Дизайн-мышление
Вступление:
Аджайл, скрам, ватерфолл, канбан, спринты, планирование, ретроспективы, и много других замечательных слов призваны помочь работать над проектами эффективно и предсказуемо. Но почему то не всегда процесс и результат работы соответствуют ожиданиям команды и клиента, и принцип «нормально делай, нормально будет» не срабатывает. Дело в том, что в процессе разработки появляется куча ограничений как со стороны разработки, так и со стороны менеджмента. Результат—постоянный компромисс между дизайном и разработкой. Можно смириться с такой судьбой, либо перейти на ступеньку выше, и начать влиять не только на дизайн, но и на продукт.
Для этого вы должны сыграть ключевую роль в скорости и качестве масштабирования продукта. Общий процесс, умело скрывающийся под словом «информационная архитектура», такой
- Сбор информации: определение проблемы, которая требует решения.
- Дизайн (разработка): исследования и разработка вариантов для решения проблемы.
- Выбор: анализ и выбор одного из нескольких вариантов.
Дизайн-мышление это важная часть ваших навыков. И речь не об 5-и фазной модели для обучения проведения спринтов, а про необходимость держать пользователя в самом сердце дизайнерского решения. Этот подход фокусируется на изучении ожиданий пользователей от продукта или услуги, и предоставление им этого опыты. На стыке компетенций дизайн-мышления и информационной архитектуры вы получите возможность проектировать интерфейсы с максимальной отдачей для бизнеса.

Первое, что с чего начинается дизайн-мышление, это сотрудничество с будущими пользователями. Команда дизайнеров встречается с людьми для обсуждения уже существующего продукта и пытается узнать требования/нужды потребителей. Обратная связь с пользователями помогает не только устранить недостатки продукта, но и исключить появления эффекта замыленного взгляда у команды.
Методика дизайн-мышления была создана в университете Стэнфорда. В основе лежат два основных принципа: глубокое понимания потребностей клиента и пошаговая проверка бизнес-идеи. Методика актуальна для создания инноваций как в небольшом частном бизнесе, так и в крупных компаниях. Дизайн мышление лучше всего работает в комбинации с гибкой методикой управления проектами — Agile.
Я хотел бы закрепить такую идею: быть дизайнером и мыслить как дизайнер это разные вещи. Первое это делать, а второе — думать. Популярная фраза “дизайн слишком важен, чтоб оставлять его дизайнерам” недвусмысленно нам намекает, что сфера применения дизайн-мышления варьируется в бесконечное количество вариантов применения. Есть известная цитата Эйнштейна : « мы не можем решить проблемы, используя тот же тип мышления, который мы использовали, когда мы их создали». Дизайн-мышление лишь способ выйти за пределы стандартного подхода к работе.

Процесс работы дизайнера примерно следующий: встретились с клиентом, выпытали у него все детали по проекту, далее провели проблемное интервью с потенциальными клиентами, выяснили боль пользователей. Боль и потребности аудитории могут быть выяснены только с помощью интервью, но и панельного исследования, или любого другого метода. Полученные данные анализируем и структурируем в рамках персон, CJM и прочих артефактов. Как только стало понятно, что нам не удается найти решение болей пользователей, мы должны проводить сессию дизайн-мышления. Дизайн-мышление в обычном процессе разработки нужно для поиска решения проблемы. Например, хотим помочь МТС продавать новые современные домофоны. Тогда мы применяем дизайн-мышление и придумываем домофоны с одноразовыми кодами входа, отправкой уведомления на телефон, открытием шлагбаума, передачей показаний счетчиков электроэнергии.
Сам процесс дизайн-мышления выглядит так: в первый день делаем карту, на второй день скетчи, на третий день CJM, на четвертый прототип и на пятый проводим тест прототипа.
Дизайн-мышление может не сработать, причин тому множество: эго руководство, куча денег в компании, предрассудки, законы, окружающая среда, физическое местоположение бизнеса, технологии, тенденции, время. Но даже в минимальном результате дизайн мышление дает объединения и сплочённость команды. Дизайн-мышление — не конкретный метод или фреймворк, а как видно из названия, способ мыслить о продукте. В IBM есть целое подразделение, которое продает функцию ДМ внешним заказчикам.
Дизайн мышление это генерация гипотез, обучение всегда в формате воркшопа. Обычно это оффлайн, в онлайне посложнее, для генерации гипотез в онлайне обязательно нужно проявлять больше активности. Не бойтесь предлагать плохие идеи, вроде захвата мира, это тоже помогает и это неотъемлемая часть дизайн-мышления. На этом этапе будьте максимально игривыми и предприимчивыми, поскольку ни одна идея не будет поддаваться жесткой критике. Не потому, что все добрые, а потому что запрещено критиковать идеи.
Зачем нам это все надо? Творческие люди, такие как художники и музыканты, часто теряют вдохновение, поток волшебной энергии из космоса, впадают в творческий застой, алкоголизм, депрессию. Дизайнеры также этому подвержены, они берут заказ и ничего не делают, не могут найти музу, сидят и ждут, когда уже их озарит вдохновение. Вдохновение потом приходит, только вдохновение есть, а вот времени на качественное выполнение проекта уже нет. Поэтому креативные методики позволяют поставить на конвейер процесс генерации идей.
Суть: создаем огромное количество гипотез, любая идея это гипотеза. Гипотеза это предположение, которое требует подтверждение.
Для дизайн-мышления вам нужна команда, энтузиасты в гараже уже не генерируют гениальные идеи. Все идеи, что лежали на поверхности, уже давно реализованы. Думаю, вы давно не слышали глобальных историй успеха, когда один человек запилил что либо и стал миллиардером. В основном это делают команды, практически все сейчас делается в команде. Команда генерит больше идей на единицу времени. При оффлайновом процессе дизайн-мышления вам нужно пространство, или любой сервис с функционалом онлайн-доски при онлайновом. В идеале, вы попросту бронируете переговорку на неделю, заносите туда стикеры, маркеры, и понеслась.
Команда должна быть не только из дизайнеров, лучше разнообразить аналитиками, менеджерами, программистами, это позволит добиться разносторонней генерации идей. Есть такой человек как Тим Браун, он сравнивал многодисциплинарные команды и междисциплинарные команды. В многодисциплинарной команде дизайнер отвечает за дизайн, разработчик за код, и в рабочем процессе часто будут недопонимания, так как все стараются покрыть свою зону ответственности. Дизайнеры высказывают гипотезу, а разработчики сразу же оценивают сложность реализации, и творческая волна сходит на нет. Поэтому междисциплинарная команда лучше, в такой команде дизайнеры понимают в разработке, разработчики разбираются в дизайне, менеджер просто хоть что-то понимает.
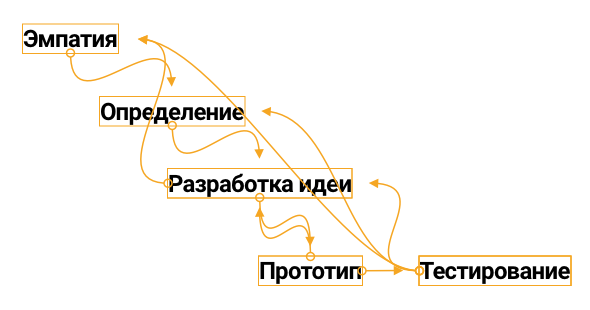
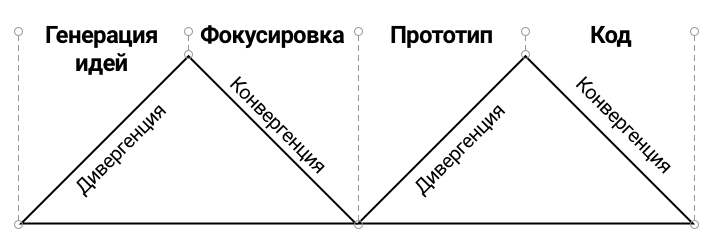
Есть много вариантов дизайн-мышления, однако все варианты очень похожи. Глобально дизайн-мышление состоит из трех шагов: вдохновение, перебор идей и реализация идеи. Все варианты дизайн-мышления воплощают в себе те же принципы, которые впервые были описаны лауреатом Нобелевской премии Гербертом Саймоном в 1969 году в книге “Науки об искусстве”. Классическое дизайн-мышление состоит из пяти этапов. Это пятифазная модель, предложенная Хасо-Платтнерским институтом дизайна в Стэнфорде, который также известен как d.school.
1.Брейншторм (карта, эмпатия)
2. Фокусировка(скетчи, определение)
3. CJM, создание и перебор идей, они могут быть as is и to be, выбор илеи
4. Прототип
5. Тест

Все этапы проходят итеративно. И хотя 95% информации о дизайн-мышлении, которую вы найдете в гугле на русском языке, будет про 5-и фазный подход, надо понимать, что дизайн-мышление может иметь разное количество стадий от трех до семи, все они основаны на одних и тех же принципах, характерных для модели Саймона 1969 года. Оригинальная модель Саймона состоит из семи этапов. В 6-и фазной версии перебор идей и выбор идеи требуют по одному дню.
Простой пример дизайн-мышления: несколько лет назад произошел инцидент, когда водитель грузовика пытался проехать под низким мостом. Но ему не удалось, и грузовик прочно застрял под мостом. Водитель не смог ни продолжить движение, ни отъехать назад. История гласит, что когда грузовик застрял, это вызвало массивные дорожные проблемы, в результате чего сотрудники экстренных служб, инженеры, пожарные и водители грузовиков собрались, чтобы придумать и договориться о различных решениях по вытеснению застрявшего транспортного средства. Работники аварийно-спасательных служб спорили о том, следует ли демонтировать части грузовика или сколы на части моста. Каждый из них говорил о решении, которое соответствовало бы его или ее уровню знаний и опыта.
Проходивший мимо мальчик, ставший свидетелем напряженной дискуссии, посмотрел на грузовик, на мост, затем посмотрел на дорогу и к абсолютному удивлению всех специалистов и экспертов, пытавшихся разобрать проблему, сказал: “Почему бы просто не выпустить воздух из шин?“.
Когда решение было протестировано, грузовик с легкостью мог ехать свободно, понеся лишь повреждения, вызванные его первоначальной попыткой пройти под мостом. История символизирует борьбу, с которой мы сталкиваемся, где наиболее очевидные решения зачастую являются наиболее сложными из-за самонаводящихся ограничений, в которых мы работаем.
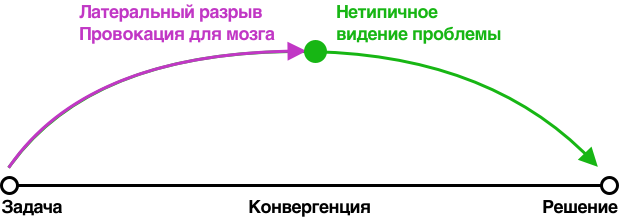
Введем термин Латеральное мышление (латеральное = боковое, то есть мы идем не по проторенной дорожке, а по странной неизведанной тропинке). Эдвард Де Боно, он в 1967 году выпустил книгу «Искусство думать». Суть всей книги в том, что надо отказаться от общепринятых паттернов мышления, сомневаться во всем. Смотрим на черный квадрат и у нас сразу ассоциация, что это Малевич. А если вдруг нет, а если это другой черный квадрат? Такая провокация для мозга позволяет начать думать. Создаем проблему для мозга, это позволяет заметить то, чего ранее никто не замечал. Существует более 30 паттернов провокации мозга (механик латеральных сдвигов), которые используются, но основные: Дополнительное слово, убрать слово, замена слова, гиперболизация (увеличение или уменьшение размера), изменение порядка.

На примере добавления свойства объекту: есть термос. Добавляем предлог «по», получаем «термос — по — доске». Доска, которая сохраняет еду теплой?
Гиперболизация: берем деревенский дом и увеличиваем в 20 раз. Что получится? Как такое здание можно применить? И сразу меняем порядок. Не люди приходят в дом, а дом приходит к людям. И таких решений могут быть десятки.
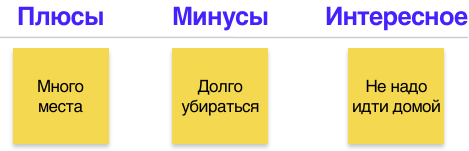
Следующий шаг генерации идеи: есть огромный деревенский дом, который должен к нам прийти. Нашему мозгу эта идея не комфортна. Нужно выписать плюсы идеи, минусы, и интересности. Самая полезное расположено в последнем блоке. Какие вопросы, идеи возникают к решению.

