Путь пикселя. Как работает цифровое управление цветом.
Эта заметка поможет дизайнерам понять принцип, по которому формируется цвет на мониторе и в Photoshop. Все информация о цвете берет начало с эксперимента CIE, в результате которого были получены спектральные кривые чувствительности цвета, соответствующие определенным цветовым ощущениям. В 1931 году в ходе эксперимента выяснили, что человек хорошо воспринимает цвета в красной, зеленой и синей области спектра, это дало начало цветовой модели CIE 1931, и далее CIE XYZ. Именно CIE XYZ находится в серединке конвертации RGB to RGB. И все нынешние цветовые модели базируются на результате этого эксперимента. По результатам эксперимента были разработаны цветовое тело и цветовой локус, которые формируют границы видимого цвета. Это позволяет строить диаграммы цветности и оперировать разными цветовыми пространствами.
Путь у пикселя до экрана монитора следующий по цепочке видеокарта, дисплей, кабель и внешнее освещение:
1.Значения пикселя соотносятся с цветовым профилем, который установлен в диалоге Color Settings для данной цветовой модели. Если в изображение встроен профиль, то берутся значения из встроенного профиля. Далее значения конвертируются в Lab.
2. Из системных установок берется профиль монитора или, при его отсутствии, sRGB (что с точки зрения цветовоспроизведения считается огромным косяком). Lab значения конвертируются в RGB исходя из профиля монитора и передаются в драйвер монитора. Профиль монитора должен быть назначен монитору на уровне ОС. Все современные программы для калибровки монитора делают это без участия пользователя.
3. В драйвере монитора значения компенсируются согласно компенсационной кривой. Такая компенсационная кривая создается при калибровке монитора и находится в профиле монитора, полученные значения отправляются в LUT драйвера видеокарты при загрузке OС. Значения отправляются на монитор.
Итого: sRGB -> Lab -> RGB монитора. Преобразование sRGB -> Lab происходит за счет профиля sRGB, за преобразование Lab -> RGB монитора несет ответственность профиль монитора. В Lab есть карта освещения, и можно получить интересные эффекты, обрабатывая этот канал.
Не лишним будет понимать, как происходит конвертация из RGB в Lab и обратно и что мы при этом теряем. Основной тезис состоит в том, что цветовое пространство может содержать определенный диапазон цвета. Изображение, с которым работает специалист, имеет более узкий диапазон для широкоохватных цветовых моделей. Все существующие вариации RGB (которые я опишу ниже) это матричные профиля, значит, они не могут содержать теги CLUT для разного типа рендеринга при преобразовании в другие цветовые пространства. Lab тоже относится к матричным профилям (за исключением UPLab от Брюса Линдрума), при этом Lab еще и представление цветовой модели XYZ. XYZ очень широкая и точная, линейная и не учитывает особенности зрения человека, просто математика в виде координат на взаимно перпендикулярных осях. Поэтому она используется только как основа для более интересных нам моделей, таких как Lab, и поверх них уже надстройка в виде CIEDE2000. А вот CIE xy или CIE xyY уже нелинейные, как и CIE Lab, LCH.
Вы знакомы с четырьмя основными типами конвертации: абсолютно колориметрический (Absolute Colorimetric), относительно колориметрический (Relative Colorimetric), по насыщенности (Saturation), перцепрционный (Perception). Без тэгов итоговое преобразование происходит по относительному или абсолютному методу рендеринга. При этом обрезаются все цвета, что шире по цветовому охвату, чем целевой профиль. Значит, при преобразовании Lab-> RGB потери информации во время округления чисел неизбежны. Это важно знать, но важнее знать какое цветовое пространство подойдет при проявке фотографий из RAW в RGB, минимизировав число потерь при работе в Lab. Это описанные ниже AdobeRGB, L-Star и ECI RGB. RAW может содержать и 12 и 16 бит на канал.
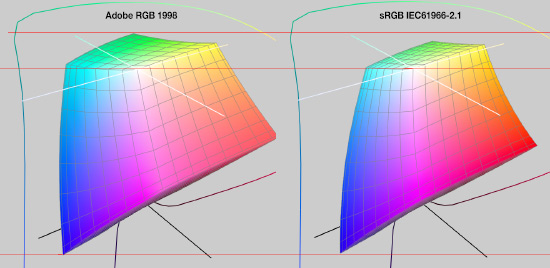
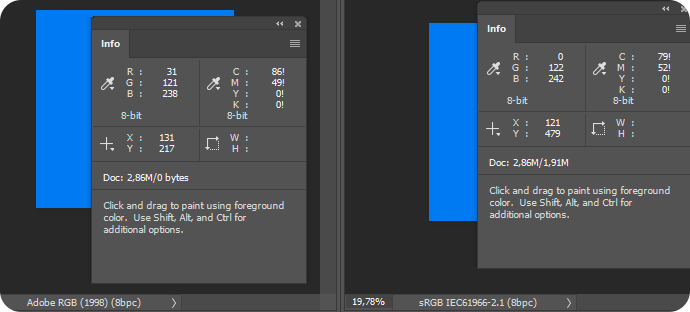
И тут мы плавно переходим к вопросу преобразования RGB-значений одного пространства в RGB-значения другого. На операционных системах более ранних, чем Windows 7, не было нормального управления цветом, и процесс настройки отображения и интерпритации цвета строился вокруг програмных платформ, таких как Adobe или Corel. Так, если в Adobe Photoshop создать документ в цветовом пространстве Adobe RGB (1998) и залить его сплошным цветом RGB (31, 121, 238), то после преобразования в sRGB IEC61966-2.1 (sRGB Edit->Convert to Profile), RGB-значения превратятся в 0, 121, 242.
Для отслеживания веселья такого рода, в Photoshop изобрели отдельное рабочее цветовое пространство (Working Color Space). Это промежуточное пространство, настраивается в Color Settings. Если вы укажете его как Adobe RGB (1998), то все новые документы будут создаваться именно с Adobe RGB (1998), и этот же профиль будет присвоен изображениям без встроенного профиля.

Причина столь непонятного поведения в алгоритме расчета матрицы преобразований:
- Расчет гаммы для Adobe RGB производится возведением каждого канала в степень 2.2.
- Преобразование из 8-битного значения производится делением каждого канала на 255 (2 бита это монохром).
- Хром-адаптация к D50, если исходные и целевые значения RGB имеют разные цветовые температуры. На самом деле, D65 считается более универсальным, но я рекомендую D50, так как референсным и проверочным для полиграфии мы рассматриваем монитор.
- Итоговая матрица AdobeRGB->sRGB получается перемножением матриц XYZ->sRGB и AdobeRGB->XYZ.
- И нормализация данных: все отрицательные значения заменяются на 0, все значения больше 1 уменьшаются до единицы. Это и есть та самая потеря данных, про которую я писал выше. Описанный алгоритм соответствует Relative Colorimetric.

