Переход от статичных прототипов к интерактивным
Дизайнеры, рисующие постранично сайты в Photoshop, становятся все менее востребованы. Специалистов, которые продолжат рисовать исключительно статику, создавая тем самым кучу проблем и себе, и разработчикам, нанимают на работу очень неохотно. Многие хозяева бизнеса уже обожглись и понимают, что 90% web-проектов не приносят прибыли, и в дальнейшем непродуманные веб-проекты оказываются источником головной боли и бесконечных трат на маркетинг. Но хорошим дизайнерам, которые заботятся о своем клиенте, необходимо замахнуться на фронтенд, верстать свои идеи своими же руками. Большинство проблем, с которыми столкнется клиент, а именно непродуманное юзабилити, легко отслеживаются в интерактивном прототипе. И интерактивный прототип должен делаться максимально быстро, сделал-показал, сделал-показал, поэтому Axure рассматривать не будем. Как и с любым сложным инструментом, с Axure легко скатиться в излишнюю детализацию.
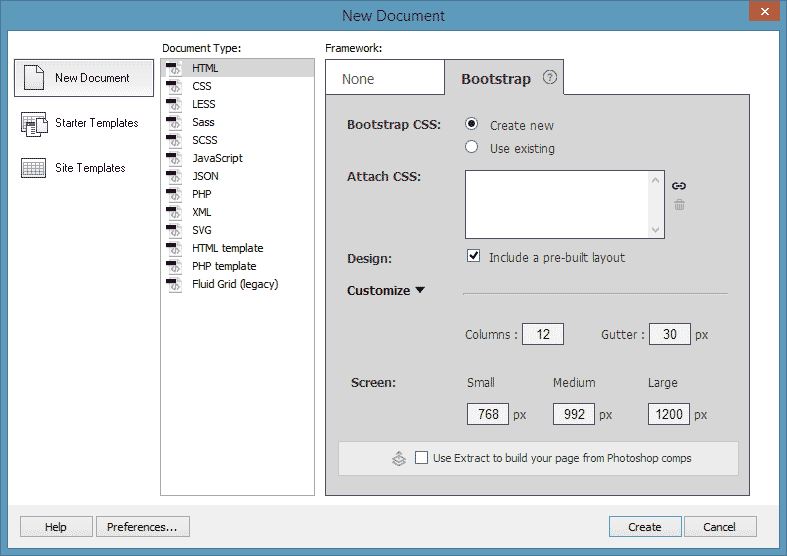
Многие дизайнеры жалуются, что у них нет инструмента для проектирования резинового интерактивного макета. Писать код с нуля они не научатся ввиду сильной занятости. Ситуацию можно усугубить тем, что проектирование ведется с коммуникабельным клиентом за спиной, и нужно клепать странички со скоростью рождения мыслей и под разные разрешения. Что делать? Использовать bootstrap! К счастью, веб-разработчики достаточно ленивы и оптимизировали значительную часть своей работы. Существует среда разработки, которая позволяет накидывать элементы bootstrap мышкой. Это страшный и лагучий Dreamweawer, он позволит вам быстро проектировать сайты, используя Foundation/Bootstrap + SASS/LESS. Вы сможете создавать полноценные адаптивные сайты + приучитесь делать валидные макеты с правильной сеткой. Итак, самый быстрый путь: создаете новый проект (галочка «Include a pre-build layout» отвечает за создание в документе готовой шаблонной верстки, её можно убрать):
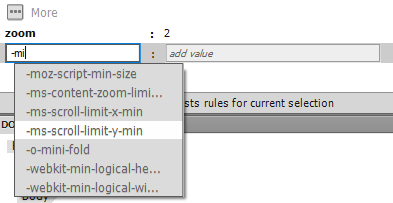
Медиа запросы это хорошо. Документ создан, вы можете накидать в него кучу компонентов из Bootstrap и jQuery (вкладки insert и snippetS). Особенно посмотрите responsive CSS grid, CSS utilities и glyphicons, это самые приятные вещи. Так как нам нужно проектировать под разные разрешения экрана, сразу обратимся к Visual Media Queries. Это цветные линии под кнопками «Code», «Split», «Live». Они позволят вам дописать css-код к разным размерам экрана в медиа запросах. Цветовые значения Visual Media Queries: зеленая это максимальная ширина, синяя это диапазон от минимальной до максимальной ширины, и фиолетовый отвечает за минимальную ширину. Создание собственной Media Queries происходит по клику на треугольном значке «+», после создания и сохранения нового css файла (назовите его осмысленно!) нажимаете правой кнопкой на ваш Media Query bar и выбираете Go To Code, и набираете код. На выходе у вас будет верстка, которую вы можете прикрутить к ModX.