Далее устанавливаем связь с реальностью. Есть абсурдная идея, настала пора переложить ее на реальный мир. Ищем выгоды и преимущества. Разбиваем наш новый гипотетический сценарий на шаги и выделяем реализуемые, рациональные и подходящие бизнесу. Основываясь на плюсах.
Мы поговорили про первую стадию, вдохновления, после которой идеи стадия отсеивания нерелевантных гипотез. На стадии вдохновления нужна небольшая команда, так как в команде больше 10 человек формируется эффект группового мышления, который подавляется креативность каждого отдельного участника. Простое правило: чем больше людей, тем меньше креативность каждого отдельного участника. Формируется слишком много мнений, фасилитатор не успевает фиксировать гипотезы, и каждый надеется, что можно выкладываться не на полную. Поэтому в районе 5 человек на сессию мышления это хорошо, а на стадии реализации уже можно докидывать больше людей. Если участники перестали генерировать гипотезы, то фасилитатор должен набрасывать вопросы, как тамада.
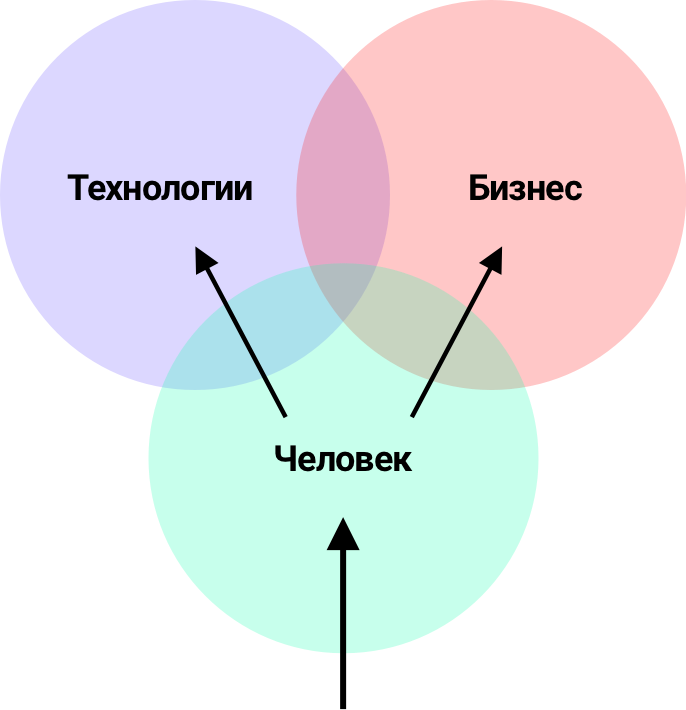
Процесс отсеивания гипотез: существует три столпа уникальности Каждый столп это ограничение и критерий. Технологии являются ограничением. Бизнес — тоже ограничения по принципу “а будут ли деньги”. В классическом дизайн-мышлении мы отталкиваемся от человека, его потребностей. Мы склонны придумывать идею проекта, и потом уже думать, а как эту идею насадить на потребности людей, отсюда и 42% стартапов которые разоряются из-за отсутствия спроса. Мы же исповедуем подход, что сначала берем потребности человека. и от них пляшем.
Существует подход ICE Score. Классический RICE для приоритизации фичей. Мы перемножаем Reach * Impact * Confidence / Effort = RICE score. Аналогично считается и ICE: Impact * Confidence * Easy = ICE Score. Альтернативы: Кано, Value vs Effort, Story Mapping.
Наша роль:
Дизайнер продукта нужен большой компании для улучшения и внедрения инноваций в продукты. При этом проектировщик берет на себя ответственность за принятие решения, нельзя перекладывать ответственность на клиента. Когда мы говорим о решениях проектировщика, то речь о значимых улучшениях, инновациях. Инновация это переход от лошади к трактору, а прогресс это лишь улучшение трактора. Для прогресса вполне хватит обычного дизайнера, который закончил курсы по UX.
Изучая информационную архитектуру, вы переходите от прототипирования к проектированию. Прототипирование следует после проектирования, в результате проектировщик работает с информацией, заготовленной информационным архитектором. Информационный архитектор описывает что важно и что не важно в проекте, проектирует, валидирует идеи, пишет тексты (навыки копирайтера обязательны), профессионально презентует и достаточно знает для отстаивания своих решений. Вот такая сложная роль.
Основное преимущество информационного архитектора в том, что он улучшаем бизнес-процессы, а лишь потом делаем интерфейс. Пока бизнес-процесс не эффективен, дизайн эффективным не будет. В разделе резюме «инструменты» у информационного архитектора на первом месте всегда стоят блокноты, ментальные карты для ассоциаций (XMind, Miro), онлайн-сервисы для командной работы над проектом, специализированное ПО (Axure RP и фреймоворки для обхода ограничений Axure).
Как начать проводить дизай-мышление? Поговорите с главным по продукту простыми общими вопросами про проблемы за последние полгода. Далее вы в одиночку набрасываете черновой вариант CJM. Выявленная проблема должна быть достаточно большой и значимой, чтобы объединить группу людей вместе. Если вы проводите дизайн-мышление в небольшой компании, то вы можете себе позволить позвать CEO, менеджера продукта, CTO, руководителя дизайна, и прочих важных людей. Но в большой компании, дотянуться до людей такого высокого уровня проблематично, и вы зовете просто кого-то важного из продаж, кого-то важного из маркетинга, из разработчиков пару ребят, аналитиков. Можно набрать до 7 человек, такое количество людей обусловлено 3-мя участниками со стороны дизайн-агентства или отдела дизайна, и 4 человека со стороны бизнеса. Больше чем 7 — плохо. Меньше — ок, от 4–7 это оптимальное соотношение. И самое главное — должен быть тот, кто принимает решение. Тот самый владелец фичи, в чьей власти принять решение по результатам дизайн-мышления и запустить разработку или изменения в компании. Иначе вся работа бесполезна. По длительности такая сессия дизайн-мышления должна занимать 4 дня. Самая популярная статья про дизайн-мышление в интернете скажет, что должно быть 5 дней, но потихоньку рынок пришел к 4 дням. Вам понадобится полный набор людей на первый и четвертый день, то есть важные и занятые люди с властью принимать решения будут отвлечены от своих дел всего на два дня (даже меньше).
Сокращенная версия на 4 дня выглядит так: в первый день мы проводим интервью как основную часть Брейнштора, также в первый день мы рисуем карту опыта и тратим на нее не более часа, и определяем цели.
Во второй день голосуем за те или иные решения, это фокусировка на потенциальных решениях. Третий день прототип и четвертый день на тестирование прототипа.
Классика:
- Брейншторм (карта, эмпатия)
2. Фокусировка (скетчи, определение)
3. CJM, перебор идей
4. Прототип
5. Тест
Наша версия:
- Брейншторы (интервью, эмпатия)
- Фокусировка (устанавливаем цели) и голосуем за идеи
- Прототип
- Тест
Тип мышления:
К профессии проектировщика пользовательских интерфейсов обязательно добавляется понимание финансовой модели и ценообразования. А для работы с этими областями знаний вам потребуется исследовать рынка, а не только интерфейсы.
Следующая важная область знаний это цикл жизни продукта. Он бывает стратегическим, тактическим и оперативным. Обычно дизайнеры занимаются оперативными стадиями жизни продукта, делая интерфейс исключительно под текущие задачи. В customer journey map принято закладывать тактический план на 9 месяцев. За стратегические сроки можно взять стандартные 18 месяцев как стадию жизненного цикла продукта.
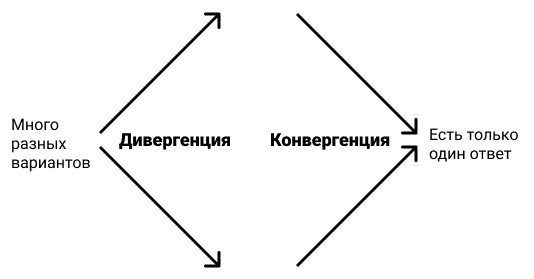
Есть такое понятие как дивергентная и конвергентная фаза, или мышление. На стадии вдохновения мы генерируем как можно больше идей и избегаем любой критики, не отсеиваем идеи. Первая идея всегда захватить мир. На втором этапе отсеиваем идеи и отбираем самые перспективные и реализуемые. Сейчас стало принято валидировать идеи по scamper. Это простой список.

Кто может помочь продуктовому дизайнеру в его работе? Тот, кто определяет ключевые для бизнеса метрики. Хорошая метрика сравнимая, доступная для понимания, быстро измеримая, и по ней можно принимать решения. В компании почти наверняка будет кто то с навыками бизнес-аналитика, и нужно с ним подружиться. Он должен владеть информацией о когоротном анализе, об оттоках, и иметь сильный математический беграунд. С его помощью вы выстраиваете модели конуса неопределенности. Конус показывает динамику неопределенности в хорошо управляемых проектах. Все это позволит нам оценить ценность продукта не в моменте, а в векторе на 9 месяцев для customer journey map. Для всей описанной работы нужны метрики. Метрики это сравнение величин. Без метрик вас ждет неопределенность, одно решение = одна метрика. Но не вся ваша команда может вас поддержать, и нужно быть к этому готовым. У большинства технических специалистов конвергентное мышление. Это линейное мышление, которое основывается на поэтапном выполнении задачи, следуя простым и понятным алгоритмам (нормально делай, нормально будет). Метрика это как раз способ упростить мир, отслеживать значение вместо попыток понять меняющуюся сложность системы. И не все можно померить. Метрики бывают input и output. Output про некий результат от нас, например, степень покрытия кодом дизайн-системы. А input-метрики про некие внешние факторы, вроде количества дней дизайнера от найма до первого макета.
Однако, для творческих людей подобный подход неприемлем. Вам должно быть ближе диверге́нтное мышление. Этот метод творческого мышления заключается в поиске множества решений одной и той же проблемы. Достаточно полезно ознакомиться с латеральным мышлением. Этот метод основан на смещении относительно традиционного мышления.

- Видение
- Бизнес-задачи
- Метрики
- Анализ рынка
- Аудитория
- Монетизация
- Дорожная карта
На каждом этапе распознавания проблем бизнеса присутствует брейншторминг. Замечательный способ помечтать в рамках четко сформулированной задачи. Это способ генерировать идеи, непохожие на стандартные. Применяйте брейншторминг в начале стадии «Что если?». Для успешного брейншторминга участники должны быть неравнодушны к проблеме, а это значит, что необходимо показать ее последствия для людей.
То, что вы сделаете, должно развлекать, впечатлять, интриговать и учить (идеалом может служить пикантное видео).
- Уровень поверхности
- Уровень компоновок
- Уровень структуры
- Уровень фич и контента
- Стратегический уровень
Целевая аудитория.
Персона:
Эмпатия. Чтобы появилась эмпатия, у вас должна быть сформирована и висеть перед глазами персона, и это не социально-демографический портрет, это архетип со своим CJM. Если персона это мужчина 25-35 лет со средним медианным доходом в крупном городе-миллионнике, то это не персона. Персоной он становится, когда мы нашли его проблему, и он начнет себя вести определенным образом для решения проблемы. Пример: человек идет по улице и обнаруживает, что бабушка не может перейти дорогу. В этот момент проявляются его особенности: сострадание, волнение, желание помочь. Возникает вопрос: «что он делает в данной ситуации?». Правильный ответ: для удовлетворения потребностей наших персон существует наш заказчик (JTBD). Существует исследование типа Empathy Research, в котором требуется прожить путь пользователя самостоятельно. Отстоять 1,5 часа очереди в Почте России или отработать 1 день таксистом, это позволяет проявить эмпатию.

