Основы Типографики. Для веба в том числе.
Вступление:
Шрифт—важнейшая часть фирменного стиля любой уважающей себя компании, и одна из немногих отраслей дизайна в России, до сих пор не популяризированная в должной мере. У компаний, которые заказывают дизайн «снаружи», особенно на основе тендеров, зачастую отсутствует грамотная визуальная идентификация из-за специфики работы дизайн-студий. Результатом такого подхода становятся ужасные шрифты у многих отечественных крупных компаний, особенно, если они решились заказать кириллический шрифты в западных студиях дизайна. Типографика же это работа со шрифтом, и шрифт должен дать эмоцию тексту. А не просто быть самобытным.
Исторически, все началось с пиктографического письма, это простые наскальные рисунки. Со временем письмо усложнялось и появились иероглифы. У каждого символа были свои общепринятые смыслы. Следующий логический этап развития — слоговое письмо. Символ означает слог. И логическим завершением эволюционно мы пришли к современному фонетическому письму и алфавиту, в котором один символ это один звук.
На кажлом этапе своего развития существовали разные инстурменты для написания символов, это могли быть пальцы и палки для наскальных рисунков, или тростниковая кисть в Древнем Египте. Со временем появились наборы тростниковых перьев, с разными наконечниками. Именно от них пошли плоские перья и задали эстетику шрифтов с засечками, которая дошла до наших дней.
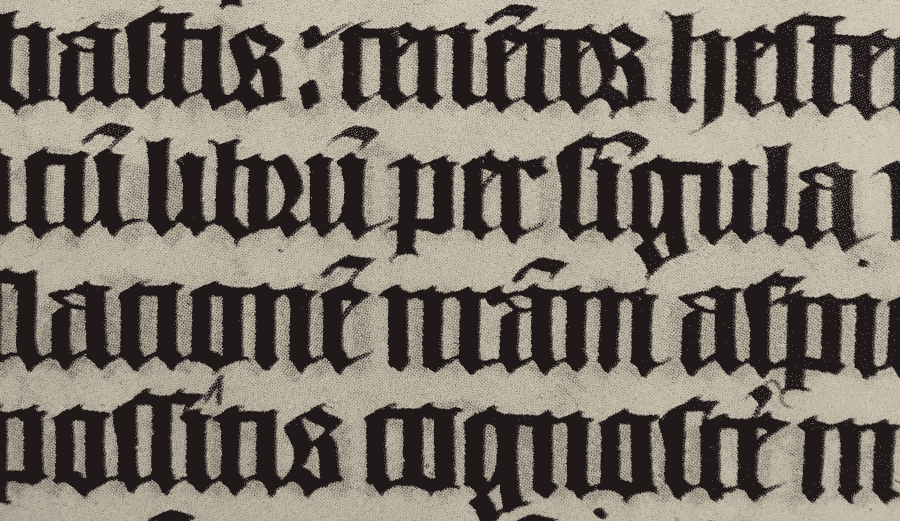
Со временем, сильную популярность набрало маюскульное письмо, так как изначально существовали только заглавные буквы. Но уже в средневековье, VIII век, появился каролингский минускул, который привнес скорость написания за счет простых форм и контраста от написания плоскими перьями под определенным наклоном. Спустя несколько веков это все привело к появлению готического письма и нового инструмента — обрезанного широкого гусиного пера. Готическое письмо можно охарактеризовать словом Blackletter, так как очень мало пустого пространства и это позволяло экономить пергамент. Удобочитаемость была слабой, и новый виток эволюции не заставил себя ждать — гуманистический минускул. На этом история письма заканчивается (для нас), потому что Иоганн Гутенберг создает первый печатный станок в XV веке. Буквы (литерры) были металлическими, и именно отсюда пошло начало термина «Кассы шрифтов».
Первый наборный шрифт — готика, хотя она и считалась варварской в культурном центре того времени, Италии. Как мы уже знаем, готические буквы читаются плохо, и на выручку пришел Николя Жансон со совим шрифтом «Jenson». Это была удобочитаемая гарнитура. И еще одна веха — Альд Мануций, который сделал книги доступными для среднего класса, популяризировав их. Книги стали компактными, тематика вышла за пределы религии, появился курсив для экономии места и знаки пунктуации. Курсив может быть разным. Так, в шрифтах эпохи Возрождения буквы были очень сильно «курсивные», но в модернистских шрифтах XX века буквы стали близкт к наклонному начертанию. В латинице меняется пластика знаков, а не конструкция. Кириллица же характеризуется изменениями и в конструкции букв.

Следующая итерация развития настала в 1725 году и связана с именем Уильяма Кэслона, автор антиквы Adobe Caslon, он задал типографику англоязычных стран. Рисунок буквы стал меняться, появилоьс остроконечное перо, и толщина букв задается силой надавливания. И вторая половина XIX века — модернисты решились убрать засечки и появилась реклама, только рациональность и функциональность, день рождения Futura. Концепуия не удалась, но дала начало Gill Sans и Helvetica.
Производство шрифтов становится менее трудоемким благодаря линотипу, который позволяет отливать сразу строку и переплавлять обратно в металл.
Эволюция набора шрифта шла по цепочке: металлический набор по принципу штампа → пантограф → наборные машины «Монотип» → фотонабор → современные технологии векторной графики. Весь этот пусть сильно сказался на финальном результате и эстетике букв, рожденные на этом пути шрифты определяют категории и эстетику. Трафаретные шрифты, шрифт печатной машинки, художественный конструктивизм. Технические ограничения из прошлого стали узнаваемым стилем в наше время.
Я начинал заниматься шрифтами на реальных материалах, а не на компьютере. Первое знакомство с компьютерными шрифтами на windows 95 меня повергло в ужас: округлые буквы по высоте были такие же, как остальные, кернинг одинаковый, и прочие нюансы результата работы людей, которые не понимают основ шрифтового дела. Мне, как человеку, который с 14 лет знает как работать с нормографами, это казалось ужасным. Но я не могу судить авторов технологий, так как из любопытства работал с DOS. В нем видеоадаптер поддерживал несколько режимов экрана. Режим текста предоставлял только 25 строк по 80 столбцов, и 16 цветов. Ни о какой типографике речи и быть не могло. В таком режиме можно было только выводить грубые символы. Таблица символов содержала 256 символов в формате матриц 8 на 14 или 8 на 16. Поэтому в данной статье я постараюсь раскрыть основы удобочитаемости и базовые технические моменты.
Точка отсчёта для начала создания или выбора шрифта это его удобочитаемость, именно шрифт является основным и самым важным средство оформления публикации. Но достаточно важен и сам текст, который требуется сверстать. Его логическая структура, объём текста, ритм — всё влияет на конечную компоновку текста и, как следствие, его восприятие пользователем. Конечная цель это удобочитаемый текст. Часто дизайнеры, которые стремятся минимизировать кол-во кеглей, переходят на горизонтальную компоновку контента. Это позволяет обойтись 1-2 кеглями. Философия символов, которой нужно руководствоваться при работе со шрифтами: «Любая диспропорция выглядит привлекательной, любая аномалия вызывает опасность».
Существует понятие «Гарнитура», или шрифтовое семейство, это набор шрифтов со стилевым единством всех знаков. Содержит несколько начертаний разной насыщенности.
Есть две основных группы шрифтов: антиква и гротеск. Антиква — шрифт с засечками, serif=засечка, гротеск — без засечек. Засечки бывают разные, и они очень важны, даже в шрифтах без засечек дописывают sans serif (нет засечек). Гротески бывают рукописные, моноширинные, символьные и акцидентные. Рукописные шрифты легко отличить по окончанию sсript в названии.
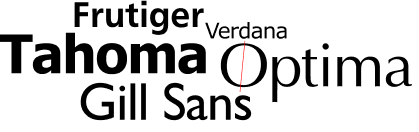
Гротески обычно не имеют контраста, поэтому для наборат екста по прежнему лучше использовать средне-контрастную антикву с открытой аппертурой. Хотя гротески и стали самым популярным семейством. Для большого текста лучше использовать шрифт с засечками (антиквы), например Garamond, любимый шрифт Стива Джобса и Wikipedia. Или более интересные Brill, Octava, Cloister, Birka, Goudy, Village 1903. Для коротких текстов рекомендуется выбирать гротески, такие как Verdana, Tahoma и Segoe UI для Windows и Helvetica для MacOS.
Можно выделить гуманистический гротеск как фаворит большинства интерфейсных дизайнеров, это все те же Tahoma, Verdana, Corbel, Meta, Segoe, Gill Sans, Frutiger, Optima, Lucide. Изначально гротески использовались как акцидентные шрифты. Так, гуманистический гротеск имеет оттенок каллиграфичности за счет элементов пера. Что позволяет ему быть читабельным на больших массивах текста.

Старые гротески это самые первые, такие как Franklin Gothic, PF Das Grotesk Pro, Akzidenz-Grotesk. Все еще наблюдается контраст в буквах. Inter трудно назвать современной версией старого гротеска, но его простота и популярность обязывают меня упомянуть его в данном разделе.
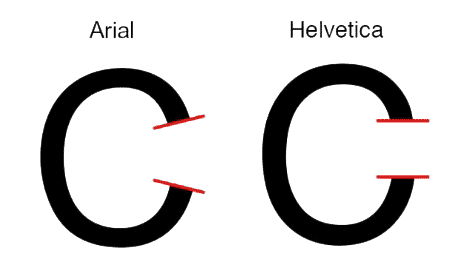
Новые гротески самые известные и популярные в современном вебе, ведь это Arial, Helvetica, Roboto, Univers, CNN Sans, IBM Plex, MS Sans Serif, San Francisco Pro для MacOS и iOS и Compact для Apple Watch. Более геометричные, никакого оттенка антиквы, нейтральные формы, закрытая аппертура. Начало было положено шрифтом Helvetica, который был создан в Haas Type Foundry в 1956. Он же Neue Haas Grotesk. Который был слегка улучшен под названием Helvetica Neue в 1982. Проблема Helvetica в том, что все буквы слишком друг на друга похожи, что недопустимо для маленьких начертаний. Отечественный Golos в этом плане получше.