В Adobe Photoshop все сложнее, чем в операционной системе. У Adobe есть свой собственный движок, в Color Settings можно выбрать для конвертации либо движок от Adobe, либо движок системы. Остальные программы используют движок LinoColorCMM в Windows, и Сolorsync в Mac. Механизм преобразования одного цветового пространства в другое называется Windows ICM.
Профиль монитора состоит из двух частей:
- Компенсационные кривые – то, что настройками монитора приводится к прямолинейному виду (выправление баланса серого). Применяется ко всему и всегда, что показывается на мониторе.
- Соответствие цифр, поступающих на монитор, конкретному цвету в координатах аппаратно-независимой модели представления цвета (XYZ), их может замерить только аппаратный калибратор (колориметр) — спектрофотометр либо колориметр. Важно, чтобы прибор был не старый, иначе желатиновые фильтры могли потерять правильный коэффициент пропускания. А для правильного отображения, требуется обратное соответствие — какие цифры надо послать на монитор для получения конкретного цвета заданного в координатах XYZ эту таблицу или матрицу и содержит профиль. Получается ТОЛЬКО аппаратной калибровкой, софт тут не поможет, без этой части профиля отображение отличным невозможно.
Отказаться от использования профиля монитора в Photoshop нельзя. Если отсутствует профиль монитора, то используется sRGB. Как вы понимаете, отображение без профиля монитора будет заведомо неправильным. Правильным решением для ленивых считается использование заводского профиля монитора, либо попросить у доброго монстра-полиграфиста аппаратно откалиброванный профиль. Но это не рекомендуемый способ.
Калибровка состоит из двух этапов: сама калибровка/линиаризация, и характеризация/профилирование. В процессе калибровки затрагиваются следующие значения: чёрная и белая точки экрана, цветовая температура и гамма предыскажений. Этап профилирования фиксирует эти значения и заносит в специальный профайл монитора. Параметры белой точки и цветовой температуры напрямую зависят от условий освещения, поэтому заводские профиля даже для «монолитных» компьютеров, типа iMac, никогда не будут идеальным выбором для вас.
Приведу характеристики рабочих пространства RGB
sRGB совместная разработка Hewlett-Packard и Microsoft для представления усредненного монитора. Большинство из нас использует мониторы, чей цветовой диапазон больше, чем sRGB, и для печати sRGB годится весьма посредственно (никак не годится), больше подходит для подготовки изображений для интернета, но работать надо с более широкими цветовыми диапазонами. sRGB имеет слишком заглаженные характеристики для профессиональной работы и уступает по охвату цвета любому современному монитору. Изначально создавался для согласования рабочего цветового пространства с CRT мониторами калиброванными на гамму 2,2. Проще говоря, sRGB это готовое изображение для просмотра, а не для работы. Смысл sRGB в гарантии, что на всех мониторах и принтерах картинка будет показана условно одинаковой, но для цветокоррекции не годится.
Сама операционная система Windows никак не влияет на отображение цвета в другом софте. Система содержит ассоциации профилей устройств, одно из устройств это ваш монитор. В Photoshop можно задать отображение цветов на основе CMS Windows, как и в любом другом профессиональном софте типа RIP или RAW-конвертеров, которые вообще несут в себе собственные профиля и драйверы для устройств. Отсюда вывод, что все настройки отображения цвета в софте должны быть в самом софте.
Так в чем работать? Посмотрим на другие стандарты цвета.
Apple RGB — стандартное пространство Photoshop 2,0. Оно ориентировано на 13-дюймовые RGB-мониторы Apple, а цветовой охват лишь немногим шире sRGB, что печально. Использованный в Apple RGB уровень гаммы 1,8 не обеспечивает визуальной равномерности и ведет к постеризации теней даже быстрее, чем в sRGB. Так что, хотя данное цветовое пространство несколько отличается от sRGB, по существу ничуть не лучше.
CIE RGB — разработка Commission Internationale de L’Eclairage. Обладает очень широким цветовым пространством, охватывает все зрительное восприятие человека, что делает его очень неудобным для работы с 8-и битовыми изображениями +проблемы пастеризации. Также имеются проблемы с утемнением синего цвета.
DonRGB4 — достаточно широкая гамма 2.2, промышленная стандартная точка белого D-50. Почти полностью покрывает Ektachrome, используется многими профессионалами мирового уровня. Существует брат-близнец BestRGB, отличается чуть расширенным диапазоном доступных цветов, но не превышает CIEYxy.
MaxRGB — превышает даже CIEYxy. Позволяет поработать с очень ненатуральными цветами.
ColorMatch RGB — усекает оттенки голубого, хотя в общем и целом для печати очень хороший вариант. Чуть более широкая, чем sRGB. Из минусов можно назвать гамму 1,8, которая уменьшает детализацию в тенях.
NTSC(1953) — старенький стандарт вещания видео из Северной Америки. Цветовой охват довольно широкий, но недостаточный для работы с 8-и битными цветами, уводит в желтизну белые цвета. В общем, годится для работы с видео.
PAL/SECAM — цветовой охват приближен к Apple RGB, стандарт для видеовещания для Европы и отдельных странах Азии.
Adobe RGB (1998) – цветовой охват почти полностью покрывает весь CMYK, а гамма 2.2 дает равномерность цвета. Особенно хорошо работает для передачи ненасыщенных и темных оттенков. В гамме 2.2 темные участки не всегда корректны, поэтому иногда я использую AdobeRGB(1998) GammaL. Или выставляю гамму 1.8 для офсета. В диапазон яркостей 0-255 монитор покажет все оттенки серого от 0 до 255. Но мы отсечем оттенки яркости выше 1.8 и все, что выше — белый лист без краски. Из минусов Adobe RGB – описанные в одной из предыдущих моих статей проблемы с зеленым цветом. Очень широкий охват зеленых оттенков дает излишнюю информацию, которую невозможно напечатать, это факт. А вот для фотографов-пейзажистов этот факт интересен тем, что дает гигантский цветовой диапазон в сочно-красных оттенках и ярко-зеленых оттенков. Яркие пейзажи делаются в AdobeRGB, но тут, честно говоря, Lab имеет преимущество, т.к. позволяет сделать цвета одновременно и насыщенными, и яркими. Fogra39 имеет больше голубого цвета, чем Adobe RGB. На Adobe RGB сидят все полиграфисты, а с отсутствием полного охвата всех чистых красителей CMYK борются следующим способом: забивают нафиг и иногда используют Proof Colors. Если в Color Settings, в разделе Working Space -> RGB поставить «Monitor RGB» вместо «sRGB IEC61966-2.1», ты будут отображаться нормальные цвета для описанных выше задач без необходимости включать «Proof Colors». AdobeRGB обеспечивает визуальное покрытие на мониторах с расширенным цветовым охватом, но конечные материалы вывода по цветовому охвату могут быть шире AdobeRGB. И Adobe RGB (1998) рекомендуемое пространство для ваших фотокамер.
JPEG файлы работают лишь с 8 битами. Это значит, что вы получите 256 красных, 256 зеленых и 256 синих оттенков, независимо от того, используете ли вы Adobe ’98 или sRGB. В сумме это 16,78 миллионов цветов. Очень простая математика, используется по 8 бит для красного, синего и зелёного цветов. Кодируется 2^8 = 256 различных вариантов представления цвета для каждого канала, в сумме получается 256×256×256 = 16777216 цветов. Adobe ’98 шире по диапазону цвета, и чтобы уложиться в доступный JPEGу диапазон цветов, приходиться делать «грубые» переходы между оттенками цвета. Конечно, есть задачи, которые не решить в sRGB, например логотип HP или чистый голубой цвет, но обычно предпочтительнее sRGB для веба. Adobe ’98 лучше для журналов, или если у вас есть струйный принтер, который может передать цвета за пределами sRGB. Но в этом случае лучше работать не с Adobe ’98, а с ProPhoto. Также, новые 4K телевизоры с 10-битным или выше разрешением могут воспроизвести 1024 оттенков каждого цвета, что позволяет получить свыше 1 миллиарда цветов.
Важный нюанс: перед тем, как конвертировать картинку из одной цветовой модели в другую, желательно избавиться от слоев, содержащих прозрачность. Так, если взять картинку AdobeRGB с прозрачными градиентами и конвертировать в sRGB, то многие градационные растяжки будут испорчены.

Самое широкое и от того избыточное по охвату цветовое пространство ProPhoto RGB, а самый популярный профиль у фотографов ProPhoto RGB (D50). Если преобразовать ProPhotoRGB в sRGB, то будет потеряна огромная часть цветового охвата. Либо Adobe RGB с охватом цвета 52,1%. Это не голая теория, для полиграфии такие нюансы смертельно важны. Например, струйники Epson на 6 цветов способны перенести на бумагу нужную насыщенность, что циан покрывается только AdobeRGB, а желтый цвет покрывается только ProPhotoRGB.
Старайтесь держать фотографии для славного будущего с роскошными принтерами в ProPhoto RGB. Так как камера 5D Mark III может запечатлеть больше цветов, чем влезает в AbobeRGB 1998. Или Melissa RGB, идентична по охвату ProPhoto, отличия в гамме. Также, ProPhoto RGB Gamma 1 крутится в фоне Lightroom.
Для видео лучше использовать цветовые пространства rec709 (охват 35,9%) или rec2020 (охват 75,8%). Rec.709 используется для современных HD телевизоров. При работе можно использовать Rec790 D60 sim для вьювера, чтобы цвет соответствовал у всех участников проекта (предварительно откалибровав монитор). С неоткалиброванным монитором верным решением будет переключиться на sRGB (D60 sim.). Новый профиль Rec.2020 разработан для 4K телевизоров и предлагает гораздо более широкую палитру. Из менее распространенных можно посмотреть в сторону Melissa RGB и MaxRGB, они сопоставимы по цветовому охвату. MaxRGB доминирует в сине-зелёных и жёлтых областях.
Сейчас принято калибровать мониторы на гамму sRGB. Это позволяет дать усредненный цвет, пригодный даже для бытовой печати фотографий. В жертву приносятся все кислотные яркие оттенки салатового/ зеленого, голубые оттенки в тенях и любой ярко-голубой, непредсказуемость с красным цветом. В современных мониторах можно встретить настройку гаммы sRGB, так что, если вы работаете в медиа-индустрии, то вам нужна гамма L (2.4). Вы можете воспользоваться кривой VCGT для коррекции гаммы sRGB, и увидите все детали и оттенки глубоких тенях. Либо использовать 2.2, будучи уверенным, что конечный пользователь именно так и увидит вашу работу. В древние времени степенная функция гаммы была V=v^1/g, это очень простая формула. Современная функция гаммы sRGB куда сложнее и имеет больше удачных компенсаций, особенно для работы с тенями и полутонами.
СIE v2 RGB – охвату голубых и красных областей несколько лучше, чем Adobe RGB. Рекомендуется для кинопроизводства.
SMPTE-C – нынешний стандарт для видео в США. Очень узкий цветовой охват, нет смысла связываться, если не делаете работы для рынка США.
Wide Gamut RGB – обладает громадным цветовым охватом, в результате малейшие изменения приводит в негодность 24-битное изображение. Как в общем то и Lab со своей пастеризацией. Если сравнивать с Adobe Wide Gamut RGB, то у этих профилей разные точки белого, поэтому часть диапазона цветов не пересекается.
Simplified Monitor RGB — это фактически ICC- профиль вашего монитора. В отличии от остальных пространств, напрямую привязан к вашему монитору и не является аппаратно-независимым. На другом компьютере изображение будет выглядеть иначе.