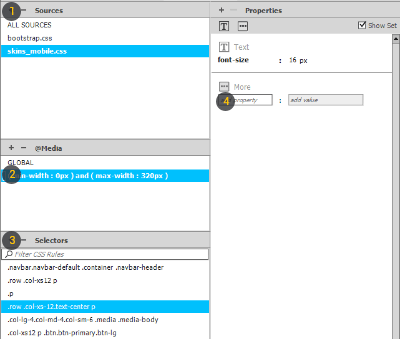
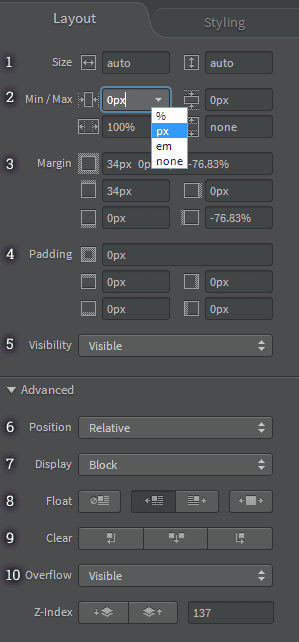
Но не обязательно самостоятельно писать CSS, вы можете вводить значения в панели CSS Designer (см. картинку слева). Выбираете нужный CSS файл из раздела @Media, в разделе ниже (Selectors) нажимаете на иконку с плюсом и готово, вы создали идентификатор, к которому теперь добавляете свойства в панели Properties. В CSS селектор класса обозначают именем, которое следует за точкой (.), идентификатор обозначают именем, которое следует за знаком решетки (#). Таким образом вы можете проектировать мобильную версию сайта, пусть даже это самая неэффективная платформа из существующих.
Вопрос масштабирования решается за счет viewport meta tag, который позволяет отображать контент на странице исходя из ширины экрана. Можно значения задавать вручную (лучше так не делать), более распространенный вариант <meta name="viewport" content="width=device-width, initial-scale=1.0">. Браузеру важно понимать ширину области просмотра. Иногда вьюпорт считается до линии скролла справа, иногда с линией скролла. Можно задавать ширину в пикселях относительно реальной ширины устройства, или запретить масштабировать сайт с помощью user-scalable. Также, мы можем добавить префикс device для изменения параметров ширины и высоты. Будет учитываться ширина и высота устройства, а не браузера. Параметр orientation:landscape позволит в альбомной ориентации применять уникальные css-свойства.
Когда мы говорим про веб-приложения, надо понимать, что пиксели бывают разными. Аппаратные пиксели это пиксели которые физически реальные на матрице дисплея. Еще есть аппаратно-независимые пиксели, это когда дополнительно учитывается физический размер экрана, на котором отображается дизайн. Есть пиксели в CSS, которые могут быть равны либо аппаратным пикселям, либо аппаратно-независимым пикселям. Иногда нужно установить пропорции этих двух типов пикселей с помощью CSS или JS.
Важное сделать отступление, что HTML изначально базируется на относительной системе координат, и абсолютное позиционирование появилось не так давно. Тогда как любой векторный редактор основан на абсолютном позиционировании с полным контролем. Отсюда такая сильная разница при создании макетов в верстке и в редакторах.

Переверстка прототипа в дизайн: CSS designer содержит вкладки All и Current, первый режим не чувствителен к выбору в области дизайна. На вкладке Current можно работать с одним выделенным элементом. Кастомизация внешнего вида дело не сложное, а оставлять дефолтное оформление элементов bootstrap это дурной тон. Так что создайте bootstrap_skins.css и начинайте перебивать дефолтные стили на ваши вкусовые предпочтения. Вы можете делать это ручками в редакторе кода + инспекторе браузера. Изменяя селекторы, вы увидите подсветку связанных элементов в макете, так что все изменения будут предсказуемы. В Dreamweaver можно открывать только веб-сайты, созданные с помощью Bootstrap версии 3 и более старше. Если вы хотите отправить свой внезапно работающий проект в продакшн, минуя полноценного верстальщика, то можно использовать движок modx + bootstrap. MODx Evolution это самый легкий способ установить шаблон на CMS.