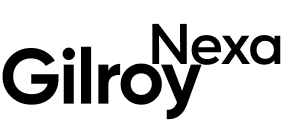
Геометрические гротески. Строятся на основе геометрических форм + оптическая компенсация. Futura, Gilroy. Во многих проектах, успешно заменил Futura на Tilda Sans.

Антиква старого стиля это общее понятие для нескольких региональный антикв, наследует все особенности почерка ширококонечного пера, отсюда низкий контраст букв. Характеризуется наклонной осью овалов, открытыми апертурами, несимметричными засечками. Самый известный пример такого шрифта Cheltenham.

Переходная антиква. Переход от ширококонечного пера к остроконечному перу. Мы все знаем Times New Roman, Baskerville, Caslon, Georgia и Bookman. Они все сомвещают элементы почерка шрифтов старого стиля и элементы нового стиля. Ось наклона овалов выпрямилась, усиляется контраст, засечки симметричные. Baskerville выделяется за счет некой округлости букв и ювелирности, современной альтернативой является Vollkorn.

Антиква нового стиля, классицистическая антиква. Остроконечное перо. Очень контрастные буквы, что не очень для читабельности, Didot, Dido и Bodoni. Шрифт нарисован, нет оттенка почерка. Люксовые товары любят антикву нового стиля. Потому что в 19 веке распечатать очень тонкие линии можно лишь на хорошей бумаге и дорогими чернилами. Обратите внимание на «б» в Bodoni, отличный пример буквы для антиквы нового стиля.

Брусковая антиква. Засечки прямые и массивные, как в Clarendon и Officina (ближе к гротеску). Не для массивов текста, это скорее акцидентные шрифты.
Иногда отдельно выделяют акцидентные шрифты (display), по большей части, чтобы отнести в эту категорию все то, что не антиква и гротеск. Современные шрифты могут содержать параметры из разных групп, и классификация становится все более затруднительной.
Если чуть расширить деление шрифтов на категории, то:
- Гротески, шрифт Syntax.
- Венецианская антиква — это та самая древняя антиква, яркий представитель семейства шрифт Centaur.
- Гаральды (итало-французская антиква), шрифт Sabon.
- Переходная антиква, шрифт Janson.
- Ленточная антиква, шрифт Optima.
- Новая антиква, шрифт Bodoni по итальянским мотивам. Playfair в ту же категорию.
- Брусковая антиква, шрифт Memphis, засечки должны быть брусковые.
- Акцидентные / титульные, это шрифты для выделения чего-то важного, представитель Fleurs du mal. Допускают странные пропорции прописных букв.
- Каллиграфия. Письмо, шрифт в стиле почерка, Poetica Chancery,.
- Прочие (старославянские, азиатские, символьные).
При создании шрифта важно учитывать индивидуальность формы букв. Каждая буква должна обладать своей характерной особенностью, которая гарантирует, что буква будет прочтена правильно, и не может быть интерпретирована как какой либо другой символ. Не нужно лишних элементов, нужна строгость и законченность форм, и самое важное – ритмичность в чередовании букв при объединении их в слово. Благо, высокопоставленные византийские государственные и религиозные деятели Кирилл и Мефодий в свою время сделали хорошую работу, и в отличии от европейцев, перекраивающих латинский алфавит, нет надстрочных значков, многобуквенных символов для звуков, диакритики. Поэтому Болгария это колыбель письменности культуры славян, давшая нам глаголицу.

Также, шрифты бывают униширинные (Uniwidth) и моноширинные (Monospaced). В униширинном ширина букв не меняется при изменении насыщенности. Моноширинные шрифты же обязаны дать каждой букве одинаковую ширину и высоту.
Определения и базовые знания:
Для начала обозначим основные термины.
Основной штрих. Он же stern. Вертикальная линия. Горизонтальный штрих называется перекладина.
Линия шрифта. Некая воображаемая линия, проходящая по нижнему краю буквы, игнорируя выносны элементы. Это важно знать, когда вы отдаете макеты в разработку, будут ли измерять расстояние от линии шрифта, или от BBox.
Высота знака. Это x-height, высота строчного знака. Название не случайно, просто проводятся две линии по верху и низу символа x, игнорируя все оптические компенсации округлых букв и выносные элементы. Максимальная высота определяется по символам Åy. Ширину же легко определить по Ws. Есть определенные традиции ширин и пропорций букв, например буква «щ» будет шире, чем буква «н», а буква «о» шире, чем «г».
Говоря про высоту, важно выравнивать сетку по x-height, нежели чем по высоте заглавных букв. Основной визуальный вес букв расположен в части height. Исключения: ужасное написание «капсом».

Засечка. Она же serif, это небольшой штрих или расширение на основных штрихах буквы. нужны для направления движения глаз вдоль строк, поэтому они очень популярны в печатных изданиях и на сайтах, где авторы подходят к дизайну слишком академично.
Внутрибуквенный просвет. Пустое пространство внутри буквы, бывает закрытым и открытым (e и g соответственно). Любой арт-директор будет постоянно говорить, что буква это не только сам её рисунок, но и пустое пространство в букве, которое характеризует открытость или закрытость буквы. И будет прав.
Очко в своём первозданном значении обозначает верхнюю торцевую часть головки литеры или печатающих элементов наборной формы. По факту, являлся зеркальным изображение символа. В наше время понятие «очко» обозначает рисунок символа вместе с пробельными элементами.
Межбуквенный просвет — отличается от кернинга тем, что равномерно увеличивает все апоршни в тексте, исторически это простой прямоугольный брусочек для обозначения пробелов. В современном наборе текста существует два основных типа пробельных элементов:
Интерлиньяж — расстояние между строками. Очень важный параметр для удобочитаемости текста. Разные формы шрифтов требуют для себя разного интерлиньяжа, поэтому универсальных значений здесь нет, как, в принципе, почти во всей типографике. Но 1/5 от величины кегля — обычно ок. При наборе кеглем 10 интерлиньяж должен быть 12. То есть правила есть, например, если интерлиньяж больше кегля, то можно чуть увеличить кернинг для улучшения читабельности. Интерлиньяж всегда равен красной строке. Занятный факт: правильное название для вычисления расстояния между строками это «leading», он же интерлиньяж. Иногда путают, и называют «интерлиньяжем» высоту виртуальной области по Венсану. Хотя сам Венсан в своих статьях использовал англоязычный термин «leading».
Ещё есть шпация, которая формируется из кернинга и трекинга:
Апрош — расстояние между соседними шрифтовыми знаками.
Кернинг — расстояние между буквами в зависимости от их формы. Осложняется тем, что кернинг между одной парой букв и другой может различаться, и автоматика эту проблему решить не может. Например, «кл» и «дл». Также, кернинг служит для выравнивания Апрошей. Если вы работаете с готовым шрифтом, то лучше этот параметр особо не трогать без 146% понимания работы кернинга + это довольно скучное и долгое занятие. При работе с цифрами и кириллическими символами надо обращать особое внимание на кернинг. Это правило актуально для любых символов, имеющих вертикальные штрихи. Грубо говоря, буквы-заборы требуют бОльше расстояние, чем округлые. Трекинг же это расстояние между буквами, которые часто употребляются вместе (например, приставки «роз/раз», «пре/при» и т.п.). 5%/ -2% / 5% это эталонные значения для индизайна под трекинг. Эталонно трекинг не может превышать +/- 25. Решает задачу сделать текст более разряженным или более плотнымю Авторы шрифтов обычно закладывают в свои работы апроши, кегельные площадки, и в целом все должно быть не очень плохо. Универсальная фраза для проверки кернинга: «вот где клад для нашей жабы!».
Лигатура — на одной кегельной площадке расположены два/три знака для избежание ситуаций, когда кернинг бессилен. Допустимо даже редактировать рисунок букв и соединять их. Используется для сложных пар букв, распространенное явление в английском языке. Это также способ сделать шрифт более узнаваемым.
Кегль — размер высоты буквы, с учётом нижних и верхних выносных элементов, измеряется в типографских пунктах (фундаментальная относительная единица – кегельная шпация (em) (круглая)). Тут нужен небольшой исторический экскурс: в давние времена полоса набора текста складывалась из отдельных литер (металлические бруски с зеркальными формами текстовых символов), и именно высота литеры называлась кеглем. В современном понимании литер = система, которая формирует наборный шрифт. То есть, получается, что кегль — это вся высота буквы. Также, стандартные размеры кегля шрифта 6, 8, 10, 12, 16, 20, 24, 28, 36 и 46 тоже унаследованы от старой техники отливания в кеглях. В XVIII в. Француз Фирмен Дидо довёл до ума основы типометрической системы, которые в XIX в. приняли в слегка изменённом виде в Англии и Америке.
Но, что было то прошло, в наш век всеобщей компьютеризации все размеры задаются относительно абстрактного кегля. Допустим, что в контуре буквы «ч» габариты будут являться 0,45 x 0,41 em. При выводе этой буквы на устройство вывода все размеры будут масштабироваться пропорционально кеглю. Если буква «ч» выводится кеглем в 18 пунктов, то её габариты будут 18*0,45 и 18*0,41 = 8,1 и 7,38. Конечно, есть некая стандартизация: в большинстве компьютерных шрифтов, как и металлических, высота строчных букв варьируется примерно от 0,40 до 0,55 кегля, а рост прописных (заглавных) — от 0,65 до 0,72 кегля. Сейчас используются две системы типографский измерений, отличающихся размером пункта: система Дидо (1 пункт = 0,375 mm) и англо-американская (1 пункт = 0,352 mm). В России используется система Дидо, в Европе, к счастью для российских дизайнеров тоже. Но, к несчастью, в компьютерном наборе доминирует англо-американская система. Для простоты во многих программа вёрстки пункт определяется как 1/72 дюйма (0,3528 мм) 352,777 773 956 019 микрон. И да, спасибо Adobe за то, что приняли 1/72 дюйма как стандарт в своём программном обеспечении, а то бы мы до сих пор мучились с разными значениями пунктов Фурньё, Дидо, и ещё некоторыми.
Абзацный отступ — пробел в начале первой строки абзаца, призван перевести взгляд читателя к следующей группе текста в книге.
Здесь все очень догматично: абзацный отступ делается в одну кегельную (то есть при 12 кегле — 12 пунктов).
Лишь одна ситуация не подразумевает использование абзацного отступа: под расположенным по центру заголовком. Первый абзац всегда начинается без отступа. Но под заголовком, выключенным влево, абзацный отступ необходим.
Важно помнить и про оптические иллюзии: буквы, имеющие острые и овальные вершины «а»,«о»,«з» и прочие кажутся меньше, чем прямоугольные «ы»,«ш»,«п». Чтобы это компенсировать, необходимо кругло/остроугольные буквы располагать слегка выше остальных.
У шрифтов имеется фундаментальная относительная единица измерения — кегельная (круглая) шпация (em). Она ведёт своё начало от шпаций (брусков различной толщины для пробелов при ручном наборе текста), и шпация шириной в кегль назывался круглой/кегельной, а в половину кегельной назывался полукегельной/полукруглой. Отсюда следует, что в зависимости от кегля шрифта размер круглой шпации может иметь различную ширину в пунктах. За точку отсчёта при незнании, как поступить, можно взять число 1⁄3 круглой.
Система описания шрифтов Panose (и не упомянешь вслух при несведущих людях ведь). Тип TrueType. Шрифты описываются по 10 параметрам: тип шрифта (Family), форма засечек (Serif), насыщенность (Weight), пропорции (Proportion), контраст (Contrast), форма штрихов (Stroke), форма окончаний штрихов (Arm), общая форма знаков (Letterform), средняя линия (Midline), соответствие роста строчных и прописных знаков (x-height). Например, вот описание шрифта Verdana: 1:2 11 6 4 3 5 4 4 2 4, или Calibri: 1:2 15 5 2 2 2 4 3 2 4.
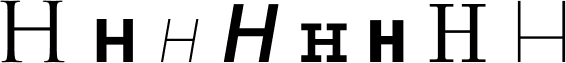
Структура букв в кириллице.