Мы должны знать про нашего пользователя все, и про сервисы, которыми он пользуется. Регион обитания, экономика, инфраструктура, культурные особенности, какие конкуренты, какие ресурсы у компании, цели и ценности компании.
Персоны это образ целевого пользователя, они помогают нам сосредоточиться на образе типичного клиента нашего сервиса. На 100% эта информация должна базироваться на данных от заказчика на этапе брифинга и на основе исследований. Персоны — инструмент который простой, но все его применяют неправильно, Потому что 90% примеров персон в интернете сделаны неправильно, и это немного дискредитировало инструмент.
Обычно в ходе исследований формируется несколько разных персон. Но невозможно создать продукт для всех сразу. Для каждого человека подходит определенный продукт. Например, у нас приложение для перевода живой речи. Задаем вопрос: кто может пользоваться? дети, взрослые, экстраверты, интроверты, пенсионеры, механики, средний класс? Находим аналогичные по функционалу продукты и изучаем их аудиторию. Таким образом, мы сразу выявляем и свою потенциальную аудиторию, и конкурентов. После мы сегментирует целевую аудиторию, должно набраться какое-то количество персон.
- Для любой персоны должны быть выделены:
- фото или иллюстрация с образом, в идеале фото с контекстом на фоне.
- имя, причем не просто Ваня Иванов, а «Ваня умелый сантехник», или «Галина-Супермама».
- цитата, жизненный слоган, или краткий сценарий в контексте.
- демографические данные (пол, возраст, семейное положение, должность, отрасль занятности, город, страна).
- цели, взгляды на жизнь, опасения.
- личностные характеристики (экстраверт / интроверт, для игр обязательно ачивер / убийца / исследователь / социальщик, архетипы Юнга, высокий или низкий социальный статус, высокий или низкий уровень владения digital). Примеры, например Стив Джобс он уверенный, любит восстания, очень страстно любит свое дело. Мартин Лютер Кинг будет интеллектуал, решительный, уверенный в себе. Или бэтмен, адаптивный, скрытный, умный.
- краткая биография / жизненные цели и мотивации / боли.
- какие технологии использует (Интернет, софт, социальные сети, iOS/Android, смотрит ли ТВ), опыт и соответствующие опыту навыки.
Персоны это как открытки из путешествий, которая возвращает воспоминание о путешествии. Но не выйдет просто купить открытку с Мальдивами, смотреть на нее и придаваться воспоминаниям, если на Мальдивах мы не бывали.
Набрали данных про персон. Как вы поняли, персоны это собирательный образ каждого сегмента нашей целевой аудитории. При наличии персон проще делать продукт для определенного пользователя, вы себе его представляете и проводите мысленные эксперименты над ним, для этого должна хорошо быть развита эмпатия. Эмпатия позволяет вам понять, как бы пользователь себя вел. Полагаться на эмпатию не надо, но надо это уметь. Можно найти таких людей, которые очень точно соответствуют вашим персонам из общения с клиентом, и с ними пообщаться. Вы либо находите потенциальных клиентов и на основе диалога с ними строите персоны, и это правильный вариант, либо просто строите персоны по любым косвенным данным. И выбираем ключевую персону, одного человека, это либо самый прибыльный, либо самый массовый. Для него мы и будем делать продукт.
Как выбрать? Обычно принято брать персону, у которой боль наиболее выражена. Например, открывание люка стиральной машины одной рукой. И персона с одной рукой. В таком случае мы покрываем потребность не только того человека, у которого только одна рука, но делаем продукт лучше и для мам, у которых одна рука всегда занята ребенком. Другой пример это университеты: не все могут ходить в университет для получения профессии, не все готовы переезжать в другой город ради образования, поэтому были созданы онлайн-университеты. Это называется инклюзивный дизайн. Инклюзия про то, чтобы сделать что-либо доступным, включить кого-то во что-то. Например, включить человека с ограниченными возможностями в мир. iPhone и Coca-Cola одни для всех, и президенты стран, и бомжи пьют одинаковую Coca-Cola.
Инклюзия это контринтуитивная история, нашему мозгу всегда проще думать о том, почему люди могут захотеть пользоваться нашим продуктом, нежели думать о том, почему они не захотят или не смогут. Думая по принципам инклюзии, мы думаем о том, почему люди не захотят или не смогут использовать наш продукт.
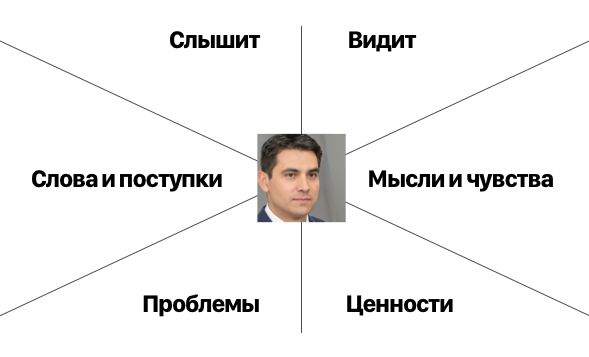
Существует карта эмпатии, в которую записывают ответы на вопросы: что думаю и чувствуют люди? что слышат? что говорят и делают? что видят? Любые боли, ценности, стремления. Карта эмпатии заполняется после проведения интервью. Так, в раздел со словами и поступками записываются дословные цитаты респондента. А раздел с мыслями и чувствами наполняется вашими наблюдениями, основанными на наблюдении. Пример: «респондент обеспокоен, сможет ли он ухаживать за зелеными насаждениями». Карта эмпатии может создаваться как для одного респондента после каждого интервью, так и для собирательной персоны по результатам всех интервью (aggregated empathy maps).

Примеры заполнения раздела «слова и поступки» для найма специалистов по ремонту:
- «Я готов переплатить, но быть уверенным в качестве выполнения ремонта.»
- «Хочется увидеть примеры работ перед тем, как нанимать специалиста.»
- «Мне нужны не только руки, но и опыт, и консультации.»
- «У нас дома жена выбирает натяжные потолки, я в это не вмешивался.»
- «У нас агрессивные соседи, опасно делать ремонт, когда они за стенкой.»
- «Хочется передать специалисту всю работу по взаимодействию с подрядчиками».
Примеры заполнения раздела «мысли и чувства» для найма специалистов по ремонту:
- «Хотел бы иметь гарантию, что нанятый специалист является экспертом с опытом.»
- «Не знает, к кому обратиться за рекомендацией, у всех только плохой опыт.»
- «Не готов платить всю сумму сразу, авансом.»
- «Опасается, что сроки выполнения работы будут сорваны.»
- «Уверен, что его обманут.»
И после того, как мы влезли в шкуру нашего пользователя и сами испытали его боли, мы понимаем, где возникают дискомфортные моменты. Указываем это в CJM в блоке про эмоции. Делаем это сразу, так как мы часто привыкаем к неудобным ситуациями и со временем перестаем замечать неудобство. Поэтому мы наблюдаем за респондентом и анализируем его поведение, а не только спрашиваем. Но и спрашиваем тоже. Общая идея: надо понять, чего хочет ваш потенциальный пользователь. Какие у него боли и проблемы? Чего он тайно желает? Даже сам того не осознавая. Особенно это важно при взаимодействии с детьми, дети не смогут рассказать, но смогут показать.
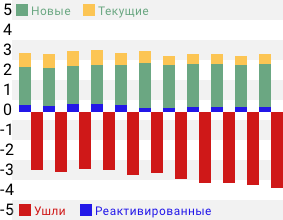
Типичный шаблон CJM всегда содержит: персона, стадии, точки контакта, цели и ожидания, метрики, опыт клиента, рекомендации, контекст. График с эмоциями может строиться с изолированной метрикой по каждому шагу, так и накопительный. Например, стабильный негатив копится с самого первого шага, и на этапе работы с классным мобильным приложением остается сильный осадок и предвзятость.
И какие эмоции он испытывает. Часть про эмоции одна из самых важных. Большая часть человеческого поведения обусловлена эмоциями, а не разумом. Если ссылаться на западных авторов, то есть такой дяденька как Питер Мюррей, доктор психологических наук. Вот пример из его работы: использовали томография (МРТ) для сканирования мозга, и было выявлено, когда потребитель оценивает бренд, именно эмоции (чувства + переживания) формируют оценку бренда, а не информация про бренд, которой обладает человек.
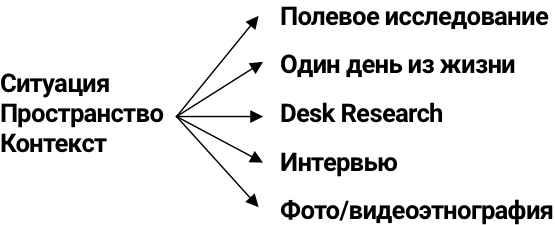
Исследования нужны для проявления эмпатии. Первый этап дизайн мышления это Эмпатия и не спроста. Эмпатия — собираем манатки, и ставим себя на место человека с проблемой, едем в Африку и пытаемся завести разговор с иностранцем. Едем в Китай с карманным электронным словарем. В Zappos сотрудники из разработки для начала работают в компании продавцами. Это релевантно тому самому PoV (point-of-view), когда мы понимаем, как помочь человеку, смотрим на его потребность (боль). Потребность всегда выражается в глаголе: что сделать?, и барьерах. Самый простой индикатор наличия боли — респондент тратит на решение проблемы деньги или время, сверяемся по лестнице узнавания Бена Ханта. Эмпатия это еще и про интервью. Вовлечение и сопереживание с людьми, понимание их опыта и мотивации, а также погружение в физическое окружение, чтобы вы могли получить более глубокое личное понимание проблем, связанных с ними. Эмпатия состоит из четырех шагов — сказал, сделал, подумал и почувствовал.
Фокусировка:
Фокусировка это второй этап дизайн-мышления. Это этап про обдумывание всей информации, которую мы собрали на первом этапе. Обдумываем полученные сведения и выявляем главную боль человека. Это может быть лишний вес, спам-звонки, проблемы с выплатами по кредитам и т.п. Это поиск спроса. Спрос можно не только найти, но и навязать, создать, закон выпустить, или использовать страх, страхи монетизируются лучше всего. Но мы идем мы интересному пути, мы находим спрос с помощью дизайн-мышления. Фокусировка про пониманием проблемы, без правильного понимания проблемы мы не придумаем решения.
Как делать: разбиваем на кластеры похожие проблемы, выделяем персоны, выбираем некие крупицы знаний, вроде цитат пользователей. Каждая цитата это гипотеза. По сути мы занимаемся мозговым штурмом. В жизни вы можете по разному подходить к этому вопросу, допустим, берете пачку стикеров и придумываете 20–30 идей, это нужно просто для разогрева. Расклеиваете свои идеи-стикеры на доску и сортируете по группам. Правило: мы не критикуем, мы все дружим и поддерживаем друг друга.
Выбираем идею продукта или услуги, которая лучше всего удовлетворит потребность потенциального клиента. Проводим голосование. Учитываются критерии отбора: допустим, нас интересует самая инновационная идея, неожиданная, рациональная, технически реализуемая, и проставляем каждому критерию свой вес. У каждого члена команды есть три голоса, и он может отдать их за разные идеи, или за одну.
Существует интересный подход. HADI-циклы: гипотеза -> действие -> данные -> выводы. Первая буква H это гипотеза (Hypothesis), На данном этапе выделяются ключевые показатели проекта, стартапа, бизнеса, маркетинговых смыслов. Создаются гипотезы по их проверке/улучшения. Формулировка гипотезы выглядит по принципу «Если …», «то …». Второй шаг, действие(Action). Необходимо провести ряд работ для запуска эксперимента. Сделать изменения на проде. Это этап изменений. Третий этап это аналитика (Data). На этом этапе происходит сбор данных за заданный период. Анализируются внесённые изменения по отношению к изменениям ключевых показателей. И четвертый этап про сбор данных. Выводы или интерпретация (Insights). Получили результат → можно увидеть, насколько успешна гипотеза или нет и сделать выводы.
Прототип:
Любимая часть работы. Интерфейс. Переходник между машиной и человеком, и небольшие пользовательские истории. В некоторых ситуациях это могут быть эпические пользовательские истории, например, персонализированная главная страница портала, или огромная настольная карточная игра в Tabletop Simulator. Но все это состоит из модулей, а это небольшие пользовательские истории. Прототипы создаются рано и часто. Это нужно прежде всего чтобы получить информацию, а не протестировать теоретически законченное предложение. Процесс должен быть простым и быстрым, чтобы «скорее сделать ошибки» и определить области, которые можно исправить, одновременно приходя к согласию по поводу удачных элементов.
• Персонаж. Архетип в виде Customer Journey Map или User flow. На этом этапе принято называть пользователя человеком.
Не обязательно прорабатывать все перечисленные документы. Чем больше у вас возможностей (инструменты, ресурсы, документация) доступно в процессе разработки, тем больше потребуется мозговой работы для создания и оттачивания проекта. Хороший способ для анализа документа, это выявить некие ключевые слова и использовать concordance-анализ по документу.
Прототип это ответ на вопрос “как мы можем помочь?”. Задерживаться после работы приходится всегда именно в день создания прототипа. На этапе теста тоже допустимо вносить изменения и уточнения в прототип или даже в изначальную идею.
В основе принятия правильных решений стоит комплексный Big Data-анализ. Идеальный современный digital-продукт — это конструктор. Набор UI-элементов (UI-Kit), из которых сайт динамически собирается под каждого пользователя. Большие данные уже позволяют это сделать. Основан такой подход на методологии Data-Driven Design, проектирование продукта на основе данных, исследований, тестов, проверки гипотез, Big Data. Это уже не поиск решения главной проблемы и тестирование дизайн-идей. Data-Driven Design охватывает всех пользователей, анализирует данные об их интересах, стиле жизни, ключевых проблемах и социальном статусе. Если есть доступ к таким данным на этапе создания прототипа, то обязательно их используйте.

Творческих отпусков не существует.
Следующий этап ближе к работе UX проектировщика: точки принятия решения, такие как главная страница, форма регистрации, продуктовая страница, интерактивный калькулятор. Так как писанина может занять сотни страниц, всегда нужно делать простые схемки о взаимодействии человека с продуктом. Или даже service blue printing.
На данном этапе необходимо определиться, какой формат навигации вам необходим. Иерархический формат подразумевает, что вы двигаетесь от центра вглубь, где каждый информационный объект может иметь подчиненного себе. По сути это то, что зовется «деревом». Сценарный формат требует от пользователя, чтобы он последовательно прошел по определенному сценарию шаг за шагом: например, если вы показываете оптимальный сценарий покупки или регистрации. Матричная структура позволяет пользователю как бы не зависеть от воли проектировщика, который ставит его в иерархические или сценарные рамки, и выбирать любой путь, который ему хочется. Например, кто-то хочет пойти по интенциям, а кто-то по тематикам.
Далее создается концептуальный прототип. За пример можно взять работы Фанки панки, которые они выложили в свободный доступ. Этот этап работы называется информационной архитектурой, именно на этом этапе происходит «раскладка» схемы с учетом пространства, приоритизации контента. Проектирование заканчивается с реализацией прототипа в дизайн-макете и затем в итоговой верстке. Поэтому важен авторский надзор.
В прототипе должны отражаться важные мелочи с точки зрения user experience: в ГТА 5 персонаж бегает трусцой при зажатой клавише X, но если эту кнопку быстро нажимать много раз, то персонаж будет бежать еще быстрее. Кнопка «R1» зажимается для того, чтобы держать за руку другого персонажа. Допустим, игрок управляет потоком ветра и собирает насекомых, сделайте прототип с использованием Гироскопа и игрок телом будете ощущать все наклоны и виражи. Если управлять двумя персонажами одновременно, то можно управлять левой рукой одним персонажем, и второй рукой другим. В случае потери одного персонажа физиомоторика будет сильно сказываться на эмоциональном состоянии игрока, будет чувствоваться потеря. Зачем я привожу примеры из игровой индустрии? Эти примеры, на мой взгляд, лучше всего показывают, что не все взаимодействие можно нарисовать. Даже привычное модальное окно с кнопками «да/нет» может быть не в виде плашки с текстом, пользователю будет достаточно кивать головой для того, чтобы сказать Да или Нет. Такие интерфейсы идут в ущерб юзабилити, но это тоже интерфейс.
Юзабилити прототипом измеряем по стандарту ISO 9241-11:2018, который подразделяется на эффективность, продуктивность и удовлетворенность. И почитайте сам 9241. По метрикам, для оценки юзабилити классически используется SUS. Впечатления и восприятия по MDT, содержит 118 прилагательных для оценки любых продуктов. И SUM про успешность, время и удовлетворенность процессом.
Продукты компании могут быть представлены в самых разных видах: смс сообщения, личный кабинет, сайт, мобильное приложение, для каждого продукта разрабатывается отдельный набор интерфейсов. Все интерфейсы должны собираться в экосистему с эффектом синергии, для этого нужно определиться с поддерживаемыми платформами. В процессе работы будут выявлены приятные особенности, такие как оплата из мессенджера, диплинкинг или уведомления в браузере. Одна из моих любимых особенностей: браузер может иметь доступ к гироскопу смартфона. Соответственно, можно легко узнать, лежит ли устройство на плоскости или пользователь держит его в руках.