Но использовать Dreamweaver это сомнительное удовольствие, поэтому существует еще целая группа программ для генерации html. В частности, дополнительные программы от Adobe. Muse, Edge, Inspect, Animate и Reflow. Это софт для адаптивной/фиксированной верстки не глядя в код, созданы эти программы для дизайнеров, которые хотят рисовать адаптивные макеты под все экраны сразу. Разобрались с процентами и создали адаптивный макет, а код на выходе не более чем бонус. Вы можете создать резиновую верстку в Reflow или статическую в Muse, экспортировать в Dreamweaver, допилить код и вставить анимации, сделанные в Animate и Edge. Или обратиться к дополнительным инструментам, таким как Pinegrow, Webflow, Macaw, или Webydo. Но дело не в инструменте, работать вы будете с элементами и их свойствами. Эти свойства одинаковы во всех вышеперечисленных редакторах, так как браузеры отображают сайты на основе этих свойств. Давайте рассмотрим основные (на примере reflow).
1. Задаете размер блока, он может быть в процентах, пикселях, em и в режиме auto. Проценты достаточно просты в понимании, если ширина родительского блока 200px, тогда 50% будет равняться 100px. EM уже более труден в понимании. Пример: на странице размер шрифта задан как 14px. 1em равен 16px, 2em – 28px и так далее, по умолчанию в браузерах 1em = 16px, в body задаете либо font-size: 100% либо font-size: 1em, результат будет идентичен.
Какую единицу измерения выбрать? Все достаточно логично: если перед вами стоит задача сверстать сайт для конкретного разрешения, то вам подойдут пиксели. Но если вы хотите, чтобы сайт выглядел хорошо на разных разрешениях, тогда em и проценты.
2. max-height, max-width, min-height, min-width устанавливают максимальную/минимальную ширину/высоту элемента. Тут работает такой принцип, что если ширина содержимого будет менее min-width, то ширина элемента станет равной min-width. Если ширина содержимого будет больше max-width, то ширина блока станет равной max-width. В остальных случаях ширина блока будет равной ширине содержимого.
3. Margin. Устанавливает размер отступа от края элемента (либо от всех краев сразу, либо от определенного края). Отступ — это расстояние от края текущего элемента до внутренней границы его родителя.
4. Padding. Устанавливает расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое полей вокруг содержимого элемента
5. Visibility. Параметр hidden прячет блок, оставляя при этом под него пустое место (в отличие от display:none).
6. Position. А вот сейчас очень внимательно читаем, это важная информация. Атрибут fixed; по своему действию очень похож на absolute, отличаются они тем, что fixed привязывается к свойствами left, top, right и bottom точке на экране и не меняет своего положения при прокрутке веб-страницы, как рекламный баннер. Блок с position: fixed; не получиться закрепить в другом блоке. Элемент с fixed не может растягивать контент. Атрибут relative отвечает за положение элемента относительно его исходного места. Static – положение без наворотов.
7. Display. Делаем элементы вёрстки блочными или строчными. Блочные создают прямоугольную область, занимающую всю ширину родителя (корректируется с помощью width). Внутри блочного элемента вы можете разместить элементы любого типа. Строчные элементы располагаются друг за другом, не являясь блоками, и не позволяют задать себе размер.
8. Float. По какой стороне выравнивать элемент, какой стороной блок прижмется к родительскому элементу, и с какой стороны прочие элементы страницы будут обтекать. С помощью float делают «плавающие» элементы, включать столбцы не прибегая к таблице. Float двигает блок вправо или влево по текущей линии.
9. Clear. Запрещает обтекание элемента с определенной стороны.
10. Overflow. Отвечает за то, как будет выглядеть информация в блоке, в случае превышения содержимого высоты / ширины этого блока. Доступно только для блочных элементов.
line-height: 1.5 считается наиболее удобочитаемым для текста 16px
А <div> это просто оболочка, и ничего более. И, как апогея изучения освоения всего вышеперечисленного, вы перейдете на простую верстку руками в текстовом редакторе. Со временем вы даже перейдете от Bootstrap к Foundation 6, но это уже совсем другая история. Главное — скорость и ваши знания.
Мой нынешний выбор: Gulp в качестве сборщика проектов, БЭМ методология, для CSS препроцессора выбрал Stylus, и Jade как шаблонизатор HTML. Но если вы не готовы начать учить верстку, обратите свое внимание на Hype. Хорошо подходит для веба (все адаптивно), есть таймлайн, экспорт в хороший и качественный HTML 5. Можно добавлять свой код JS и в ручную настраивать кривые анимации. Если ваша команда работает на React, попробуйте React Structor, им понравится.