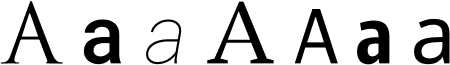
Буква А — церковно-славянской азбуке называлась «Аз», ангел. Берет начало в древнегреческой букве Альфа (Α α), и более древнее трактование — перевернутая А́леф, которая представляет собой голову быка в финикийском языке. Структура А в кириллице не отличается от латинской, но латинская может иметь горизонтальный штрих, а у кириличесской и греческой так нельзя, иначе она станет буквой Л. В антиквах должен быть левый штрих тонкий, а правый жирный. Все восходящие линии должны быть тоненькие, а нисходящие толстые. Нисходящая по толшине аналогична основную штриху, восходящая тонкая соответствет соединительному штриху. Строчная «а» очень разнообразна и богата на украшательства (верхняя дуга, наплыв, вертикальный штрих, хвост), очень часто такие элементы выражают стиль всего шрифта или леттеринга. Баланс между дугой и наплывом может страдать нагромождением, хороший шрифтовик этого избегает. Курсивная форма буквы «а» это тоже отдельна история, шрифты без засечек принято делать наклонными (не курсивными), и завершать штрих красивым элементом.

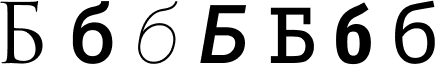
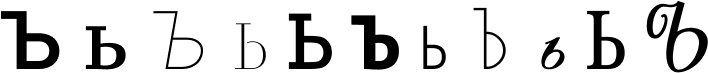
Буква Б. Самая угрюмая буква кириллицы, Бука (хотя скорее Буква), восходит к греческой Бета (Β и β), и изначально буква пошла от финикийского слова «бет»— дом. Славянам без этой буквы никуда, именно с нее начинается слово Бог. Годы эту букву почти не изменили, только в нижней части появился антиквенный полуавал + верхний горизонтальны штрих не может быть длиннее этого полуовала. Верхняя часть буквы должна быть слегка выгнута (антиква). Наклон засчечки у горизонтального верхнего штриха наружу — антиква, вертикальная засечка — брусковый шрифт. Брусковая антиква отличается прямоугольными засечками, в примерах ниже это есть. Верхнее и нижнее соединение полуовала с прямым штрихом должно быть под прямым углом (гротеск). Прописная «б» практически везде одинаковая, полуовал соединяется с основным штрихов выше его оптической середины. Форма и высота верхнего хвоста в прописной «б» никак не зафиксированы, двойной изгиб имеет арочный вид и идет во внутрь, что может приводить к схожести с цифрой 6. Хвост это всегда продолжение спинки, за основу берется приплюснутая буква «о» и добавляется хвостик. И ширина у «о» и «б» одинаковая. В курсивных формах «б» и «д» визуально одинаковые.

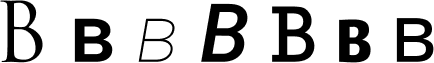
В, греческая Β, β (вита), кириллическая «В» аналогична латинской «B». Имеет наибольшее количество точек пересечения штрихов, аж 4. Поэтому в жирных начертаниях надо обращать внимание на внутреннее пространство, его часто не хватает. Это основное, за чем надо следить, малое пространство внутри овалов (аналогичная проблема в Я). Поэтому допустимо делать горизонтальные штрихи тоньше, чем у других букв. Нижний полуовал выступает правее, чем верхний. Средний узел всегда идет в стык (овалы входят под прямым углом в вертикальный штрих), находится выше середины знака. Нижний узел допустимо скруглять. В строчной букве горизонтальный штрих плохо вписывается в матрицу строчных, поэтому зачастую верхние и нижние узлы втыкаются в вертикальный штрих под прямым углом. Курсивная форма характеризуется незамкнутым штрихом, но не всегда. В целом во всех буквах, курсивная форма может быть низкая (идет в высоту строки, это основной вариант), и высокая (как школьная пропись, с петлей). Наклонные штрихи — гротеск, простой наклон под неким углом, а курсивные это антиква, у них значимо отличается форма знаков.

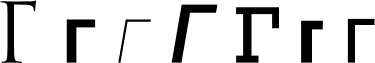
Г. Самая простая буква. Глагол, говорить. Произошла от древнегреческой гаммы (Γ, γ), а та по обыкновению имеет финикийские корни. Если брать аналог с латиницей, то это «F» без среднего штриха и более узкая. Верхняя засечка как у «Б», но более узкая. В антикве горизонтальный штрих у строчной буквы заканчивается большой засечкой, это дает хорошие визуальные отличия.

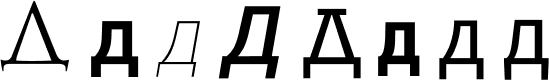
Д. Начертание наследуется от греческой буквы дельта (Δ, δ). Дверь. Больше напоминает китайский иероглиф, чем европейскую букву. Встречается в основном в двух формах: треугольная и трапециевидная. Трапециевидная более частотная, правило аналогично для буквы «Л». Треугольная более античная и геометричная, она сложнее в работе, так как много пространства слева и справа, это сложно кернить. Левый вертикальный шрифт всегда немного под углом и входит в перекладину довольно жестко, нету плавного соединения. «Ножки» не должны быть слишком маленькие, но не больше основных нижних выносных элементов. Заглавная и прописная версии буквы «Д-д» очень похожи. А вот курсивная буква очень интересная: д. Это пример с хвостом вверх, самый частотный и кириллический, еще есть вариация с хвостом вниз. Если хвост вниз, то это привет из каллиграфии.


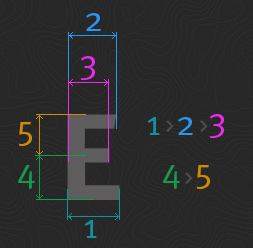
Е Ё, буква Е от греческой эпсилон (E, ε), «Е» это есть. Перешла к нам от финикийской и флипнулась по горизонтали (изменилось направление письма). Буква узкая, уже чем «Н». «Е» придает горизонтальной устойчивости латинским окрглым буквам. Засечки на горизонтальных штрихах если вогнуты наруж , то антиква. Если прямые, то брусковый. Либо без засечек. Буква «е» одна из самых частотных в европейских языках. Буква «ё» очень молодая по сравнению с остальными буквами, точки наверху меньше, чем у знаков препинания, и немного сплюснуты. Находятся на одном уровне с диакритикой у «й».