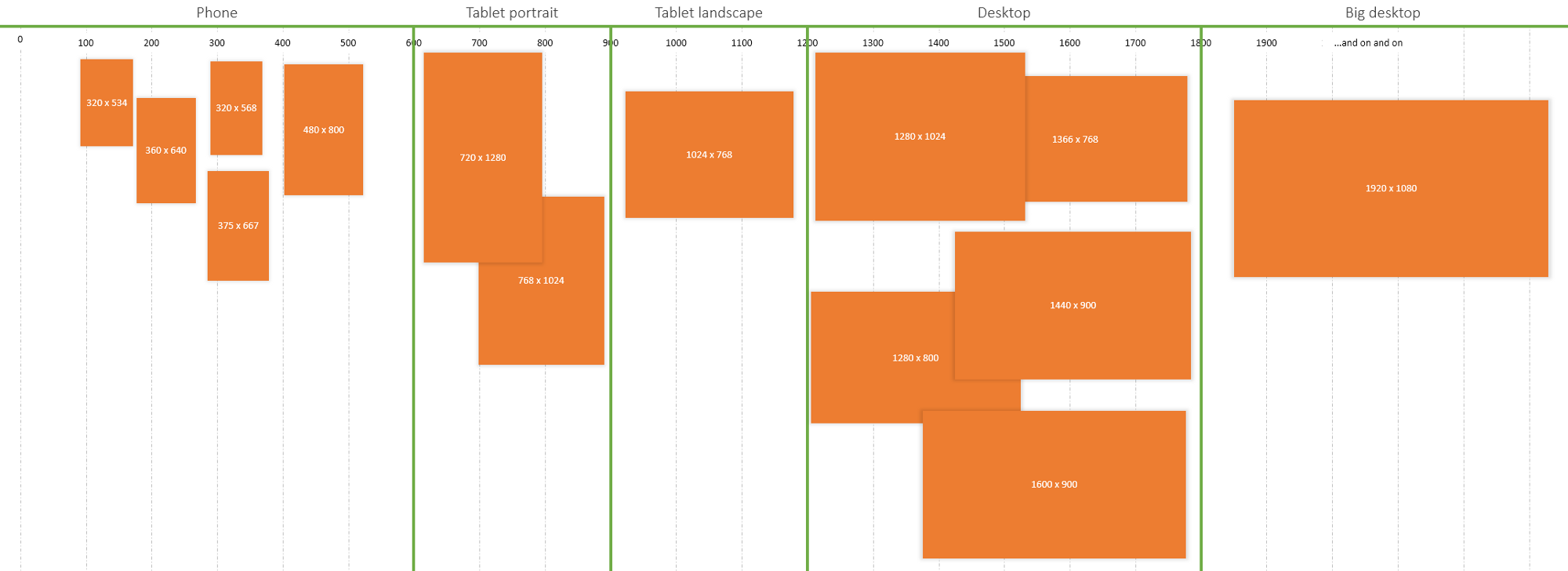
Основой платформой остается классический веб и мобильные устройства. Брейкпоинты для таких устройств следующие: для десктопа 1366×768, 1600×900, 1920×1080. Для планшета 1024×768 портретный и ландшафтный режим, 320×480 портретный и ландшафтный для мобильников. Для всех брейкпоинтов важна сетка. Элементы сетки это колонка (colums), отступ между колонками (gutter) и общий отступ по краям (margin). Есть два варианта проектирования:
1. сетка резиновая, количество колонок не меняется, они меняют свою ширину
2. сетка ступенчатая, на брейкпоинтах меняется количество колонок, лейаут перерисовывается.

Очень сложно работать с идеями, не умея их визуализировать.
Начинайте с Mobile-first. В этом случае вы рисуете интерфейс для мобильного телефона, с дальнейшим масштабированием интерфейса до таблетки и десктопа. Для телефонов оставляем только самую важную информацию, делаем все крупным и жирным (для тачабельности). И обязательно легковесный (мало графики). Но возможен подход и Desktop-first, процесс начинается с десктопа и деградирует до мобильника. Учитываем длину строки (45-75 знаков в идеале). Но не забывайте очень важный нюанс: в мобильниках не сетка, в шаг. Продумайте как могут трансформироваться блоки. По модульности я обычно вдохновляюсь идеями Саши Гладких, у него все интерфейсы тачабельные, даже десктопные.
- 72 основной baseline;
- длительность микроанимаций 200 (60-200 мс выглядят очень быстро);
- длительность мезоанимации 400-600 мс;
- длительность макроанимаций любая, обычно используется на обучающих страницах.
На выходе вы отдаете (или получаете, в зависимости от роли в проекте) стайлгайды и шрифтовую сетку. Обязательно мокапы (высококачественные исходники). Хорошо, если вы создадите свою стилистику, как Google Material Design. Они выдвинули определенные тезисы, которые описывают их стиль. Поверхность это контейнер без текстур, у каждого объекта есть глубина, все трансформации это работа с волшебной цифровой бумагой.
Прототипы делаются для всего: микроанимаций, основных анимаций, презентации проекта и проверки навигации.
Подводя краткое заключение, процесс дизайн-мышления основывается на следующих инструментах:
- Эмпатия (сопереживание, отзеркаливание эмоций, сбор информации, исследование UX).
- Итерации, спринты (аджайл, быстрая проверка идей). Допустимо много ошибок.
- Прототипирование. Выбрасывается Axure и XCode, для прототипирования берутся самые основные пользовательские сценарии и прототипируются максимально быстро. Быстро это 1 минута. На помощь придут картон, клей, ножницы, салфетки. Если прототипироватть предметы, то прототипируют из подручных материалов, или из lego serious play.
- Командная работа, обсуждение по принципу «да, отличная идея, и еще можно…», а не «да, отличная идея, но не получится!».
- Сторителлинг (понятный рассказ о том, какую проблему вы решили).
Получается, эмпатия для сбора информации -> фокусировка на важном -> генерация идей на те проблемы, что мы зафиксировали -> выбор реализуемых и хороших идей -> прототипирование -> тестирование. Но это не линейный процесс, регулярно происходят итерации из фокусировки в эмпатию, или из тестирования в генерацию идей и т.п.
И не забываем про релиз продукта. Он может быть time-driven или feature-driven. В первом варианте — есть четкая дата релиза, и мы запустимся в эту дату, даже если продукт не будет вылизан до блеска. И второй подход, feature-driven, когда мы обязаны впилить некое кол-во функционала, и только после этого пойдём в релиз. Если продукт free-to-play, то скорее всего это time-driven, можно пожертвовать функционалом в угоду хорошему mVp. Аудитория продуктов pay-to-play более требовательна к качеству, поэтому feature-driven.
Я бы выделил следующие модели монетизации:
- Freemium (условно-бесплатно). Бесплатное использование и докупка контента.
- Free-to-play (F2P). Бесплатное использование, но использование затруднено без платежей.
- Premium. Есть товар, у товара есть цена.
- Подписка. Это про сервисы, когда использование продукта регулярное. Сейчас популярна расширенная подписка, когда есть бесплатный тестовый период.
- Транзакционная. Вы посредник, берете комиссию за услугу. Если вы маркетплейс, то вы легко можете жить на небольшой процент, так как у вас огромная аудитория. Любые сервисы по переводу денег — транзакционная модель.
- Рекламная модель. Немного поиспользовал, посмотрел рекламу. А если еще и кликнул на рекламу, то это уже CPA, своего рода аффилирование с перенаправлением клиентов крупному игроку. Другой вариант это hidden revenue, то есть доход идет от партнеров.
- И комбинации перечисленных моделей. Купил подписку? А уникальный контент все равно Premium, и реклама встречается.
- Продажа дополнений это lock-in.
Если хочется углубиться, то нужно читать 55 лучших шаблонов бизнес-моделей за авторством Оливера Гассмана.
Тестирование:
Тестирование прототипа это не такая дорогая вещь, как может показаться. Достаточно 8 человек на каждую целевую аудиторию для качественного тестирования. 5 людей достаточно для определения медианного значения. Самое важное в тестировании не количество людей, а интервью, его сложно модерировать, сложно задавать общие открытые вопросы (как это было, что вы думаете об этом функционале, что ожидали увидеть и почему нажали на эту кнопку — нужно спрашивать про мотивацию). Наблюдать за тестированием лучше в реальном времени и с командой разработки. Можно пойти дальше, замерять дыхание и сердцебиение респондентов. С тестированием смартфонов сложнее, важно создать естественные условия, чтобы человек естественно двигал смартфон. Из инструментов вам поможет UX recorder, Dscout и сервис Chalkmark. Зачастую на помощь придут вторичные исследования, т.е. поиск готовых исследований. Но чуть более реалистичный и доступный процесс тестирования может выглядеть так: карточная сортировка > Tree Testing > прототипы на бумаге > варфреймы > немодерируемое тестирование — модерируемое тестирование.
Вы должны получить от интервью качественные данные. Качественные это ответ на вопрос «Почему?«, что люди говорят и что на самом деле делают вопреки своим словам. Количественные данные это про цифры, ответ на вопрос «Сколько?».
Важно формулировать задачу ситуативно, из жизни. Нужно заранее проговорить с респондентом такой момент, что его негативные отзывы и опыт помогут нас улучшить продукт, это даст мотивацию критиковать. Эвристика Нильсона в нынешних конкуретных рыночных условиях никуда не годится, поверхностный анализ допускает слишком много ошибок. Аналогично не годятся коридорное тестирование (Guerrilla) и friends and family test, так как вы не найдете в коридоре и дома вашу целевую аудиторию. Можно потестировать интерфейсные гипотезы, но точно не продуктовые гипотезы.
- школьники и взрослые платят одинаковое количество денег, но школьники платят мало и часто, взрослые платят редко но много;
- люди склонны отказываться от выбора и оставлять выбор по умолчанию;
- никто не читает туториалы, подсказки читают только при возникновении трудностей;
- на странице, где есть 6 цветов и 24 цвета, будут НАМНОГО больше покупать со страницы, где 6 цветов, хотя будут проявлять одинаковый интерес;
- время ответа на клиенте. Если невозможно, то хотя бы на сервере;
-
шестеренка нажимается реже, чем текст «настройки»;
- шрифт «Roboto» плохо себя ведет на десктопах с windows;
Результат тестирования это не только улучшение продукта, но еще и полезный плюс в измеримые результаты работы проектировщика. К сожалению, хорошо измеряется только сокращение расходов. По крайней мере, так всегда было со мной. Все проекты, что мне доводилось улучшать, сокращали расходы за счет уменьшения количества сотрудников в поддержке. Остальные метрики можно в равной степени распределить между маркетологами, ТВ рекламой, программистами, которые улучшили качество системы. Нельзя судить об интерфейсе основываясь только на метриках, ведь если приложение вылетает, пользователи уйдут, но вины проектировщика в этом нет. Опять же, задержка загрузки страницы на 100мс в крупном магазине стоят 1% продаж.
Но измерить качество дизайна можно и этому нужно учиться. Если в 99% случаев ошибки дизайнера небольшие, miscommunication, какие-то небольшие детали не очень хорошо были объяснены пользователю визуально или с помощью текста, но качество дизайна хорошее. Учиться нужно на статистике по регрессионной модели анализа, и если вы всю жизнь генерировали статичные макеты и к статистике вас не пускают маркетологи, то Google вам поможет. Есть и другие источники, интересные для изучения, например similarweb.
Зачем это все?
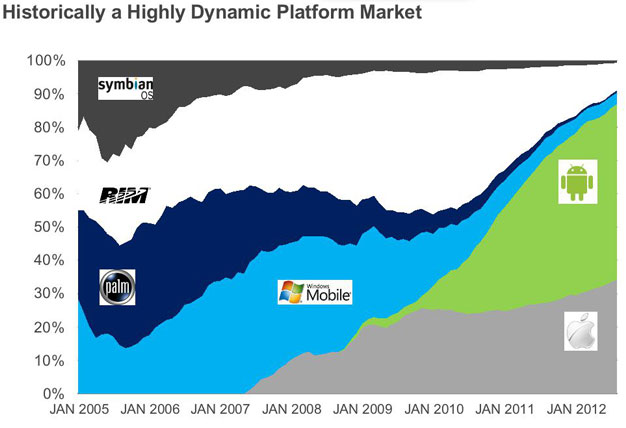
Чтобы не допускать ошибок, которые убьют бизнес клиента. Немного истории на примере Microsoft. С мобильными девайсами у них не заладилось с самого начала, в 1999 году уже на рынке существовали Palm, Symbian, Apple Newton. Microsoft решили зайти на рынок со своей ОС WinCE. Не смотря на знакомый интерфейс, кучу денег, много ПО, Microsoft игнорировала работу с производителями техники (Hewlett-Packard, ASUS, Dell), что не позволило им стать заметным игроком. Со временем Microsoft поняла проблему и начала сотрудничать с HTC. Но появилась вторая проблема: компания не знала, кто ее целевая аудитория, и пыталась захватить сразу и бизнес, и простых потребителей. Ей пришлось конкурировать одновременно и с Symbian (Nokia), и с Blackberry(RIM). Помимо этого, было много ошибок по юзабилити, коммуникаторы на WinMo требовали двух рук для нормального использования, однако одна из них обязательно должна была держать стилус. И в 2007 году вышел iPhone с большим 3.5-дюймовым экраном, привычным вебом без WAP-сайтов с ограниченной функциональностью, показав, каким должен быть мобильный девайс. Грамотный дизайнер продукта предвидел бы такое развитие событий, и направил усилия компании через c-level на захват сегментов рынка, в которых компания может стать лидером.