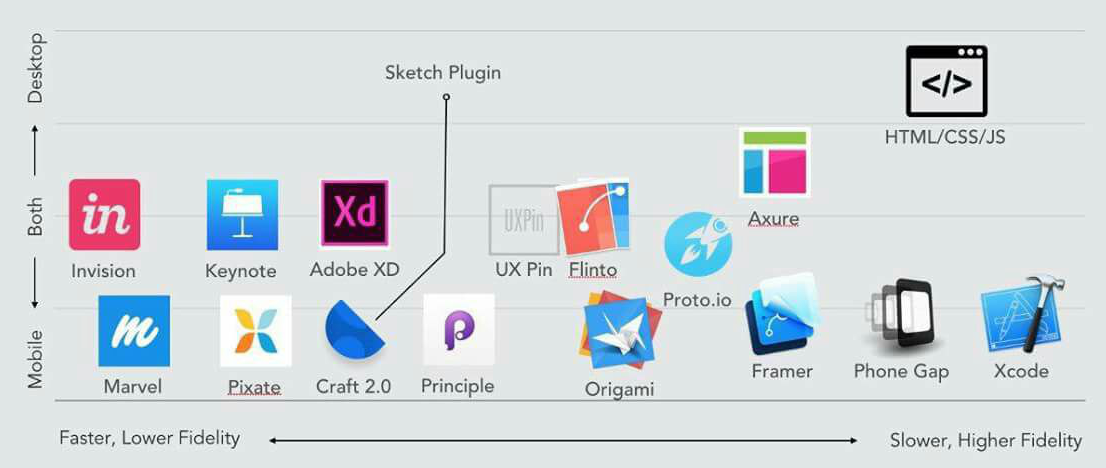
Это все замечательно, но этот способ мне не нравится / я не хочу учить верстку / у меня нет времени / мой арт-директор не приемлет такого подхода / не подходит под мои задачи? Есть второй путь: продолжать генерировать картинки и заливать их в онлайн-сервисы + делать гифки (GifCam в помощь, gifgun для AE и поделка от Apple). Посмотрите общее сравнение средств проектирования и выберите себе инструмент. В итоге вы должны будете прийти к 1-2 инструментам и Confluence (wiki-система) для сложных задач. Для простых задач отлично подходят Single Page Application, вроде NinjaMoc, balsamiq.com, moqups.com, mockflow.com, hotgloo.com, pixate. А если вам надо самому запрототипировать Sigle Page, то используйте Atomic или Framer.
Но есть и более легкий способ для любителей порисовать мобильные приложения. Для самого раннего мобильного проектирования полезно рисовать интерфейс от руки на бумаге, так как сразу идет перенос действий в моторику руки и помогает отказаться от очевидно плохих решений. Делать карты переходов это ваша обязанность перед программистами, как и делать нарезку, заказчику эту карту нести не нужно. Вы можете вполне комфортно жить с сервисами, которые помогают создать динамический макет проекта, указав на статичных изображениях области для переходов или действий. В результате получается макет, который достаточно приближен к финальной версии.
Где рисовать дизайн для мобильных приложений, в Photoshop или Sketch? Плюсы и минусы Sketch: можно использовать символы и символы внутри символов для повторяющихся элементов (очень сильный плюс). Импорт, к несчастью, хромает. Для Sketch существует плагин CRAFT, который позволяет делать прототипы приложений прямо в Sketch. И плагин Auto-Layout, который позволяет ресайзить макеты под разные размеры экрана. Про Photoshop вы и так все знаете, он ничем подобным похвастаться не может. В мобильных приложениях очень важно не только нарисовать макеты, но и проверить логику навигации. Для этого существуют сервисы, в которых возможно указать области переходов. Самый простой из них POP, он позволяет сфоткать бумажный прототип и указать области переходов. Годится для мозговых штурмов, но не более. Для серьезного прототипирования мобильных приложений принято использовать Marvelapp и Invision. Давайте немного сравним:
Invision очень простой, можно расшарить прототип по ссылке. Хорош для коллективной работы, так как к комментариям можно прикреплять файлы. В invision практически эталонный режим комментирования. Мало анимаций, в бесплатной версии можно создать только три проекта. Есть контроль версий (!), статистика проекта, есть возможность встроить некоторые популярные системы управления проектом, поддерживает отображение макетов для ретины. Для сервисного дизайна (срок разработки от 2 лет) отличное решение, студия Fjord активно использует этот инструмент. У InVision есть интеграция со sketch, вы просто сохраняете документ, а артборды уже в прототипе. В том же США многие перешли на Illustrator + Invision. Поддерживает артбоарды из Photoshop и публикацию сразу в Dribbble.