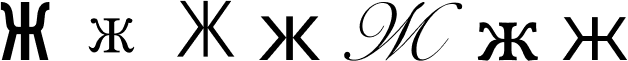
Ж. В греческом алфавите у нее нет аналога, сильно определяет эстетику и узнавамость кириллического шрифта, особенно, когда «ветвистая и кудрявая». Но сейчас есть тренд на схожесть с латинской версией. Есть много версий происхождения этой буквы, технически это две зауженные буквы «к» + левый штрих толше, а правый тоньше. Вертикальный штрих зауженный, встречается небольшой горизонтальный штрих в середине буквы. В строчной букве можно обойтись без капель, и талия ближе к середине, чем у прописной.

З. Звук. Происходит от греческой Ζ, ζ, дзе́та. Это оружие, стрела. Неустойчивая буква, так как стоит на одной точке, нижний элемент выдвинут влево. Числа раньше записывались буквами, и не было конфликта цифры 3 и буквы З. Нам же надо как-то разделять эти два символа, например, у цифры можно сделать верхнюю часть плоской, и сверху буквы обязана быть засечка (антиква) и капля внизу. Также, цифра обычно более узкая, чем прописная буква. И цифра более закрытая. Место соединения верхнего и нижнего полуовала принято делать мягким, если это не геометрический шрифт. У курсива только капля снизу, правая часть в это нечто похожее на з.

И и Й. Идет от буквы финикийского алфавита Хет, по рисунку была похожа на 日. Изначально рисовалась как «Н», а буква Н рисовалась как латинская N. Но потом все поменялось. Но это не значит, что можно сделать «И» простым инвентированием «N». Помним правило: все, что идет вверх, должно быть тонкое. А вниз — толстое. Поэтому диагональный штрих всегда тонкий. Диагональную линию часто отодвигают от засечек, либо не рисуют засечки в принципе. Вертикальные линии потолше, диагональный штрих потоньше.

К. Греческая Каппа ( Κ, κ ). В латинской версии все три основных линии прямые, в русской правая часть более фигурна. Но при этом делать латинскую и кириллическую версию буквы разными — ошибка. Добавляется капля сверху и изогнута нижняя ветвь (по аналогии с ж). Нижняя ветвь тоже может быть изогнута, причем изгиб возможен в обе стороны. У строчной формы нет высокой мачты.

Л. Лямбда греческая ( Λ, λ ). До сих пор можно найти лямбда-подобный вид буквы. Визуально похожа на «П», но визуально она не должна быть такой прямоугольной, но и с наклоном тоже нельзя переборщить, а то будет сложно кернить. Это один из определяющих знаков кириллицы, левый штрих тонкий, на конце внизу должен быть завиток или капля. В курсиве левый штрих еще более тонкий («л»), и тут без капли вообще никуда.

М. берет свое начало от греческой буквы Мю ( Μ, μ ). Не должно быть перевернутой буквой «W». Допустимо делать наклоные боковые штрихи. Верхний треугольник шире боковых углов и равен по ширине букве «V» латинской, не обязательно должен доходить до базовой линии. Ритм линий вполне понятен: тонкий-жирный-тонкий-жирный. В местах соединения линий наверху можно чуть сдвигать линии, это облегчает визуально углы. Боковые штрихи можно наклонять, причем даже во внутрь. У курсивной буквы м слева и справа волнообразные штрихи, наследие рукописи. И жесткий острый угол посередине.

Н. Ню ( Ν, ν ) — рыба. По букве «Н» строятся пропорции шрифта. Есть даже тест: —нннооонононо—, в такой последовательности букв надо добиться гармонии в наборе, и тогда будет правильное соотношение между прямыми и округлыми знаками. Внутренние засечки обычно короче внешних, и вообще редко бывают засечки одинаковые по толшине.

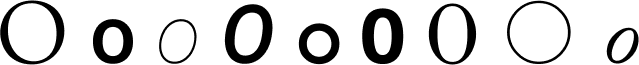
О — самая частая буква русского языка. Идет от греческой буквы омикрон ( ὦ ). Она ничем не изменилась с финикийских времен. Все круглые буквы считаются производными от «О» как в кириллице, так и в латинице. Строчная буква «о» шире прописной «О», и более близка к форме круга.

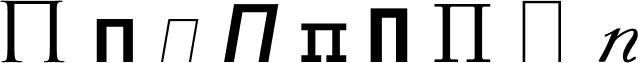
П. От греческой буквы Пи (Π, π). Раньше столы расставляли в виде буквы «П», ассоциируя это с покоем. «П» более узкая, чем «Н». Курсивная версия буквы п это копия латинской n.

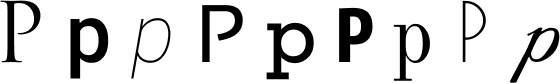
Р. Греческая буква Ро (Ρ, ρ). Голова/говори. Латинская «P» с длинной засчечкой справа. В кириллической «Р» полуовал должен быть ниже середины, и дуга должна быть близка к дугам у « р », « б » , « ъ » . Нижняя часть дуги может не касаться вертикального штриха, это более древняя форма буквы. Правая засечка длинее левой, и вообще нижний выносной элемент это редкость, а у «р» он есть.

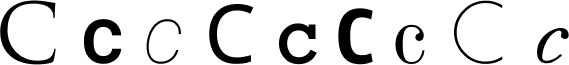
С. Идентична латинице, оределяет закрытость/открытость всех букв. Можно делать наклон внутреннего овала. Могут быть засечки, тогда нижняя «челюсть» выдвинута слегка вперед. Если засечка направлена наружу, то это ассоциация со старой антиквой, а если во внутрь, то это каллиграфия или рукописные шрифты.

Т. Произошла от греческой буквы Тау ( Τ, τ ). Не отличается от латиницы, ширину надо делать не узкой, выравниваейте ширину по букве «Н». Засечки допустимо наклонять во внутрь, если хоти добиться более древнего образа. Прописная может быть с тремя ногами, как учат в прописях в школе. Такое возможно только в кириллице, в латинице «T» всегда стоит на одной ноге. Курсивная форма т это копия латинской m.

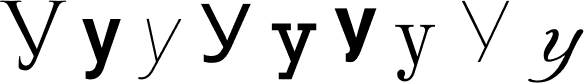
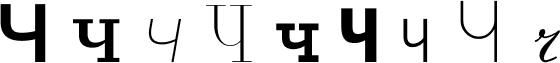
У. Корни буквы аналогичны латинской Y. По графике близка к букве «ч», точка пересечения штрихов должна быть ниже середины, но не слишком низко. Эта буква очень неустойчивая, мало равновесия, левый тяжелый штрих крепится к правому тонкому восходящему. Можно закруглить хвостик, если не пугает работа с интерлиньяжем (расстояние между строк). Диагональный штрих всегда кажется жирнее, чем аналогичный вертикальный. Строчная форма «у» максимально похожа на латинский «y». Выносной элемент завершается каплей. В дрейней кириллице это диграф ижицы (Ѵ), копия с греческого написания ου, состоящая из о и у.

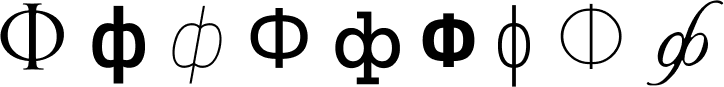
Ф. Довольно массивная обособленная буква и далеко не самая частотная. «Руки в боки», плохо вписывается своей формой в формы других кириллических и латинских символов. Если левую и правую «руку» рисовать двумя овалами, то получается «чебурашка». Либо используется один овал, который в прописной букве расположен посередине основного штриха, ну разве что может быть чуть повыше середины чисто ради оптического выравнивания. Место стыка овалов и основного штриха нужно облегчать. Рисуем один овал и поворачиваем на 180 градусов, а не применяем команду flip. Обязательно нужен выносной элемент наверху основного штриха, если он есть внизу.

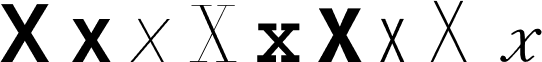
Х. Графически аналог латинской «X», по ширине как буква «А». Может быть антиквенный (штрихи разной толшины, вверх — тонкий, вниз — тонкий). Узкий штрих надо сдвигать вправо, очередной закон для оптического врыавнивания. Гатесковый (толшины равны) и третий, прямоугольный, используется в узких шрифтах. Можно нарисовать эту букву, просто взяв две буквы «С», и одну развернуть (х).

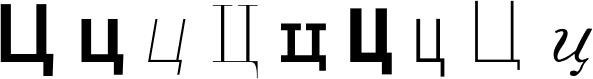
Ц. Наша восточная буковка. Похожа на перевернутую «П», но более узкая. Есть плечо (основа, на которой стоят вертикальные штрихи), и от плеча отходит равная по толшине вертикального шрифта линия. Но толшина может варьироваться, для референсов можно посмотреть на аналогичный элемент у « Д », « Щ ». У курсива может быть очень легонькая линия вниз «ц». Или полноценная смелая.

Ч. Еще одна восточная буковка, иностранцы при изучении русского языка путают эту букву с цифрой «4». В древние времена имела форму рюмки, но со временем симметрия была утрачена. Сама по себе буква более узкая, чем двуногие « И », « П », « Ц », но шире « Р ». Состоит из двух штрихов, правый опорный и левый половинчатый + соединительная дуга между ними. Соединение обычно рисуется довольно жестким. Строчная идентична прописной « Ч — ч », видно что у прописной дуга чуть более изогнутая. Если вспоминить прописи, то «ч» может быть очень каллиграфичной, но она редко встречается и плохо читается. По написанию близка к латинской «r».