Польза дизайнеров для бизнеса уже бесспорна (спасибо Apple), но и команда разработки оценит результаты хорошего дизайнера. После выпуска проекта он будет легко масштабировать, так как продуктовый специалист учитывает рост продукта в долгосрочной перспективе. Решение узких задач приводит к «узкому решению», если не учитывать рост и расширение проекта. А это не хорошо для бизнеса. Благодаря дизайнеру продукта поддерживать продукт легко, появится высокая мотивация коллектива + отсутствие незаменимых специалистов (все структурировано, низкий порог входа в проект с хорошей документацией). Возможность быстро переиспользовать сделанное решение. При правильной архитектуре реакция на любое изменение рынка происходит очень быстро. Технические специалисты будут более мотивированы, любым технарям куда интереснее делать нечто крутое и правильное, чем можно гордиться. Особенно, если эти специалисты на самом деле крутые, они обычно замотивированы по умолчанию. И как результат всего вышеперечисленного, увеличение шансов взрывного роста. Смелое заявление, но оно весьма обоснованно: если вектора смотрят в одну сторону, то они быстро идут к цели, преумножая друг друга. Если они смотрят в разные стороны, то они взаимовычитаются.
В каких сферах бизнеса применяется дизайн-мышление? В проектировании структуры компании: кто кому подчиняется и кто за что отвечает. Это позволяет уменьшить текучку кадров, обеспечить быстрый рост компании не подкосив основы, принципы, миссию. Дизайн-мышление также применяется для организации бизнес-процессов: как ставятся задачи и контролировать исполнение задач, как оценивать результат, как премируются сотрудники, как распределяются финансы, как вести работу с партнерами.
Дизайн-мышление помогает решать не только бизнесовые проблемы, а еще экологические/социальные проблемы, проблемы в здравоохранении и образовании. Пример дизайн-мышления в образовании: сейчас модно учиться на digital-профессии в онлайн-университетах, и в digital есть феномен быстрого развития. Допустим, если бы вы пошли получать второе высшее в университет на 5 лет, то полученные знания уже устарели бы к моменту вашего выпуска, поэтому университеты должны давать фундаментальные знания. которые не устаревают (математика или умение рисовать, композиция). Это проблема, решение которой можно найти с помощью сессии дизайн-мышления. Придумать альтернативный способ быстрого образования.
Государства любят дизайн-мышления при проектировании инфраструктуры, дорог, подходов к образованию, системы льгот, системы мотивации частного бизнеса, методам привлечения иностранного капитала.
А теперь минусы комбинирования профессии дизайнера продукта в проекте и подходов дизайн-мышления: время и высокие трудозатраты. Работа информационного архитектора это вложение в долгосрочную перспективу. Очень сложно сделать все правильно с первого раза и вдвойне сложно пережить все проблемы и недочеты на этапе внедрения информационной архитектуры. Но это единственно возможный процесс построения большого крупного бизнеса, также и небольшой бизнес (стартап) может работать как информационный архитектор. Высокая конкуренция требует быть либо на шаг впереди, либо на ровне с конкурентами, и именно информационный архитектор решает эту задачу.

93 комментария
Евгений
Здравствуйте!! Хочу поблагодарить Вас за интересные статьи, очень полезно! Радует, что практически отсутствует вода, все кратко и по делу.
Скажите, как можно рисовать ментальные карты в Sketch?
your-scorpion
Спасибо за добрые слова)
Карты переходов можно делать разными способами: вы можете нарисовать все макеты в любом редакторе, сохранить их как jpeg. Запустить Adobe Illustrator, и закинуть в него все экраны в виде картинок (File -> Place). Если вы внесете изменения в jpeg’и, то все файлы в Illustrator обновятся автоматически. Аналогичный прием работает и с Photoshop, и с Axure. Либо использовать сервисы для построения ментальных карт, я использую draw.io.
Если хочется делать все в одной программе, то UserFlows вам поможет.
Денис Бондарцов
Спасибо, отличный плагин!
А можно как то починить горячие клавищи в Sketch, некоторые шорткаты в русской раскладке не работают.
И может Вы знаете, есть ли аналог виндового «Диспетчера символов» на маке?
your-scorpion
Для этого есть специальный плагин sketch-lang-fix.
Аналог есть, вызывается по Ctrl + Cmd + Space или на бирмановской раскладке Alt + 9.
Рустам
Есть ли способ упорядочить плагины? Хоть как то, а то их развелось уже под третий десяток и все нужны.
your-scorpion
Sketchrunner, либо банально Cmd+Shift+/.
Дима
Спасибо, классный плагин! С помощью какого плагина можно навести порядок в символах?
Цветков Максим
1. symbol-instance-locator для начала нужно найти все символы, что использовались в сцене и как то менялись.
2. merge-duplicate-symbols для объединения дубликатов символов.
3. symbol-and-artboard-organizer для аккуратной сортировки символов на странице.
Артём Фесуненко
Не подскажете аналог UserFlows для Figma?
Цветков Максим
Можно использовать наборы Kit, многие из них бесплатны, да и сама Figma умеет рисовать стрелочки. Если не хочется работать руками, то посмотрите в сторону overflow, у них есть поддержка Figma.
Алиса Маникова
У меня исходники в фигму не подгружаются, пишет что
что можно сделать?
Цветков Максим
Если браузер Chrome, то ввести в адресную строку
about:flags (или chrome://flags), Включить (Enable) «Переопределение списка программного рендеринга (Override software rendering list)» и перезапустить браузер.В Firefox: вводим
about:config, находим параметрwebgl.force-enabledи ставим ему значениеTrue.Konstantin Shirshov
Спасибо за статью. У нас в команде возник спор, когда допустимо использовать pull-to-refresh, а когда требуются другие способы обновить контент? Интересует не предвзятый взгляд компетентного специалиста. Спасибо!
your-scorpion
Pull to refresh это решение для списков и карточного интерфейса, когда элементы строго сортируются по убыванию, например, в новостной ленте или списке писем. И индикатор обновления, соответственно, появляется под заголовком экрана.
Pull to refresh не подойдет для карт, так как у них нет первичного источника контента, который нужно обновлять. Также не нужно пихать Pull to refresh на все экраны. Прогноз погоды не меняется так часто, чтобы его ежеминутно обновлять. В качестве примера можно посмотреть такие приложения, как Google Play, Duolingo, список контактов в телефоне.
Иногда добавляют обычную кнопку Refresh, особенно это решение распространено в Enterprise приложениях. Она очевиднее, но ее необходимость нужно подтвердить статистикой с аудитории вашего приложения. Нельзя точно сказать, подойдет вам обычная кнопка Refresh или Pull to refresh. Причина кроется в User eXperience вашей аудитории. Так, при выборке 216 000 человек в возрасте от 16 до 65 только 5% опрашиваемых умеют использовать современные технологии достаточно хорошо, 14% могут выполнить простую цепочку действий (удалить письмо), 26% в чём-то разбираются, 29% в состоянии работать с почтой, а оставшиеся 26% не умеют пользоваться компьютером (видимо, смартфонами они тоже не сильно пользуются).
Вот гайды material.
Виктория Калышникова
Здравствуйте, подскажите пожалуйста. На нашем портале есть домен второго и третьего уровней с одинаковыми счетчиками из гугл аналитикс. Трафик суммируется.
Можно ли настроить таким образом, чтобы разделить трафики с двух сайтов в рамках одного счетчика?
Спасибо!
your-scorpion
Можно, если передавать hostname. Но я бы предпочел разделить по ресурсам.
Виктор designGuru
Доброго дня и дратути!
У меня вопрос по приложениям для iOS. Как Вы адаптируете интерфейс приложений под iPhone с экраном 5,5? Нужно ли увеличивать размеры контролов и шрифтов для экрана в сравнении с размерами для 4.0 и 4,7?
your-scorpion
Адаптировать интерфейс не обязательно, хотя и имеет смысл в некоторых ситуациях. Для 5.5 дюймов (iPhone 7 Plus) вся нарезка и так экспортируется в @3x, а для 4.Х в @2x, соответственно, разница в 1,5 раза компенсирует ресайз экрана. Это работает при условии, если делать все в поинтах, тогда xCode отлично справляется сам.
В некоторых ситуациях создается отдельный набор размеров для iPhone Plus. Рассмотрим на примере моего проекта ViPNet Connect.
Я спроектировал 4 базовые метрики для превью фото в чате (compact: (157, 157, 2), normal: (186, 186, 2), wide plus: (309, 309, 3), huge tablet: (262, 262, 2)). С такими дискретными значениями очень просто работать. На планшет используется huge, а при переходе в мультиоконный режим перешли в метрику wide, она же используется для iPhone6 Plus.
Если описанное выше трудно сделать, то нужно делать максимальный и минимальный размеры окна, и компоненты должны менять свои размеры.
Из не очевидных рекомендаций:
В портрете на планшете на весь экран окно, как и на телефонах.
В ландшафте на телефоне слева список шириной 320 (например), а справа большая панель, например чат. Получается левый список — compact, а правая панель — huge.
Vit
Как для iPhone делать нарезку и не упираться в края телефона?
Цветков Максим
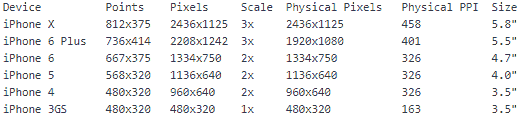
Сейчас будет очень много цифр, но… для iPhone 6 Plus, iPhone 6s Plus, iPhone 7 Plus, iPhone 8 Plus делаете картинки не более 2208 x 1110 и всегда проверяете, что ширина и высота делится на 3, т.к. в поинтах это будет 736 x 370. Для iPhoneX аналогично 2172 x 870 pх, или 724 x 290 points. Это с учетом Content Safe Area.
При этом надо понимать, что уже старый iPhone 6s Plus с 401 ppi использует ресурсы @3x при виртуальном разрешении 2208 × 1242px (736×414 points), и дальше сжимает на 84%. Новые телефоны используют Super Retina HD 5.8 (iPhone X) 1125 x 2436 (458ppi), Retina HD 5.5 (iPhone 6, 7, 8 Plus) 1242 x 2208 и Retina HD 4.7 ( iPhone 6) 750 x 1334. Под 4.7 на данный момент в большинстве компаний дизайнеры рисуют макеты.
Итого:
● iPhone 8 Plus (6, 6s, 7 и 8 Plus) работают с нарезкой @3x (название Apple: Retina HD 5.5), с размерами экрана: 414 x 736 и 1242 x 2208 пикселей, 401 ppi, физический размер экрана 2,7 x 4,8 дюйма или 68 x 122 мм.
● iPhone X c 458 ppi (Super Retina HD display), разрешение: 375 x 812 и 1125 x 2436 пикселей, 458 точек на дюйм, физический размер устройства 2,79 x 5,65 дюйма или 70,9 x 143,6 мм.
● iPhone 8 (6, 6 и iPhone 7) работают с нарезкой @2x (Apple: Retina HD 4.7), разрешение: 375 x 667 и 750 x 1334 пикселей, 326 точек на дюйм, физический размер экрана — 2,3 x 4,1 дюйма или 58 x 104 мм.
Вот табличка:

Виктор
Спасибо! с выходом iPhone 11 Pro Max появились ли изменения в плане дефолтного размера экрана для дизайна приложений?
Цветков Максим
Ранее базовым размером был немного странный 375х812, это 1125х2436 при делении на 3. Это по прежнему актуально для iPhone 11 Pro. iPhone 11 Pro Max рисуется под 414х896 (x3 = 1242х2688), как и обычный iPhone 11 с 414х896 (2x = 828×1792). 414х896 выглядит более привлекательным, так как все новые iPhone чаще будут именно с таким разрешением. И 414 удобнее в плане работы с привычной всем сеткой с шагом в 2. 375 актуально, если у вас много пользователей на девайсах X, Xs, 11 Pro.
Если работать с 375х812, то возникает вопрос: а как уместить 8-и пиксельную сетку? Технически, надо использовать 5-и пиксельную. Но если нужно уложиться в 8/4px, то soft grid.
Гийденко Павел
Добрый день.
У нас в дизайне проекта возникла проблема, появилось очень много похожих цветов. 20 оттенков красного, 40 оттенков синего и 50 оттенков серого. Можно это пофиксить автоматически?
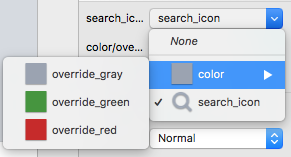
your-scorpion
Если проект в Sketch, то поможет плагин sketch-replace-colour.
Еще можно попробовать с помощью Craft. Нажимаете create styles, переходите на страницу «styles», на которой есть все цвета. Меняете цвета на нужные и нажимаете sync styles.
Гийденко Павел
Спасибо, использовал второй вариант. Работает!
Александра Вельянинова
Я видел, что в Sketch можно поставить шаг перемещения объектов по стрелкам на клавиатуре. Как?)
your-scorpion
Через plist. Активация через терминал. Есть еще много полезных функций, доступных через терминал, см. documentation.
Vadim Grebennik
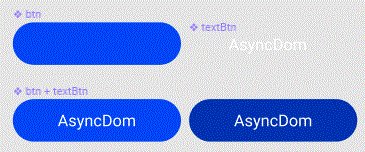
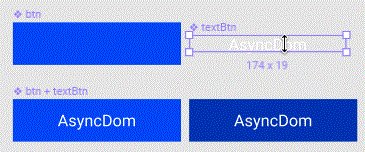
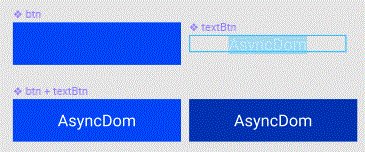
Есть ли какой то плагин, в котором можно указать, в какую сторону объекты должны увеличиваться?
your-scorpion
Плагин не нужен, sketch это умеет из коробки. Нужно просто дописать после «+значение» первую букву стороны, от которой в противоположном направлении нужно увеличить объект.

T = Top, B = Bottom, L = Left, R = Right, C = Centre.
Vadim Grebennik
Спасибо за оперативные ответы! Можете подсказать, как округлить все дробные значения пикселей в скече?
your-scorpion
Это делается из коробки, с помощью Round to Pixel из меню Layer. Но каждый раз лазить в меню неудобно, лучше назначить shortcut. Для этого требуется пройти в System Preferences > Keyboard > Shortcuts > App Shortcuts / выбираем Sketch / в Menu Title пишем название / записываем shortcut.
Igor cloobok
В последнем квартале у нас в интернет-магазине обуви сильно упала выручка, впервые за все время существования магазина. Как посоветуете решать этот вопрос? С чего начать?
your-scorpion
У вас упала конверсия, это количество покупок поделенное на количество посетителей. Например, 49 покупок / 870 посетителей * 100 = конверсия 5,6%. В Вашем вопросе непонятны детали, ведь на конверсию влияют и удобство сайта, и качество трафика, и много других факторов.
Так, реклама влияет на новых посетителей сайта, а изменение продукта — на всех. Поэтому в первую очередь нужно сравнить конверсию разных когорт. Если она увеличилась или уменьшилась для всех когорт, это влияние юзабилити сайта, в этом случае нужно посмотреть ОС + Браузер и Разрешение экрана + Браузер, посмотреть поведение пользователей через яндекс.визор / clicktale. Вероятно, в определенном браузере ваш сайт работает некорректно, эту гипотезу можно отдать тестировщикам.
Если изменения наблюдаются только для последней, самой новой когорты, это может быть эффект от рекламы. Вероятно, реклама не отображалась в определенном браузере или была настроена на пользователей хрома, и была при этом отталкивающей.
В общем, сначала проверьте подсчет метрик на дашборде, потом проверьте исторические данные на сезонность.А уже потом смотрите, в какой когорте упали деньги. Если просели деньги по новым пользователям, то что именно, конверсия или выручка. Может, причина в сезонных акциях или в оттоке аудитории.
Igor cloobok
Спасибо, поразбирались, подключили более агрессивную рекламу, но цифры из разных инструментов не сходятся по рекламной компании. Куда копать в таком случае?
Цветков Максим
На сколько не сходятся? Затраты превышают доход? Доход оцениваете по атрибуции last click?
Для начала нужно донастраивать компанию, вот краткий чек-лист: отключить семантику с низким CR(%) и ROI, расширить объявления, дозаполнить минус-слова, подключить оптимизатор, почистить площадки, поиграться с условиями вроде «(2 <Число сеансов <6) – купившие". После проведенных действий можно усилит кампанию: протестировать АРФ и ДРФ, попробовать новые форматы объявлений, повысить ставки, расширить семантику, расширить таргентинги. Если кампания все же не выгодна, то отключайте.
Timofey Penkov
Какой метрикой и как отслеживать оффлайновых посетителей, без доступа к CRM и прочему?
Цветков Максим
Как: по геолокации. А именно по сотовым вышкам, по wi-fi сетям и по GPS, если пользователь разрешил собирать эти данные. Если вы видите, что устройство задержалось на какое то время в здании вашего магазина, то владельца телефона можно считать покупателем. Если в здании много организаций, то точности можно добиться за счет wi-fi. Метрика называется PVL (place visits lift), она скоро появится в Яндекс.Метрике. Соответственно, если установлены приложения Яндекса с разрешением на геопозицию, то данные будут собраны. Хотя, мне кажется, метрика будет бесполезной первое время…
Отслеживать ROPO-эффект также можно с помощью Consumer Barometer, и можно будет понять, сколько продаж приносит реклама в онлайне и в офлайне. Конечно, сам факт того, что человек оказался в магазине не гарантирует покупку товара, поэтому нужно уметь связывать действия пользователей в интернете и торговых точках (в которых могут действовать скидочные карты как мотивация к оффлайновой покупке). Объединяют данные по почтовым адресам или по User ID. Если же пользователь не авторизировался на сайте, то нужно его мотивировать это сделать, для этого обычно используются карты лояльности, акции, отслеживание заказа, бесплатный контент, возможность совершить целевое действие на сайте. Если нет возможности использовать перечисленные способы, то на помощь приходят UTM-метки. Но они годятся только для определения источника, они не учитываются, если переход по ссылке с меткой происходит в середине визита. Поэтому не забываем и про параметры URL.
И если совсем уж раскрывать тему, то категорически нельзя покупать базу email’ов у DMP-систем (поставщики данных).Объединяют данные зачастую в Google BigQuery.
Aleksandr Promostep
Если делать для ecommerce с нуля систему аналитики, то какой общий подход вы порекомендуете?
Цветков Максим
В первом приближении, нужно выяснить бизнес задачи клиента, скорее всего самое важное это заявки (лидогенерация).
Если вы только начинаете, то лучше по началу обойтись бесплатными сторонними системами сбора данных. Если ресурсы позволяют, то можно нанять аналитика-data miner’a. Когда данные накопятся, то понадобится нанимать сервера под хранение данных, тот же Amazon.
Для руководства сделать dashboard с красивыми графиками. Но это только для руководства. Финансовые аналитики используют пирамиду метрик, в которой на верхушке пирамиды всего несколько показателей говорят всю информацию о продукте, это вы и выводите в dashboard. Но если этих данных будет недостаточно, то идем ниже по пирамиде метрик и детализируем. Более детальный уровень пирамиды это карта эвентов. Например, для мобильного приложения стандартно собирают информацию об экране, контроле, с которым было взаимодействие и само взаимодействие (click, open, etd).
Неверное решение на уровне метрик убьет бизнес. Для проверки, на какие метрики нужно ориентироваться, обычно делается регрессионный A/B тест. Вы осознанно ухудшаете UX, например, портите поисковую выдачу или добавляете лишние шаги, и смотрите, какие из отслеживаемых вами метрик реагируют сильнее всего. Это и будут ваши метрики для дальнейщей работы.
Часто нужна система коллтрекинга + CRM (лучше брать лидеров рынка) + Google Analytics. Для отслеживания оффлайновых рекламных активностей надо разделить виды рекламы по типам, выделяя наиболее конверсионные. Можно купить короткие телефонные номера и указать по одному номеру для каждого вида рекламы. В системе коллтрекинга настроить заведение заявок в CRM по звонку с купленных номеров. Это позволит анализировать эффективность оффлайновой рекламы. А так общий принцип: любую рекламу можно связать, если есть идентификаторы.
Для онлайн рекламы важно использовать системы управления ставок, и интегрировать в Google Analytics. Контактные формы с сайта тоже.
И делать все это с прицелом на дальнейшее формирование Data Warehouse для работы с сырыми данными. Логи лить на амазоновские облака, с которых будет забирать данные обработчик (elastic hadoop), после чего данные передаются на распарсивание на колоночки, и в базу данных, а оттуда на визуализацию (BI системы),
Для приоритизации метрик используются фреймворки, такие как пиратский AAARRR-фреймворк. По факту, это воронка привлечения пользователя в продукт: узнали о продукте -> посетили -> сделали задачу -> заплатили -> порекомендовали. Другой фреймворк HEART, он про пользователей и ценность для них, метрики про выполнение задач, вовлечение, удовлетворенность. И классический фреймворк PULSE — это просто готовый список метрик для технических продуктов.
Виктор Мэдит
Спасибо за статью. есть ли возможность открыть в скетче 43 версии исходник, сохраненный из 44?
your-scorpion
Напишите в тех. поддержку Скетча, они часто помогают в таких вопросах.
Либо попробовать опасный способ: открыть файл скетча в текстовом редакторе, таком как BBEdit или WinRAR Windows, и поменять версию на 43.1 и билд сменить на 39012. Разумеется, способ опасный, вы можете убить исходник полностью или частично. Так что сделать бэкап—обязательно. Менять надо meta.json.
«appVersion» меняете на «43.1»
«build» меняете на 39012
«version» меняете на 88
Александра Вельянинова
Добрый день. Увидел, что вы участвовали в разработке большого количества приложений для Android. Дело в том, что я давно уже ищу описание, как работают swipe for action в Android. А именно, удобны ли они пользователям, обучены ли пользователи пользоваться таким жестом, есть ли бест практикс?
your-scorpion
В Material Guideline я встречал только одно упоминание о таком контроле, называется Leave-behinds.
Я считаю поведение swipe to action не достаточно очевидным для Android. Для контекстных действий куда лучше подходит Bottom sheets. Либо делать как в inbox: смахиваешь элемент и все. А при долгом тапе показыать дополнительное меню и возможность применить действие к нескольким элементам сразу.
Andrey Lebedev-Lebedev
Здравствуйте! Скажите, вам удалось найти способ передачи макетов из скетча в фотошоп или люстру? Пробую через eps или svg, но получается ужасно.
your-scorpion
Используйте Affinity Designer как посредника между Sketch и Photoshop.
Процесс такой: в Sketch копируете артборд, далее в Affinity Designer найдите в меню File > New from Clipboard, и экспортируете как PSD. Все текстовые и векторные слои станут растровыми.
Есть второй вариант: зайдите на Photopea, откройте им файл .sketch и пересохраните как PSD. К сожалению, большие макеты не потянет.
С Illustrator история проще: выделить в Sketch все, что нужно перенести, и вставить в Photoshop как Smart Object. Дважды кликаете на получившийся Smart Object, он весьма не дурно откроется в Illustrator.
Недавно появилась такая возможность у avocode. Быстренько перегнать PSD в Sketch может.
Rvatori Kor
Доброго дня.
Подскажите по сетке в material design, основное ее отличие от сетки в ios это шаг в 8pt, значит все отступы должны быть 8? И если ли разница между 8pt и 8 points из ios. Спасибо!
your-scorpion
Идеологически, на «волшебной бумаге» из Material Design используется полиграфический дизайн, с соответствующими сетками. Эти сетки строятся из направляющих, задающих отступы от краев для управления взглядом читателя для структурирования информации. Про сетки и поля можно почитать в моем комментарии, или у Яна Чихольда. И не забываем читать оригинал.
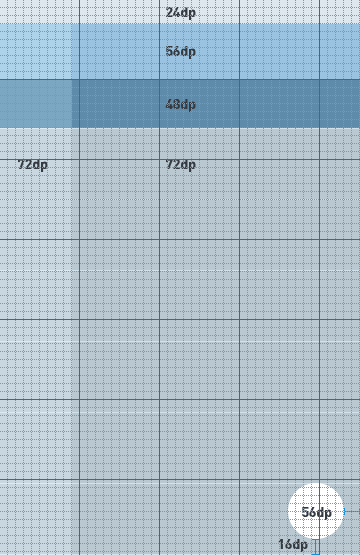
По горизонтали: классический шаг сетки в MD 8dp, отступ слева 72dp, остальные отступы по 16dp. Отступы от краев экрана по 16dp.
По вертикали:
Панель состояния 24dp
Панель инструментов 56dp
Подзаголовок 48dp
Элемент списка 72dp
Плавающая кнопка 56dp.