Marvelapp визуально связывает экраны, а не с помощью выпадающего меню (в отличии от invision), но комментирование проекта, да и командная работа сама по себе пока что слабоваты. На 90% бесплатен, вы можете создать любое количество проектов. Отлично подойдет для проектирования под iOS. Вы можете редактировать области нажатия с телефона, также marvelapp позволяет рисовать wireframe. Из минусов — нет настраиваемых контролов. Вывод: для одиночки сервис отличный, как и для небольшой команды. Кушает артборды из .sketch как отдельные экраны не хуже Invision, синхронизация прямо с Dropbox. Полезный совет: собираете прототип по «модулям» (главный экран, входящие, исходящие, окно чата) и связываете ссылками. Поможет осилить проект на 400+ экранов.
Proto это платформа для создания интерактивных прототипов мобильных приложений с поддержкой всех основных пользовательских действий. Позволяет запускать готовые прототипы на реальных девайсах с поддержкой всех жестов и всех форматов устройств. Очень хорошо работает с иерархией экранов, есть библиотеки компонентов. Умеет работать с переменными. Обычно, для Usability исследований лучше всего отдавать прототип в Proto.io.
Обязательно нужно освоить Principle. Нужен для анимаций. Очень прост и логичен, есть таймлайн и возможность гибкой настройки кривых анимации. Поддерживает экспорт макетов из Sketch. Но отсутствуют условия, предпросмотр по ссылке, на телефоне удастся посмотреть прототип только по кабелю. Годится для микроанимаций и переходов между состояниями и экранами. Чуть лучше смотрится Flinto, с Live Preview и шарингом прототипа по ссылке. Но у него нет таймлайна. Flinto легко и удобно расставляет линии между элементами макета (заранее нарисованного в другом редакторе), и выгружает прототип на рабочий стол любого девайса.
Еще существуют такие программы для анимации Origami, ProtoPie, Framer и др. ProtoPie и Framer поддерживают работу встроенных датчиков мобильных устройств – акселерометра, гироскопа, микрофона, камеры, 3D Touch, что необходимо для прототипирования некоторых приложений. Можно использовать даже код для прототипирования мобилочек, сейчас это уже не сильно труднее, чем инструменты прототипирования. Например, Flutter и nuxt.js.

К сожалению, идеального инструмента для прототипирования и анимаций не существует. Мой пайплайн состоит из webflow для сайтов, proto.io для usability-исследований, pixate для микроанимаций и principle для прочих интерфейсов. Так что, prototype early and often. Loves minimal. Works at maximum.




18 комментариев
Арон
Добрый день! как тестировать верстку в разных браузерах?
your-scorpion
Виртуальная машина с Windows, используя условно-бесплатные версии винды.
За денюжку: Browsestack или Saucelabs
На маке: Remote Desktop
При проверке особое внимание нужно уделить…. нет, не IE, а Safari. IE8 + IE9 это в среднем 1% от общей аудитории любой социальной сети.
Виктор Титов
Здравствуйте.
Осваиваю Axure, и для работы требуется расширение для браузера. Есть вариант как то обойтись без него? Спасибо, надеюсь на ваш совет.
your-scorpion
Открываем C:\Program Files (x86)\Axure\Axure RP Pro 8\DefaultSettings\Prototype_Files\start.html
Удаляем строчки:
Беликов
Привет! Скажи пожалуйста, какие единицы измерения можно использовать помимо тех, что ты обозначил в статье? вот наверняка же перечислены не все, а основные)
your-scorpion
Пиксели это стандарт, то, к чему все сводится. Даже если вы указали 0.8 rem, это значение будет пересчитано в целые пиксели. Единицы измерения, что я перечислю ниже, нужны для адаптивной верстки, гибкой взаимосвязи элементов друг с другом, зависимости отступов от размеров и масштабирования сайта.
Из относительных единиц измерения существуют % (проценты), они зависят от всех свойств родителя. Если у родителя указать
font-size:200%, то размер текста во вложенных блоках будет в два раза больше. Это не работает с margin, lihe-height, и width/height для fixed блоков.Вторая хорошая единица измерения это em, тоже относительная. Зависит от родительского font-size. Например, если на кнопке размер текста в em и поместить кнопку в сплошной текст, то кнопка впишется в родительский блок с текстом и адаптируется к размеру текста статьи. Так, line-height: 1em будет равен 16px, если указано что font-size: 16px.