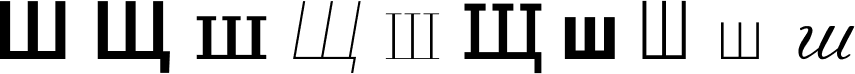
Ш, Щ. Самая широкая буква алфавита. Так как три штриха, то рассояния у простых штрихов должны быть уже, чем у « П » или « Ц ». Если хвост делать не как засечку, а как росчерк, то его можно продлить под знак. Строчные очень похожи « Ш — ш ». Все знают, как испугать иностранца: написать от руки слово шиншилла, получится такой рукописный неразличимый набор палочек. «Ш» полностью совпадает с кириллицей в глаголице.

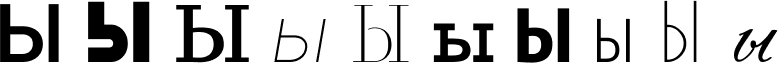
Диакритические знаки Ъ и Ь, у них нет своих звуков. Но раньше звуки были, «Ь» это модификация буквы «О» и «И». «Ъ» самый редко употребимый знак русского языка. У «Ъ» козырек слева это аналог левой половинки буквы «Т», но слегка более узкий, чем у «Г». У курсива «ъ» штрих вполне может быть наклонным. Строчные формы аналогичны прописным, только стыки полуовалов более жесктие, без скруглений. Курсив «Ъ — Ы — Ь» характерен одинаковыми нижними круглыми элементами, нижняя часть букв весьма округлая, только верхние стыки жесткие.

Ы. Или ерь, ер, кор. базой для них служит мягкий знак и это не перевернутая Р, а Б без верхнего штриха.Ы это Ь + I. Их обычно не соединяют, соединение обычно идет в леттеринге.

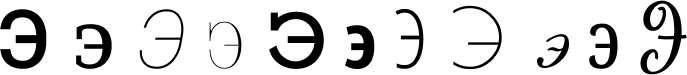
Э. В свое время была очень нелюбима Ломоносовым, он предлагал на ее месте везде писать букву Е. Тут дело еще в том, что была круглая «Е», поэтому «Э» расценивали как оборотную. «Э» не схожа по рисунку с «С», скорее на букву «З» с меньшим количеством украшений («З» и «3» похожи). Если сравнивать «Э» и «С», у них разная динамика, центр тяжести в районе среднего штриха. Горизонтальный штрих-язык может быть прямой без засечек, прямой с засечкой и мягкий, волннообразный, изогнутый. В строчной форме часто всечается засечка и капля одновременно или сразу две засечки. Курсив «э» похож на «х» с волнообразным языком.

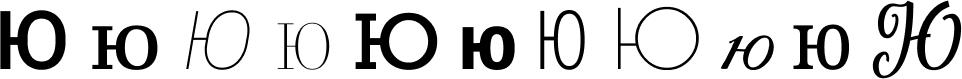
Ю = I + O. По звучанию это Ё. Горизонтальный штрих чуть тоньше, чем у «Н», рисуетя посередине буквы. Обычно рисуется комбинированием Н + О.