А отличия от сетки Apple живут на гораздо более низком уровне. Описание положения элемента строится на свойствах border, margin, padding, и размере самого элемента. Padding это отступы от краев элемента и всех его дочерних элементов, Margin это свободное пространство от краев элемента до соседних. И все это должно приводить дизайн к pixel perfect. Но из этой концепции выбиваются шрифты, так как они всегда с алиасингом. Для сетки 8px часто дополнительно вводят 4pt baseline grid.
Так вот, Google это «Hard Grid», с фиксированным шагом в 8px, так как Material Design спроектирован под 4pt. Apple ближе к «Soft Grid», в котором 8px (или любое другое значение) будет зафиксировано только между определенными элементами, а остальные отступы на усмотрение дизайнера, возможно это следствие разрешений вроде iPhone 6: 375 x 667. Также, если 1366×768 и 1024×768 прекрасно работают с 8px, то для 1600×900 лучше подойдет шаг в 10px.
И более высокий уровень абстракции: Apple идет по пути геометрических принципов построения на относительных пропорциях (золотое сечения и т.п.), Google же использует алгебраические принципы (жесткая сетка, кратная 8).
Kaspars Berzins
Привет, есть общий айдишник пользователя в разных таблицах экселя и куча разных столбцов в разных таблицах. Как объединить эти данные по пользователю?
your-scorpion
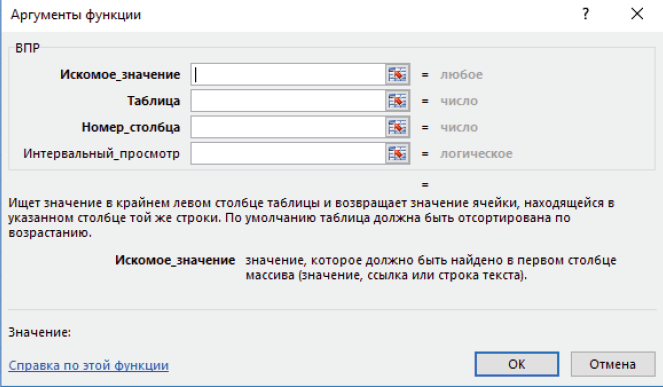
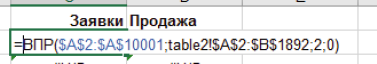
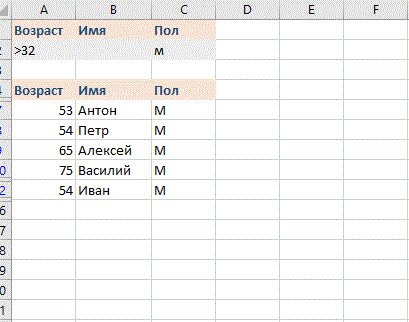
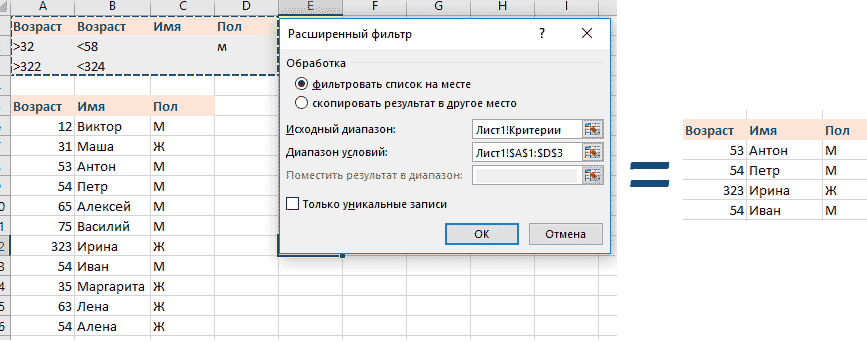
Если в Excel, то с помощью ВПР. ВПР умеет искать определённую информацию в разных таблицах Excel и подставлять значения в одну таблицу. Эта функция ищет значения в крайнем левом столбце таблицы и возвращает значения в той же строке из указанного столбца таблицы. Синтаксис следующий: =ВПР(искомое значение; таблица; номер столбца; [интервальный просмотр]).
Выбираем «Функции» -> «Ссылки и массив» -> «ВПР».

Разбираемся в появившемся окне:
Искомое значение. Надо кликнуть по искомому значению в первом столбце таблицы, у меня это UID.
Таблица Надо вписать таблицу, из которой берутся данные. Надо кликнуть на кнопку с красной стрелкой справа от поля и мышкой обвести таблицу, из которой берутся данные, жмем Enter, указывая тем самым диапазон.
Номер столбца. Указывается порядковый номер столбца таблицы или выделенного диапазона ячеек на предыдущем шаге, из которой будут браться данные.
Интервальный просмотр. True или False. 0-ЛОЖЬ, 1-ИСТИНА. Выбирает ложь (0), это дает точность. Если не указать ничего, то будет использовано значение ИСТИНА (1).
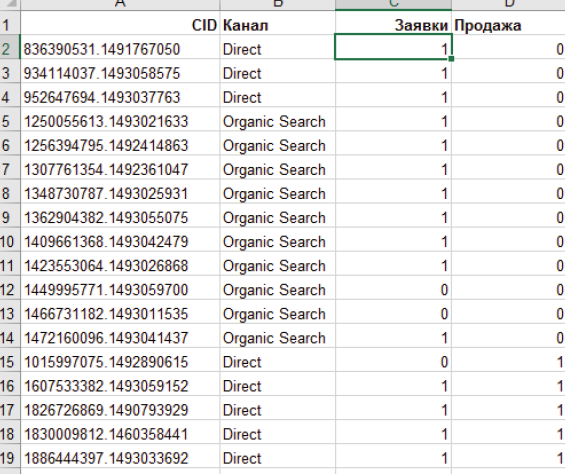
Чтобы данные не сбивались, их нужно закреплять через абсолютные ссылки (F4).

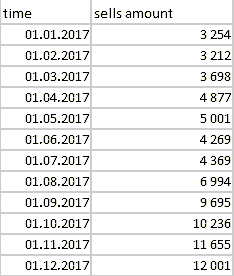
Заполняем все поля и получаем результат. Я регулярно так сверяю данные начала и конца месяца по посещаемости.

Алексей Мальков
У меня в документе цифры подгрузились в Excel как текст, и ВПР с ними не работает, как с цифрами. Что можно сделать?
your-scorpion
Можно исправить прямо в формуле ВПР. Например, применив сложение, вот так «=ВПР(D2+0;A:B;2;0)»
Двойное отрицание —D2.
Умножение на единицу D2*1.
Сложение с нулём D2+0.
Возведение в первую степень D2^1.
Dmirty Kazakov
А как на ВПР найти ближайшее большее и меньшее значения в списке?
Цветков Максим
Ближайшее меньшее число относительно заданного
=ВПР(C1;A2:A8;1;1).Поиск большего числа я бы решил через ИНДЕКС+ПОИСКПОЗ, работает быстрее. Вот формула
=ИНДЕКС(A2:A8;ПОИСКПОЗ(C1;A2:A8;1)), в которой если поставить тип сопоставления 0 вместо -1, то будет искаться полное совпадение. -1 это поиск наименьшего, 1 поиск наибольшего.Рафикова Елена
Можете простым языком объяснить, кто такие стейкхолдеры?
your-scorpion
Стейкхо́лдеры — люди, которые заинтересованы в развитии продукта. Это могут быть заказчики, собственники бизнеса, партнеры, если они имеют вес в формировании образа продукта. Стейкхо́лдеры могут рассказать не только о концепции продукта, они могут рассказать и о позиционировании, разработке, продажах. Соответственно, это могут быть маркетологи, тимлиды, поставщики, и даже мерчендайзеры. Это не обязательно люди, принимающие решение, чаще стейкхо́лдерами является рабочая группа.
Интервьюируя стейкхо́лдеров, можно получить опосредованные и исторические данные. Это проще прогнозировать, если вы составите карту стейкхолдеров. Такая карта обычно состоит из ядра группы (core group), активных участников (direct stakeholders) и широкой сеть (wide network).
Egor Sorkin
Привет! Подскажи, как сделать собственный кастомный дашборд с данными?
your-scorpion
Используйте datastudio.google для построения простых дашбордов. Допустим, у вас есть данные в Google Sheet, Analytics, Adwords, BigQuery, и в какой нибудь Cloud SQL, все эти данные можно подцепить к Datastudio и визуализировать. Любой тип данных можно вывести в понятные графики. Разумеется, такой подход сгодится лишь для верхнеуровневой аналитики, и позволит в общих чертах понять, что происходит с бизнесом. Обычно этого достаточно для выявления аномалии и понимания, куда копать в системах аналитики.
● Разберем на примере работы с данными из Google Docs. Устанавливаем плагин для импорта данных, делается это в «Дополнения -> Установить дополнения.
● Пишем скрипты в соответствии с хэлпом.
● И получаем данные.
● Теперь запускаем DataStudio, выбираем источник данных (в данном случае выбираем таблицу в Google Sheets), и выбираем, на основе каких данных будут строиться графики.
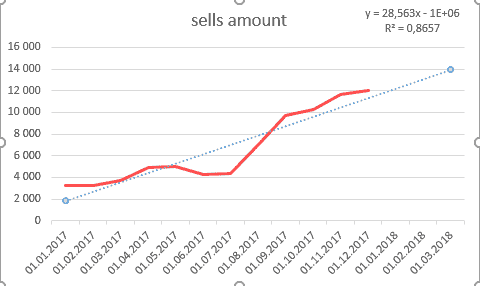
Пример построения воронки продаж:

Полученные графики всегда будут актуальны за счет автообновления отчетов. Если есть желание поработать и выводить не только верхнеуровневые показатели, то попробуйте разобраться с shiny.rstudio. А если есть деньги, то Pulse, Mango, Avaya.
Andrei Antonyk
Можно ли делать такой же экспорт данных с визуализацией красивых графиков, но между Excel и Word?
your-scorpion
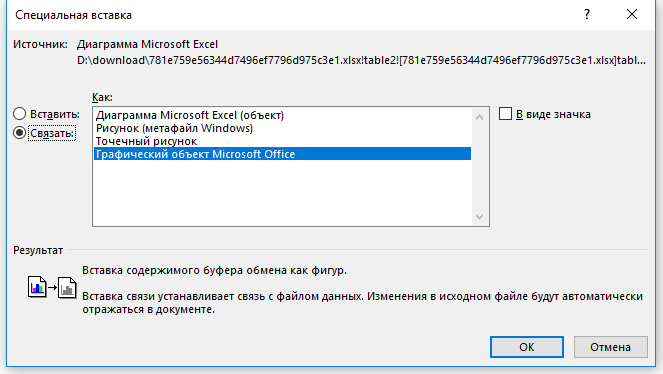
1. Копируете из Excel нужную информацию, и с помощью «Специальной вставки» вставляете в документ Word. Значки с иконкой скрепки подсказывают, что объект будет связан с оригинальным документом Excel.

2. Если вы используете пункт меню «Специальная вставка» в верхнем меню, не забудьте отметить чекбокс «Связать». Хоткей для специальной вставки CTRL+ALT+V.

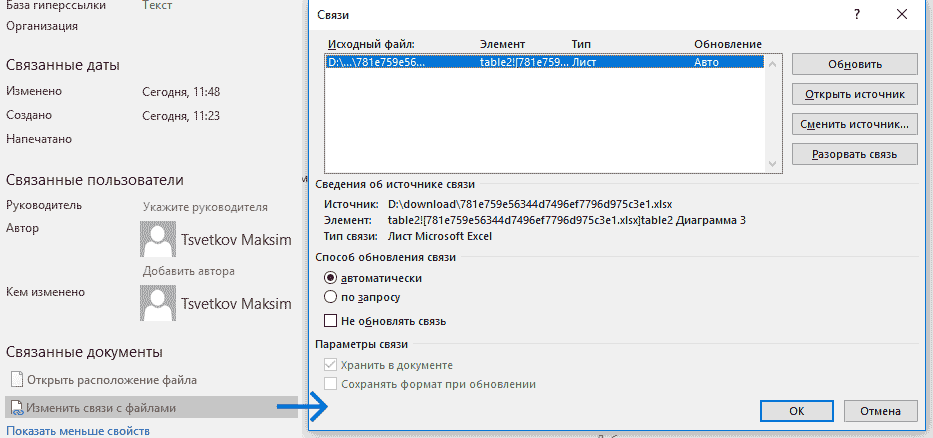
3. Как обновлять данные между двумя оффлайновыми документами? В разделе «Файл-> Сведения» есть кнопка «Изменить связи с файлами», она обновит глобально все связи и выдаст весьма полезное окно настроек. Самое полезное, можно поменять расположение файлов, из которых тянутся данные.

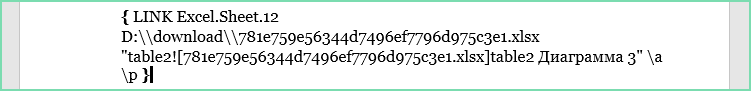
4. И, пожалуй, самое вкусное: если нажать ALT+F9, то Word перейдет в режим отображения кодов полей. Здесь вы также можете поменять путь к исходным файлам Excel, но уже сразу ко всем за раз.