Третья хорошая единица это rem, зависит от базового свойства font-size и позволяет адаптировать верстку под планшеты. Для этого достаточно поменять font-size в html, ничего более переопределять не нужно (в идеальной ситуации).
Из менее известных единиц существуют vw, vh, vmin, vmax, они работают относительно viewport. Работают очень интересно: 1vw это 1/100 вашего рабочего окна браузера. vmin и vmax ищут минимальную сторону окна браузера. Например, если ширина меньше чем высота, то vmin соответствует ширине. Здесь начинается дилемма, что же выбрать, vm, vh или %. Проценты лучше работают для ширины, так как работают именно с той частью области, которая нужна. Для высоты лучше vh, чем %.
Где это используется? На сайтах типа слайдов, как у Олега Чулакова. Задаете 100% ширину и высоту 100 vh, и получаем слайды, где один блок занимает всю видимую часть viewport’a. Можно делать таким образом модальные окна, достаточно задать по 50% для всплывающего окна и для фона 100%.
Это в идеале. Дизайнеры без контроля грамотного дизайн-директора создают жесткий дизайн для телефона и для десктопа, в котором далеко не все масштабируется 1/4. В этом случае относительные единицы могут не подойти, но преобразовать относительные единицы под разные платформы все равно проще.
Прочие единицы, которые тоже можно использовать:
mm миллиметры = 3.8px
cm сантиметры = 38px
in дюйм = 96px
pt типографический пункт = 3/4 px
pc типографическая пика = 16px
Виктор Игнатьев WebGuru
Получается, современные дизайны проще верстать на vw?
Цветков Максим
В идеальном мире — да. Но на практике будут клиенты, у которых в браузере целая куча вертикальных панелей или масштабирование страницы 150-200%. И все поедет…
Поэтому, на мой взгляд, vw подойдет на сайтах, где требуется увеличивать текст при растягивании по ширине (1vw = 1% ширины вьюпорта).
Sunray86
Добрый день. Когда я отдаю на верстку макеты, регулярно сталкиваюсь с несоответствием минимальных отступов вокруг шрифтов в продакшене и в макете. Хотя все сверстано точно, до каждого пикселя. В чем может быть проблема?
your-scorpion
Когда вы говорите разработчику, что в кнопке должен быть font-size: 16px и текст расположен в центре кнопки, этого недостаточно для получения хорошего результата. Так, line-height без указания единицы измерения высчитывается относительно выбранного font-size: 16px, но выравнивание font-size зависит от контейнера, заданного em-единицами из параметров шрифта.

Первое, что приходит на ум, это скорректировать значения с помощью vertical-align. Вертикальное выравнивание относительное, т.к. строки занимают область на странице сверху вниз, и края строк упираются друг в друга по вертикали. vertical-align отвечает за положение элемента в строке относительно других элементов этой строки и позволяют изменить высоту содержимого в строке. По умолчанию задано значение baseline, но рекомендуется использовать vertical-align: middle. Вроде, это выход из ситуации, но все же желаемого результата добиться не получиться, т.к. middle выравнивает вертикальную середину бокса с базовой линией родительского бокса плюс половина родительской x-высоты, но положение базовых линий бывает разное.
Чтобы решить проблему, нужно определиться с базовой линией, у шрифтов есть параметры высоты верхних выносных элементов (ascender), нижних выносных (descender), строчных букв (x-height), заглавных букв (capital height) и т.п. Все они отвечают за положение базовой линии.
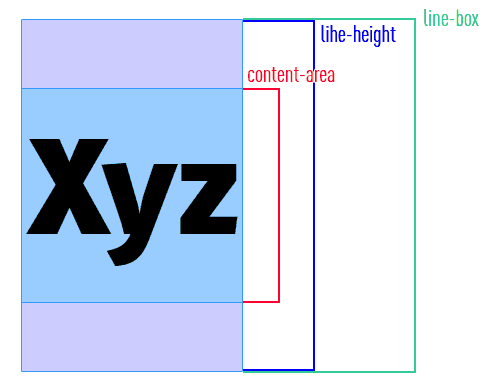
Высота области с контентом определяется контентом. Если область содержит лишь текст, то высота определяется метриками шрифта. Есть вторая невидимая высота, за которую отвечает line-height (по умолчанию имеет значение normal), и отвечает за расчет высоты контейнера строки.