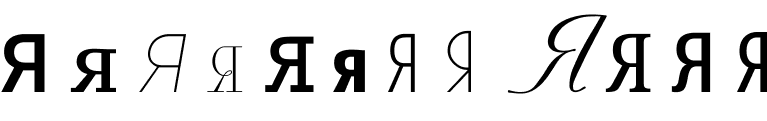
Я. Полуовал рисуется не из правильной полуокружности, его делают чуть квадратным. Узел соединения полуовала с основных штрихом должен быть чуть ниже оптической середины буквы. Нога может быть и гнутой, и прямой. В курсиве можно поиграться с хвостиком: «я». Хвостик может быть большой, динамичный. И не надо делать хвостик совсем вертикальным.
Цифры: у них тоже должны быть выносные элементы, неровный контур. Самые популярные цифры это маюскульные цифры, то есть прописные, все одной высоты с прописными буквами. Еще есть минускульные цифры, это строчные, они чуть выше строчных букв и с выносными элементами. Это более древние цифры, с течением исории их использование угасало, но в компьютернуюю эпоху они вновь стали актуальны. Правило: если у прописных засечка, у строчных должна быть капля, или ничего. Зачастую цифры делают чуть более узкими, чем буквы, так как надо отделять 3 и З.
Электронное отображение:
Пользователи Mac привыкли к типу рендеринга FreeType, но на Windows другая система рендеринга, ClearType. Философия Microsoft это читаемость текста в угоду эстетике, тогда как Apple согласна на размытые края букв в угоду соответствия видению дизайнера. ClearType при рендере шрифтов создает субпиксель разного цвета в зависимости от наклона линии, и включается только до определенного размера буквы. Если вы пишите свой софт, то можете грамотно работать с текстом благодаря библиотекам HarfBuzz, Cairo, Pango. И растеризировать с помощью skia, глаз пользователя порадуется на мягкой LCD anti-aliasing.
Помимо этого, в интернете на отображение и сглаживание шрифта влияют три фактора: браузер, монитор, и, собственно, сам шрифт. Если на браузер и монитор разработчики сайтов повлиять никак не могут, то вот подбор параметров шрифта 100% обязанность авторов сайта.
Не нужно привязываться к какому-то значению в пикселях для шрифта, эталона нет. Лично я использую в зависимости от ситуации от 12-16 em, но всегда держу в уме, что у vk.com и facebook использовался 11px Tahoma, и никто не жаловался. Обычно текст набирают кеглем 12-14 пунктов, а расстояние между строк должно равняться 1-1,5 кегля. Абзацы нужны для структурирования текста, и отступ для абзаца рекомендуется оставлять в пределах 3-5 круглых шпации. Важнее понимание, какое dpi монитора будет у целевой аудитории сайта. dpi это количество точек на линейный дюйм. А ppi—количество пикселей на линейный дюйм. В 80-х годах dpi мониторов был равен 70-74. В те времена наиболее правильный подход был у Apple, которые сделали значение равным типографскому 1/72 дюйма. Позже они решили прийти к значению Microsoft, 1in = 96px. Но и 72, и 96 слишком маленькое количество точек для того, чтобы избавиться от зубчатости при отображении шрифта. Поэтому применяется субпиксельное сглаживание. На сайте не рекомендуется задавать размер шрифта в пикселях, зафиксированный размер для современного веба—неоправданное зло. Верстальщик или дизайнер должны подобрать такое значение в em, чтобы шрифт при стандартной настройке выглядел так, как задумывалось при создании макета. И шрифт обязательно должен уметь truetype hinting. Не забываем, что на маке антиалисаинг, а на винде хинтинг. Хинтинг это алгоритм, который «двигает» точки векторного шрифта для попадания в пиксельную сетку. И поэтому, когда вы задаете условные 14px в браузере для кегля, то это относительное и примерное отображение, так как хинтинг может сделать буковки и 13x, и 15px.
Единицы измерения в вебе бывают абсолютные и относительные. К абсолютным относятся: дюймы (in), сантиметры (cm), миллиметры (mm), пункты (pt), пики (pc) и еще 12 редко используемых. Запоминаем цифры 1pt = 1/72in, а 1pc = 12pt. Эти цифры годятся больше для печати, для мониторов нужны относительные единицы измерения: %(проценты), em (кегли), x-height (ex), px (пиксельки ^^). И да, так как вы уже слегка запутались, развею сомнения – 12 пунктов и 12 пикселей в программах Adobe это одно и тоже. В адобовских продуктах используется виртуальное разрешение 72 точки/пикселя/ на дюйм. А в дюйме как раз 72 округленных адобовских пункта. Есть эталонное количество символов на строчку для комфортного чтения, 66 знаков вместе с пробелами, пунктуацией. Но играться можно с диапазоном 45-75 символов, для глаз оптимально приблизительно 66. Если вы зададите ширину в единице измерения ch, то все отработает.
Не обязательно изобретать велосипед при выборе шрифта, просто обратим внимание на безопасные web шрифты: Arial, Arial Black, Comic Sans MS, Courier New, Georgia (очень хорош), Impact, Times New Roman, Trebuchet MS, Verdana. Они все очень хорошие и есть у подавляющего большинства пользователей Windows, Max и Linux. Имейте ввиду, что Verdana и Georgia создавались для небольшого кегля и писать ими огромные заголовки неправильно.
Если вкратце, то:
На выходе, дизайнер должен не забывать, как минимум, про максимальную и минимальную длину строки, разбивку слов, мягкие дефисы, невидимые пробелы и теги wbr.
Arial — наиболее популярный шрифт в ру-сегменте. Виновник того, что во многих шрифтах буква Л в кириллице похожа на П. Шрифт не так плох, есть пара недочётов в нескольких русскоязычных буквах, которые 99,9% населения планеты не заметит даже под дулом пистолета. На данный момент заменен Segoe UI.
Verdana — разработан в далёком 1996 году художником Мэттью Картером. Verdana был создан изначально для вывода на маленьких мониторах, так что данный шрифт обладает наилучшей читабельностью при маленьком размере кегля. Рекомендуемые значения кегля/интерлиньяжа 11/14, 12/16, 13/18. Оптимальный размер 12px.
Times New Roman — хороший шрифт, который создали ещё аж в 1931 году. Тут дизайнеру нужно быть осторожным (особенно полиграфистам). При очень маленьком или большом размере шрифта он становится трудно читаемым. В средних кеглях всё вполне неплохо смотрится. Поэтому грамотно использовать этот шрифт обычно получается только у арт-директоров. В 2004 году США приняли этот шрифт как стандарт для оформления своих документов. Если хочется отдалиться от формального стиля, но оставить английский привкус — Kelyon.
Georgia — удачная замена Times New Roman. Хорошо подойдет для создания настроения старых деловых изданий. Удобен для чтения на выворотке, что для веба весьма редкое явление. Также является хорошим примером антиквы. Хорошей альтернативой является шрифт Garamond. Пользователям MacOS нужны другие антиквы, вроде Iowan Old Style, Charter или PT Serif.
Comic Sans MS — декоративный шрифт. Прикольный комиксовый шрифт, который вполне подойдет для заголовков на сайте для школьников или прочих специфичных групп пользователей.
Impact — ещё один декоративный шрифт, на этот раз гротеск. Шрифт весьма жирный, соответственно, при маленьких размерах смотрится негоже. Данный шрифт есть не на всех MacOS.
Trebuchet MS — довольно не плохой шрифт, опять гротескный. Очень хорошо читается, особенно при увеличенном интерлиньяже.
Если говорить про шрифтовые пары, то это не обязательно два шрифта. Это может быть два размера с разной насыщенностью. Либо есть классические пары, вроде геометрического гротеска Futura + антиква Garamond, создают контраст за счет формы. Рукописный шрифт + антиква всегда хорошо выглядят.
Шрифты живут в себе, поэтому обсудим пару вопросов кода для шрифтов. CSS: font-variant-numeric позволит чуть разнообразить вашу типографику в вебе. И нельзя забывать про text-overflow: clip | ellipsis. Text-align только left. Для висячих элементов рано или поздно станет доступен hanging-punctuation. Во многих шрифтах можно встретить версии Display и Text. Разница между ними следующая: Display используется для заголовок больше 20 пикселей, а Text для обычного текста меньшего размера (легко отличить по увеличенному межбуквенному интервалу). Очень надеюсь, что разницу между TrueType, OpenType и PostScript шрифтами вы знаете. Если не знаете, то основное что важно знать: при использовании в работе TrueType шрифтов их корректное воспроизведение на печатных устройствах не гарантируется, и типография за это ответственности не несет. На заре технологического прогресса, шрифты не отображались должным образом в режиме WYSIWYG, и PostScript шрифты были сделаны специально для принтера.
Если вы решились отрисовать шрифт, то формула 3/5 — 5/6 высоты буквы поможет вам найти её ширину, а оптимальная толщина основных штрихов для строчных букв 10 кегля равна 0,30 – 0,35 мм, оптимальная ширина очка (исходя из буквы «н») 4/5 его высоты. Как видите, не всё в шрифтах так уж условно.
Контрастность шрифта необходима, по крайней мере, если вы хотите добиться удобочитаемости. Наличие коротких засечек также повышает удобочитаемость. Труднее всего читать текст, который набрал заглавными буквами. Одинаковая высота, объем, ширина букв затрудняют чтение. Антиквы и гротэски читать сложнее. Известная идея про «Чем проще форма букв, тем легче читать текст» неверна, так как мы читаем слова, а не буквы. И чем сильнее буквы отличаются между собой, тем проще читать.
Хорошей практикой для веба считается менять соотношение размеров шрифта в зависимости от диагонали экрана. Универсальные значения это 1.2 для небольших экранов и 1.4 для больших. Если же есть желание все сделать по золотому сечению, то рекомендуемое значение будет 1.17398 (1/3 от шага золотого сечения) или 1.27202 (1/2). Золотое сечение в чистом виде создаст дисбаланс в пропорциях.
Далеко не всегда нужно активно играться жирностью шрифта, так как жирные буквы слишком выделяются, а серые проваливаются. Контрастный шрифт это соотношение толщины основных штрихов к толщине соединительных. Насыщенность шрифта—отношение толщины штрихов к высоте прямого знака, толщина основного штриха может варьироваться в широких пределах, толщина основного штриха в начертании нормальной насыщенности составляет примерно 1/7 строчного знака. Именно этот параметр ответственен за классификацию шрифтов по признаку Extra Light/Thin, Light, Book/Regular, Demi Bold/Semi Bold, Bold, Extra Bold/Heavy/Black/Ultra. Но все эти степени полноты гарнитуры были созданы не просто по извращённому желанию дизайнера/заказчика (как это делается сейчас T_T), а для решения конкретной задачи, это всегда надо иметь ввиду. Красивым и удобочитаемым шрифт делают грамотный рисунок знаков, гармоничные пропорции и однородная насыщенность.
Короткое тире (–) 821, шириной с букву N, уместно между цифрами (12–24).
Длинное тире (—) 0151 используется в прямой речи и не отбивается пробелами («Виталька — лопух со школьной скамьи!»).
Дефис (-) ставится в сложных словах типа красно-синий, юго-западный. Зачастую приходится использовать и знак дефиса, и минуса как единый символ.
Сетка
«Дизайн без сетки это манная каша, которую не мешали».
Единство текста очень важный параметр, ничуть не менее важный, чем выбор качественного шрифта и поддержка татарского и удмуртского языков. Задача верстальщика состоит в том, чтобы сделать всё возможное для создания вёрстки, располагающей к спокойному, сосредоточенному чтению. Читатель не должен замечать оформления. Для создания хорошего оформления уже очень давно существуют модульные сетки. Модульная сетка это основа, по которой создаётся типовая схема вёрстки, которая соответствует особенностям помещаемого на той или другой полосе материала. Это огромная тема, в рамках одной стать и даже одного учебника её раскрыть невозможно. важно понимать, что сетка это не просто выравнивание элементов по левой границе сетки.
Есть такое понятие как «коридор»: совпадение пробелов между словами по вертикали. Это — серьёзный косяк. Особенно часто он появляется в узких колонках, в частности благодаря переносам слов, поэтому при работе с узкими колонками надо особенно следить за появлением «коридоров».
В строке не должно быть более 65 символов, и желательно уместить их в длину 70-120 мм. На странице должно быть не более 40 строк. В многострочных заголовках каждая строка должна иметь смысл. Между заголовком и следующим за ним абзацем не должно быть пустых строк. Между абзацами должна быть одна пустая строка. Желательно добиваться совпадения базовой линии шрифта на всех страницах работы (приводность вёрстки). Между предложениями должен быть одинаковый пробел.
Самые распространенные шрифты для многостраничного набора в России: Charter, Swift, Franklin Gothic, Minion, Helios. Они достаточно красивы, чтобы хорошо вписаться в формат листингов и объяснялок.
Бытует мнение, что латиница красивее и современнее, чем кириллица. Это правда, латиница более гармонична. Она естественно развивалась из рукописного шрифта, лантинский алфавит старше и более глобален, благодаря чему лучше сбалансирован. Кириллица возникла искусственно 300 лет назад, когда Петр I заказал у голландцев алфавит, в 1708 году. Основной плюс латиницы в эстетике написания букв, он хотел это перенять. Но сравните пластику G | Ж, D | Д, с пластикой не очень удалось. Основная проблема это отсутствие множества дуг, позволяющих приятно сочетаться рядом стоящим символам. Кириллица сама по себе шире латиницы, слова длиннее, система расстановки апрошей отличается.
Поверх этого накладывается эффект «буба—кики». Человеческий разум устанавливает ассоциации между звуковой оболочкой слова и геометрической формой объекта. У латиницы весьма хорошо проработана синестезия звука и формы. В итоге, латинские шрифты и азбука выверены так, что с ними чего ни сделай—все хорошо, а в кириллице чего ни сделай—все плохо. Но тем не менее, работать с кириллицей нужно, и работать хорошо, с любовью. Сделать хорошо можно все что угодно, в конце концов, шрифт это набор вертикальных палочек, диагональных палочек, круглых элементов, точнее, инструментов повествования. За хорошими примерами можно обратиться к творчеству Франтишека Шторма, который делает отличные кириллические шрифты.
На этих основах можно закончить данную статью и начать писать следующую. Конечно, объём информации о типографике велик, но если подойти структурировано, то у некоторых всё получиться.