Artem Pikovskiy
Как в BigQuery сделать отчет по 7 или 30 дням?
Цветков Максим
Думаю, правильнее всего сделать партицирование таблицы. Для этого, при создании таблицы надо указать формирование по дням.

В таблице появится новый столбец _PARTITIONTIME, в которую будет писаться дата записи данных в строку.
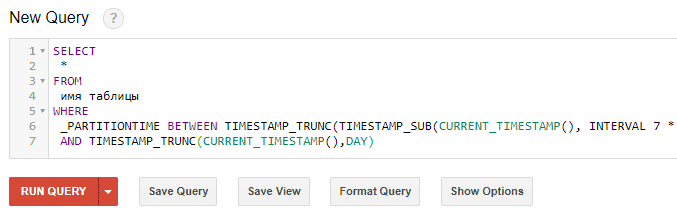
Обратиться к партиции можно с помощью команды
SELECT *означает получить все столбцы из таблицы. Можно дописатьDISTINCTдля получения только уникальных значений.Вполне логично, что уже существующую таблицу можно разделить на партиции, если указать дату в формате ГГГГММДД после названия целевой таблицы. Надо будет создать представление в BigQuery, и при сохранении указать нужный DataSet. Как результат, новое представление создастся в выбранном наборе данных и вы сможете к нему обращаться как к обычной таблице.

Аналогично, запрос SQL для решения вашей задачи будет следующим
Michail Kuznetsov
Как собирать статистику по глубине скролла? Сейчас у нас первый хит пишется сразу при скролле, поэтому почти всегда BR равен нулю. Есть способ собрать глубину скролла и понять что на нее влияет?
your-scorpion
В Google Analytics посмотрите событие noninteraction. Глубина скролла зависит от производительности, а производительность при скролле часто завязана на композитные слои. При условии, что контент интересный.
Aleksandr Promostep
А вы работаете с метрикой? Есть вариант посмотреть глубину скрола в метрике?
Цветков Максим
Да, можно, но с помощью сервисов от Google. В GTM создаете триггер Scroll, и отсылайте событие в Метрику.
Используйте reachGoal, код будет примерно такой:
А еще можно посмотреть постранично в карте скроллинга.
Alex Khokhlov
Существуют ли стандарты комфортных углов обзора крупных экранов?
your-scorpion
В кинотеатрах принято проектировать высоту экрана равной половине расстояния от экрана до самого дальнего ряда кресел. Этот размер допустимо уменьшать на 20%. Аналогичное правило можно применять и к мониторам.
По углам: сложная для восприятия информация относительно комфортна при +/- 15 градусах от центра поля зрения.
Существует формула, позволяющая вычислить дистанцию до объекта на экране. s=0.536*d, где s — размер объекта на экране, d – дистанция от глаза до экрана.
Reckit Rockefeller
Внес вашу статью в избранное. Расскажите какие метрики отслеживать в мобильном приложении?
Цветков Максим
В первую очередь это стоимость привлечения одного пользователя и сколько денег он принес за все время жизни(CAC и LTV как важная часть Юнит-экономики, в играх LTV должен быть в половину от срока жизни игры). LTV обязательна для подсчета, например, при работе по абонентской системе (средний чек * кол-во сделок за период времени * среднее время удержания клиента), должно быть выше чем CPA.
Считаем CPAcq(CPU) = расходы на привлечение / пользователи. Так, на начало периода у нас 800 пользователей, стало 1 000 = 200 пользователей прирост. И расходы = 40 000 ₽. 40 000 / 200 = 200 ₽ стоимость привлечения одного пользователя.
Сама по себе метрика CAC (стоимость привлечения клиента) мало о чем говорит без конверсии. Если конверсия 2%, а CAC 500 ₽, то считаем: 500 * 2% = 10 ₽стоимость привлечения на сайт. CAC это некая переменная, может гулять вверх/вниз в зависимости от количества привлеченных пользователей, обычно включает в себя только прямые маркетинговые затраты. Сразу же смотрим ARPPU, важно знать какой средний чек от одного платящего пользователя. Это позволяет быстро прикинуть экономику.
Считаем CAC = расходы на привлечение / клиентов. Расходы на привлечение 40 000 ₽ / 658 новых клиентов = 60.7 ₽. Часто добавляют к расчету стоимость специалистов для привлечения клиентов.
Считаем ARPPU = Revenue / платящих клиентов. Выручка 400 000 ₽ / 638 = 626 ₽.
Считаем ARPU = Revenue / активных пользователей. Выручка 400 000 ₽ / 1 548 = 258 ₽.
ARPU можно считать по разному, второй вариант: доход за квартал / MAU.
Retention Rate для понимания как часто пользователи возвращаются в приложение. Retention не является частью unit-экономики, скорее будут считать конверсию. Но продуктовая команда драйвит рост через Retention.
Стандартные DAU (Daily Active Users), WAU (Weekly Active Users), MAU (Monthly Active Users) для отслеживания количества людей, которые открывали ваше приложение в течении дня, недели или месяца.
Можно подсчитать Sticky factor (DAU/MAU), поможет узнать степень вовлеченности пользователей. Например, 10 000 людей /10 000 = 100%, очень хорошо и идеально для этой метрики. Или обратная метрика, Churn Rate, должна быть отрицательной.
И CAC Payback = CAC / MRR – ACS.
По когортному анализу WAU можно отследить «здоровье» роста пользователей. Если пользователи приходят, а общее кол-во активных пользователей по метрике WAU не растет, значит все будет плохо. Как на графике ниже.

Dmitry Kang
Добрый день, как можно отсортировать в таблице данные по нескольким условиям одновременно, и вывести только уникальные значения в отдельную таблицу?
Цветков Максим
Допустим, таблица в Excel. Можете использовать «Расширенный фильтр» (Advanced Filter).

У вас должны быть заголовки для всех столбцов. Заголовок каждого столбца, в котором указывается критерий фильтрации, должен быть таким же как у столбца, к которому применяется критерий. Требуется добавить пустую строку между таблицей с критериями и таблицей с данными.
Из логических операторов доступны:
● = равенство
● <= меньше или равно ● < меньше ● > больше чем
● >= больше или равно
● ‘ служит для преобразования формулы в текст
Если вы указываете условия в одной строке, то они считываются фильтром как связанные оператором И. Если требуется несколько условий И для одного столбца, то заголовок столбца дублируется, и в каждом указывается по одному условию. Чтобы сменить оператор на ИЛИ, требуется писать условия в разных строках.

Для решения вашей задачи нужно:
1) Отметить «Скопировать результаты в другое место»
2) Отметить «Только уникальные записи»
3) Не задавать никаких условий
4) Указать, куда поместить результаты
Denis Kuandykov
Если система экспортирует имена пользователя одной строкой, Иванов Иван Иванович. Можно в экселе разбить эту строку на три столбика?
Цветков Максим
Excel. В разделе «Данные» выбрать кнопку «Текст по столбцам», вы сможете зацепиться за символ между именем, фамилией и отчеством, и разделить ФИО на три ячейки.

Для объединения можно использовать формулу
=A:A&" "&B:B&" "&C:Cили=СЦЕПИТЬ(A:A;" ";B:B;" ";C:C)Serhii 〰
спасибо за совет! Есть идеи, как можно решить схожую задачу: имеется набор данных, допустим это адреса с разделителем, нужно данные разделить, перемешать и вновь собрать в множественных экземплярах.
Цветков Максим
Решение на JS подойдет?
Nikonor Kirsanov
Не знаете способа обойти такую ерунду в Скече, когда вставляешь экран с одного документа в другой, то добавляются символы и в Sketch Library, даже не смотря на то, что они названы одинаково?
Цветков Максим
У меня аналогичная ситуация, решаю с помощью symbol-swapper
Efim Armand
Добрый день. Подскажите, какой набор плагинов для Sketch на данный момент считается стандартом? Спасибо.
Цветков Максим
Да везде все по разному. Я при настройке рабочего места обязательно ставлю следующие плагины:
● Relabel button
● Shared Text Styles
● Rename it
● Autolayout
● Craft
В комментариях выше указывалось еще много полезных плагинов. Тык, тык, тык, тык.
Aleksandr Promostep
Подскажите по оверрайдам в скече. Неоднократно встречал много разной информации на собеседовании завалили эту часть вопросов. Что сейчас считается в оверрайдах хорошим тоном?
Цветков Максим
По картинке должно быть все понятно. Аналогичный подход работает для изменения цвета текста или прозрачности.

После в интерфейсе сможете выбирать цвет. Или иконку. Или компонент. Смотря что поместите в оверрайд и с какой степенью вложенности.

закеширован
Спасибо, вроде разобрался. Система компонентов в Figma аналогичная?
Цветков Максим
Относительно. Гибкость настраивается благодаря компонентам, вложенным в компоненты, вложенным в компоненты и т.д.:

С помощью зажатого alt можно менять компоненты в компонентах, удобно для работы с иконками, аватарками. А также можно использовать текстовые стили как компоненты.

Аналогично меняются цвета. Плашка с цветом это компонент, для которого маской является компонент с иконкой.

Общий принцип организации проекта, который я считаю правильным и мое мнение разделяют многие в индустрии: разделить все компоненты по страницам, потом создать фреймы, внутри которых лежат нужные компоненты. И если не хватает иерархичности, добавлять через слэш, обычно трех уровней хватает за глаза. Должно получиться: Buttons (page) > Appbar (frame) > Button name.
На первую страницу закидываете все стили, по отдельным фреймам Colors, Typography, Effects (тени, блюр). На следующих страницах идут сущности покрупнее (Icons, Buttons, Inputs и т.п.), и потом страницы крупные компоненты Appbars, Toolbars, Cards. Все это публикуется как Team Library. Называть компоненты можно по БЭМ, вроде Button_Primary_Normal, Button_Primary_Hover.
Dima Studia
Такой вопрос. Как узнать объем кеша от скеча на маке и почистить?
Цветков Максим
Я обычно глобально делаю, просто пишу
sudo purgeи пароль. Если нужно только для Скетча, тоsudo du -sh /.DocumentRevisions-V100.Еще по организации работы классно делать отступ между иконками в Dock, команда для терминала

defaults write com.apple.dock persistent-apps -array-add '{'tile-type'='spacer-tile';}'; killall Dock.Можно сделать отступ меньше:
defaults write com.apple.dock persistent-apps -array-add '{'tile-type'='small-spacer-tile';}'; killall DockEduard
Есть ли простой способ делать прогноз по тренду? Без программирования и сложных систем.
Цветков Максим
Берете объем продаж за последнее время, строите в Excel график. Я буду использовать для примера такие данные, они реальные:

Кликаем правой кнопкой мыши на линии графика и выбираем «Добавить линию тренда», в настройках отметьте галочки «Показывать уравнение на диаграмме» и «Поместить величину достоверности аппроксимации R^2». R^2 нужна для понимания, насколько прогнозу можно верить, чем ближе к 1 тем лучше.

Артём Клевцов
здравствуйте, какая самая лучшая практика обозначения обязательный/рекомендуемых полей?
Цветков Максим
Если обязательных полей много, а необязательное одно, то лучше подписать необязательное поле как optional field. Отмечаем те поля, которых будет меньше. Отмечают либо звездочкой, либо делают заголовок поля жирным для обязательных полей.
Николай Крупий
Привет! в чем основная суть дизайн-спринтов?
Цветков Максим
В дизайн-спринтах всего 5 шагов/дней: Understand -> Ideate -> Decide -> Prototype -> Test.
Understand: общаемся, проводим интервью, User Centric.
Ideate: каждый участник спринта предлагает свои решения.
Decide: обсуждаем решения и выбираем одно.
Prototype: формируем некий артефакт, который можно тестировать.
Test: тестируем полученный прототип.
И ретроспектива спринта.
Дмитрий Лебедко
Когда набирается достаточно идей, как выбрать ту которая пойдет в работу? и как дать фидбек сотруднику?
Цветков Максим
Базовые вопросы:
-Как быстро можно реализовать идею?
-Насколько значим позитивный эффект?
-Насколько просто это сделать?
-Рискованно?
-Дорого?
-Что говорит интуиция?
Есть подход в приоритизации «Низко висящие фрукты». Если требует мало ресурсов и отличная отдача = такое решение и выбираем.
Методов обратной связи много. Два популярных: COIN модель и BOFF модель.
COIN модель: Context, Observation, Impact, Next steps. Общение должно быть приватным, фидбек дается с точки зрения руководителя, то есть «Я считаю…», «я заметил…», «я думаю, что…». И дальше по шаблону: Я заметил, что ты не участвуешь в разработке дизайн-системы (Context). Я думаю, что тебе не нравится стиль, к которому мы идем (Observation). Но из-за этого твои продукты не участвуют в ребрендинге, а мы хотим привести портфолио продуктов компании к единому виду (Impact). Поэтому давай обсудим, что тебе не нравится в текущей дизайн-системе и ты начнешь контрибьютить (Next steps).
BOFF модель: Behaviour, Outcome, Feelings, Future. Пример: ты опаздываешь со сдачей дизайна (Behaviour). Это привело к задержке релиза, и конкуренты выпустили фичу раньше нас (Outcome). Меня это расстраивает, потому что это сказывается на репутации дизайн-отдела (Feelings). Что ты будешь делать, чтобы эта ситуация не повторилась? Если это повторится, то штрафы не заставят себя ждать (Future).