Для CMYK тоже существуют абстрактные цветовоспроизводящие устройства, такие как Euroscale Coated, SWOP Coated, SWOP Uncoated и другие, но их обзор выходит за рамки данной заметки.
Следует отметить, если вы работает с full CG рендером, то вам доступен полный диапазон цвета. Если же работаете с отснятым материалом, то вы зависите от возможностей камеры. Из рендера вы получаете картинку в линейном пространстве, либо логарифм log при съемке на хорошую камеру. Если вы являетесь CG-художников, то вам стоит остановиться на двух удобных для работы цветовых моделях, HSL и LAB + помнить про LUT. Из инструментария вам нужны: правка баланса белого и черного, выборочная коррекция отдельных областей, коррекция по маске, цветовая экспликация (эскиз, как должен выглядеть будущий фильм в цвете и какое освещение будет использовано в разных эпизодах). В софте вроде Nuke и Davinci с описанными выше инструментами все хорошо, для AE нужно добавить плагинов: Test Gear, Colorista II, DV Rebel tools, Magic bullet looks.
Суть представления цвета на выводящих устройствах должна быть понятна. Надеюсь, теперь у вас будет меньше проблем с пастеризацией.
И, разумеется, правильный процесс управления цветом в Photoshop для веба:
Edit -> Color Settings: Settings: Custom, RGB: — если аппаратной калибровки не было, то sRGB (совет годится для интернета и минилаба). Когда ваше рабочее пространство и ваша картинка живут в sRGB, даже без профиля ICC все будет отображаться нормально. Если ваше рабочее пространство будет Adobe RGB 98, и вы при сохранении не преобразовали ваш документ в sRGB, то картинка получится слишком насыщенной.
При создании документа
File -> New -> Color Profile -> Don’t Color Manage This Document
При сохранении
File -> Save As… -> оставляем галочку возле icc профиля в настройках. Не включен ICC профиль в картинку = лотерея. Если лотерея нас не устраивает и мы хотим чтобы картинка хорошо смотрелась в браузере у всех людей, то при File -> Save for Web… -> нужно оставить галочку «Convert to sRGB».
Photoshop CC умеет работать и с Windows ICM, и с Apple ColorSync.
А вот Lab в Photoshop не очень честный. Точка белого не абсолютна, а зависит от цветового пространства. Значения CMYK в профиле ICC не соответствуют аналогичным в Lab в Photoshop. Для печати на мелованной бумаге максимально черный цвет это Lab = 16, 0, 0. Но без конвертации из CMYK в Lab по методу absolute вы увидите какие угодно другие значения.
Просмотр CMYK-изображений с учетом встроенных профилей можно доверить FSViewer (за исключением .PSD). И для переконвертирования в другие CMYK-профиля используют drycreekphoto.
Технические моменты:
Если же вы хотите получить максимум от Photoshop в плане работы с цветом, можно включить 30-битный цвет. Большинство современных мониторов могут показать 5-6 бит на канал с интерполяцией. Под такие мониторы и заточен профиль sRGB. Дорогие мониторы могут выдать 8-бит на канал, что соответствует 256 оттенкам серого. Те мониторы, что способы выдать 10-бит на канал, могут вас порадовать аж 1024 оттенками серого. Соответственно, вам нужен монитор с поддержкой 30-битного цвета, обычно на таких мониторах есть наклейка Deep color. Видеокарта тоже должна уметь работать с 30-битным цветом. Deep Color увеличивает глубину проработки каждого цвета, а xvYCC расширяет гамму воспроизводимых цветов(IEC 61966-2-4) — v.c. Color/Color.
Нужен будет HDMI ver.1.3; Dual DVI, спецификация определяет битовую глубину 30 битов (1.073 миллиарда цветов), 36 бит (68,71 миллиардов цветов) и 48 бит (281,5 триллионов цветов).
Если все необходимое железо у вас есть, то вам нужно включить поддержку 30-битного цвета в драйверах видеокарты. Далее, в Photoshop нужно зайти в настройки Preferences -> Performance -> Advanced Settings, и в открывшемся окне включить чекбокс 30 Bit Display. Готово! Теперь вы можете просматривать картинки гораздо более детальнее, чем мед. работники со специализированными 16-битными мониторами.
Если вы были достаточно внимательны при работе в Photoshop, то наверняка заметили в заголовке открытого файла дополнительные символы.![]()
RGB # : означает, что документ не имеет встроенного профиля. Изображение выводится на экран в зависимости от настроек Photoshop.
RGB * : это значение должно вас радовать, так как обозначает, что в ваш документ встроен цветовой профиль, отличный от настроек Photoshop.
RGB : если не указано ничего, то документ имеет встроенный профиль идентичный профилю из настроек Photoshop.
Еще один момент отображения связан с View -> Proof setup. В этом меню вы можете настроить отображение документа таким образом, чтобы оно было максимально приближено к печатному варианту. Для этого вас нужен цветовой профиль монитора, на котором будет проводиться цветопроба, и цветовой профиль принтера, на котором будет производиться печать. Конечно, не все так радужно и идеально. Старые мониторы, даже способные использовать цветовой охват sRGB, не могут отобразить весь доступный спектр цветов, особенно для глянцевой бумаги. Для корректного отображения Proof Setup для глянцевой бумаги нужен монитор до 107% от Adobe RGB 98. Также, вы можете включить View → Proof Setup → Internet Standard (sRGB) для проверки, как ваша картинка будет смотреться в sRGB.
Но есть нюанс с алгоритмом цветопробы Photoshop. RGB профиля обычно матричные, и прямое конвертирование в CMYK равносильно обрезанию всей информации выше охвата конечного профиля, так устроен колориметрический алгоритм рендеринга. Метод цветопробы из Photoshop это простое линейное преобразование, без учета разницы в сгущении и разряжения при компрессии. Поэтому экранная цветопроба это не точный способ.
Proof setup и Proof color также тесно связаны с Relative colorimetric и Perceptual rendering. У вас в большинстве случаев должен быть выбран Relative colorimetric. Relative Colorimetric чаще дает самые лучшие результаты по сохранению естественного цвета фотографии. Perceptual rendering хорош в том случае, если изображение содержит много оттенков цвета, выходящих за охват вашего печатающего устройства. Можно установить Saturation, если вы планируете печатать рисованную графику (открытки). Если вкратце, то когда мы укладываем больший цветовой охват в меньший, имеет смысл не обрезать насыщенность изображения, а немного сместить по цветовому тону, сохранив расстояния между цветовыми тонами. Это то, что делает Perceptual Colorimetric. Если использовать Relative Colorimetric, вы просто сохраните светлоту, расширив область цветов для компрессии.
Мифология. В интернете огромное количество популярных мифов. Например, что устройства Apple априори обладают лучшей цветопередачей, чем IBM-совместимые. Или что дисплей калибруется под определенное печатное устройство.
Важный нюанс работы с цветом, это ваше рабочее место. Все, что вас окружает, может повлиять на ваше воприятие изображения с монитора. Дело в том, что в результате хроматической адаптации зрения к изменению спектрального состава (цвета) света в течение дня происходят изменения в восприятии изображения с монитора. Именно в этом заключена проблема, когда после калибровки монитора все изображения приобретают какой либо ярко выраженный оттенок цвета. Просто условия освещения на рабочем месте не позволяют вам привыкнуть к настроенной цветовой температуре монитора. Помимо этого, наше зрение находится в постоянных условиях изменения освещения: от дня к ночи. Из за этого уровень освещённости предметов изменяется в тысячи раз: примерно от 100000 до 0,1 люкс. Это явление называется яркостной адаптацией.
Это была теория, теперь практика. Что важно при обустройства рабочего места? Убедиться в отсутствие в поле зрения любых объектов ярче чем белая точка монитора, и предметов, темнее чем чёрная точка монитора. Падающий на экран свет тоже сказывается на цветовой температуре монитора, рекомендуется козырек, и вообще полностью изолироваться от дневного света. Стены красятся краской с коэффицентом отражения 60%. Благодаря этому адаптация зрения понадобится только к яркости монитора (рекомендуемая яркость 80-120 кд/м2), что позволит воспринимать весь его тоновый диапазон без визуальной потери контрастности дисплея. Освещение должно быть близко к спектральному составу D50 (*5000k), уровень освещенности рабочего места в районе 32~64 люкса, можно ниже, для полиграфии только 32 люкса и ниже. Если освещение вашего рабочего места меняет свой оттенок на более «теплый», то экран приобретает синеватый оттенок, а если оттенок окружающего освещения «холодный» — то картинка на экране будет желтить.
Для просмотра напечатанных материалов нужно хорошее освещение, близкое к D50 (Ra > 90%, индекс цветопередачи). Освещенность 1500~2500 люкс. Это довольно яркое освещение, позволяет передать контраст от максимальной точки белого на бумаге к максимальной точке черного.
Существует международный стандарт ISO 3664:2009 настройки рабочего места. На мониторе точка белого должна быть 6500 (D65), это позволяет легче добиться максимальной широты охвата профиля. В интернете много критики такого подходаи и требований делать D50 для работы с полиграфией, но это куда труднее в настройке, а значит, сломается в самый неподходящий момент. Для повышения качества работы с цветом калибриуем под 80-100 кд/м2, для веб-дизайнеров 100-120 кд/м2, иногда можно и до 160 дотянуть. Яркость монитора всегда стабильна, если вы ее не изменяете самостоятельно, поэтому восприятие изображений будет постоянным. Матовый монитор лучше глянцевого. Контраст в районе 350-370 по оттиску, как у Fogra 39. Гамма 2.2 или гамма L. Для работы с видео параметры будут другие, с учетом Rec.709.

