wide-gamut). Если картинка сохраняется для ретины, то качество можно сбросить до 51. Все советуют сохранять в прогрессивный jpeg, вот сервис для проверки jpeg на прогрессивность. Но есть нюанс, что его декодирование в 2-3 раза медленнее, чем классического jpeg, так как множественные проходы от низкого качества к высокому, и на мобилках или в веб-играх это может иметь свой эффект. Если картинка очень маленькая, то в прогрессивном jpeg смысла нет. Также, отличный сервис squoosh порой вырчает + поверх MozJPEG.
Для PNG использую pngquant или imageOptim. Еще крутой сервис Squoosh.
Если создавать WebP, то предпочитаю оставлять рекомендуемые настройки m 4 -q 75. Либо -m 6 -q 100, если время позволяет. Но WebP хорош только для небольших изображений, иногда может даже уступить jpeg. По дефолту, в WebP со сжатием используется для компрессии кодек VP8. Сейчас самый лучший кодек это AV1 (новее чем Apple HEIC и Google WebP), можно с помощью ffmpeg сделать один кадр видео и использовать как картинку.
Nikonor Kirsanov
О, а как делать WebP? В фотошопе нет в меню такого пункта(
Цветков Максим
Xnconvert, умеет в пакетную обработку. Imagemin+webp.
Вот про поддержку браузерами. Если лень ходить по ссылке, то суть такая: браузеры на движке Blink (Chrome, Opera) легко открывают WebP, в ОС нужно устанавливать надстройки.
Цветков Максим
Форматов много, не каждый можно отправлять в прод. Основные это PNG, GIF, JPEG, WebP, HEIC, AVIF для растра и SVG для вектора. Проблема тяжелых картинок это не только ответственность дизайнера, но и разработчика, который должен использовать ленивую загрузку, HTTP/2, CDN.
Если начали оптимизировать картинку, то яркость и контрастность лучше не трогать, а вот цвет можно.
Alex Udilov
Твиттер просто по страшному шакалит мои иллюстрации. Есть способ залить фото в твиттер без сильного изменения качества?
Цветков Максим
По пропорциям должно быть 16:9. Либо 8:9, тогда картинка в превьюшке обрежется ровно пополам по вертикали, и будет показана верхняя часть.
Типичные разрешения для 16:9 = 1024×576, 1152×648, 1280×720, 1600×900, 1920×1080, 2560×1440, 3840×2160
8:9 = 512×576, 576×648, 640×720, 800×900, 960×1080, 1280×1440, 1920×2160
Для максимального качества используйте 896×504 (8:9 = 448×504,800×900) и выгружайте в JPEG или PNG-8.
Lidia Drozdova
Как работать с версионированием дизайн-исходников?
Цветков Максим
Если идти со стороны разработки, то Git или Perforce. Со своим сервером Seafile или SVN. На линкусе, просто команда
yum install git.Natasha Chepainova
А как для винды поставить версионирование?
Цветков Максим
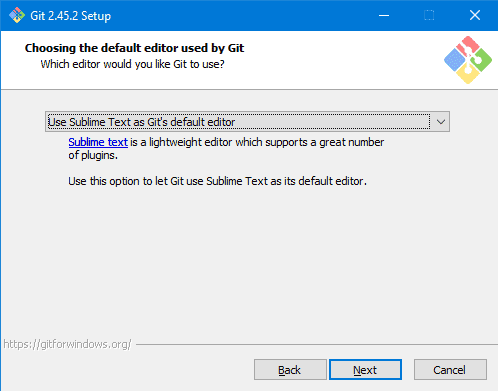
Просто идете на сайт git-scm.com, скачиваете установочный файл. Устанавливаете, выбирая подходящие вам варианты настроек, можно все оставить по умолчанию. Только не забудьте выбрать тот редактор кода, который вам удобен.

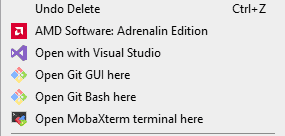
После установки, в контекстом меню винды появятся соответствующие пункты.

Далее командой CD указываете ссылку на папку и
git initзадаст папку как родительскую. Или командойgit init sample_repoдля имени. Далее, закидываете свои файлы в папку и командойgit add *имя папки*добавляете ее в репозиторий. И командойgit statusпроверяете, что все было добавлено.