50 комментариев
DuxPass
Как эти правила использовать для начертания капитель, в каких случаях её принято использовать?
your-scorpion
Капитель (Small Caps) это отдельное начертание в гарнитуре шрифта.
Отличается тем, что строчные символы похожи на уменьшенные прописные буквы, а по высоте идентичны строчным.
Тем не менее, настоящую капитель не удастся получить уменьшением прописных букв, в качественных шрифтах имеются отдельно разработанные символы капители.
Используется для набора имен, аббревиатур, названий, для выделения какого то участка в тексте, для некоторых видов заголовков.
До 19 века везде использовалась антиква (шрифт с засечками), в начале 19 века появился первый шрифт без засечек, это гротеск.
Александра
Можете подробнее рассказать про трекинг и кернинг в фотошопе? никак не могу понять, как оно устроено, буквы слипаются.
your-scorpion
Кернинг это расстояние между парами символов. Трекинг это расстояние между буквами во всем блоке текста. В идеале, трекинг и ручной кернинг нужно использовать вместе.
Кернинг и трекинг пропорциональны текущему размеру шрифта. Для шрифта размером 8 пунктов 1 em равен 8 пунктам. Для шрифта размером 16 пунктов 1 em равен 16 пунктам.
Формула для расчета в em: X / 1000 = Y. X это значение интервала в Photoshop, а Y то же значение, выраженное в em.
Формула для расчета в px: X * S / 1000 = P. X это значение интервала в Photoshop, S это размер шрифта в пикселах на экране в 72 dpi, и P это нужное нам значение.
Так, -50 в фотошопе будет равно -0,05em. По аналогии: 10 это 0,001em, 50 это 0,05em, 500 это 0,5 em.
В фотошопе есть два типа кернинга. Метрический тип использует информацию о кернинге, встроенную в шрифт, используется по умолчанию. Оптический тип выстраивает кернинг исходя из размеров букв.
Чтобы избавиться от «слипания» букв в фотошопе, отключите использование дробной ширины символов. Это позволит ограничить межсимвольные интервалы целыми значениям в пикселах. Лежит эта настройка в меню палитры «Символ» пункт «Дробная ширина».
Но опять же, смотрите на платформы, под которые вы делаете макеты. На том же Android Lollipop изменить трекинг трудно. И задается не пикселями, а % от ширины буквы m. Вот выдержка из документации: «The value is in ‘EM’ units. Typical values for slight expansion will be around 0.05. Negative values tighten text.»
Дима Пелевин
Часто встречаю в шрифтам прыгающие буквы? Что это, зачем они нужны?
your-scorpion
Думаю, речь о минускульных шрифтах, они по высоте близки к строчным буквам. Это комплект цифр, зачастую имеющий верхние и нижние выносные элементы. Используются вместе со строчными буквами в обычном тексте. Проще говоря, это строчные символы. Прописные (маюскульные) в истории шрифта появились позже.
Cherrysh
Какие машинописные шрифты можете порекомендовать? Желательно, чтобы подошли для текста на микросхемах.
your-scorpion
Из моноширинных (машинописных) мне нравится OCR-A, я бы рекомендовал его. Можно посмотреть в сторону Courier и Iosevka Slab.
Еще совершенно не зазорно использовать San Francisco от Apple, в нем есть моноширинная версия для табличек. Если для вас не критичны Ё и Ъ в кириллице, конечно.
И на десерт Source Code Pro и FiraCode с лигатурами. Либо подберите на свой вкус. Классика: Fira Code с включенными лигатурами. Прорадитесь моноширинных шрифтов — Letter Gothic, тоже можно глянуть.
Также, существуют шрифты с фиксированной шириной знаков (uniwidth — униширный шрифт). Отличие от моноширинных — знаки привычных пропорций. Можно использовать в очень плотных интерфейсах. Пример шрифта это паратайповый Root и много латиницы.
dixiernet
Спасибо! а такие шрифты тоже относятся к машинописным? Или это отдельный тип шрифтов, как он называется?