54 комментария
alizar
отлично! не помешало бы написать выводы в конце, что да как лучше использовать
Алексей Паулэктов
Выводы вы можете сделать и сами, автор уже разжевал сложную информацию, превратив её для вас в простую :)
irishjim431
Подскажите! При экспорте работы из InDesign в pdf и присвоения профиля цвета картинкам, чёрный текст, тот который поверх картинки тоже конвертируется в CMYK, т.е. берёт цвета заднего фона, а текст на белом остаётся 100% чёрным (как нужно).
Профиль US web Coated SWOP v2
Если не конвертировать в цветовой профиль, текст остаётся 100% чёрным (как нужно).
artmax2
Причин может быть сколько угодно.
1. удостоверьтесь, что функция Simulate Overprint отключена.
2. проверьте, не установлено ли Include Destination Profile вместо Don’t Include Profiles.
3. не нужно конвертировать картинки через индизайн. Делайте это в фотошопе.
4. профиль тут не причем, но использование вашего профиля может привести к зеленоватым и розовым оттенкам в серых участках изображения. Хотя, тут многое зависит от типографии…
5. в Индизе для векторных элементов с самого начала работы цвета назначать в CMYK
irishjim431
Спасибо, советы 2 и 5 суммарно помогли! У меня есть еще один вопрос) Как правильно просматривать итоговый файл для печати в Acrobat Reader?
Заранее спасибо, добавил ваш сайт в избранное!
your-scorpion
Просматривать итоговый файл нужно Output Preview. Работает по следующему принципу: если внедрен icc-профиль в PDF, то файл будет показывает с этим профилем. Если не внедрен, то используется профиль по умолчанию, указанный в Acrobat Reader.
Вы можете взять любой профиль, и закинуть его в папку C:\WINDOWS\system32\spool\drivers\color. Установить его дефолтным в Acrobat Reader (Edit -> Preferences -> Color Management), и будет обеспечен просмотр файла с нужным вам профилем.
o.kompanets
Здпавствуйте! Как в афтере удобнее работать с кривыми каналов, которые постоянно случайно цепляются. Если я дергаю основную кривую, а зацепилась красная, нужно отменять действие, заново целиться и тянуть точки. Есть какая то кнопочка?
your-scorpion
Попробовал. Насколько я понимаю, это баг. Дело в том, что кривая RGB показывается активной, как по дефолту, а на самом деле активной является та кривая, которая использовалась в последний раз. Поэтому приходится каждый раз залезать в меню выбора кривых, выбирать какую-нибудь кроме RGB и потом обратно переключаться. Волшебной кнопочки нет, но можно увеличивать масштаб кривых, чтобы было проще целиться.
Опять же, лучше использовать SA Color Finesse 3 и не знать бед. Или, хотя бы, lumetri из последней версии AE.
Регина Емельянова
Здравствуйте.
Помогите с таким вопросом: сделала видео, смотрю локально на компе, все хорошо с цветом. Залила на ютуб, и на нем цвета приглушенные. При этом, если скачать видео, все хорошо с цветом,
Первый кадр на превью видео выглядит в корректных цветах, при воспроизведении цвета портятся.
Дело в кодеке?
your-scorpion
В идеале uncompress. При загрузке h.264 на ютуб или вимео цвета должны восстанавливаться. При недостатке свободного места можно использовать секвенцию, получается меньше чем uncompress. Или этот кодек. Далее я сжимаю видео в h.264, это родной кодек для vimeo и вроде единственный кодек из пакета Adobe, способный жать видео в 4K. Но он сильно бьет по черному цвету. Иногда использую QuickTime jpeg, у него глубокий черный и яркие цвета, но много весит и видеохостинги его повторно давят в h.264.
Первый кадр видео это скриншот, который делается автоматически перед компрессией.

Попробуйте в настройках драйверов видеокарты установить такой параметр:
Но вообще все видеохостинги очень скупы на ширину видео-потока (битрейт) и на работу с цветовым пространством.
Надежда Анищенко
Вопрос по видео! Как лучше экспортировать ProRes?
your-scorpion
Я обычно использую два способа:
1. ffmpeg конвертор, он бесплатен, но существует только в чистом виде, без GUI. Обычно можно обойтись специальный скрипотом для AE. Из минусов, ffmpeg собственного декодера для ProRes не имеет.
2. Либо закинуть в папку C:\Program Files (x86)\QuickTime\QTSystem файл Appleproresdecoder.qtx. Либо %Program Files (x86)%\QuickTime\QTSystem\ закинуть файл MProResCodec.qtx. При рендере видео выбрать кодек QuickTime, в настройках выбрать Mirazon ProRes. Вариант тоже не идеальный, бывают проблемы с альфой и цветом, если работать в Windows. Ну и нужно установить QuickTime, если еще не.
Еще знаю о варианте купить AeCodecs, но по отзывам работает медленно и плохо.
tigr3hok
А как с цветом дела у смартфонов? можно ли откалибровать экран мобильного устройства?
your-scorpion
Можно и даже нужно на устройствах, с которых показываете клиенту рабочую версию мобильного приложения.
Виктор Титов
Здравствуйте! Спасибо за отличную статью, наверное, это лучшее что я встречал в рунете.
Не могли бы подробнее раскрыть тему работы с HSL в Photoshop? Можно и в виде краткого коммента, или даже отдельной статьи. Изучаю этот вопрос и информации смертельно мало!
your-scorpion
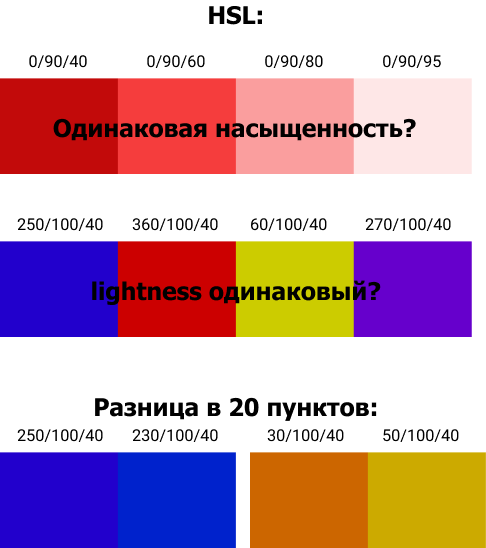
Нужно понимать, что принцип работы с цветовым тоном, насыщенностью и яркостью у HSL очень отличается от привычного RGB. Каналы останутся в виде слоев с диапазоном от 255 до 0. Но красный канал будет подменен цветовым тоном (Hue), зеленый канал будет преобразован в насыщенность (Saturations), а синий будет отвечать за светлость картинки (Lightness). Общего канала не будет. Лучше использовать LUT-конвертеры RGB->HSL и HSL->RGB,
Это наглядно видно, если открыть любую RGB картинку и применить Filter -> Other -> HSB/HSV, преобразовав ее в HSL. Перейдем в Channels и посмотрим на красный канал (который теперь у нас формально Hue). Вы увидите черную паразитную пикселизацию без антиалиасинга. Это результат перехода от 0 к 360 градусам.