Другими словами, line-height не является расстоянием между базовыми линиями шрифта, а формирует невидимую область. Если использовать общепринятую терминологию, то line-height это интерлиньяж. По 50% сверху и снизу от содержимого, поэтому контент всегда расположен по середине невидимой области.

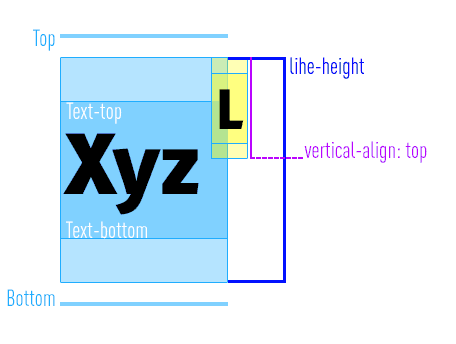
Если требуется выравнивание по невидимой области вокруг основного контейнера, лучше использовать vertical-align: top / bottom для выравнивания по верху или низу контейнера строки и vertical-align: text-top / text-bottom для выравнивания по верху или низу области содержимого. Это важный нюанс работы line-height и vertical-align.

Как подсчитать хороший line-height? В неком шрифте с моего компьютера em-квадрат задан 1920 единиц при font-size:100px, высота верхней части = 1728, нижней части = 402, а межстрочный зазор = 74. Это значит, что при font-size: 100px высота области содержимого будем высчитывать так 1728+402=2130. Значит, если подсчитать 2130/1920=1.109, высота области содержимого будет 110px. Для расчета line-height нужно 1728+402+74=2204, аналогично 2204/1920=115px.
Поэтому, line-height: 1 это неправильно, в большинстве случаев правильно использовать значение больше чем 1. Есть детские формулы типа высота текста * 1,3 или 1,5. Но это для джунов. Есть три популярных способа:
1. По базовой линии шрифта. Это сложно.
2. По line height.
3. Не делать ничего.
Дима
как в акшуре передать данные из текстовых полей между страницами, например логины и пароли.
Цветков Максим
Для этого используются Global variable. Но они работают только в рамках самой Axure, взять значения со стороны не представляется возможным. Разве что дату.
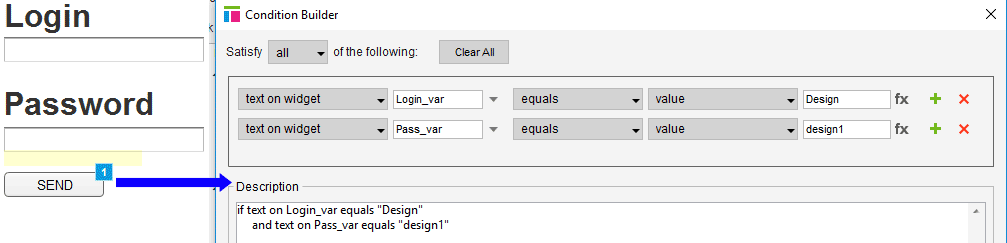
Допустим, у вас сделана такая логика, используемая практически во всех прототипах для проверки логики/пароля:

Создайте необходимые переменные в Project -> Global Variables…

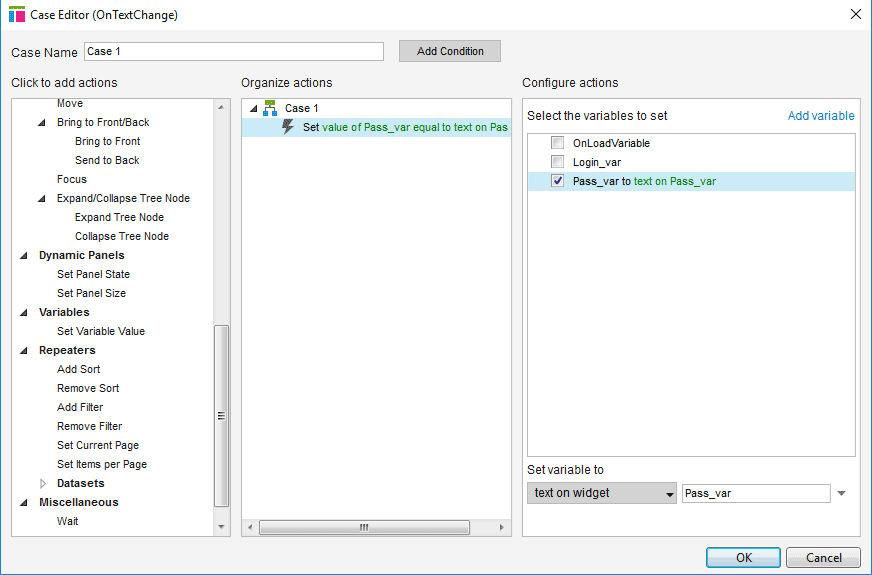
После выберите текстовые поля, в которые будет вводиться текст, создайте нужный вам Case, и добавьте Set Variable Value.