your-scorpion
Это Zalgo text generator.
Игорь Степанов
Порекомендуйте хорошие узкие шрифты. Спасибо!
your-scorpion
С кириллицей? Посмотрите в сторону Impact, хороший зауженный шрифт. Легендарный Din, который почти всегда выбирается арт-директорами. Или Roboto Condensed — не мой любимый выбор, но довольно популярен на рынке. Посмотрите Gotham, Reforma, мой любимый Bebas, Rufo. Из бесплатных Open Sans Condensed. В самом крайнем случае — Montserrat.
Денис Бондарцов
Можете подсказать хорошие бесплатные кириллические шрифты?
your-scorpion
В первую очередь, Roboto и Open Sans. Во вторую PT Sans, PT Mono и PT Serif.
Если же хочется экзотики, то многие платные шрифты имеют бесплатное начертание, но некоторые бесплатные начертания имеют ограничения по коммерческому использованию.
Из прочих, можно посмотреть на Pobeda, Alice, Marmelad, и многие другие.
Nkt
Скажите, как передавать исходник логотипа с шрифтами клиенту? Надо ведь соблюсти условия лицензии на шрифт.
your-scorpion
Шрифт по сути это программа, а значит главное это распространение файла. В магазинах шрифтов обычно указывается, где можно использовать шрифт. Для некоторых шрифтов используется отдельная лицензия для логотипов и брендинга.
Вы, как дизайнер, либо покупаете шрифт себе в постоянное использование, либо используете trial-версию, но никогда никому его не передаете. При передаче клиенту дизайна преобразуете шрифт в кривые, шрифтовой файл не передаете. Если делаете материалы для игр, то лицензия нужна только для дизайнера, который пишет шрифтом текст на ассетах и выгружает как растровую картинку.
Общее правило: шрифт должен быть куплен и вами, и клиентом, у каждого по лицензии. Если клиент передает вам шрифт и вы его используете, то спрос будет с вас, а не только с клиента.
Для сплошных текстов лучше использовать бесплатные шрифты (но не из Windows, они далеко не свободны по лицензии), такие как PtSans. Ведь большой документ с шрифтами полностью переведенными в вектор будет весить слишком много даже по современным меркам, либо ставить атрибут preview & print вместо editable embedding. Могут возникнуть проблемы, например, OpenType часто ужимается в Adobe Compact Font Format. При этом выбрасываются незадействованные символы и сжимается адресация символов до ANSI, перемещая кириллические символы на несвойственные им позиции. Бесплатные шрифты хороши еще тем, что для них уже подобраны пары.
Перепечатывать все, что есть в гугле, я не буду. Если Вам интересно, то ознакомьтесь тут и тут. И рекомендую использовать сервисы вроде rentafont.
Когда дизайнер работает на компанию, скорее всего он занимается разработкой шрифта как служебного произведения, то есть права на шрифт будут принадлежать компании. По документам, исключительные права на ПО переходят компании. Для этого компания правильно оформляет нормативные акты, такие как положение о коммерческой тайне, дает почитать сотрудникам и получает подпись. После отрисовки шрифта, дизайнер подает отчет о выполнении работы, получает вознаграждение, и забывает про результаты своей интеллектуальной деятельности. Аналогично при приобретении прав через договор авторского заказа, или договор подряда. Если шрифт бесплатный, вы все равно можно наткнуться на вирусную лицензию (ваш софт тоже должен стать бесплатным и открытым). Поэтому проверяйте на tldrlegal лицензии.
Если бы речь была о разработке софта, то вопрос бы стоял так: конечному пользователю мы отдаем растровые шрифты (картинку) или векторные формы букв (.ttf, .otf). Знаю точно, что в США форма буквы шрифта как художественная составляющая не защищена законом так сильно, как файл .ttf в рамках программного обеспечения. Набор кривых, которые формируют уникальную фотку, не лицензируется. Поэтому игровые движки умеют растрировать шрифт, и вам нужно купить лицензию на шрифт только для команды разработки.
У каждой студии свои правила и лицензии на использование шрифтов. Иногда можно напрямую написать авторам шрифтов и купить у них право на использование. Так и они больше заработают, и вы меньше заплатите, и сможете попросить добавить специальные символы в шрифт или поддержку новых языков. Да и вообще списываться с компаниями/авторами шрифтов полезно, так как из условий использования шрифта далеко не всегда понятно, всплывают сервера, коммерческие принтеры и прочее.
Либо взять шрифт по лицензии OFL (Open Font License). Надо будет указать авторов шрифта и спокойно использовать/модифицировать шрифт. Пример такого шрифта Golos. Некоторые используют SDF, которая рендерит растровый шрифт без включения OTF/TTF в продукт.
Основные магазины-агрегаторы шрифтов это myfonts, fontspring, creativemarket.
Pyotr Deryabin
Как лучше подтянуть свой собственный шрифт на сайт?
your-scorpion
Закидываете свой шрифт в fontsquirrel, сервис выдаст вам архив с html-страницами, в которых уже будет все подключено. Либо напрямую подключаете OTF-файл, это позволит получить все сабсеты, минускульные цифры и другие символы, если они заложены в шрифт. С поддержкой браузерами тоже все хорошо.
Чтобы использовать, например, верхние и нижние индексы, используется такой код CSS
И смотрите еще по размеру в памяти, латинские символы в utf-8 весят 1 байт, если до 127 кода.
Pyotr Deryabin
Я не понимаю, в OTF шрифте графемы это отдельные символы?
your-scorpion
Графема это то, что обычно называют буквой в смысле единицы текста. Глиф является единицей графики, и может графически представлять саму графему или же ее часть (например, различные диакритические знаки: ударения, умляуты, надстрочное двоеточие у буквы ё и т.д.).
Графемы это самое интересное, что есть в расширенной типографике OpenType. Графема (glyph) и числовой код символа (character) разделены. Символ упорядочен в соответствии с Unicode, обычно это буква. Глиф это графический образ, и у одного символа может быть несколько глифов, например строчная «щ» и капительная «щ». В то же время один глиф может соответствовать комбинации символов. Так, единая графема «aff» соответствует последовательности символов a, f, f. Слово «Affinity» состоит из 8 символов, но графический процессор отдает 6 глифов.
Также не стоит забывать про наличие лигатур. Работая для отечественного рынка, многие дизайнеры не придают важности лигатурам. Но при работе с восточными языками, где знаки соединяются и, в зависимости от положения в той или иной части слова меняют свою форму, трудно переоценить важность лигатур.
Oleg Ivaneichik
Как добавить свой символ в шрифт? Нужно знак рубля добавить в готовую гарнитуру.
Цветков Максим
Используйте редактор шрифтов, например Glyphs. Открываете шрифт, добавляете новый символ и вставляете в него знак рубля, unicode 20bd. Векторную форму символа можно из любого векторного редактора перетянуть или нарисовать в Glyphs.
Stepan Chepurin
Есть ли способ под разный font-weight подключить разный шрифт, если каждое начертание в отдельном файле?
Цветков Максим
Ответ на ваш вопрос:
@font-face {font-family: 'Roboto'; /* название одно */
src: url('weso64.woff2'); /* разные файлы */
font-weight: 400; /* разная плотность */
font-style: normal;
}
@font-face {
font-family: 'Roboto'; /* название одно */
src: url('webf4Roboto.woff2'); /* разные файлы */
font-weight: 600; /* разная плотность */
font-style: normal;
}
По форматам: первым подключаете WOFF2 (на будущее), потом WOFF как самый кроссбраузерный и последним TTF (не обязательно). Еще имеет смысл с помощью
localпроверять локальную версию шрифта.Табличка соответствий font-weight.
Виктор designGuru
Спасибо за статью, а можете посоветовать шрифт для инфографики? Не для заголовков, а сносок.
Цветков Максим
Существуют шрифты, специально адаптированные для комфортного чтения на экранах, даже при маленьком размере букв. Ищите такие шрифты по ключевому слову screensmart. Для совсем мелкого сплошного текста лучше брать не condensed/narrow начертания, а наоборот, более широкие начертания и уменьшать размер.
Еще имеет смысл посмотреть, учтены ли в шрифте табличные цифры, такие цифры приятнее смотрятся в колонках из цифр независимо от насыщенности шрифта. Искать по ключевому слову charts tables.
Dmitry Manannikov
Порекомендуйте шрифт для интерфейса? Сложного приложения в вебе. Спасибо!
Цветков Максим
Посмотрите на Inter UI. Он универсален и хорошо масштабируется на оффлайн. И аналогичен Helvetica по всем габаритам.
Вы не указали язык интерфейса. Под кириллицу на самом деле мало хороших шрифтов для веба. Вот, пожалуй, основные:
Roboto / Roboto Condensed
Roboto Slab
Open Sans / Open Sans Condensed
PT Sans
ProximaNova
Noto Serif (умеет вообще все языки)
Intro
Bebas Neue
MuseoSansCyrl
Ubuntu
GothamPro
Geometria Heavy
Sero Pro
На текущем проекте использую шрифт Circe, мне очень нравится, но он тоже далек от идеала. Посмотрите как он работает в интерфейсах: раз, два, остальные проекты enterprise(.
Виктор Манькин
Не могли бы подсказать приятные по стилю альтерантивы шрифта Georgia, хочется немного свежести добавить в постеры. Спасибо.
Цветков Максим
Наверное, Garamond подойдет, либо Minion Pro. Посмотрите примеры на fontsinuse. И стандартная комбинация WTF -> MyFonts. Чуть более современно — Cormorant, он не жирный, у него приятная глазу капитель с разрядкой и минускульные цифры.
Иван Петрянов разработчик
Есть ли универсальный шрифт, который гарантированно есть на всех ОС? В вебе легко использовать веб-шрифты, а что делать при разработке десктопных приложений, этот вопрос открыт.
Цветков Максим
Даже с одинаковым шрифтом текст на Windows будет занимать больше места, чем аналогичный текст на Mac. Основной совет это использовать Arial, он есть и хорошо работает даже под отечественной Astra Linux и есть на мобильных OC (за исключением Android). Но в нем нет привычных дизайнерам начертаний semibold и light. Также можно выбрать Tahoma, Times New Roman, Verdana.
Игнат Макаренко
Есть вариант быстро поменять шрифт с одного на другой в огромном проекте? Например, в титрах в проекте AE?
Цветков Максим
Я так понимаю, что стандартная замена из софта вам не подходит? Радикально если, то установите FontForge, сделайте дубли шрифта 1, который заменит шрифт 2 из проекта, скопируйте все свойства шрифта 2, удалите его, и сохранил дубль шрифта 1 под именем имеющегося шрифта 2.
Anton Nemstev
Существует ли идеальный шрифт для набора математических формул?
Цветков Максим
Формулы это очень интернациональная история, например, сигма в западно-европейской культуре записывается как Σ, σ, ς, а в СНГ принято только два написания Σ, σ. Для набора формул используется LATEX, дает самые качественные формулы с точки зрения полиграфического качества. Из TeX (LaTeX это макропакет), есть два движка экспорта в PDF: DVIPS и PDFTeX. Последний генерирует в PDF напрямую, а первый может использовать возможности PostScript.
Mathtype для набора формул тоже хорош, вместе с InDesign получается хорошая связка.
Dmitriy Demakov
Здравствуйте, есть ли правила типографики для субтитров?
Цветков Максим
Из очевидного: учитывайте контраст текста и фона, в играх субтитры часто пишут на полупрозрачной черной плашке (Portal 2). Располагайте субтитры по центру и внизу экрана, с отступом от нижней границы, или контекстно к объекту для VR. В идеале: слева и справа отступы по 12.5% и 10% снизу.
Не пишите за раз слишком много текста, для экранов HD не более 40 символов на строку и не более двух строк. Это также поможет вам подобрать правильный размер текста, в гайдлайнах Amazon прописано правило для элементов UI TV: 28px/14sp для 1080p. Это минимальное значение, рекомендуемое 46px для HD и 26px для SD. Есть зависимость от платформы: на небольших экранов для игр надо зарезервировать 4% от высоты экрана, на больших экранах для игр это 6%, и для больших телевизоров 8%. Это правила для людей с 20/20.
На чтение одной линии субтитров (с учетом рекомендаций выше) взрослым нужно 2.5s, детям 3-4.5s на строку. Перерыв между субтитрами 0.16s (4f при 25fps).
У XB1/Android/iOS можно в настройках включать субтитры в целом для приложения. Важно отследить элементы Ui и Quick Time Event, они не должны перекрывать субтитры. Субтитры добавляются снизу вверх. И они могут быть цветными для разных персонажей, старайтесь выбирать светлые цвета и осторожнее с красным, он воспринимается темно-коричневым для людей с наиболее распространенными формами отклонений в цветовосприятии. Лучше ограничиться белым, желтым, голубым, зеленым. В идеале, субтитры должны настраиваться, так как некоторые люди просто иногда почитывают субтитры, а некоторые читают весь текст. Поэтому дайте возможность настроить размеры, цвета, тени/обводки, фоновую плашку и её прозрачность, степень детализации (только диалоги, или показывать в субтитрах шум деревьев и лай собаки). Размер текста минимум 46px.
Также можно указать стрелочкой направление, откуда произносится звук: “<- John: Thanks!”. По выбору шрифта: я бы брал sans-serif. Субтитры должны учитывать художественный оттенок произведения, но не в ущерб удобочитаемости. Если художественная составляющая очень важна, то вынесите это в настройки: художественный/sans serif/dyslexia-friendly. Если в шрифте есть italic, то он используется для телефонных разговоров, вещания из ТВ. Какие шрифты брать: есть специальный шрифт для дислексии.
Отпечатанные Roboto Slab и Warenhaus-Typenhebel. Serif Seshat Regular и Noto Serif. Моноширинные ChicagoFLF и Roboto Mono. Sans-Serif Aileron и Roboto. Рукописные Marius1 и Kalam. Курсив Promocyja и Satisfy. Капитель Ferrum и Alegreya Sans SC.
И почитайте требования платформ: BBC, channel4, Netflix, еще.
Mikhail Prytkov
Подскажите хорошие шрифты для интерьера. Спасибо!
Цветков Максим
Navigo, Permian, Inter (если сможете смириться с буквой Ц).
Дмитрий Сибур
Какой размер шрифта привычнее людям на винде?
Цветков Максим
В Windows 10 для Segoe UI до сих пор используют 12px (9pt). Если меньше, то антиалисасинг будет портить форму букв драматически. Особенно если не ClearType антиалисинг, а грейскейл как во многих приложениях на WPF движке.
Oleg Gorlachov
какие модные широкие сплюшенные шрифты посоветуете? есть какие-то классные рефы по такому стилю?
Цветков Максим
Druk Wide, RF Dewi.
Вдохновения можно поискать в работах Родченко и Степановой.
Egor Chistyakov
Выбираю между системными шрифтами и вебовскими для веб-проекта. Основные аргументы за вебовские — красиво, а за системные — быстрая загрузка. Как вы думаете, какие шрифты лучше использовать для веб-сайтов?
Цветков Максим
Системные шрифты не обязательно уродливые. Georgia весьма привлекательна (Windows, Mac, iOS), весьма хорошо смотрится на экранах с маленьким разрешением. Еще бы, шрифт сделан аж в 1993! Конечно, от него веет закосом под печатную продукцию, но и на экранах HiDPI он вполне ок.
Charter идет вместе с Windows, Mac, iOS, Ubuntu, он тоже сделан для печати на не лучшем оборудовании, и хорошо смотрится на бюджетных экранах. Palatino (Windows, Mac, iOS) обладает аналогичными плюсами. Hoefler Text (Mac, iOS с ограничениями).
Alex Manannikov
Какой шрифт посоветуете для программистов? написание кода. спасибо!
Цветков Максим
Самые популярные это Fira Code и JetBrain Mono.
Ivan Korolev
Что думаете насчет замены кириллической д на латинскую g?
Цветков Максим
Это уже сделано в болгарской кириллице. Поменять только букву „д“ у прямого курсива это разрушить архитектонику шрифта, нужно менять также „т“, и это верный путь к латинизации. И если вспомнить пропись в школе, то выносной элемент в italic у строчной „д“ идет вверх, а не вниз. А так, экспериментировать надо, украинская кириллица сейчас идет очень интересным путем.
Вы можете посмотреть шрифты Parangon, Titla.