Поэтому лучше смотреть в сторону плагинов или сторонних инструментов для работы с HSL. Есть плагин. Работает хорошо. Еще можно посмотреть на C3C Color Wizard, он умеет аж в ортогональной цветовой модели.
Еще можно посмотреть вот такой калькулятор цветовых моделей.
Belikov Anatolik
Здравствуйте. Помогите разобраться с проблемой. Я нарисовал иконку, но почему то в местах пересечения форм сквозят белые пиксели. От этого можно избавиться?

your-scorpion
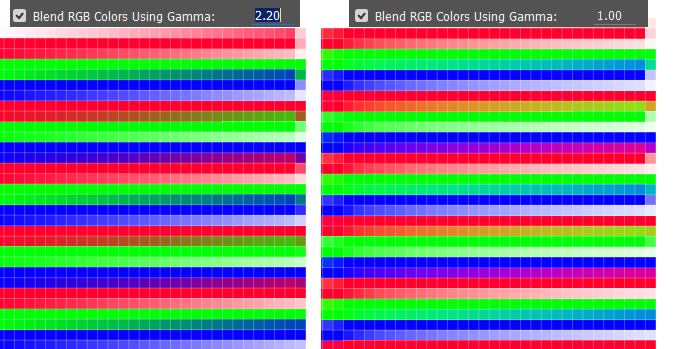
Продлите векторные формы друг под друга, чтобы избежать белых пикселей. Но это не решит все возможные проблемы смешивания цвета пикселей с разных слоев. Нажмите Shift + Ctrl + K чтобы зайти в настройки цвета, и измените параметр Blend RGB Colors Using Gamma до 1.5. Это значение позволяет добиться перехода не темнее и не светлее, чем ожидается.
Другие значения ведут к не самым эстетичным результатам:

Настройка работает только для RGB. Играет роль в рендеринге полупрозрачных областей, корректируя гамму. Гамма почти всегда отлична от 1, самые распространенные 2.2, 1.8. Есть аналогичная настройка для рендеринга текста Blend Text Colors Using Gamma. Важно понимать, что используя гамму 1 для светлого текста на тёмном фоне, мы сделаем текст визуально жирнее, чем аналогичный тёмный текст на светлом фоне. Обычно экраны калбируют под 1.8, 2.2, 2.0, 2.4, и телевизоры с гаммой 2.4, 2.5, 2.6. Для полиграфии считается стандартной гамма 2.2 или L, для кино 2.4, 2.6, Rec.1886. Для медицины DICOM.
fobos432
Apple iMac Retina разработаны для дизайнеров, в них цветовой охват больше, лучше, ярче?
your-scorpion
Mac это достаточно качественное решение, но не лучшее. Apple MacBook Pro имеет порядка 91-93% покрытия sRGB.
Но по умолчанию принято считать, что Mac OS X не очень четко подогнан под sRGB. Его колориметрия кардиналов не совпадает с колориметрией sRGB-кардиналов. Как следствие, композеру или фотографу обязательно нужно компенсировать сильную просадку в тенях с помощью i1 Profiler. Но все зависит от конкретной модели, т.к. iMac 4K/5K 2015 и старше и MacBook Pro 2016 и старше заточены под P3 Gamut.
Важный плюс: Safari умеет показывать картинки в Adobe RGB (1998) при определенных условиях.
Еще важно понимать, что в Mac OS X профиль монитора используется всеми программами по умолчанию.
Инатенко Максим
Я у вас где-то тут читал, что гамма на маке отличается, получается 1.8. То есть маковские устройства калибриуются на гамму по каким-то другим значениям и это позволяет делать качество картинки таким высоким?
Цветков Максим
1.8 даже на Mac редко калибруют, т.к. плохо годится под задачи печати. Раньше благодаря гамме 1.8 Mac лучше годился для профессиональной печати, но сейчас печать стала куда проще и массовость 2.2 взяла верх. Поэтому сейчас и на эпловских устройствах настроена гамма на 2.2. Для более приземленных задач, вроде просмотра фотографий с iPhone 5 (у которого гамма 2.4), можно использовать гамму 1.8 в профиле sRGB. Фото с iPhone в sRGB 2.2 отличаются от того, что вы видите на экране смартфона, а с гаммой 1.8 в самый раз. А вот iPhone X идет с гаммой 2.22.
html-tv
Можно ли гибко настроить диапазон пространства RGB в Photoshop под свои нужды?
your-scorpion
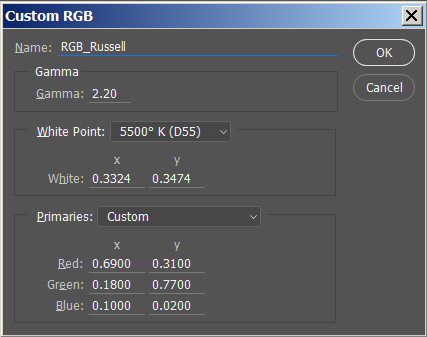
Да, для этого нужно зайти в Edit –> Color Settings –> RGB –> Custom RGB…

В появившемся окне вы сможете гибко управлять параметрами RGB, создав свой профиль. Например, вот настройки для RussellRGB:
Плюсы: по охвату шире, чем Adobe RGB, но меньше ProPhoto RGB, основа для белого цвета 5500 K.
Stas Reutov
Мониторы, на которых написано HDR, считаются хорошими и подходят для работы графического дизайнера?
your-scorpion
Существует Ultra HD Alliance, разработавшие спецификации контрастности и цвета для HDR дисплеев. Вот основные выдержки:
Для жидкокристаллических дисплеев: яркость должна начинаться от 1000 кд / м², уровень черного не должен быть меньше 0,05 кд / м². При таких характеристиках коэффициент контрастности должен быть больше 20 000:1.
Для OLED-дисплеев: максимальная яркость должна превышать 540 кд/м² и уровень черного быть меньше чем 0,0005 кд/м². Соответственно, коэффициент контрастности будет 1 080 000:1. Хорошим показателем на 2012 год был показатель 10 000 000:1
Разрешение должно быть 4096 x 2160 (4K). Минимальное допустимое для «Ultra HD Premium» это 3840 x 2160 + 10-битный цветной сигнал для улучшения глубины бит.
По диапазону цвета все хорошо: для соответствия «Ultra HD Premium» цветовой охват должен превышать sRGB / Rec. 709. Например, «DCI-P3», стандарт для кинотеатров.
Если вы профессионально занимаетесь графическим дизайном, то подходящие профессиональные модели начинаются от 32 дюймов, хотя можно найти толковые 27-и дюймовые модели + для работы в 10bit понадобится подходящая видеокарта. Если есть желание сэкономить, то можно пожертвовать цветовых охватом (но минимум AdobeRGB 99%), частотой кадров и разрешением.
Evgeniy Nikolaev
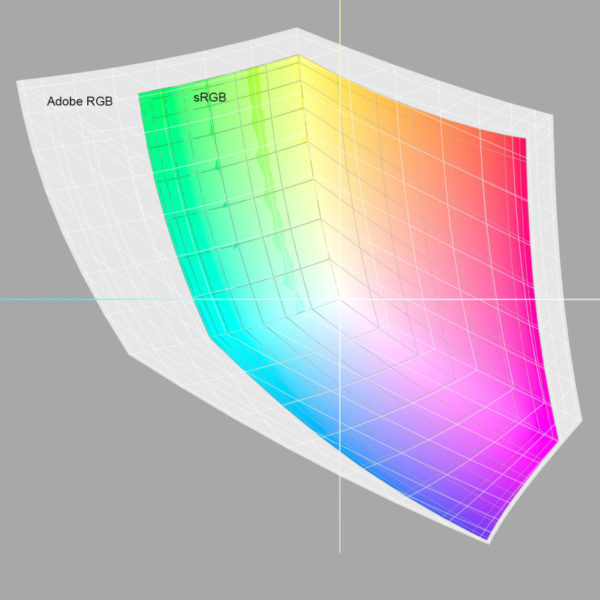
Привет. Существуют ли простые способы определить цветовой охват по сравнению с другим цветовым пространством?
your-scorpion
Да, для примера разберем RGB. Так как статья про цвет на мониторе, то разберем RGB, ибо CMYK используется для печати, а Lab для цветокоррекции. Сравним sRGB и AdobeRGB.
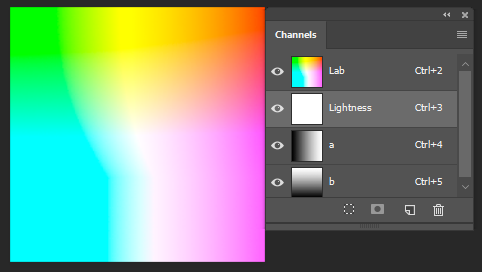
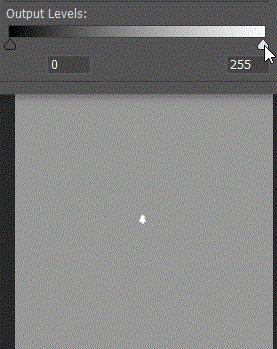
1. Создаем в Photoshop новый документ в пространстве Lab и рисуем градиент по каналам a и b.