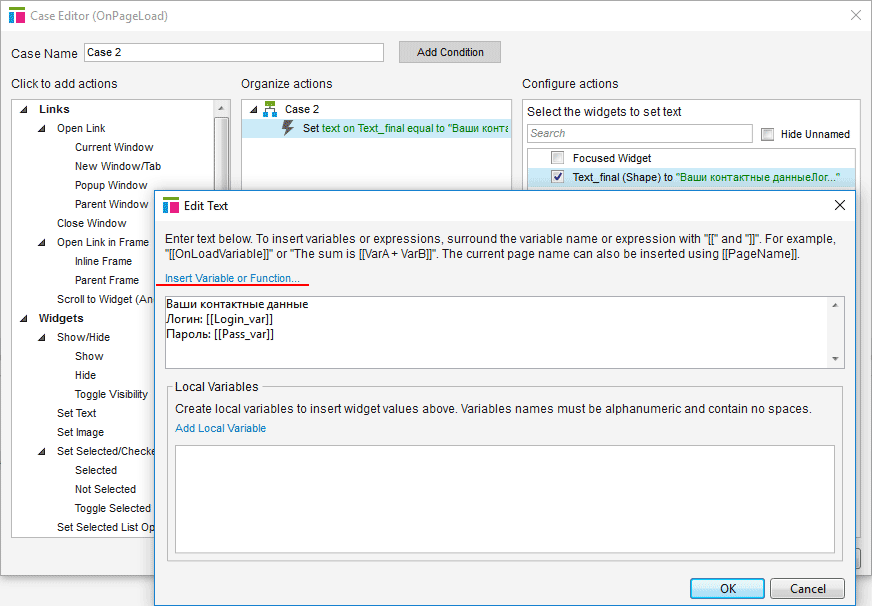
На следующей странице, на которую нужно передать данные, выберите действие «OnPageLoad». Добавьте «Set Text» к блоку, в котором будете менять текст, и выберите «fx». В появившемся окне выделите текст, что должен меняться, нажмите ссылку «Insert Variable or Function…» и в еще одном окне выберите переменную.

Ваня
Спасибо за статью! скажите свое мнение, годен ли react native для полной замены нативных приложений на мобильных платформах? спасибо.
Цветков Максим
Зависит от задач бизнеса. Все, что обещает React Native, это работа кода сразу на двух основных мобильных платформах. По аналогии с Unity в мире игр, тоже компилирует игры с легкими допиливаниями из одной среды разработки сразу на все платформы.
Для крупного B2C я бы не выбрал React Native, он не годен и для работы с AR/VR. Если нужно делать приложение только под одну мобильную плоатформу, то также нет смысла его использовать. React Native не особо подходит для работы со сторонними девайсами (принтеры, умные дома, роутеры). И если у вас в проекте планируется много графики и высокие требования к производительности, React Native будет не лучшим выбором.
Ну а для b2b приложений вполне себе хороший выбор.
Max Graey
Здравствуйте, существует ли способ делать UI не под каждую платформу, а использовать один фрэймворк сразу под все? я говорю не о реакте и его масштабировании на мобилки и десктоп, а более широкий подход, чтоб и для игр.
Цветков Максим
Раньше Scaleform был не плох, но Autodesk его прикрыл. Хотя до сих пор можно найти проекты AS3 + Scaleform.
Из текущих решений можно посмотреть на Coherent (JS) или Noesis (C#), оба интегрируются с UE4 и аффектят fps. Еще есть всякие NoesisGUI.
Отдельно можно взглянуть на Doozy для управления сменой экранов и цветами, если интерфейс изначально построен на Unity. + для анимации DoTween, будет ок.
Роман Мылицын
Какие альтернативы есть Figma для нормального тестирования прототипов?
Figma: не копит пользовательские данные с прототипов
Marvel: нету перетаскивания элементов
Maze и Useberry дорого
Цветков Максим
На прототипы Figma можно повесить системы сбора данных, такие как PlaybookUX.com и Methinks.io. Я использовал preely.com, очень ок. Правда, делал импорт из Sketch. И стандартный сервис lookback.io. Респондентов набирать либо самостоятельно, либо используя respondent.io.