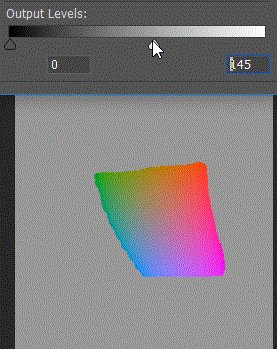
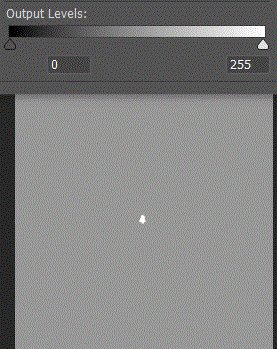
2. Выбираем View -> активируем Gamut Warning, из этого же меню выбираем Proof Setup -> Custom, в появившемся окне выбираем профиль своего монитора (тот, который указан в настройках монитора).

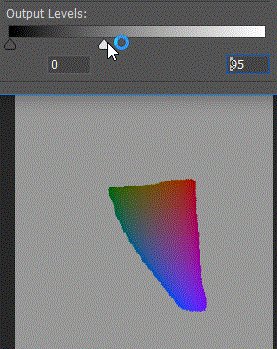
Вы получите не жизнерадостную серую картинку с белой кляксой внутри, но если погонять правый ползунок в настройках Levels для Lightness, то будет меняться область отображаемых цветов.

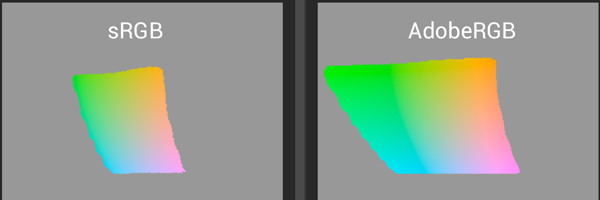
3. Теперь дублируем окно, и применяем к новому окну другие настройки цветопробы. Мы сможем наглядно увидеть разницу в диапазоне sRGB и AdobeRGB.

Vadim Grebennyk
Здравствуйте, какая цветовая температура в рендерах эквивалентна серому источнику цвета без оттенка?
your-scorpion
В V-Ray, Corona render и в RedShift нейтральным считается 6500 K. Но тем не менее при рендере будет проявляться легкий голубой оттенок, так как это физически корректно.

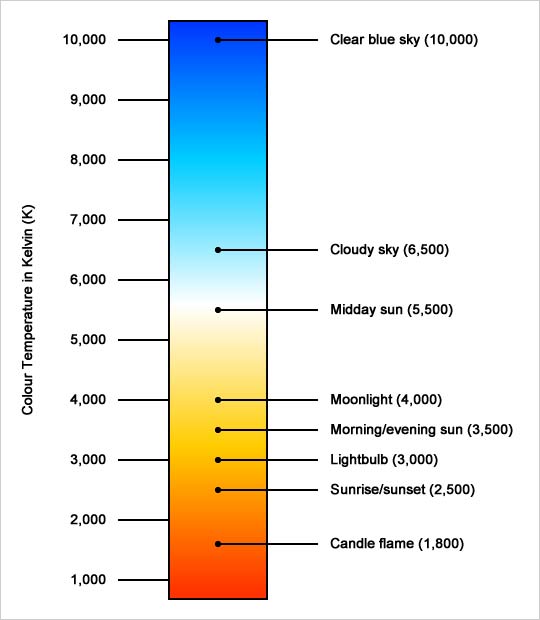
Существует табличка, из которой видно, что 5600-5800 K это максимально близкая к белому температура.
Сергей Татарнев
Во многих статьях и на уважаемых форумах рекомендуют включить Proof Colors с цветопробой для Monitor RGB, у вас уже в двух статьях этого не рекомендуется. Можете объяснить свою позицию, к каким негативных последствиям это может привести, или вы просто вводите людей в заблуждение?
your-scorpion
Proof Colors это всего навсего симуляция отображения цветов, функция нужна для проверки, как будет выглядеть изображение на печати или девайсе. Но все окна всех приложений Windows используют системный CMS и имеют входной профиль sRGB в качестве выходного профиля используется профиль монитора.
Proof Setup + Monitor RGB отключают Color Management, используя профиль монитора + Preserve RGB Numbers. Соответственно, Monitor RGB способна показать лишь цвет, используемый после принудительного отключения управления цветом. То есть, должны совпасть следующие условия: схожий монитор с аналогичным цветовым профилем и программа просмотра без цветовых преобразований.
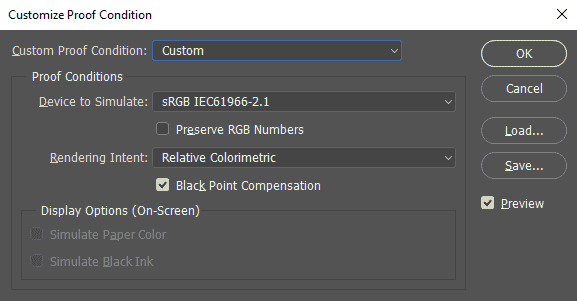
Существует схожее заблуждение, что если хочется посмотреть картинку в цветах, доступных монитору, то нужно в View > Proof Setup > Custom, в поле Device to simulate указать профиль своего монитора и убрать галочку с Preserve RGB Numbers. Но дело в том, что CMS в Photoshop пересчитывает цвета из рабочего пространства в профиль активного монитора, и ничего нового монитор не покажет. Правильно при таком подходе включать View > Gamut Warning и увидеть участки изображения, которые монитор не может показать корректно. Итого, многие специалисты, скачав книжку Маргулиса и купив хиленький монитор со слабеньким sRGB, работают по числам в AdobeRGB. Таким специалистам необходимо указывать профиль своего монитора в Device to simulate без галочки Preserve RGB Numbers, и после включения Gamut Warning отслеживать области, которые монитор отображает некорректно.
Основной кейс использования Proof Colors для меня: монитор с охватом почти AdobeRGB, и при сохранении графики для интернета в Device to simulate ставлю sRGB профиль без Preserve RGB Numbers и включаю View > Proof Colors для проверки цвета.

Artem Pikovskiy
В чем отличие присваивания и конвертирования профилей?
Цветков Максим
Профиль несет в себе информацию о характеристиках цветопередачи определенного устройства, на основе которой создается таблица перекодировки цветовых значений. Профиль также может быть не для устройства, а для рабочего пространства редактирования, это идеализированные профиля без реальных устройств. Такие профиля нужны для обмена изображениями и редактирования графики. Любой профиль несет в себе некий «словарь» преобразования одних чисел в другие, которые описывают цвет.
Если вы присваиваете профиль документу, то цифры в файле не изменятся, так как вы сменили «словарь», и согласно новому «словарю» тем же значениям цифр соответствуют другие значения цвета. Но изображение на мониторе изменит цвет.
Если вы конвертируете ваш документ с учетом нового профиля, то итоговые цифры для описания каждого пикселя изменятся.
Валя
RGB это HEX или другая модель цвета? Допустим, в веб-приложениях с 3D цвет останется HEX, или наложатся дополнительные условия?
Цветков Максим
Да, #000000 указывает цвет в пространстве sRGB. Для преобразования HEX в ассоциированную координату RGB значения делятся на 0xFF (255). Например, #566698 это rgb(86, 102, 152), или rgb 0xFF (34%, 40%, 60%).
Таким образом, координата будет (0,34, 0,40, 0,60) (0,34, 0,40, 0,60). После этого идет гамма-коррекция, это те самые 1.8 для ProPhoto RGB, 1.93 для Rec.709, 2.2 для sRGB/Adobe RGB и т.п. А кривая L из Lab имитирует гамму-коррекцию человеческого глаза, используя гамму ≈ 2.45.
В webGL, на котором работают все сложные продукты в вебе, гамма работает в линейном пространстве, и цвет после рендера должен быть 255 * 0.5 ≈ 128, но будет применена другая гамма и вместо 128 вы получите более светлые ≈ 187. Если говорить не научно, то каждая координата RGB это воздействие светового потока на сетчатку глаза. Lab же отвечает за отклик сетчатки на воздействие, так как цвет это ощущение человека.
Дополнительно, в HEX можно дописывать прозрачность. Например, если нужна 40% альфа-прозрачность для идеально черного #000000, нужно дописать 66 следующим образом #66000000, т.е. андроидная маска #AARRGGBB, или браузерная #RRGGBBAA.
const hexTransparency = {100: 'FF',
99: 'FC',
98: 'FA',
97: 'F7',
96: 'F5',
95: 'F2',
94: 'F0',
93: 'ED',
92: 'EB',
91: 'E8',
90: 'E6',
89: 'E3',
88: 'E0',
87: 'DE',
86: 'DB',
85: 'D9',
84: 'D6',
83: 'D4',
82: 'D1',
81: 'CF',
80: 'CC',
79: 'C9',
78: 'C7',
77: 'C4',
76: 'C2',
75: 'BF',
74: 'BD',
73: 'BA',
72: 'B8',
71: 'B5',
70: 'B3',
69: 'B0',
68: 'AD',
67: 'AB',
66: 'A8',
65: 'A6',
64: 'A3',
63: 'A1',
62: '9E',
61: '9C',
60: '99',
59: '96',
58: '94',
57: '91',
56: '8F',
55: '8C',
54: '8A',
53: '87',
52: '85',
51: '82',
50: '80',
49: '7D',
48: '7A',
47: '78',
46: '75',
45: '73',
44: '70',
43: '6E',
42: '6B',
41: '69',
40: '66',
39: '63',
38: '61',
37: '5E',
36: '5C',
35: '59',
34: '57',
33: '54',
32: '52',
31: '4F',
30: '4D',
29: '4A',
28: '47',
27: '45',
26: '42',
25: '40',
24: '3D',
23: '3B',
22: '38',
21: '36',
20: '33',
19: '30',
18: '2E',
17: '2B',
16: '29',
15: '26',
14: '24',
13: '21',
12: '1F',
11: '1C',
10: '1A',
9: '17',
8: '14',
7: '12',
6: '0F',
5: '0D',
4: '0A',
3: '08',
2: '05',
1: '03',
0: '00'
}
Alexey Uzhintsev
Как работать в скече с P3, эпл рекомендует использовать этот профиль. Я так понимаю, нужно установить профиль глобально в систему и отдельно в скече?
Цветков Максим
В MacOS профиль монитора меняется в System Preferences -> Display. Эта настройка заставляет компьютер думать, что у вас другой дисплей. Поэтому следует оставить то, что стоит по умолчанию, «Color LCD» или «iMac», то что в самом верху списка профилей. Также нужно отключать Automatically Adjust Brightness, Night Shift, и f.lux, чтобы точно понимать, как увидят результат вашей работы люди на других компьютерах.
В новых версиях Sketch появилось управление цветом, выбор между sRGB, Unmanaged и Display P3. По умолчанию стоит Unmanaged, и это плохо, лучше установить sRGB. Display P3 пригодится не для всех работ, sRGB более универсален.
Чтобы применить документу профиль, выберите File -> Change Color Profile… и примените нужный.
Правило: если Save For Web отключен, то в экспортируемый PNG файл добавится чанка ICC профиля. Напомню, что в большинстве случаев считается, что картинка sRGB, если нет профиля ICC. Поэтому при сохранении sRGB PNG нужно отключить Save For Web, это капельку уменьшит размер файла за счет того, что чанка профиля sRGB меньше, чем чанка гаммы. При сохранении P3 PNG нужно будет также отключить Save For Web, тогда не будет включена чанка гаммы, а чанка ICC куда важнее, т.к. мы не хотим sRGB.
Kirill Mitrofanov ☀️
А такая тонкая работа с цветом она в вебе вообще нужна?
Цветков Максим
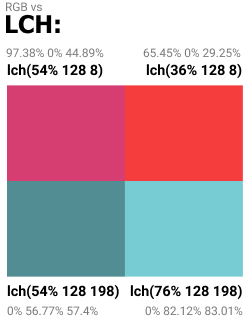
Как раз сейчас — да, нужна, появилось много новых мониторов. В современном вебе по «CSS Color 4» уже появилось цветовое пространство LCH (lightness chroma hue). Оно дает доступ к диапазону выше, чем sRGB, аж на 33%, и эти проценты — самые яркие цвета. Это ближе к P3, и новые мониторы могут воспроизвести цвета в диапазоне за пределами охвата sRGB.
Но основной плюс это единая яркость. RGB и HSL не поддерживают однородность восприятия яркости, насыщенности, цвета. Разве что, регулирование параметра lightness дает предсказуемый результат, можно влиять на яркость и насыщенность при работе с одним цветом. У LCH такой проблемы нет, как и у CIE L*a*b*.

С RGB ситуация получше, sRGB у P3 очень схож синий цвет, хотя зеленые и красные оттенки могут сильно варьироваться. Но при этом на данный момент всем дизайнерам рекомендуется использовать HSB в качестве цветовой модели при работе над оттенками базового цвета. Hue не меняется, а остальные параметры можно менять.

А вот игра с LCH:

Как видим, яркость, цветность и оттенок воспринимаются как ортогональные. Можно изменить один параметр, не затрагивая два других. Аналогично хорошо работают OkLab и JzAzBz.
Технически, я использовал p3 в Safari еще в 2016 году,
color(display-p3 1 0 0.647);, есть довольно простой тест на поддержку p3.Помимо этого, в некоторых индустриях появились и стали популярны ACEScg, BT.2020. Для ACEScg есть LUT. Просто накидываете корректирующий слой Color Lookup и выбираете файл из ссылки. Работает не идеально, но работает. Или более древний способ, OpenColorIO for Photoshop, если не нужна работа с 32 битами. ACEScg и в V-Ray добавили, поэтому новые подходы работы с цветом нельзя игнорировать.
Aleksey Kabanov
Здравствуйте, получил DNG raw секвенцию с камеры, как на ней настраивать цвет, при обычном просмотре все цвета очень бледные. Я так понял, мне нужно идти от raw-конвертера. Планирую работать в AE и шопе, но может добавятся и более тяжеловесные программы.
Цветков Максим
Если речь о получении изображения с камеры, то лучше использовать матричные профиля, тот же RGB. Такие профиля всегда преобразовываются друг в друга как Relative Colorimetric Intent, в том числе и при выводе на монитор. В Photoshop вы все равно получите sRGB (standart) или Linear sRGB (linear images). А на всей остальной цепочке, пусть это будет Maya, Unreal Engine, DaVinci Resolve, будет OpenColorIO.
Если вы планируете работать с текстурами по стандарту ACES, то OCIO может преобразовывать sRGB в ACES. Новые версии Photoshop умеют брать цветовой профиль ACEScg и применять его к изображениям 32-bit floating point. И исключаем любое управление цветом на уровне Photoshop, нажимая «Don’t Color Manage this Document». Список готовых конфигов для OpenColorIO есть тут. Устанавливаете в AE плагин, скачиваете нужный конфигурационный файл, и экспортируете DPX в sRGB.
Если понадобится композ, то вот по шагам, на примере работы с ACES:
1. скачиваете OpenColorIO for After Effects и OCIO configurations.
2. идете в View > Use Display Color Management и устанавливаете color space = acescg.
Если будете импортировать в проект EXR / HDR, то включите Preserve RGB. Для файлов 8bit выключите Preserve RGB.
3. Создаете корректирующий слой и помещаете его поверх остальных в проекте. Применяете на него Utility > OpenColorIO.
Проставляете параметры:
OCIO Configuration: aces_1.0.3.
Input Space: Output — Rec. 709
Output Space: ACES2065-1
4. Создаете поверх слоя с OpenColorIO еще один Adjustment layer, ставим его в GUIDE MODE. Опять применяем Utility > OpenColorIO.
Параметры:
OCIO Configuration: aces_1.0.3.
Input Space: ACES2065-1
Output Space: Output — Rec. 709
Получается такой бутерброд:
1. Adjustment Layer c OCIO: ACES2065-1 > Rec. 709 (Guide Layer)
2. Эффекты
3. Adjustment Layer c OCIO: Rec. 709 > ACES2065-1
Для экспорта всего этого добра, выбираете OpenEXR Sequence (Floating Point+), Format Options > Zip16, и убеждаемся, что в Color Management > Preserve RGB включен.
Eugene Karambirov
Здравствуйте. Подскажите, как сказывается на гамме и воприятии цвета новомодный режим ночгого изменения цвета в смартфонах?
Цветков Максим
Проблема давняя, так как целое поколение смотрело телевизор перед сном и засыпало в лучах голубого экрана. И это происходило в нескольких метрах от глаз, а экран телефона мы подносим вплотную к лицу. Но что еще хуже, на экранах смартфонов/планшетов/компьютеров мы в основном работаем с текстом на ярком белом фоне, и это не пассивный просмотр телевизора, а концентрация. Были исследования (я не знаю их статистическую значимость), которые заключили, что просмотр контента на экране смартфона перед сном в темном помещении может ухудщать качество сна и засыпания. Самая важная проблема это определенная часть синего спектра света (460–500), поэтому уменьшение цветовой гаммы этого диапазона придает экрану оранжевый оттенок. По такому принципу работает Night Shift в iPhone, уменьшая диапазон 460–500 на 60% в пиковом состоянии, заодно увеличивая яркость красного диапазона. Вариант для «бедных» — красные или оранжевые тонированные очки, так как красное освещение не влияет на адаптацию глаза к темноте.
Общие советы:
1. чем дальше экран от лица, тем лучше.
2. светодиодные лампы светят синим сильнее, чем классические.
3. уменьшите яркость дисплеев с 400 nits до 100 nits.
4. читайте белый текст на черном фоне.
Andrea
У меня в хроме цвета более яркие, чем на макете. Даже на картинках. в чем проблема может быть?
Цветков Максим
chrome://flags/#force-color-profile и указываете нужный профиль. Все будет хорошо.
Firefox вроде не чинится, некорректные настройки по умолчанию и градиенты плохие, использует цвета монитора вместо sRGB. Safari тоже с градиентами косячит.
Виктория
Привет! как правильно уводить картинку в монохром? разные инструменты дают разный результат
Цветков Максим
Картинка слева это обесцвечивание инструментом Hue/Saturation, а справа результат работы Vibrance. Потому что в Photoshop параметр Brightness это интенсивность пикселей RGB, а не интенсивность света. Поэтому при обесцвечивании разными инструментами параметр Lightness (LAB) ведет себя по разному.

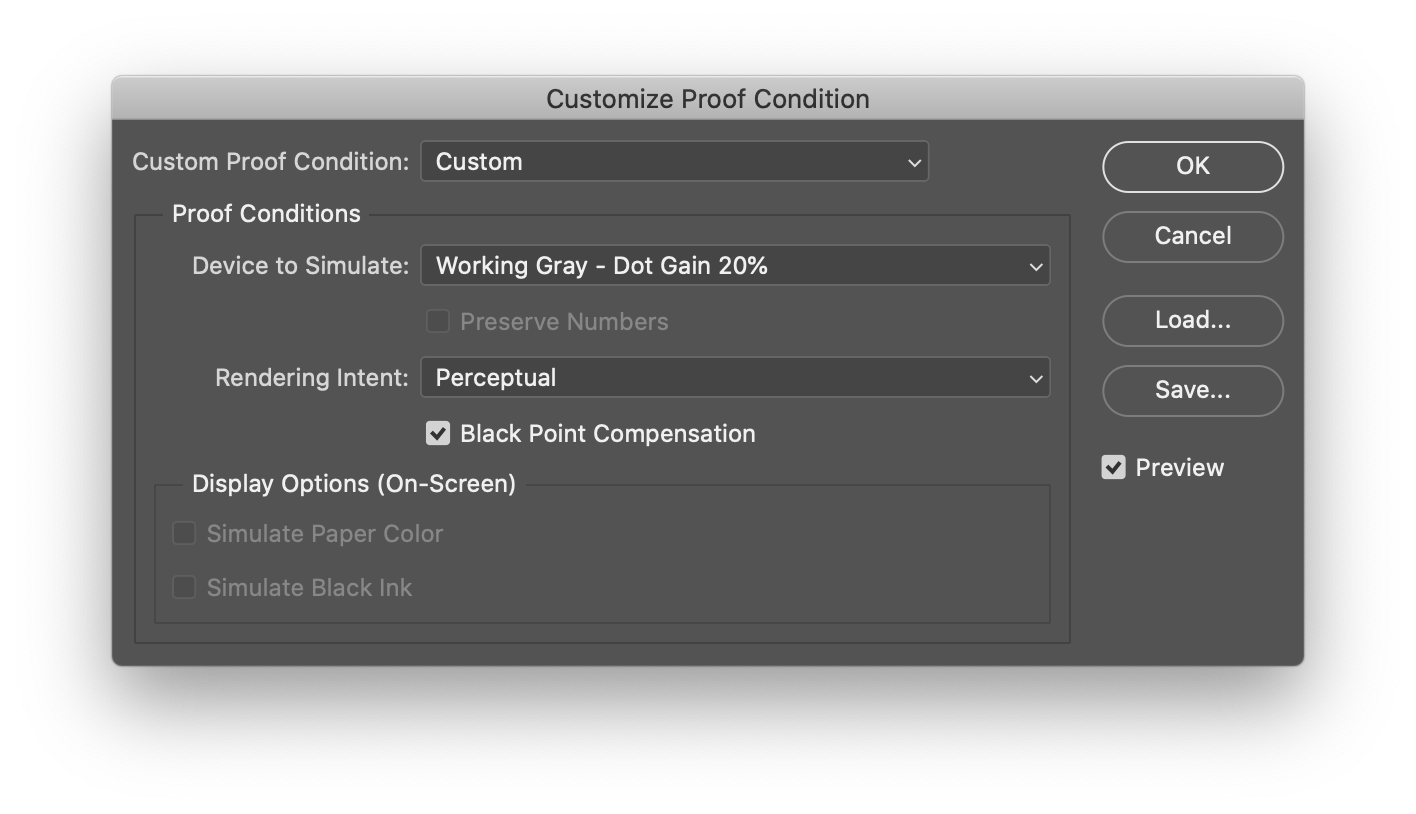
Если сделать Menu>Image>Mode>Grayscale, то результат будет отличаться от примеров выше. Желтый будет слишком светлым, синие оттенки — слишком темными. Хорошей практикой является использование CTRL+Y (Proof Colors), заранее выставив профиль Menu > View > Proof Setup > Device to Simulate — Working Gray > OK.

Мржно выбрать и другие серые профиля, например, «Gray Gamma 2.2» для Windows и «Gray Gamma 1.8» для очень стареньких Mac.
Adjustments -> Black & White — отличный инструмент. И никогда не используйте Desaturate, что эквивалентно по алгоритму Hue/Saturation. Особенно на картинках, где много желтого цвета.
Вась
как выбрать себе монитор для работы с графикой?
Цветков Максим
IPS лучше и дороже по углам обзора, чем VA. Но даже на дорогом IPS вы скорее всего не увидите несколько оттенков в тенях (2.2, яркость 80-90 кандел). Photoshop тут не поможет, придется повозиться с VCGT на уровне монитора, чтобы подогнать характеристики монитора под кривые TRC. На TRC и будет опираться Photoshop.
Чем больше герцовка, тем лучше. Но высокая герцовка обычно у VA.
Высокая плотность пикселей — хорошо, если согласны на масштабирование интерфейса.
Видеокарта должна поддерживать максимальное разрешение монитора.
Лина Губина
Привет! есть ли удобная программа по созданию LUTов по референсу, ё с файлов *.cie? чтобы было как можно больше ошибок по полям.
Цветков Максим
Самое простое, это берете look-up table Hald CLUT с нужными изменениями и преобразуете в LUT. В Photoshop это легко делается с помощью File > Export > Color Lookup Tables.
Либо купить програмку 3DLUT Creator.
Клим
Есть вопрос. Сделал профайлинг, теперь появился бендинг. Это норма?!
Цветков Максим
Бендинга быть не должно, либо косяк в процессе, либо монитор сам по себе херовый. Что маловероятно, современные мониторы очень хорошие, в отличие от старых мониторов с лучевой трубкой.
Профайлинг делали чем? Есть старый добрый Dispcal. Из современного, можно посмотреть в сторону DisplayCAL, он бесплатный и работает с любым калибрирующим устройством.